Để viết một ứng dụng React Native nho nhỏ rất đơn giản. Nhưng với dự án React Native lớn thì hoàn toàn khác. Việc quan trọng đầu tiên là phải thiết kế, tổ chức source code sao cho tối ưu và dễ đọc. Bài viết này chúng ta sẽ cùng nhau tìm cách tổ chức mã nguồn dự án React Native Component sao cho tối ưu.
Nếu trong các ngôn ngữ hướng đối tượng thì chúng ta có nguyên lý SOLID. Với Node.js, chúng ta có khái niệm Module (tham khảo bài viết về Module Node.js ở đây nhé) để tổ chức source code.
Với React native, Component chính là thứ để mã nguồn dự án React mạch lạc hơn. Nó cũng là thứ đầu tiên cần phải tối ưu thật tốt.
Mình đã làm việc với nhiều bạn developer với nhiều cách tổ chức mã nguồn khác nhau. Mình cũng từng gặp kiểu “nông dân” khi đặt tất cả mọi thứ vào trong một tệp.
Bài viết này mình sẽ hướng dẫn các bạn một cách tiếp cận cân bằng. Cách tổ chức mã nguồn component trong react native dễ đọc, dễ bảo trì nhưng không quá nặng nề về nguyên tắc.
Nội dung chính của bài viết
Component là gì?
Component là từ được dùng trong công nghệ thông tin mang ý nghĩa là bộ phận, thành phần hoặc yếu tố tổ chức của một hệ thống hoặc phần mềm.
Trong phần mềm, Component được gọi ra từ các chương trình khác, cho phép liên kết và sử dụng như một bộ phận trong chương trình.
Vậy Component React Native là gì?
Việc xây dựng trang web thực chất là kết hợp những bộ phận nhỏ (component) mà thành. Chúng ta có thể tái sử dụng một component ở nhiều nơi, với state hoặc các props khác nhau. Bên trong mỗi React Component lại có thể chứa các component khác.
Có hai khái niệm quan trọng khi tìm hiểu về Component đó là State và Props. Mời bạn đọc bài viết này để hiểu thêm: [React Native] Props và State là gì? Khi nào thì sử dụng?
#Cấu trúc dự án React Native
Mặc dù bài viết này mình sẽ chỉ tập trung vào tối ưu tổ chức các Component, một khía cạnh của UI.
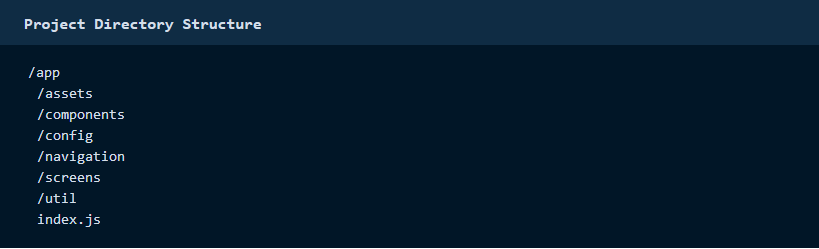
Nhưng để có cái nhìn tổng thể cả dự án, chúng ta sẽ điểm qua cấu trúc một dự án React Native mà mình thường làm:

Mình thích đặt các phần code do mình viết trong thư mục app hoặc src. Điều này giúp mình dễ nâng cấp, mở rộng dự án sau này, giảm khả năng bị conflict.
#Triết lý tạo React Native Component
Để các bạn dễ hiểu điều mình diễn đạt hơn, chúng ta cùng thống nhất với nhau là khi mình nói đến Component tức là mình đang nói đến UI component.
Các UI component thường chỉ xử lý hiển thị dữ liệu, không xử lý các logic business của ứng dụng.
Ví dụ: Mình có một màn hình đăng nhập với 3 text input và một button. Mình quy hoạch chỗ này như sau: Mình tạo một text input component để hiển thị dữ liệu. Khi người dùng nhập liệu xong và nhấn vào button, dữ liệu trong text input component sẽ được đẩy lên để xử lý tiếp.
Đây chính là phương pháp mà mình sẽ thực hiện cho tất cả các compoment sau này.
#Tạo component theo tính năng
Điều đầu tiên khi tạo component, chúng ta sẽ tạo component theo từng tính năng.
Ví dụ: component Calendar để hiển thị lịch, TextInput dùng riêng cho nhập liệu…
Tuy nhiên, với ứng dụng React Native lớn, tính năng thì rất nhiều, bạn sẽ phải tạo rất nhiều component. Ngoài ra, bản thân các component cũng bị “phình to” khi thêm tính năng. Và khi các component trở lên phức tạp hơn, bạn cần phải chia nhỏ các component thành các component nhỏ hơn để dễ maintain sau này.
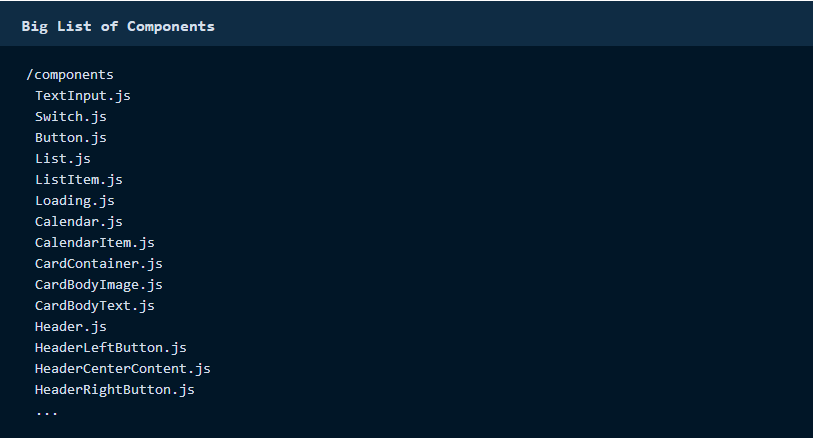
Khi có nhiều component, thư mục component sẽ trở nên cồng kềnh. Bạn nhìn thử hình bên dưới, danh sách các components dài “bất tận”.

Với cách tổ chức này, bạn sẽ khó có thể biết được sự liên quan giữa các component. Sẽ có những phần được dùng chung giữa các component như: card components, header components, form, list…
Vậy bạn sẽ đặt các phần được sử dụng chung đó ở đâu?
#Chia nhỏ component thêm một level
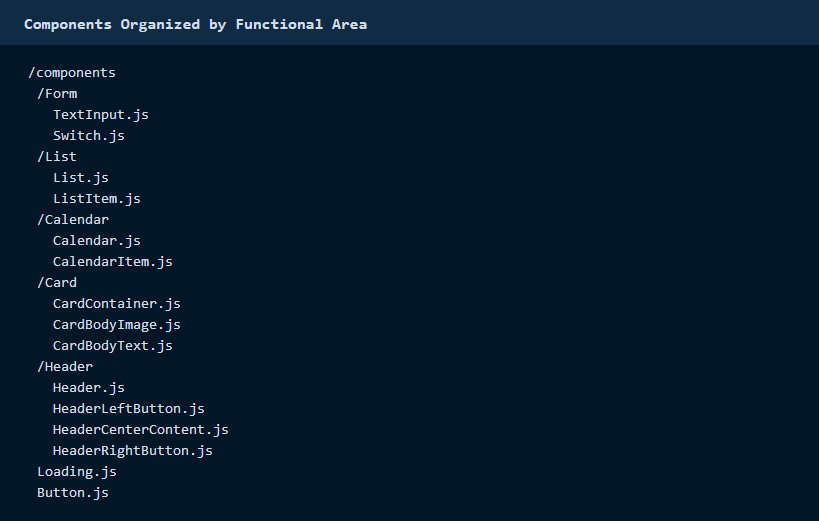
Giải pháp đưa ra đơn giản lắm, chia nhỏ thư mục component thêm một level nữa, sau đó gom những component cùng loại vào một thư mục. Đại loại như hình bên dưới.

So với cấu trúc source code ban đầu, mình đã phân chia thêm một cấp nhỏ hơn nữa. Tất nhiên là mình vẫn phân chia theo tính năng của từng component.
Bây giờ chúng ta cần tạo một style chung cho các React Native Component cùng loại, đặt nó vào trong thư mục tương ứng là được.
Cuối cùng, mình tạo một khu vực để export những tính năng cần thiết theo API. Mục đích là để những thành phần khác có thể truy cập được).
Khi bạn xuất thành API, các thành phần bên ngoài không còn quan tâm đến cấu trúc bên trong của component đó nữa, bạn có thể đổi tên/tái cấu trúc comopent theo ý muốn.
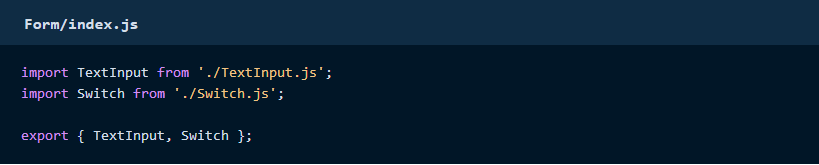
Để làm được điều đó, mình sẽ tạo thêm một file index.js trong mỗi thư mục compoment.

Còn có một lợi ích nho nhỏ từ việc tạo file index.js như này đó làm giảm thiểu việc phải gọi nhiều import các component cùng loại trong một folder.
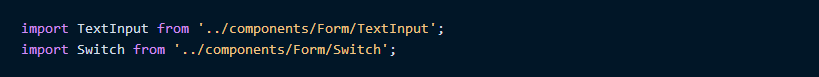
Thay vì phải gọi import từng component trong cùng folder form như này:

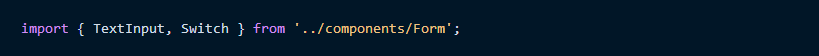
Thì bạn chỉ cần import một lần như này:

#Tránh tạo React Native Component lồng nhau nhiều lần
Với phương pháp tổ chức mã nguồn như thế này, chúng ta nên tránh phân chia lồng nhau quá sâu. Chỉ nên lồng nhau 1 level như mình làm thôi.
Mình lấy một ví dụ:
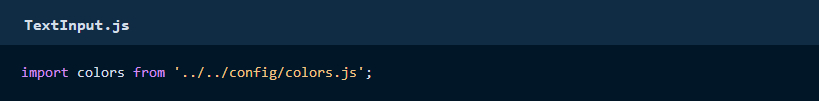
Giả sử chúng ta tạo một bộ màu chuẩn trong file config/colors.js. Và bạn muốn sử dụng bộ màu chuẩn đó trong conponent như TextInput.js

Bạn thấy không? Nếu bạn mà chia folder của component càng sâu thì khi import sẽ càng nhiều ../../../...
Mà cá nhân mình thấy càng nhiều ../ thì càng đau đầu phải đếm, dễ nhầm lẫn. Tốt nhất là nên tránh “lồng quá sâu”.
#Tạm kết
Để kết thúc bài viết về tối ưu mã nguồn component trong react native, mình chỉ muốn nhắc nhở bạn rằng là mọi thứ phải linh hoạt. Có những thứ có thể hoạt động tốt với dự án của mình, nhưng lại không tốt với dự án của bạn.
Khi tham gia vào dự án, bạn sẽ tự đúc kết được kinh nghiệm để ứng dụng linh hoạt cho dự án tiếp theo.
Cuối cùng, đừng dành quá nhiều thời gian chỉ để cố gắng tổ chức mã nguồn cho “Hoàn Hảo”. Mình đảm bảo, sau này khi nhìn lại mã nguồn, bạn vẫn sẽ thốt lên “Sao ngày xưa mình lại tổ chức như này“.
Vì vậy hãy cứ code như chỉ có ngày hôm nay mà thôi. Code hết trách nhiệm của một coder chân chính 😏
💦 Đọc thêm về React:






![[Series] Tạo Game 2D hoàn chỉnh bằng React Native game2d-react-native](https://vntalking.com/wp-content/uploads/2021/08/game2d-react-native-218x150.png)


![[React Native] Sử dụng sensor cảm biến Sensor cảm biến là gì](https://vntalking.com/wp-content/uploads/2018/06/sensor-cam-bien-1-218x150.png)


![[Android] Tạo custom Dialog với hiệu ứng Circular Reveal [Android] Hướng dẫn tạo Dialog với hiệu ứng Circular Reveal](https://vntalking.com/wp-content/uploads/2018/01/custom-dialog-main-80x60.png)

![[React Native] Sử dụng sensor cảm biến Sensor cảm biến là gì](https://vntalking.com/wp-content/uploads/2018/06/sensor-cam-bien-1-80x60.png)


![[React Native] Props và State là gì? Khi nào thì sử dụng? State là gì](https://vntalking.com/wp-content/uploads/2018/06/react-native-props-state-100x70.png)

Cảm ơn tác giả về bài chia sẻ này. Đây nên là kiến thức nền tảng được đào tạo trước khi bắt đầu học bất kỳ một ngôn ngữ lập trình nào.
Cám ơn bạn đã chia sẻ một kinh nghiêmh hay