Gần đây, trên VNTALKING có một số bài hướng dẫn học VueJS, một Framework Javascript đình đám. Trong lúc không biết viết gì về VueJS thì mình chợt nghĩ tới ReactJS, cũng là một thư viện Javascript rất nổi tiếng khác. Bạn đã nghe nói React là gì chưa?
Để mở đầu series học ReactJS, bài viết này sẽ tập trung vào những thứ cơ bản nhất của ReactJS bằng việc xây dựng một ứng dụng đơn giản.
Để khỏi mất thời gian của các bạn, chúng ta bắt đầu luôn nhé.
Nội dung chính của bài viết
React là gì?
React là một thư viện Javascript giúp bạn xây dựng trang web SPA (Single Page Application) một cách nhanh chóng. Trong khi nhiều framework Javascript khác hướng tới việc xây dựng theo mô hình MVC, điển hiện là Angular. Nhưng với React thì lại theo hướng tạo các thư viện gọn nhẹ, dễ dàng tích hợp với các công nghệ khác.
Chống lưng cho React chính là Facebook, một ông lớn về công nghệ. Điều đó cho thấy sự yên tâm, ổn định và một tương lai tươi sáng nếu bạn kiên trì làm chủ công cụ này.
Cài đặt ReactJS
Cũng giống như các front-end framework khác, để cài đặt và bắt đầu một dự án React, bạn có nhiều cách thực hiện. Mình sẽ hướng dẫn 2 cách làm phổ biến nhất.
Sử dụng trực tiếp thư viện React vào HTML
Khi bạn mới bắt đầu học ReactJS, bạn nên sử dụng cách cài đặt đơn giản nhất. Đó là sử dụng tag <script> để import thư viện React và ReactDOM vào trong file HTML.
Đại khái sẽ như thế này:
<html> <head> <script src="https://unpkg.com/react@16/umd/react.development.js"></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> <script src="https://unpkg.com/[email protected]/babel.min.js"></script> </head> <body> <div id="root"></div> <script type="text/babel"> /* ADD REACT CODE HERE */ </script> </body> </html>
Trong ví dụ trên, mình cũng đã import cả thư viện babel. Bởi vì React sử dụng ngôn ngữ JSX thay vì Javascript thuần. Thư viện Babel có nhiệm vụ chuyển ngôn ngữ JSX sang Javascript, lúc đó trình duyệt mới hiểu được.
Ngoài ra, mình muốn lưu ý thêm 2 điểm quan trọng nữa:
- Thẻ
<div>với id là#root: Đây là thẻ<div>bao trùm cả giao diện ứng dụng. Sau này, mọi thứ sẽ được tạo bên trong thẻ<div>này. Nó giống như bộ khung của bức tranh, sau này mọi thứ sẽ được vẽ động bên trong khung đó. - Thẻ
<script type="text/babel">trong body: Đây chính là nơi bạn viết mã reactJS
Cài đặt React trên môi trường Node.js
Với cách cài đặt này, bạn sẽ có nhiều công cụ hỗ trợ hơn cho việc khởi tạo dự án. Có một công cụ được chính Facebook phát triển và khuyến khích sử dụng. Đó là Create-React-App.
Create-react-app là cách để đơn giản hóa quá trình cài đặt và cấu hình môi trường để xây dựng Single Page Application (SPA) với React nhanh hơn.
Trước tiên, bạn cần hoàn thành cài đặt Node.js + NPM trước. Tham khảo hướng dẫn cài đặt Node.js tại đây: Cài đặt Node.js trên Window + Ubuntu
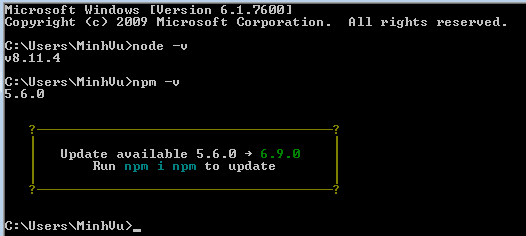
Để đảm bảo bạn đã cài đặt node.js thành công, bạn gõ lệnh nếu có kết quả như dưới đây là được.

Bạn gõ lệnh như bên dưới để cài đặt create-react-app:
npm install -g create-react-app
Tiếp theo, tạo dự án React bằng create-react-app, bạn gõ lệnh sau:
create-react-app my-app cd my-app npm start
Vậy là xong, bạn vào trình duyệt gõ: http://localhost:3000/ để xem kết quả.
Sau khi đã hiểu cách cài đặt ReactJS, chúng ta tiếp tục tìm hiểu các thành phần quan trọng của React nhé.

☛ Đọc sách ngay
Components
Tất cả mọi thứ trong ReactJS đều là component. Component có hai cách viết: class component hoặc functional component.
Bạn tạo mới một component bằng cách extend từ React.Component class. Chúng ta thử tạo một component đơn giản nhé.
class Hello extends React.Component {
render() {
return <h1>Xin chào các bạn độc giả VNTALKING!</h1>;
}
}
Bên trong mỗi component, bạn có thể định nghĩa các hàm thực hiện các nhiệm vụ riêng trong component đó.
Như trong ví dụ trên, mình chỉ có mỗi hàm render(). Nhiệm vụ của hàm này là render ra thẻ <h1> với nội dung là “Xin chào các bạn độc giả VNTALKING!“.
Để hiển thị component này ra màn hình, chúng ta sử dụng ReactDOM.render():
ReactDOM.render(
<Hello />,
document.getElementById("root")
);
Theo như ngôn ngữ “dân dã”, đoạn code trên đơn giản là: “Này React! mày có thể render cái Hello component kia vào thẻ div có id là root được không? Nếu được thì luôn và ngay đi.”
Và kết quả được như dưới đây.

Cú pháp bạn nhìn ở trên : <h1> và <Hello/>, thực chất nó không phải là HTML đâu. Thực ra đó là JSX (viết tắt của JavaScript XML). Nghe quảng cáo thì nó mạnh mẽ hơn HTML rất nhiều. Sau này khi bạn làm nhiều về JSX thì quay lại bài viết này cho mình biết cảm nhận về JSX nhé.
Nhưng dù có cao siêu thế nào, cuối cùng nó cũng phải chuyển về thẻ HTML bình thường thì trình duyệt mới hiểu được.
Phần tiếp theo, chúng ta sẽ cùng nhau tìm hiểu React xử lý data như thế nào nhé.
Xử lý data trong ReactJS (Handling data)
Có hai kiểu dữ liệu trong React, đó là Props và State. Với người mới học ReactJS mà để phân biệt chính xác hai loại này hơi khó khăn xíu. Nhưng cũng đừng lo lắng quá, dần dần bạn sẽ “chiêm nghiệm” và hiểu rõ nó thôi.
Sự khác biệt chính đó là: State là private, có thể thay đổi giá trị từ bên trong chính mỗi component. Còn Props là external, tức là không bị kiểm soát ở trên trong mỗi component. Nó được truyền từ component đang “bao bọc” nó trong cây hierarchy, hay nói chính xác là component cha của nó.
Một component có thể tự thay đổi state nhưng không thể thay đổi props chính nó được.
💓 Đọc thêm: Phân biệt props và State.
Chúng ta cùng nhau vừa thực hành vừa tìm hiểu nhé.
Props
Như trong ví dụ trên, Hello component là một component tĩnh, tức là nội dung mà nó hiển thị không bị thay đổi. Tuy nhiên, trên thực tế thì các ứng dụng React thường sẽ có khả năng tái sử dụng mã nguồn, nội dung hiển thị sẽ thay đổi mỗi khi dữ liệu thay đổi.
Ví dụ, mình muốn thay đổi nội dung câu chào trong Hello component. Thay vì chỉ có thể “Chào các bạn độc giả VNTALKING“, thì mình có thể chào tất cả mọi người, kiểu như “Chào các bạn độc giả đẹp trai“…
class Hello extends React.Component {
render() {
return <h1>Chào các bạn độc giả {this.props.message}!</h1>;
}
}
Sau đó lúc xuất ra màn hình thì truyền message vào props:
ReactDOM.render(
<Hello message="đẹp trai" />,
document.getElementById("root")
);
Kết quả sẽ được như này:

Trong JSX, bạn muốn viết một đoạn mã javascript thì phải để trong dấu ngoặc nhọn {}. Giống như ở ví dụ trên, mình cũng phải là như vậy: <h1>Chào các bạn độc giả {this.props.message}!</h1>
Cái này thuật ngữ chuyên ngành gọi là escaping.
Từ giờ, Hello component của chúng ta đã linh động hơn rồi, đã có thể “chào” bất kỳ ai, cứ truyền dữ liệu vào là “chào” được 😛
Tuy nhiên, điều gì sẽ xảy ra nếu chúng ta muốn thay đổi dữ liệu ngay bên trong một component?
Đã đến lúc chúng ta sử dụng tới State rồi đấy.
State
Nếu bạn muốn dữ liệu trong ứng dụng của mình thay đổi. Ví dụ, dựa trên tương tác của người dùng, thì nó phải được lưu trữ trong state của component.
Để khởi tạo state, đơn giản là gọi hàm set: this.state trong hàm khởi tạo constructor(). Hoặc không, bạn khai báo một đối tượng state như mọi đối tượng khác (không cần hàm khởi tạo).
Ví dụ như Hello component:
class Hello extends React.Component {
constructor(){
super();
this.state = {
message: "my friend (from state)!"
};
}
render() {
return <h1>Hello {this.state.message}!</h1>;
}
}
super() trước đã nhé.Để thay đổi giá trị của state thì gọi hàm this.setState() và truyền đối tượng state vào. Trong ví dụ của Hello component, mình tạo thêm một hàm gọi là updateMessage() để thay đổi state.
class Hello extends React.Component {
constructor(){
super();
this.state = {
message: "my friend (from state)!"
};
this.updateMessage = this.updateMessage.bind(this);
}
updateMessage() {
this.setState({
message: "my friend (from changed state)!"
});
}
render() {
return <h1>Hello {this.state.message}!</h1>;
}
}
Event Handlers
Nói đến bất kỳ ứng dụng nào thì đều luôn phải xử lý các sự kiện, tương tác với người dùng. Ứng dụng ReactJS cũng vậy.
Để minh họa cho trường hợp này, chúng ta sẽ tạo một button, khi người dùng click vào nó thì sẽ gọi hàm updateMessage().
return (
<div>
<h1>Hello {this.state.message}!</h1>
<button onClick={this.updateMessage}\>Click me!</button>
</div>
)
}
Tại đây, chúng ta thêm một event listener trong button, cụ thể là onClick event. Khi event được trigger, chúng ta sẽ gọi hàm updateMessage().
Kết quả thu được như sau:

Vậy là xong rồi đấy!
Đọc đến đây, chắc hẳn bạn cũng đã hiểu phần nào về React là gì rồi đúng không? Đây chỉ là những khái niệm cốt lõi, và còn nhiều thú vị khác nữa khi học ReactJS. Cùng đón đọc trên VNTALKING nhé.
💦 Đọc thêm:
- React vs Angular vs Vue.js: Lựa chọn nào cho năm 2020
- Tài liệu học ReactJS tiếng việt – 2020
- Câu hỏi phỏng vấn tuyển dụng React developer phổ biến
Nguồn tham khảo: freecodecamp

















![[Code Snippets] Validate email hợp lệ bằng Javascript Validate địa chỉ email hợp lệ bằng Javascript](https://vntalking.com/wp-content/uploads/2022/11/validate-email-bang-javascript-100x70.png)


Tác giả Cần ghi rõ đoạn code nào ở file nào, tránh gây mơ hồ khó hiểu cho người mới học.
Bài viết rất chất lượng