Khi bạn học lập trình web hay học lập trình nói chung, việc sử dụng một IDE là điều cần thiết.
Mình gặp rất nhiều lời khuyên như: “Nên viết code bằng Notepad” hay “cần gì IDE, cứ viết code chay đi”… Mình thường cười nhẹ và cho qua.
Quan điểm của mình là viết code bằng Nodepad không phải là xấu. Nhưng khi mà chúng ta có rất nhiều công cụ IDE hỗ trợ để nâng cao năng suất làm việc thì tại sao lại không dùng? Thời đại 4.0 rồi mà vẫn có người vẫn sử dụng công cụ của thời nguyên sinh?
Khi học Javascript, hay rộng hơn là lập trình web, chúng ta không có một IDE đủ tốt như Android Studio. Mình đã tìm kiếm rất nhiều và cuối cùng phát hiện ra Visual Studio Code. Một trình Code editing nhẹ nhưng có “võ” của Microsoft.
Nội dung chính của bài viết
# Hướng dẫn download visual studio code và cài đặt
Visual Studio Code là một trình chỉnh sửa mã nguồn (source editor) nhỏ nhẹ. Làm việc tốt với các dự án viết bằng Javascript, Typescript và Nodejs.
Tuy nhiên, với sự hỗ trợ của extension, bạn hoàn toàn có thể sử dụng visual code để viết ứng dụng bằng PHP, C#, Ruby on Rail, Go…

Bài viết này mình sẽ hướng dẫn các bạn download visual studio code và từng bước cài đặt trên các máy tính Window, Ubuntu (Linux).
Trước khi vào hướng dẫn, mình lưu ý là Visual studio code là một phần mềm chỉnh sửa code mã nguồn mở, miễn phí của Microsoft. Các bạn đừng nhầm với Visual Studio, một IDE trả phí để viết ứng dụng window cũng của Microsoft nhé.
>> Bạn có muốn học lập trình Nodejs với Visual Code không? Của bạn đây: Học lập trình Nodejs trong 1 ngày
1. Download visual studio code for windows
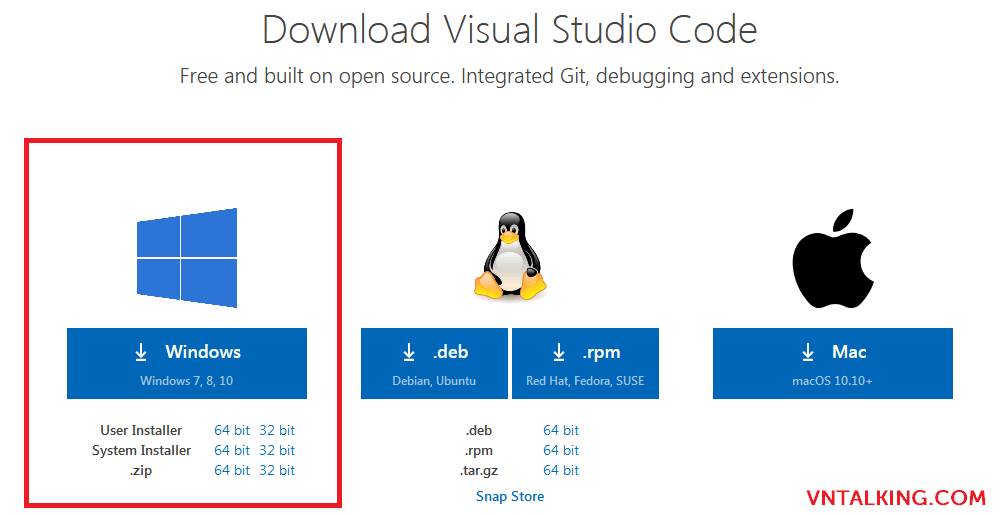
Việc cài đặt Visual Code (VS) trên window rất đơn giản. Bạn chỉ việc vào link download tại đây. Chọn bản cài đặt cho Window là được.

Sau khi tải bộ cài đặt xong, bạn click đúp vào tệp cài đặt (VSCodeSetup-<version>.exe). Sẽ chỉ mất khoảng một phút để cài đặt, tùy thuộc vào cấu hình máy tính của bạn.
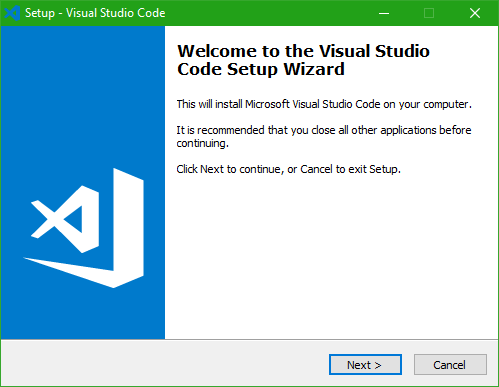
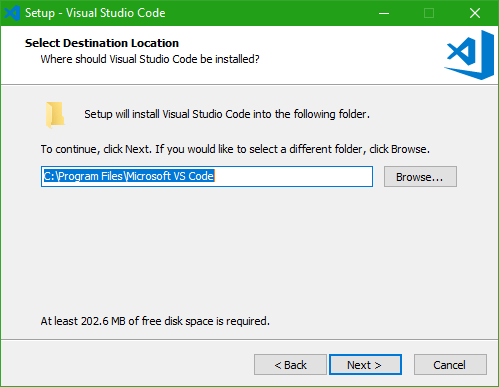
Ok, bạn sẽ nhìn thấy màn hình cài đặt như bên dưới:

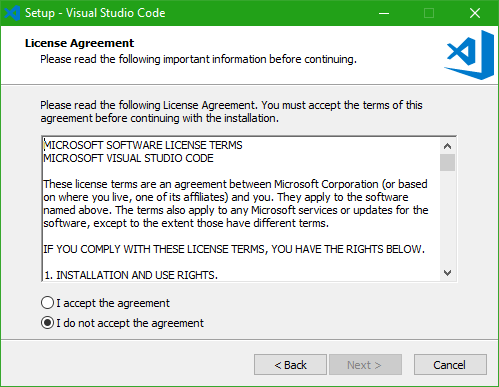
Bạn chọn NEXT để chuyển sang màn hình chấp nhận license.

Mình tin chắc rằng sẽ chẳng có ai rảnh để mà đọc hết các điều khoản đâu. Vậy chọn “I accept te agreement” để tiếp tục thôi.

Bạn có thể lựa chọn đường dẫn cài đặt khác tùy ý. Nhưng với kinh nghiệm của mình thì chả hơi sức đâu mà đổi cả, cứ mặc định thôi.

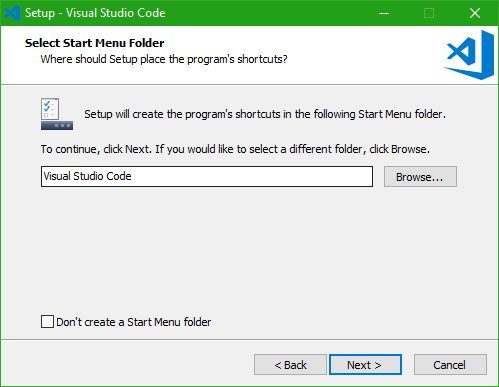
Phần này, ý của họ là bạn có muốn tạo một menu để chạy Visual Code trong trình start menu không? Nếu không muốn thì tick vào option: “Don’t create a Start Menu folder”.

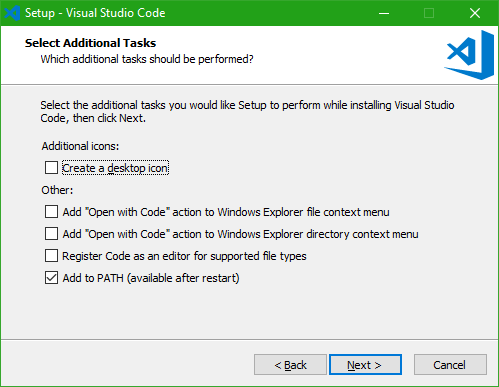
Tương tự, phần này bạn sẽ có thêm các lựa chọn như: Tạo sẵn một shortcut ngoài desktop, thêm các option khi nhấn chuột phải chuột. Mình nghĩ tùy mỗi người mà chọn các option này.
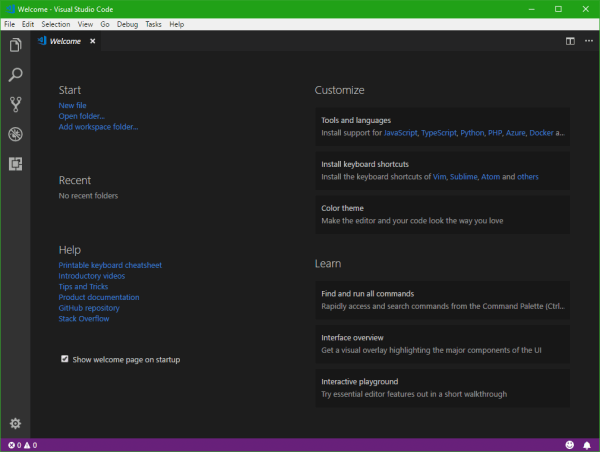
Vậy là xong rồi đấy. Bạn đợi một lúc là cài đặt xong, bạn nhấn nút finish để mở visual code lên.

2. Cài đặt Visual Code trên Ubuntu (Linux)
Việc download visual studio code ubuntu cũng giống như bao phần mềm khác thôi. Một là bạn chọn tải file .Deb ở trang download ở trên, rồi cài đặt qua Ubuntu Software center.
Tuy nhiên, để cho “chuyên nghiệp”, mình sẽ hướng dẫn các bạn cách cài đặt bằng dòng lệnh nhé.
Đầu tiên, bạn chạy lênh update các package và cài đặt dependencies.
$ sudo apt update $ sudo apt install software-properties-common apt-transport-https wget
Sau đó import Microsoft GPG key bằng lệnh Wget và enable Visual Studio Code repository:
$ wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add - $ sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
Cuối cùng là gõ lệnh install để cài đặt thôi
$ sudo apt update $ sudo apt install code
Vậy là xong rồi đấy.
# Cách sử dụng Visual Studio Code cơ bản
Visual Code là phần mềm rất đơn giản để sử dụng. Về cơ bản cũng giống như phần mềm chỉnh sửa mã nguồn như Notepad.
Điểm mạnh của VS là khả năng highlight code, gợi ý code và đặc biệt là có thể cài thêm extensions.
Để biết cách sử dụng visual studio code, bạn có thể tham khảo hướng dẫn của chính chủ tại đây. Họ hướng dẫn cách sử dụng visual studio code rất chi tiết rồi, và dễ hiểu nữa.
Mình sẽ chỉ tập trung vào hai tính năng quan trọng: Source control (GIT) và Extensions.
1. Source control
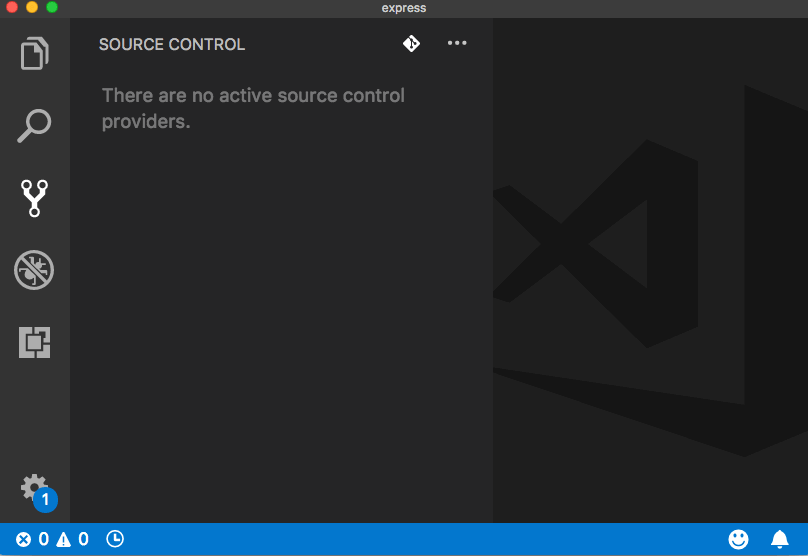
Hiện tại thì Visual Control chỉ hỗ trợ GIT theo mặc định, còn SVN thì các bạn cần phải cài đặt thêm extension.

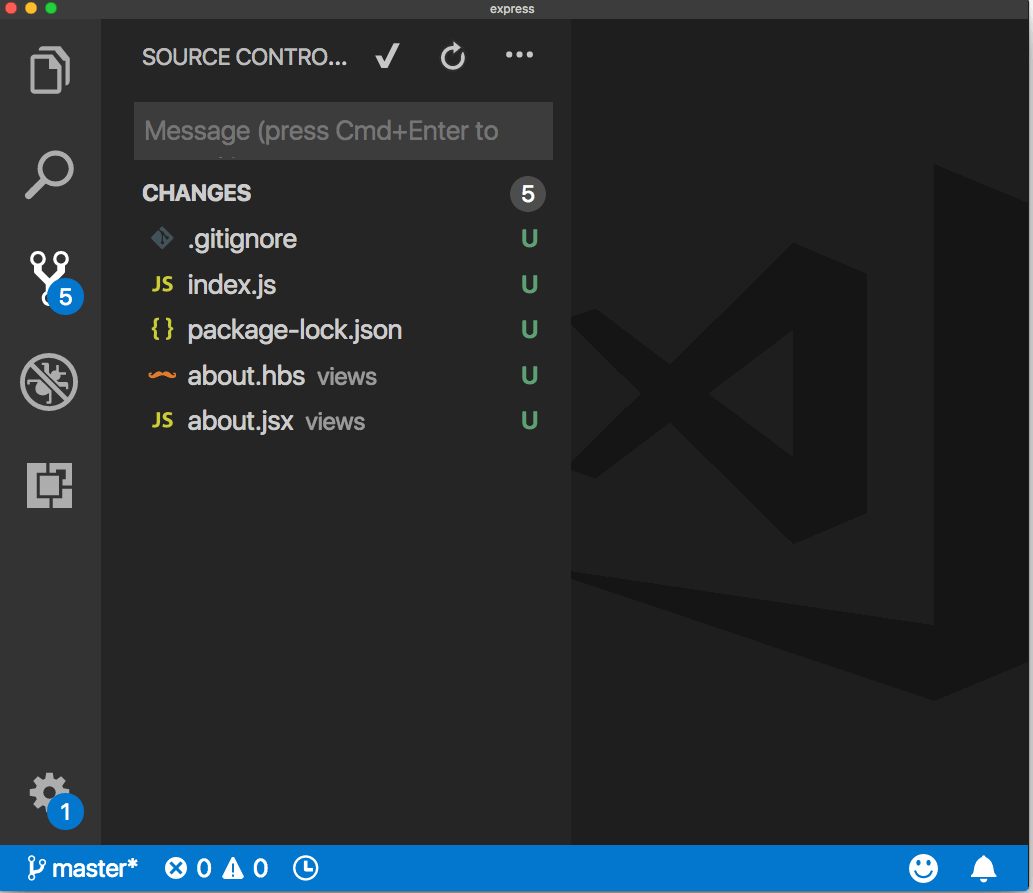
Nếu dự án của bạn được checkout từ một repo git thì bạn mở tab này ra là đã thấy Git được bật. Còn nếu không, bạn có thể cần tạo khởi tạo một repo mới bằng cách click vào biểu tượng git.

Chữ U bên cạnh mỗi tệp có nghĩa là tệp này đã được update kể từ lần commit cuối cùng.
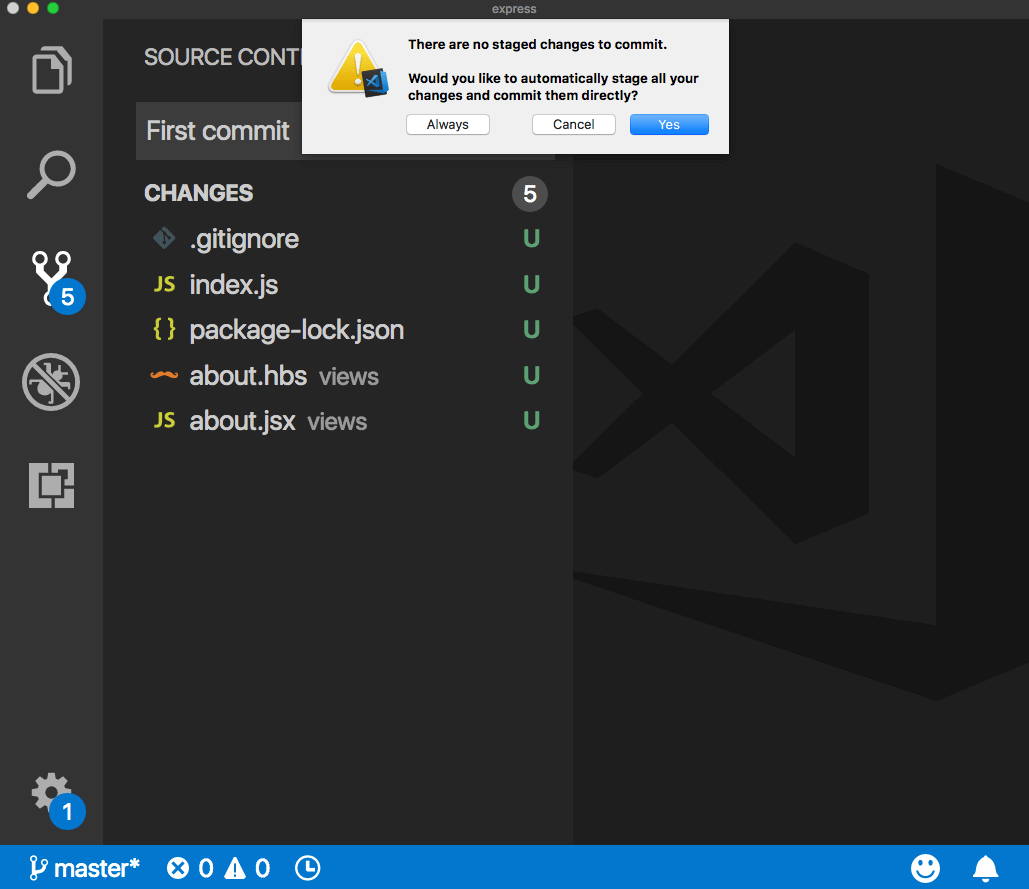
Để tạo một commit, bạn viết message commit vào box trên, sau đó nhấn tổ hợp phím Cmd-Enter (hoặc click vào biểu tượng ✔).

Mình thường để automatic state khi commit. Khỏi phải suy nghĩ lằng nhằng 🙂
Để thao tác với các tính năng khác của git, bạn click vào biểu tượng 3 chấm.
2. Extensions
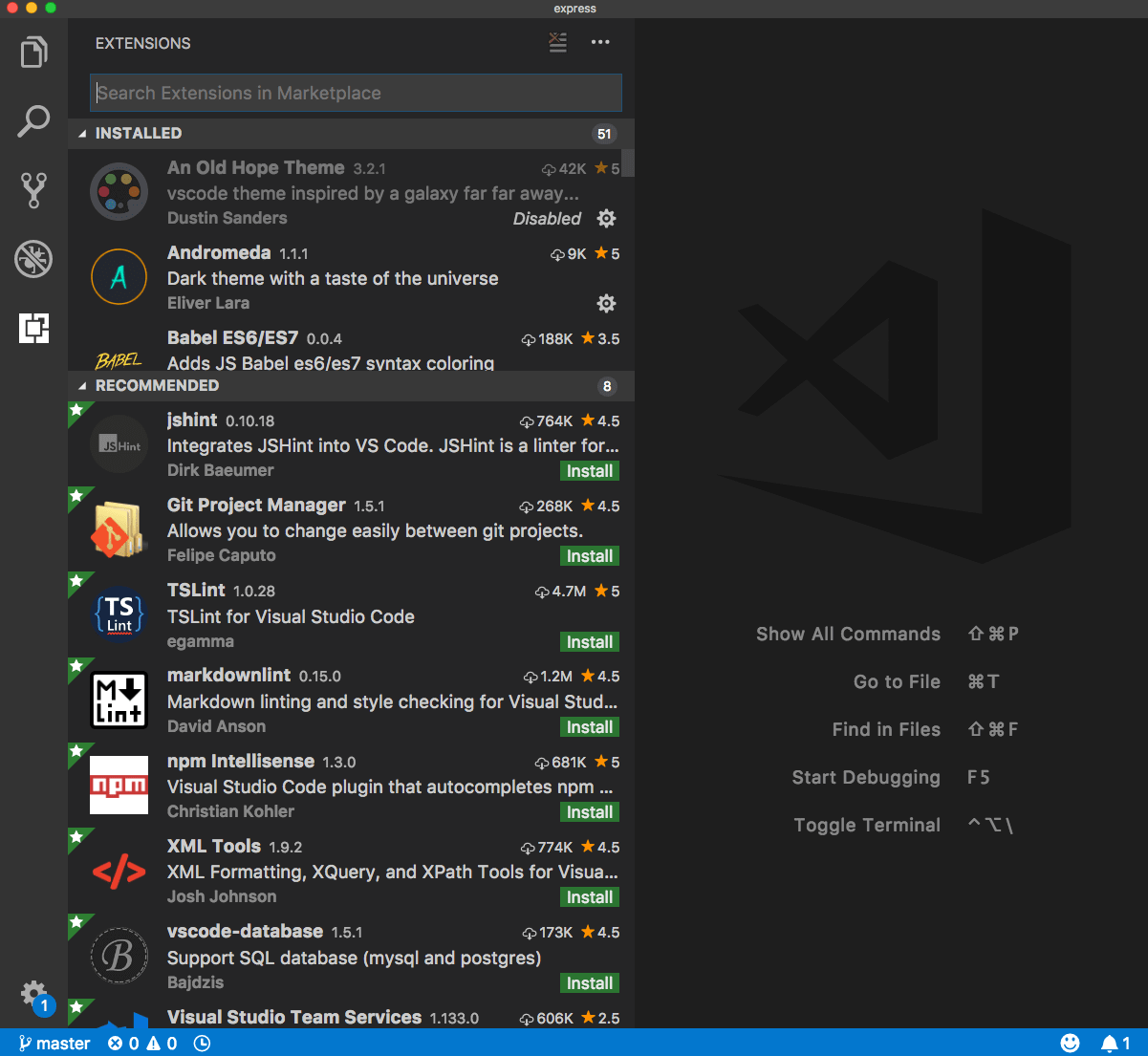
Đây là một tính năng cực đáng giá của Visual Code. Extensions giúp bạn mở rộng các tính năng của VS, giúp VS làm được nhiều việc hơn, hỗ trợ nhiều ngôn ngữ và loại dự án khác nhau.
Có một điều bạn cần nhớ là, cài đặt nhiều extenstion sẽ ảnh hưởng (dù ít hay nhiều) tới hiệu năng của VS. Nên bạn cân nhắc nhé, chỉ cài những extenstion nào cần thiết cho dự án thôi, đừng cài bừa phứa ra rồi lại bảo VS chạy chậm.

Bạn có thể disable một extension đã cài đặt và enable khi nào cần đến.
Ngoài ra, bạn cũng có thể disable một extension cho từng workspace. Điều này sẽ rất tiện cho những ai phải làm nhiều dự án với nhiều ngôn ngữ khác nhau. Ví dụ: bạn không muốn enable một Javascript extensions cho GO project.
Việc cài đặt một extension cũng rất đơn giản. Bạn chỉ việc gõ từ khóa để tìm kiếm đúng extension mình cần, nhấn nút install là xong.
#Tạm kết
Như vậy là mình đã hướng dẫn các bạn free download visual studio code, cũng như cài đặt và cách sử dụng VS cơ bản.
Mình tin rằng VS lẽ trình code editor tuyệt vời dành cho bạn. Hãy thử trải nghiệm và cho mọi người biết ý kiến của bạn nhé.















![[Design Pattern] Hướng dẫn sử dụng Factory Method [Design Pattern] Hướng dẫn sử dụng Factory Method](https://vntalking.com/wp-content/uploads/2022/10/Factory_Method_Pattern_1-80x60.png)









Bình luận. Cùng nhau thảo luận nhé!