React Native đang dần trở thành nền tảng lập trình cross-platform được ưu chuộng nhất. Đặc biệt là các công ty khởi nghiệp, những người cần tiết kiệm chi phí và thời gian để phát triển sản phẩm.
Trên VNTALKING, mình cũng từng xuất bản một series học lập trình React Native qua ví dụ, bạn có thể xem lại nhé.
Nối tiếp chủ đề về React Native, chúng ta sẽ cùng nhau xây dựng một Game 2D bằng React Native có đồ họa đơn giản.
Sau khi bạn hoàn thành xong series Game 2D bằng React Native này, mình đảm bảo bạn sẽ rất tự tin với kiến thức React native của mình. Bạn sẽ hiểu và biết cách vận dụng component, style, Storing Data, UI animation và nhiều hơn nữa. Hãy cùng mình lần lượt khám phá chúng nhé!
Nội dung chính phần 1 của series:
1. React-Native (RN) với real-native: Sự khác biệt giữa chúng là gì?
- React-Native là gì, ai là người đứng sau nó?
- Tại sao bạn nên chọn React Native để phát triển ứng dụng mobile?
- Những điểm tương đồng và khác biệt chính giữa React Native và ứng dụng native
- Đôi điều về tính năng Hot Reloading
- RN compile và hoạt động dưới background như thế nào?
2. Expo là gì?
- Tìm hiểu Expo Framework.
- Lịch sử phát triển của Expo framework
- Ưu và nhược điểm của việc sử dụng Expo qua việc phát triển ứng dụng React-Native
3. Sự giống và khác nhau giữa React và React-Native:
- States và props
- Flexbox (cách nó hoạt động trong React-Native)
- Component và những component built-in quan trọng nhất được xây dựng sẵn.
4. Khởi tạo môi trường:
- Cài đặt CLI, tạo dự án
- Khám phá cấu trúc chỉ dẫn
- Nội dung (icon, phông chữ, nhạc, sfx)
Nội dung chính của bài viết
React-Native với Real-native: Sự khác biệt là gì?
Có thể bạn luôn nghĩ rằng các ứng dụng hybrid luôn có hiệu năng kém hơn hẳn so với các ứng dụng được viết theo kiểu native. Nhưng đó là quá khứ rồi.
Về cơ bản, React-Native sử dụng các native block tương tự như là bạn sử dụng trong khi phát triển các ứng dụng gốc với Swift, Java hoặc Kotlin. Sự khác biệt duy nhất là bạn đặt các block này cùng với JavaScript.
Tuy nhiên, có một điều đáng chú ý ở đây là nếu nó chỉ là kiểu wrapper API đơn giản, thì chắc nó không thể thu hút được các lập trình viên trên thế giới như vậy?
Sức mạnh thực sự của React-Native đến từ việc cung cấp cho bạn một loạt tính năng cải tiến trải nghiệm cho nhà phát triển. Chẳng hạn như tính năng Live Reloading, cho phép bạn tải lại ứng dụng ngay khi bạn vừa lưu code, tiết kiệm thời gian phải build lại và chuyển tới màn hình cần kiểm tra.
Hoặc Hot Reloading đưa các thay đổi của đoạn mã bạn vừa viết mà không cần cài lại lại ứng dụng và làm mất trạng thái lúc trước.
Mình cũng đã có hẳn bài viết so sánh chi tiết sự khác nhau giữa React Native và ứng dụng Native tại đây: So sánh giữa Hybrid và Native App – Cái nào tốt hơn?
Expo là gì?
Nếu bạn để ý, ngay trong tài liệu chính thức của nhà phát hành React Native, họ cũng khuyến khích hoặc luôn có mã code minh hoặc nếu bạn sử dụng Expo. Điều đó cho thấy sự phổ biến của Expo, điều mà bạn nên cân nhắc khi bắt đầu dự án.
Expo là một SDK mà xuất phát điểm như một bộ toolkit không chính thức. Nhưng sau đó nó đã phát triển thành một dự án lớn hơn nhiều với các tính năng rất quan trọng như:
- Cập nhật ứng dụng qua OTA (tức là cập nhật ứng dụng trực tiếp mà không cần qua App Store),
- Social authentication
- Các tính năng liên quan Camera
- Push Notification
- Và còn nhiều dịch vụ bên thứ 3 phục vụ cho nhu cầu phát triển ứng dụng của bạn, đặc biệt là hoàn toàn miễn phí!
Ngoài ra, Expo còn cung cấp thêm dịch vụ online playground (Snacks), nơi mà bạn có thể chạy thử ngay lập tức ứng dụng của người khác mà không cần phải build và chạy trên máy tính của bạn.
Tuy nhiên, điểm cốt lõi của Expo là khả năng mở rộng React-Native với các component có sẵn. Đấy là còn chưa kể đội ngũ phát triển Expo rất cẩn thận trong việc viết tài liệu, nên bạn hoàn toàn yên tâm mà tìm hiểu Expo.
Nhược điểm duy nhất mà mình thấy đó là kích thước file sau khi build khá là lớn. Ví dụ, với ứng dụng đơn giản nhất như hello world mà file APK đã có kích thước tận ~30MB.
Giới thiệu ứng dụng sẽ xây dựng trong series này
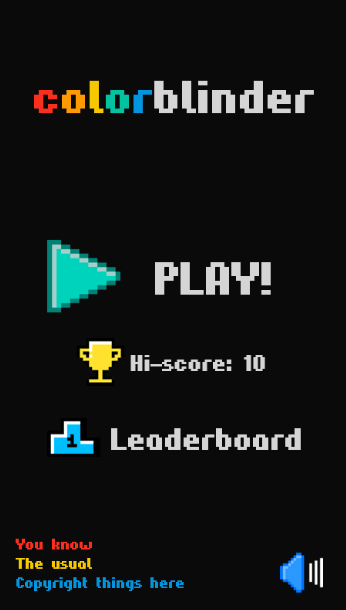
Để minh họa cho những kiến thức React Native sẽ áp dụng, chúng ta sẽ cùng nhau xây dựng một mini game có tên là “ColorBlinder”.
Màn hình chính của game khá đơn giản: đó là những ô vuông có màu giống nhau, trừ một ô. Nhiệm vụ của người chơi là chạm vào ô có màu khác đó càng nhanh càng tốt.
Luật chơi của game chỉ có vậy thôi. Rất đơn giản phải không?!
![[Series] Xây dựng Game hoàn chỉnh bằng React Native](https://vntalking.com/wp-content/uploads/2021/08/React-Native-Guide-Application-Screen.png)
Tạo dự án và thiết lập môi trường phát triển
Việc đầu tiên là bạn cần cài đặt expo CLI. Công cụ cho phép đơn giản hóa việc tạo dự án React Native.
npm i -g expo-cli
sau khi cài đặt xong expo-CLI, hãy sử dụng công cụ này để tạo dự án, bạn gõ lệnh: expo init colorblinder và làm theo hướng dẫn.
expo init colorblinder ## chooseemptytemplate for this project ## choosemanagedworkflow ## write inColorBlinder## if it asks, use yarn to install dependencies. (If you don’t have it, [be sure to check it out](https://yarnpkg.com/), it’s a fast alternative to npm) cd colorblinder npm start ## or yarn start if you have yarn, or expo start, whichever you prefer
Bạn cứ làm theo hướng dẫn của trình CLI này là sẽ ổn, nó sẽ tự động thiết lập môi trường cần thiết cho phát triển ứng dụng như cài sẵn Expo Client, tự động mở Chrome tab và kết nối tới máy ảo.
Cấu trúc dự án Game 2D bằng React Native
Ok, việc tiếp theo là chúng ta cùng nhau ngó qua cấu trúc thư mục dự án để hiểu rõ hơn cách tổ chức mã nguồn mà expo-CLI đã tạo sẵn cho mình.
├── App.js ├── app.json ├── assets │ ├── icon.png │ └── splash.png └── package.json # a few more files that we don’t care about yet
Cấu trúc cũng đơn giản đúng không? Nói chung cũng không có gì đặc biệt, bạn có thể đọc lại bài viết mà mình đã giải thích chi tiết chức năng của chúng:.Tổ chức mã nguồn tối ưu cho dự án React Native lớn
Bắt đầu với React Native
Cũng giống như mọi ứng dụng, việc bạn cần phải navigate giữa các màn hình là điều cơ bản nhất rồi. React Native có một thư viện hỗ trợ việc này, đó là react-navigation
Để sử dụng thư viện này, tất nhiên chúng ta cần phải cài đặt nó rồi:
yarn add react-navigation
## Nếu bạn không có yarn, sử dụng npm thay thế: npm install react-navigationTiếp theo, chúng ta tạo thư mục components để chứa các components bạn tạo sau này (header, grid…) và thư mục screens để chứa màn hình như: màn hình home, game…
OK, giờ thì chúng ta tạo Home.js có nội dung như sau:
import React, { Component } from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class Home extends Component {
render() {
return (
<View style={styles.container}>
<Text>ColorBlinder - Home screen!</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Nói chung, dù là component hay screen thì nó đều extend từ React.Component class cả, bản chất chúng đều là component cả.
Với mỗi component, chúng ta tạm hiểu là có 2 thành phần: một là phần logic để build ra html và phần style cho chúng.
Trong React native sẽ có những component built-in sẵn như: Text, View… nó tương ứng với các thẻ span, div vậy.
Còn về style thì nó chỉ là react native đã wrapper lại từ CSS mà thôi, dù có pháp nhìn có khác đôi chút nhưng cơ bản là giống với CSS mà bạn đã quá quen thuộc rồi.
Định nghĩa Router
Chúng ta cần định nghĩa router cho màn hình Home.js trong App.js
import { createStackNavigator, createAppContainer } from "react-navigation";
import Home from './screens/Home';
const AppNavigator = createStackNavigator({
Home: {
screen: Home
}
});
export default createAppContainer(AppNavigator);
Mình đang sử dụng react-navigation để tạo một stack mới, và trả về một component React mà mình có thể render.
Giờ thì chạy thử ứng dụng thôi.react-native run-android
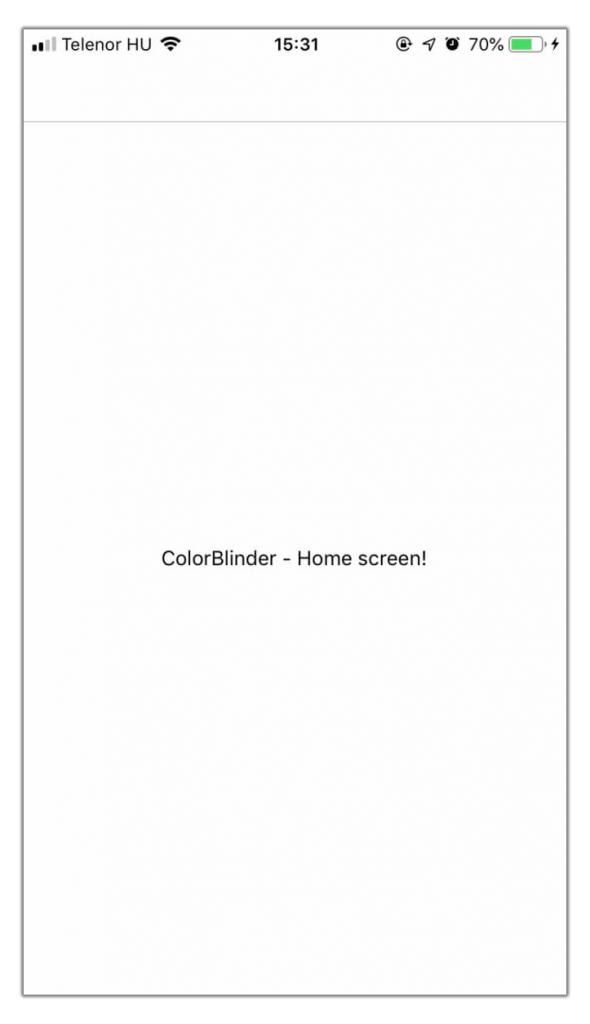
Kết quả sẽ được màn hình như dưới đây:
 Bạn có thấy có một thanh action bar phía trên cùng màn hình không? Vì chúng ta đang sử dụng các thiết lập mặc định nên nó xuất hiện như vậy. Nếu là ứng dụng thường thì không sao nhưng với game thì người ta hay để chế độ toàn màn hình để có nhiều không gian hiển thị đồ họa game hơn.
Bạn có thấy có một thanh action bar phía trên cùng màn hình không? Vì chúng ta đang sử dụng các thiết lập mặc định nên nó xuất hiện như vậy. Nếu là ứng dụng thường thì không sao nhưng với game thì người ta hay để chế độ toàn màn hình để có nhiều không gian hiển thị đồ họa game hơn.
Để bỏ thanh action bar đó, bạn mở App.js và thêm đoạn code sau:
const AppNavigator = createStackNavigator(
{
Home: {
screen: Home
}
},
{
initialRouteName: "Home",
headerMode: "none",
}
);
Vậy là ẩn được thành action bar rồi đấy.
Sử dụng font tùy chỉnh
Thông thường các game đều sử dụng những font chữ kiểu lạ lạ, rất ít khi sử dụng mấy font truyền thống như roboto hay Arial…
Để có thể sử dụng các font chữ tùy chỉnh, bạn mở App.js và thêm đoạn code sau:
import React, { Component } from 'react'
import { AppLoading, Font } from 'expo';
import Routes from './screens/Routes'
class App extends Component {
state = {
isFontLoaded: false
}
async componentDidMount() {
await Font.loadAsync({
'dogbyte': require('./assets/fonts/dogbyte.otf'),
});
this.setState({ isFontLoaded: true })
}
render() {
if(!this.state.isFontLoaded) {
return <AppLoading />
} else {
return <Routes />
}
}
}
export default App;
Ok, vậy là xong rồi đấy.

Mời bạn tải mã nguồn đầy đủ của bài viết này tại đây
Hẹn gặp lại bạn ở bài tiếp theo trong series Game 2D bằng React Native, chờ nhé!















![[React] Cách sử dụng useEffect() thay thế lifecycle method [React] Cách sử dụng useEffect()](https://vntalking.com/wp-content/uploads/2020/12/useeffect-hooks-in-reactjs-80x60.jpg)




Bình luận. Cùng nhau thảo luận nhé!