Front end frameworks là một tập hợp các công cụ, quy trình xây dựng giao diện ứng dụng. Thật may mắn là bạn có rất nhiều lựa chọn front end framework. Để giúp bạn có cái nhìn tổng quan, bài viết này mình sẽ tổng hợp và đánh giá 3 front end framework tốt nhất.
Trong vô vàn những tên tuổi front end framework, nổi đình nổi đám nhất hiện giờ là 3 “ông kẹ”: ReactJS, AngularJS và Vue.JS.
Mỗi cái có một cái hay riêng, thế mạng riêng, một vẻ đẹp riêng. Như Thúy Vân và Thúy Vân vậy, “mỗi người mỗi vẻ, mười phân vẹn mười”.
Nội dung chính của bài viết
#Đôi điều về front end framework năm 2020
Nếu nói về mức độ phổ biến của JavaScript thì có lẽ quá thừa. Trước đây, Javascript nổi tiếng về mảng front-end, nên lẽ tất nhiên là sẽ có hàng tá thư viện và framework JS ra đời.
Không phải ngẫu nhiên mà người người đi học Js, nhà nhà đi dạy JS đâu. Mình thử khảo sát một vòng xem nhu cầu tuyển dụng lập trình viên front-end thì sẽ rõ.
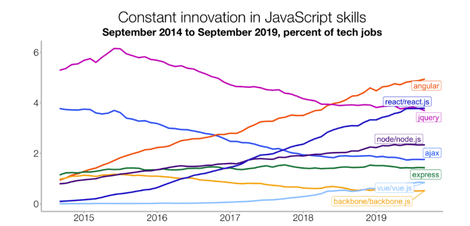
Đầu tiên là xu hướng tuyển dụng.

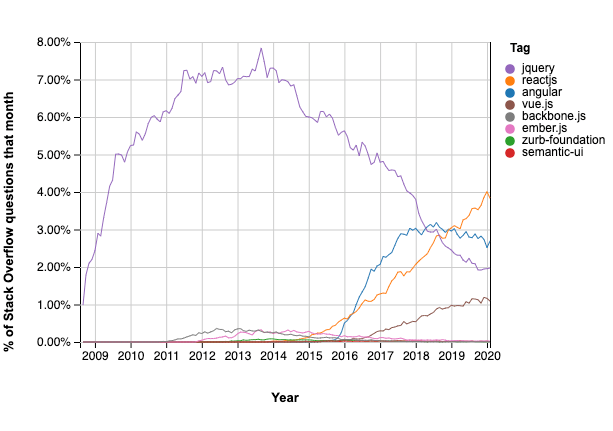
Tiếp theo là mức độ quan tâm của cộng đồng.

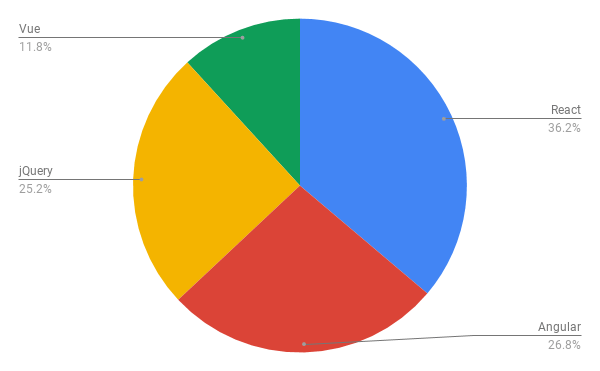
Cuối cùng là thị phần của các JS framework.

Với những số liệu ấy đủ để thấy sự hấp dẫn của JS framework rồi. Riêng Jquery thì không tính rồi, phần còn lại thì nổi hơn cả là React, Angular, và gần đây là Vue.JS.
Top 3 front end framework tốt nhất
So với năm 2019, thị phần của các front end framwork đã có sự thay đổi. Soán ngôi một cách ngoạn mục, top 1 đã thuộc về React.

Phần tiếp theo, chúng ta sẽ cùng nhau tìm hiểu xem ưu và nhược điểm của mỗi loại framework (React vs Angular vs Vue.js). Khi đã hiểu thấu, bạn sẽ dễ dàng đưa ra quyết định lựa chọn hơn.
#1.React

React là một thư viện JavaScript, được Facebook ra mắt từ năm 2013. Đây là một thư viện tuyệt vời để xây dựng các ứng dụng web lớn, nơi dữ liệu có thể thay đổi thường xuyên.
Ưu điểm React
- Dễ học, nhờ thiết kế đơn giản, sử dụng JSX (một cú pháp giống như HTML) để tạo khuôn mẫu.Tài liệu hướng dẫn của Facebook rất chi tiết.
- Tốc độ ứng dụng vô cùng ấn tượng. Tất cả là nhờ kỹ thuật DOM ảo của React và tối ưu hóa rendering.
- Hỗ trợ render phía máy chủ rất tốt. Điều này làm cho React trở thành một framework mạnh mẽ cho các ứng dụng tập trung vào nội dung.
- Hỗ trợ tạo ứng dụng Progressive Web App (PWA) nhanh chóng. Đơn giản chỉ cần câu lệnh: “creat-react-app”.
- Data-binding một chiều, có nghĩa là ít side effects không mong muốn.
- Mô hình Redux: một mô hình quản lý trạng thái ứng dụng cực tốt. Và một điều rất hay là nó rất dễ học.
- React theo trường phái lập trình hàm (Functional Programming), tạo mã dễ kiểm tra và có khả năng tái sử dụng cao.
- Ngoài ra, còn một ưu điểu cực lớn nữa, đó là nếu bạn biết về React thì bạn sẽ dễ dàng học thêm React Native.
Nhược điểm của React
- Thiếu tài liệu hướng dẫn chính chủ: Chính vì sự phát triển siêu nhanh của ReactJS mà tài liệu hướng dẫn chính chủ không theo kịp. Hầu hết các bài viết hướng dẫn trên mạng bị lỗi thời. Điều này gây không ít khó khăn cho các dev nhà mình.
- React đang đi theo hướng lập trình hàm, điều này sẽ gây đôi chút khó chịu và ác cảm với các dev đã quen với lập trình hướng đối tượng (OOP).
- Việc trộn giữa templating với logic ứng dụng (JSX) có thể gây nhầm lẫn cho một số nhà phát triển lúc đầu.
Các công ty sử dụng React: Facebook, Instagram, Netflix, New York Times, Yahoo, Khan Academy, Whatsapp, Codecademy, Dropbox, Airbnb, Asana, Atlassian, intercom, Microsoft, Slack, Storybook…
💖 Tìm hiểu thêm: Hướng dẫn học ReactJS trong 5 phút dành cho người mới
#2. Angular
Angular là một JavaScript MVVM framework, được ra mắt từ 2009. Đây là một JS framework nổi đình đám trong giới front-end, giúp xây dựng các ứng dụng web có tính tương tác cao.

Ưu đểm của Angular
- Hỗ trợ trợ TypeScript: Angular được tạo ra để được sử dụng cùng với TypeScript. Mà TypeScript thì bạn biết rồi đấy, nó mang ưu điểm của cả Js và các ngôn ngữ OOP.
- Data-binding: Nó tự động đồng bộ hóa dữ liệu giữa thành phần model và view.
- Tài liệu hướng dẫn chi tiết và đầy đủ: Đây là một điểm cộng rất lớn của Angular. Với tài liệu hướng dẫn chi tiết từ chính nhà cung cấp sẽ giúp người mới tìm hiểu Angular nhanh chóng tiếp cận và làm chủ framework này. Nhờ đó mà giảm thời gian training, thảo luận với đồng nghiệp… khi mà trên trang chủ của họ có tất cả.
- MVVM (Model-View-ViewModel): cho phép bạn chia dự án thành nhiều phần độc lập với nhau. Từ đó bạn sẽ dễ dàng chỉnh sửa, thêm tính năng cũng như bảo trì dự án sau này.
- Dependency Injection: Đây có lẽ là tính năng mà mình thích nhất ở AngularJS. DI là một desgin pattern mà được nhắc đến rất nhiều trong triết lý clean code SOLID. Với DI, nó cho phép bạn làm giảm sự phụ thuộc giữa các Object với nhau. Các object càng độc lập với nhau càng tốt, mục đích để sau này nâng cấp, sửa đổi… sẽ hạn chế ảnh hưởng tới các object khác.
- Cấu trúc và kiến trúc của Angular được tạo ra đặc biệt cho khả năng mở rộng dự án lớn.
💖 Có ích cho bạn đây: Giới thiệu TypeScript- phiên bản nâng cao của Javascript
Nhược điểm của Angular
- Nhiều khi sự đa dạng, phong phú lại là nhược điểm. Angular khá là đa dạng các thành phần/khái niệm như Injectables, Components, Pipes, Modules… Điều này khiến cho việc tìm hiểu trở nên khó khăn hơn một chút so với React vàjs, vốn chỉ có một thành phần duy nhất là Component.
- Theo đánh giá hiệu năng thì Angular có vẻ chậm hơn React và Vuejs.
Các công ty sử dụng Angular: Microsoft, Autodesk, MacDonald’s, UPS, đối tác của Cisco, AT&T, Apple, Adobe, GoPro, ProtonMail, Clarity Design System, Upwork, Freelancer, Udemy, YouTube, Paypal, Nike, Google, Google , Telegram, Weather, iStockphoto, AWS, Crunchbase…
#3. Vue.js

Vue.js là một framework JavaScript, được ra mắt vào năm 2013, hoàn toàn phù hợp để tạo giao diện người dùng có khả năng thích ứng cao và các ứng dụng trang đơn phức tạp.
Ưu điểm của Vue.js
- Empowered HTML: điều này có nghĩa là Vue.js có nhiều đặc điểm tương tự với Angular. Chính vì thế nó có thể giúp tối ưu hóa việc xử lý các khối HTML khi sử dụng các thành phần khác nhau.
- Tài liệu hướng dẫn chi tiết: Nhờ có tài liệu chi tiết mà việc học tập trở nên nhanh chóng, tiết kiệm thời gian phát triển ứng dụng chỉ sử dụng kiến thức cơ bản về HTML và JavaScript.
- Khả năng tương thích. Việc chuyển sang sử dụng Vuejs từ các Js framework tương đối nhanh chóng. Bởi vìjs khá tương đồng với Angular và React về mặt thiết kế và kiến trúc.
- Khả năng tích hợp tốt.js có thể được sử dụng cho việc xây dựng cả ứng dụng (single-page applications) phức tạp hoặc chỉ một phần của ứng dụng. Điều này cho phép bạn cập nhật, nâng cấp ứng dụng mà không ảnh hưởng quá nhiều tới hệ thống hiện tại.
- Large scaling: js có thể phát triển templates có khả năng tái sử dụng cao.
- Kích thước nhỏ. Toàn bộ thư viện js chỉ có kích thước 20KB. Rất “mi nhon” nhỉ.
💖 Bạn muốn học Vue: Series Vuejs tutorial cho người mới
Nhược điểm của Vue.js
- Thiếu tài nguyên: Vuejs vẫn có thị phần khá nhỏ so với React hoặc Angular. Điều đó có nghĩa là việc chia sẻ kiến thức trong cộng đồng vẫn còn khá ít. Nếu bạn gặp khó khăn hoặc phát sinh bug thì chỉ có tác giả là nhiệt tình với bạn thôi.
Các công ty sử dụng Vue.js: Xiaomi, Alibaba, WizzAir, EuroNews, Grammarly, Gitlab và Laracasts, Adobe, Behance, Codeship, Reuters.
Kết luận
Đối với một web developer chân chính, không có sự khác biệt đáng kể giữa các frameworks. Bởi vì chỉ cần một thời gian ngắn để làm quen một framework mới.
Mỗi framework đều có ưu và khuyết điểm riêng. Việc lựa chọn một front end framework hoàn toàn phụ thuộc vào nhu cầu và tình hình của dự án mà thôi. Chứ hoàn toàn không phải vì framework đó là tốt nhất.
Mình hi vọng qua bài viết này, bạn sẽ phần nào dễ đưa ra quyết định hơn.













![[Video] Học lập trình C toàn tập (10 tiếng) học lập trình C toàn tập](https://vntalking.com/wp-content/uploads/2021/09/lap-trinh-C-80x60.png)





![[React Native] Cách truyền dữ liệu giữa các màn hình truyền dữ liệu giữa các màn hình](https://vntalking.com/wp-content/uploads/2019/11/pass-data-between-screen-react-native-100x70.png)
Cảm ơn bạn về bài viết!
Mình đang sử dụng Vuejs, thấy thích phết, dễ học nữa.