
Chắc hẳn khi lập trình mobile, rất nhiều bạn đã gặp trường hợp ứng dụng của mình hiển thị không giống nhau trên các nền tảng Android và iOS. Lý do đơn giản là các bạn đang sử dụng font chữ mặc định của hệ thống. Ví dụ: Android thì dùng Roboto, iOS lại dùng Helvetica. Do vậy mình tin từ khóa React Native custom font sẽ được các bạn cày nát trên google, đúng không?
Để ứng dụng của bạn có style đồng nhất trên các nền tảng khác nhau thì việc sử dụng custom font là điều gần như bắt buộc.
Bài viết này mình sẽ hướng dẫn các bạn cách nhanh nhất để apply font cho cả Android và iOS.
Nội dung chính của bài viết
React Native custom font và tên font trên mỗi OS
Để tránh lỗi không đáng có trong các style của React Native custom font, mình sẽ chỉ cho các bạn cách đổi tên font chữ và đảm bảo nó là font chữ đẹp và được đọc tương tự trên cả iOS và Android.
Ví dụ, mình đang sử dụng một tập tin phông chữ có tên là “vinchand.ttf”. Tuy nhiên, khi mình mở nó lên trong FontBook app mình lại thấy các font chữ có tên đầy đủ là “vincHand” với kí tự H được viết hoa.

Có thể trên iOS, họ đã sử dụng meta data của file font để làm full name mà không phải là lấy từ tên file ttf. Do vậy để cho “chắc cú” thì mình sẽ đổi tên file font “vincHand.ttf“.
Trong Android thì lại khác, nó lấy tên file font làm full name, do vậy đơn giản là mình cũng nên đổi font chữ cho giống iOS là được.
>>> Tặng bạn sách Fullstack cho React Native, ngại gì mà không nhận nhỉ 😀
Apply Font vào Asset.
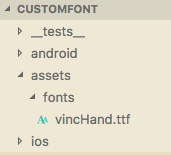
Tiếp theo, để thêm các font mà bạn muốn vào project. Rất đơn giản là bạn copy font vào thư mục thư mục “assets/fonts” trong thư mục root của react native project
Cấu hình lại Package.json
Tiếp theo, chúng ta cần cho React Native biết rằng các custom font này nằm ở đâu. Chúng ta làm điều này bằng cách thêm thuộc tính rnpm vào package.json để cung cấp đường dẫn đến các file font
"rnpm": {
"assets": [
"./assets/fonts/"
]
},
Sau đó, chúng ta nói với React Native để liên kết các tập tin phông chữ đó bằng command
react-native link
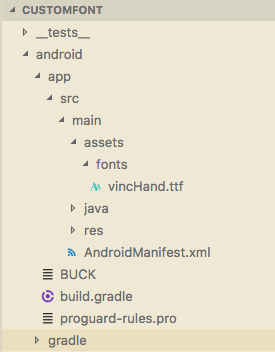
Lệnh này sẽ thêm font references vào file Info.plist đối với cho iOS, còn Android thì sao chép các tập tin phông chữ đến android/app/src/main/assets/fonts. Bạn có thể xác minh điều này bằng cách mở Info.plist từ thư mục iOS và tìm kiếm với từ khóa UIAppFonts, bạn sẽ thấy kết quả đại khái như sau:
<key>UIAppFonts</key>
<array>
<string>vincHand Regular.ttf</string>
</array>
Đối với Android thì bạn có thể kiểm tra thư mục “android/app/src/main/assets/fonts/” bạn sẽ thấy phông chữ của bạn xuất hiện ở đây:

- Có ích cho bạn: Giới thiệu bộ UI KIT React Native dành cho IOS
Sau khi bạn đã hoàn thành các bước ở trên, để sử dụng font chữ đó cho các component thì đơn giản là thêm chúng vào style. Chỉ cần thêm thuộc tính fontFamily với tên phông chữ là xong.
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
welcome: {
fontFamily: "vincHand",
fontSize: 30,
textAlign: "center",
margin: 10
},
instructions: {
fontFamily: "vincHand",
fontSize: 20,
textAlign: "center",
color: "#333333",
marginBottom: 5
}
});
Và đây là kết quả tùy chỉnh font trên iOS và Android

Các bạn có thể download toàn bộ source code mà mình đã trình bày để tham khảo nhé
Dự án của bạn có sử dụng custom font không? Nếu có thì cùng chia sẻ với mọi người nhé












![[React Native] Tạo tính năng login với Firebase Authentication react-native-authentication](https://vntalking.com/wp-content/uploads/2018/07/react-native-authentication-compressed-218x150.jpg)







![[React Native] Props và State là gì? Khi nào thì sử dụng? State là gì](https://vntalking.com/wp-content/uploads/2018/06/react-native-props-state-100x70.png)
![[React] Tại sao mình không muốn sử dụng Redux? Tại sao mình không muốn sử dụng Redux?](https://vntalking.com/wp-content/uploads/2020/12/redux-100x70.png)




Bình luận. Cùng nhau thảo luận nhé!