Trong rất nhiều lựa chọn sáng giá và mình cũng có cơ hội trải nghiệm nhiều framework lập trình mobile. Thì React Native nổi lên như một ngôi sao với nhiều tính năng ưu việt như tốc độ, dễ học, dễ maintaince… Đặc biệt là sử dụng luôn hệ sinh thái React kèm cộng đồng vô cùng đông đảo.
Sau khi đọc xong các bài viết trên, chúng ta bắt ngay vào cài đặt môi trường react native để “chiến” thôi.
Nội dung chính của bài viết
Cài đặt môi trường React Native
Không lan man nữa, chúng ta tiến hành cài đặt môi trường react native phát triển nào.
Bước 1. Node và Java Development Kit
React Native sử dụng Node.js, một JavaScript runtime, để xây dựng mã lệnh JavaScript của bạn. React Native cũng yêu cầu một phiên bản mới nhất của Java SE Development Kit (JDK) để chạy trên hệ điều hành Android. Hãy thực hiện theo hướng dẫn cho hệ thống của bạn để đảm bảo bạn cài đặt các phiên bản cần thiết.
Dành cho MacOS
Đầu tiên cần cài đặt Homebrew bằng cách sử dụng các hướng dẫn trên trang web Homebrew. Sau đó cài đặt Node.js bằng cách thực hiện các lệnh sau qua Terminal
brew install node
Tiếp theo, sử dụng homebrew để cài đặt watchman, một chương trình theo dõi tập tin từ Facebook:
brew install watchman
Chương trình theo dõi tập tin này được sử dụng bởi React Native để tìm ra khi nào mã lệnh của bạn thay đổi và rebuild cho phù hợp, giống như việc Android Studio thực hiện build mỗi khi bạn lưu tập tin của mình.
Cuối dùng, tải và cài đặt JDK8 hoặc phiên bản mới hơn nếu cần.
Dành cho HĐH Windows
Đầu tiên cần cài đặt Chocolatey bằng cách sử dụng các hướng dẫn trên trang web Chocolatey.
Cài đặt Node.js nếu bạn chưa có hoặc có phiên bản cũ hơn 4. Chạy lệnh sau với quyền Administrator (kích chuột phải vào Command Prompt và chọn “Run as Administrator”):
choco install -y nodejs.install
Cần có Python để chạy các kịch bản xây dựng React Native. Chạy lệnh sau với quyền Administrator nếu bạn chưa Python 2:
choco install -y python2
Chạy lệnh sau với quyền Administrator nếu bạn chưa có JDK hoặc có phiên bản cũ hơn 8:
choco install -y jdk8
Dành cho Linux
Cài đặt Node.js bằng cách làm theo các hướng dẫn cài đặt cho bản phân phối Linux của bạn. Bạn sẽ muốn cài đặt Node.js phiên bản 6 hoặc mới hơn.
Cuối cùng, tải xuống và cài đặt JDK 8 hoặc mới hơn nếu cần.
Bước 2. React Native CLI
Sử dụng Node Package Manager (hay viết tắt là npm) để cài đặt công cụ React Native Command Line Interface (CLI). Tại thiết bị đầu cuối (Terminal hoặc Command Prompt hoặc shell), bạn gõ lệnh:
npm install -g react-native-cli
npm tìm nạp công cụ CLI và cài đặt nó. npm có chức năng tương tự như JCenter và được đóng gói với Node.js.
Sau đó, cài đặt Yarn bằng cách sử dụng các hướng dẫn trên trang web của Yarn. Yarn là một client npm tốc độ cao. Tiếp đó hãy đến với bước thử 3 để cài đặt môi trường react native nào
Bước 3. Môi trường phát triển cho Android
Ở bước này, bạn cần đảm bảo đã thiết lập môi trường phát triển Android. Nghĩa là bạn có thể chạy thành công ứng dụng Android trên một trình giả lập.
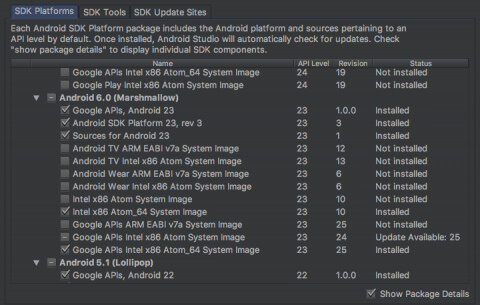
React Native yêu cầu Android 6.0 (Marshmallow). Trong Android Studio, chọn Tools\Android\SDK Manager. Chọn SDK Platforms và kiểm tra Show Package Details. Đảm bảo rằng các mục sau được chọn:
- Google APIs, Android 23
- Android SDK Platform 23
- Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom_64 System Image

Sau đó, chọn SDK Tools và kiểm tra Show Package Details. Mở rộng Android SDK Build-Tools và chắc chắn rằng 23.0.1 được chọn.
Cuối cùng, chọn Apply để cài đặt các lựa chọn của bạn.
Khi các component của Android được cài đặt xong, hãy tạo một trình mô phỏng mới chạy SDK Platform 23.
Tạo ứng dụng để kiểm tra môi trường React Native
Điều hướng đến thư mục mà bạn muốn phát triển ứng dụng và chạy lệnh sau trên thiết bị đầu cuối:
react-native init PropertyFinder
Nó sử dụng công cụ CLI khởi tạo một project có chứa các thứ cần thiết để build và run một ứng dụng React Native.
Trên thiết bị đầu cuối, chạy lệnh:
cd PropertyFinder
Trong các thư mục và tập tin đã tạo, bạn sẽ tìm thấy một vài mục lưu ý:
- node_modules là một thư mục chứa React Native framework
- index.js là entry point được tạo bởi công cụ CLI
- App.js là skeletal app được tạo bởi công cụ CLI
- android là thư mục chứa code native dành riêng cho ứng dụng Android
- ios là tương tự thư mục android thì thư mục này chứa code cho ứng dụng chạy trên iOS.
Bạn thử chạy Android emulator xem có được không? nếu không được thì thử lệnh sau trên terminal:
react-native run-android
Ok, Android emulator sẽ hiện ra:

Nếu bạn gặp lỗi “SDK location not found” thì thực hiện các bước sau:
- Đến android/directory của react-native project
- Tạo một tập tin local.properties với lệnh sau:
sdk.dir = {PATH TO ANDROID SDK}
Trên macOS, đường dẫn SDK trông giống như dưới đây:
/Users/USERNAME/Library/Android/sdk.
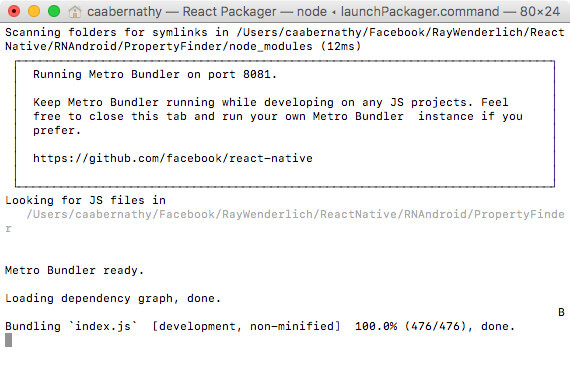
Có thể bạn sẽ thấy một popup như bên dưới. Đừng hoảng, cứ keep nó lại nhé!

Đây là Metro Bundler, trình hỗ trợ JavaScript React Native chạy dưới Node.js.
Nếu lỡ tay đóng nó rồi thì bạn cần chạy lệnh sau trong terminal
react-native start
Do mình chủ yếu viết mã lệnh JavaScript cho React Native, do đó không cần sử dụng Android Studio IDE làm editor. Mình sử dụng Visual Code, một editor nhẹ và linh hoạt. Ngoài ra cũng có một số lựa chọn khác như Atom, Brackets hoặc bất kỳ editor gọn nhẹ nào khác để thực hiện công việc này.
Lời cuối
Như vậy, chúng ta đã hoàn thành việc cài đặt môi trường react native để có thể chinh chiến React Native rổi đấy. Bài viết sau, mình sẽ hướng dẫn cách để có thể debug được React Native trên Visual Code. Các bạn đón đọc nhé.
💥 Đọc thêm về React Native:



















![[Design Pattern] Ứng dụng Adapter Design Pattern trong dự án Adapter Design Pattern Javascript](https://vntalking.com/wp-content/uploads/2022/10/Adapter_Pattern-100x70.jpg)





Bình luận. Cùng nhau thảo luận nhé!