React Native trở thành một trong những lựa chọn hàng đầu để xây dựng ứng dụng di động.
Với ưu điểm là chỉ cần viết code một lần, bạn có luôn ứng dụng cho cả hai nền tảng Android và iOS.
Tuy nhiên, React Native vẫn có những hạn chế nhất định mà khi thực sự bắt tay vào dự án mới cảm nhận được. Một trong số đó chính là việc phải đổi tên package – hay còn gọi là application ID.
Nội dung chính của bài viết
Package name hay Application ID là gì?
Với Android, mỗi ứng dụng sẽ có một application ID duy nhất, định dạng của nó nhìn gần giống với package name của Java. Ví dụ: com.mobile.vntalking. ID này phải là duy nhất trên phạm vi toàn cầu, nếu bạn publish ứng dụng lên Google Play mà trùng ID này thì cũng bị reject.
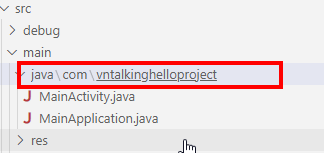
Ngoài ra, Package name cũng chính là cấu trúc thư mục chứa mã nguồn native. Ví dụ như ở trên, package có tên: com.mobile.vntalking thì sẽ tương ứng cấu trúc cây thư mục: thư mục com -> thư mục mobile -> thư mục vntalking.
Còn nhiều chỗ cần tới package name này nữa. Do vậy, việc phải đổi tên package là một công việc rất nhiều rủi ro, phát sinh rất nhiều bugs không mong muốn.
Khi nào phải đổi tên package name?
Bạn có để ý là khi tạo một dự án mới bằng React Native CLI, ví dụ:
npx react-native init vntalkingHelloProject
Trong này chỉ có điền tên dự án mà không hề nhắc tới tên package name. Do đó, package name sẽ được khởi tạo mặc định, theo định: com.<tên dự án>.

Đôi khi bạn muốn thêm tên thương hiệu, tên team phát triển vào package name thì sao?
Còn trường hợp nữa, đó là khi bạn lấy một react native template ở trên mạng để làm khung cho dự án mới (tiết kiệm công sức rất nhiều khi phải tạo dự án từ con số 0).
Lúc này, chắn chắn bạn phải thực hiện đổi tên app, đổi tên package name trước khi bắt tay vào viết code.
Có một điều vô cùng kì lạ. Đó là không có bất cứ công cụ chính thức nào từ React Native để thực hiện công việc đổi tên package.
Thôi thì đành phải luồn lách vậy.
Dưới đây là hai cách để đổi tên package name đơn giản và hạn chế lỗi phát sinh tối đa.
Sử dụng thư viện react-native-rename
React-native-rename là thư viện do một bên thứ 3 phát triển, chuyên dùng để đổi tên package. Đây có thể coi là cách đổi tên package name một cách tự động và an toàn nhất. Cá nhân mình cũng rất thích làm theo cách này.
Tuy nhiên, vì lý do an toàn – tác giả thư viện có nói: để bạn có thể revert lại code nếu có bất kỳ lỗi nào xảy ra. Do đó, để thư viện hoạt động, bạn bắt buộc phải khởi tạo git cho dự án. Kể ra tác giả cũng có lý, cẩn tắc vô áy náy, đúng không?
Để không dài dòng mất thời gian, chúng ta bắt tay vào thực hành luôn. Ví dụ, chúng ta tạo một dự án mới bằng câu lệnh:
Sau đó, tiến hành đổi tên app thành “Hello VNTALKING App” và đổi tên package thành: com.mobile.vntalking
Bước đầu tiên là phải khởi tạo git cho dự án vừa rồi.
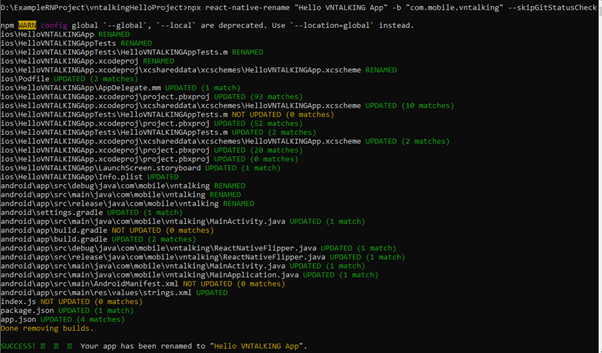
git init git checkout -b rename-app npx react-native-rename "Hello VNTALKING App" -b "com.mobile.vntalking" --skipGitStatusCheck
Sau đó cứ để công cụ tự thực hiện. Kết quả như dưới đây là thành công.

Mình rất khuyến khích các bạn thực hiện theo cách tự động này, vừa nhàn vừa an toàn.
Đổi tên packge name theo cách thủ công
Nếu bạn không thích sử dụng thư viện, bạn có thể đổi tên package name theo cách thủ công, thực hiện sửa từng file một.
Dưới đây là danh sách những file mà bạn cần phải sửa đổi, cho cả android và iOS. Chủ yếu là các file trong hai thư mục code native, còn code JS hầu như không phải đổi gì cả.
Các hằng số dưới đây được sử dụng trong các tệp mà bạn cần phải đổi tương ứng nhé.
APPLICATION_NAME-Tên ứng dụng.APPLICATION_DISPLAY_NAME– Tên ứng dụng mà hiển thị ngoài màn hình chính của điên thoại.ANDROID_PACKAGE_NAME– Chính là package name mà chúng ta cần đổi.IOS_BUNDLE_ID– Là ID duy nhất của ứng dụng. Trong iOS không có khái niệm package name thì đây là khái niệm tương đồng với nó.
Android
Danh sách các file cần sửa:
--------------------------------------------------- FILE | PATH --------------------------------------------------- app.json | ./ index.js | ./ package.json | ./ settings.gradle | ./android/ BUCK | ./android/app/ build.gradle | ./android/app/ AndroidManifest.xml | ./android/app/src/main/ MainActivity.java | ./android/app/src/main/java/** MainApplication.java | ./android/app/src/main/java/** strings.xml | ./android/app/src/main/res/values
Ví dụ: AndroidManifest.xml
<!-- ./android/app/src/main/AndroidManifest.xml -->
<!-- change the value of 'package' -->
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ANDROID_PACKAGE_NAME">
</manifest>
Hoặc MainActivity.java
// ./android/app/src/main/java/
/* NOTE: create a directory according to your package name
* example: An android package name like, 'com.mycompany.sub.app'
* will turn into 'com/mycompany/sub/app'
* Now, manually create/put MainActivity.java under './android/app/src/main/java/com/mycompany/sub/app/'
*/
package ANDROID_PACKAGE_NAME;
import com.facebook.react.ReactActivity;
public class MainActivity extends ReactActivity {
/**
* Returns the name of the main component registered from JavaScript.
* This is used to schedule rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "APPLICATION_NAME";
}
}
Các file khác, các bạn sửa tương tự.
iOS
Danh sách các file cần sửa:
--------------------------------------------------- FILE | PATH --------------------------------------------------- info.plist | ./ios/APPLICATION_NAME/** Ví dụ file info.plist <dict> ... <key>CFBundleDisplayName</key> <string>APPLICATION_NAME</string> <key>CFBundleIdentifier</key> <string>IOS_BUNDLE_ID</string> ... </dict>
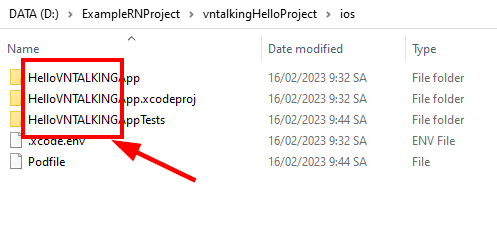
Ngoài ra, bạn cần phải đổi tên toàn bộ thư mục thành APPLICATION_NAME mới.
 Sau khi cập nhật xong tên package name mới, nhớ clean lại dự án và chạy kiểm tra kết quả nhé. Hy vọng bạn may mắn, không gặp lỗi nào phát sinh.
Sau khi cập nhật xong tên package name mới, nhớ clean lại dự án và chạy kiểm tra kết quả nhé. Hy vọng bạn may mắn, không gặp lỗi nào phát sinh.
Trên đây là hai cách đổi tên package đơn giản nhưng rất hiệu quả. Chúc bạn may mắn.
💥 Đọc thêm về React Native:

















![[Design Pattern] Hướng dẫn sử dụng Factory Method [Design Pattern] Hướng dẫn sử dụng Factory Method](https://vntalking.com/wp-content/uploads/2022/10/Factory_Method_Pattern_1-80x60.png)
![[React Native] Props và State là gì? Khi nào thì sử dụng? State là gì](https://vntalking.com/wp-content/uploads/2018/06/react-native-props-state-100x70.png)
![[Video] Miễn phí khóa học The Complete Android & Java Developer Course Complete Android & Java Developer](https://vntalking.com/wp-content/uploads/2018/07/vntalking_huong_dan_hoc_lap_trinh_android_tieng_viet-100x70.jpg)





Bình luận. Cùng nhau thảo luận nhé!