Bạn có bao giờ tự hỏi tại sao ứng dụng Vue.js của mình chạy chậm lại khi số lượng dữ liệu tăng lên hay khi thêm nhiều tính năng mới? Đây là lúc chúng ta cần nghĩ đến việc phân tích và tối ưu hóa hiệu năng. May mắn thay, Chrome DevTools – một công cụ mạnh mẽ và miễn phí – sẽ giúp bạn làm điều này dễ dàng và hiệu quả.
Trong bài viết này, chúng ta sẽ khám phá cách phân tích hiệu năng ứng dụng Vue.js bằng Chrome DevTools. Chúng ta sẽ cùng tìm hiểu cách sử dụng công cụ này để kiểm tra và tối ưu hóa hiệu năng, giúp ứng dụng của bạn chạy mượt mà ngay cả khi xử lý khối lượng lớn dữ liệu. Đồng thời, chúng ta cũng sẽ xem qua một số ví dụ thực tế và cách tối ưu hóa các vấn đề thường gặp.
Nội dung chính của bài viết
Tại Sao Phân Tích Hiệu Năng Lại Quan Trọng?
Hiệu năng của một ứng dụng không chỉ ảnh hưởng trực tiếp đến trải nghiệm người dùng mà còn quyết định sự thành công của ứng dụng đó. Một ứng dụng Vue.js chạy nhanh, mượt mà không chỉ làm hài lòng người dùng mà còn tăng tỷ lệ chuyển đổi, giữ chân khách hàng và cải thiện thứ hạng SEO.
Ví dụ, một ứng dụng thương mại điện tử nếu tải chậm hơn 3 giây có thể khiến 40% người dùng rời bỏ. Chính vì vậy, việc sử dụng Chrome DevTools để phân tích và tối ưu hóa hiệu năng là vô cùng cần thiết để đảm bảo ứng dụng của bạn hoạt động ổn định và hiệu quả trong mọi hoàn cảnh.
Cách Sử Dụng Chrome DevTools Để Phân Tích Hiệu Năng Ứng Dụng Vue.js
Chrome DevTools là bộ công cụ mạnh mẽ giúp bạn kiểm tra mọi thứ từ cấu trúc DOM, thời gian tải trang, sự kiện mạng, đến khả năng xử lý và rendering của ứng dụng. Sau đây là các bước để bạn bắt đầu phân tích hiệu năng ứng dụng Vue.js với Chrome DevTools:
1. Mở Chrome DevTools
Để bắt đầu, bạn chỉ cần mở Chrome DevTools bằng cách nhấn chuột phải vào trang web đang chạy ứng dụng Vue.js và chọn Inspect. Hoặc đơn giản hơn, nhấn phím tắt Ctrl + Shift + I (trên Windows) hoặc Cmd + Option + I (trên Mac).
Một bảng điều khiển sẽ xuất hiện với nhiều tab khác nhau như Elements, Console, Network, và Performance. Để phân tích hiệu năng, chúng ta sẽ làm việc chủ yếu với tab Performance.
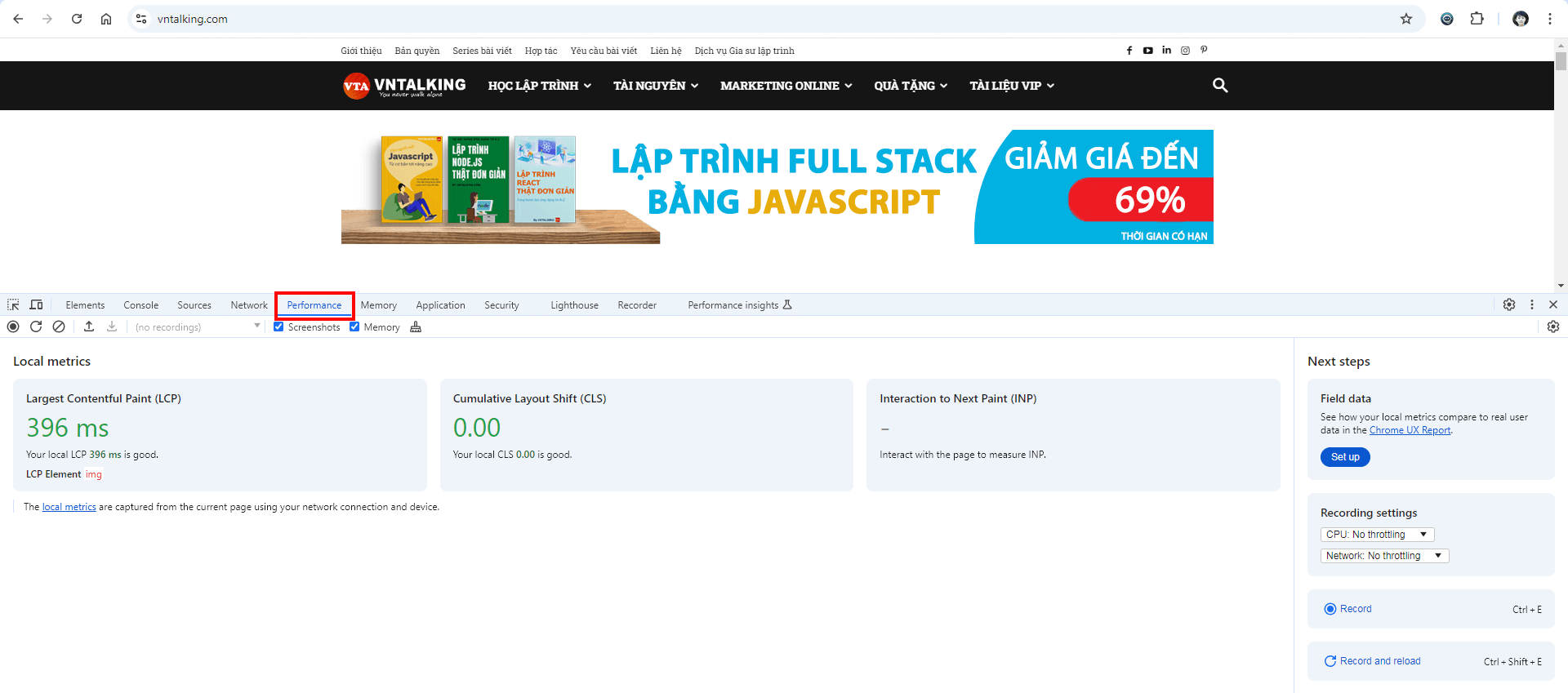
2. Tab Performance: Phân Tích Chi Tiết Hiệu Năng
Tab Performance của Chrome DevTools cho phép bạn ghi lại và kiểm tra chi tiết quá trình rendering của ứng dụng. Đây là bước đầu tiên và quan trọng nhất để hiểu được cách Vue.js xử lý và tương tác với giao diện người dùng.
Bước 1: Ghi Lại Hiệu Năng
- Chuyển sang tab Performance.
- Nhấn nút Record (hoặc phím tắt
Ctrl + E), sau đó tương tác với ứng dụng của bạn (như tải dữ liệu, click vào button, thay đổi view). - Sau khi hoàn tất, nhấn Stop để kết thúc và bắt đầu phân tích.

Bước 2: Đọc Kết Quả Phân Tích
Sau khi bạn dừng ghi, Chrome sẽ hiển thị biểu đồ bao gồm các hoạt động chính như JS execution, layout, paint, và rendering. Bạn có thể xem chi tiết từng hoạt động để biết hoạt động nào tiêu tốn nhiều thời gian nhất.
- JS execution: Thời gian xử lý JavaScript trong ứng dụng của bạn.
- Layout: Quá trình tính toán vị trí của các phần tử trong trang.
- Paint: Vẽ các phần tử trên màn hình.
Một số vấn đề thường gặp như “Long Task” (nhiệm vụ JavaScript kéo dài quá lâu) có thể là nguyên nhân khiến ứng dụng Vue.js của bạn bị giật lag.
Bước 3: Tối Ưu Hóa JS Execution
Trong quá trình phân tích, nếu bạn thấy các đoạn JavaScript mất quá nhiều thời gian để thực hiện, có thể đã đến lúc tối ưu mã của mình. Ví dụ, hãy kiểm tra những đoạn mã liên quan đến vòng lặp, hàm xử lý phức tạp, hoặc tải dữ liệu lớn từ API.
// Ví dụ: Nếu bạn sử dụng vòng lặp for để xử lý dữ liệu lớn, cân nhắc sử dụng phương thức map thay vì for truyền thống. let data = [1, 2, 3, 4, 5]; let processedData = data.map(item => item * 2); console.log(processedData); // [2, 4, 6, 8, 10]
Phương thức map() có thể giúp bạn tối ưu hóa hiệu năng khi xử lý dữ liệu lớn và cải thiện tốc độ thực thi JavaScript.
3. Network Tab: Phân Tích Tài Nguyên Tải Trang
Tab Network trong Chrome DevTools cho phép bạn xem toàn bộ các tài nguyên như file HTML, CSS, JS, ảnh, và các API gọi đến máy chủ.
Bước 1: Kiểm Tra Các Yêu Cầu HTTP
Khi mở tab Network, bạn sẽ thấy tất cả các yêu cầu HTTP được gửi từ ứng dụng đến server. Bạn có thể kiểm tra thời gian tải trang, trạng thái phản hồi của API và các file tài nguyên như JS, CSS.
Bước 2: Tối Ưu Hóa Tài Nguyên
Nếu một API mất quá nhiều thời gian để phản hồi, có thể bạn cần cải thiện caching, tối ưu hình ảnh hoặc giảm dung lượng các tệp CSS và JS. Dưới đây là một số mẹo tối ưu:
- Sử dụng
asynchoặcdeferkhi tải file JavaScript để không chặn quá trình rendering trang. - Nén hình ảnh để giảm dung lượng tải trang.
Ví Dụ Thực Tế: Cải Thiện Hiệu Năng Với Lazy Loading
Một trong những cách hiệu quả để cải thiện hiệu năng Vue.js là sử dụng kỹ thuật Lazy Loading – tải dữ liệu hoặc các component khi người dùng thực sự cần. Đây là cách để tránh việc tải toàn bộ ứng dụng ngay khi trang được mở, giúp giảm thời gian tải ban đầu.
Trong Vue.js, chúng ta có thể dễ dàng sử dụng tính năng này để tối ưu hiệu năng.
// Thay vì import toàn bộ component, sử dụng lazy loading để chỉ tải khi cần
const LazyComponent = () => import('./components/LazyComponent.vue');
export default {
components: {
LazyComponent
}
}
Với đoạn code này, LazyComponent chỉ được tải khi nó thực sự cần thiết, giúp ứng dụng tải nhanh hơn và tiết kiệm tài nguyên.
Kết Luận
Phân tích hiệu năng trong Vue.js với Chrome DevTools là một kỹ năng quan trọng giúp bạn tối ưu hóa ứng dụng và mang lại trải nghiệm tốt nhất cho người dùng. Từ việc ghi lại quá trình rendering đến tối ưu hóa tài nguyên, Chrome DevTools cung cấp tất cả những công cụ cần thiết để bạn kiểm tra và cải thiện ứng dụng.
Hãy bắt đầu thử nghiệm với các đoạn mã và công cụ mà chúng ta đã thảo luận. Đừng quên rằng hiệu năng luôn là yếu tố quan trọng quyết định sự thành công của một ứng dụng web. Với Chrome DevTools trong tay, bạn sẽ có thể phát hiện và sửa chữa những vấn đề hiệu năng một cách nhanh chóng và hiệu quả.
Chúc các bạn thành công và hãy tiếp tục theo dõi VNTALKING để đón đọc thêm nhiều bài viết hữu ích về lập trình!







![[Design Pattern] Hướng dẫn sử dụng Factory Method [Design Pattern] Hướng dẫn sử dụng Factory Method](https://vntalking.com/wp-content/uploads/2022/10/Factory_Method_Pattern_1-218x150.png)









![[Design Pattern] Hướng dẫn sử dụng Factory Method [Design Pattern] Hướng dẫn sử dụng Factory Method](https://vntalking.com/wp-content/uploads/2022/10/Factory_Method_Pattern_1-100x70.png)
Bình luận. Cùng nhau thảo luận nhé!