Hôm nay mình sẽ chia sẻ với các bạn trên VNTALKING những kinh nghiệm về học lập trình React Native mà đã thu lượm được trong quá trình làm việc của mình. Vậy lập trình React native là gì?
Ngày nay, lập trình React Native đang dần trở nên phổ biến. Hàng nghìn ứng dụng được tạo ra có dính dáng đến React native. Những cái tên lớn như Facebook, AirBnB, Uber và nhiều công ty khác cũng đã chọn lập trình React Native để xây dựng ứng dụng của họ.
Bạn không tin đúng không? Vậy thử vào trang chủ của React Native, mục “Who’s using React Native?” để kiểm chứng nhé.
Bản thân mình cũng đang tham gia các dự án với React native. Dưới đây là một số những điểm mà mình cảm thấy React Native khác biệt so với phần còn lại.
Nội dung chính của bài viết
React Native là gì?
React Native là một thư viện do Facebook phát triển, cho phép tạo các ứng dụng di động bằng các công nghệ Web quen thuộc mà hiệu suất vẫn rất tốt. Các ứng dụng cho Android và iOS được xây dựng bởi React Native sẽ chủ yếu được viết bằng Javascript.
Do đó, bạn sẽ không cần phải học nhiều ngôn ngữ lập trình, cũng không cần phải tìm hiểu hệ sinh thái từng nền tảng. Đặc biệt, nếu bạn đang là một nhà phát triển ứng dụng web, muốn nhanh chóng xây dựng một ứng dụng mobile thì React native là giải pháp tốt nhất mà bạn nghĩ tới lúc này.

Như cái tên của nó, React Native được xây dựng dựa trên thư viện web nổi tiếng ReactJS.Nhờ vậy, để có thể nhanh chóng hiểu được React Native, trước tiên bạn cần phải khám phá ReactJS, nắm được những khái niệm cốt lõi của nó (vì React Native sẽ kế thừa và cơ chế hoạt động, sử dụng hoàn toàn tương tự).
Để tìm hiểu ReactJS được đầy đủ, bạn có thể tham khảo cuốn sách “Lập trình React thật đơn giản” do VNTALKING biên soạn.
Học lập trình React Native càng sớm càng tốt vì những lý do sau
Xong câu hỏi React Native là gì thì cùng tìm hiểu tại sao React lại là xu hướng hiện nay nhé!
#1. Đã biết Javascript thì học lập trình React Native cực nhanh
Trước khi mình tham gia dự án React Native, mình xuất thân là một Front-end developer. Vì vậy, kinh nghiệm về lập trình mobile của mình gần như là một con số 0 tròn trĩnh.
Tuy nhiên, mình lại có kinh nghiệm về Javascript. Chắc đó là lý do tại sao sếp lại dí mình vào dự án React Native.
Mặc dù mình có biết javascript nhưng mình chưa từng làm về ReactJs bao giờ. ReactJS hoàn toàn mới với mình ở thời điểm đó. Tuy nhiên, với cá nhân mình khi chuyển sang học React Native thì với hành trang Javascript là đủ.
Những nhà phát triển web có thể dựa vào kiến thức của họ về ngôn ngữ Javascript để viết những ứng dụng React native.
Tất cả những thứ bạn cần chuẩn bị để bắt đầu với ứng dụng React Native đầu tiên của mình đó là vòng đời của những components trong ReactJS và ES6(React Native sử dụng những tiêu chuẩn ES6 cho ngôn ngữ Javascript).
Tài liệu React Native chính thức của Facebook rất chi tiết và dễ hiểu. Nó cung cấp cho bạn cái nhìn sâu sắc hơn về components trong React Native và APIs sử dụng chúng.
- Dành riêng cho bạn: React Native – Hướng dẫn chi tiết cài đặt môi trường
#2. Hot reloading! Không cần tốn thời gian để recompiling
Đây là một trong những tính năng mình thích nhất khi phát triển những ứng dụng React Native. Những ai từng lập trình Android, điều này sẽ cực kì có ý nghĩa.
Thử tưởng tượng khi bạn chỉ thay đổi mỗi String mà ứng dụng lại phải compile lại từ đầu và rồi bạn muốn kiểm tra thì lại phải mở ứng dụng từ màn hình chính và “chọt chọt” để đến được màn hình muốn kiểm tra.
Haizz! mất thời gian phải không? Với lập trình React Native thì điều đó sẽ không còn nữa. Nó sẽ update luôn giá trị trên chính màn hình mà bạn thay đổi code, không hề compile lại ứng dụng. Vi diệu đúng không?
Với Hot Reloading, trạng thái của ứng dụng được duy trì, và nó sẽ reload lại chính màn hình đang sửa code, tất cả ngay trước mắt bạn trong chỉ ít hơn vài giây.
Bật tính năng này trên emulator như sau:
Cmd+D -> chọn “Enable Hot Reloading”
Tính năng sẽ tiết kiệm được rất nhiều thời gian của người lập trình. Nếu bạn vẫn chưa hiểu rõ tính năng này như nào thì tham khảo video bên dưới nhé.
#3. Thực sự Native
Không giống những framework khác như Cordva cái mà thường chỉ là một Webview. React Native được sử dụng để xây dựng một ứng dụng Native thật sự. Webview không thể cung cấp trải nghiệm chân thật cho người dùng – điều mà chỉ lập trình React Native có thể làm được.
Là những ứng dụng được viết riêng cho một loại nền tảng như iOS, Android, Windows Phone bằng các ngôn ngữ tương ứng của mỗi nền tảng đó ví dụ Java trên Android, Object C trên iOS, C# trên winphone. Mỗi Native App chỉ chạy được trên một nền tảng và không thể mang sang các nền tảng khác. Ví dụ game cho iOS sẽ không thể chạy được trên các máy Android. Đa phần các game mobile hiện nay là Native App.
Với React Native, những component cơ bản(View, Image, Button, Checkbox) đều là những component native. Do đó ứng dụng sẽ mang một trải nghiệm liền mạch với từng hệ điều hành. Điều này thực sự tạo ra khác biệt lớn so với các framework lập trình cross-platform khác.
Nó thực sự ấn tượng hơn nữa khi bạn lại code bằng ngôn ngữ javascript và render ra các component native từ OS.
Mình lấy một ví dụ đơn giản: DatePicker widget. Bạn sẽ thấy ứng dụng của bạn có widget này sẽ hiển thị khác nhau trên Android và IOS.
#4. Code một lần, chạy nhiều chỗ
 Đây chính là một đặc điểm tạo nên sự khác biệt: Không chỉ là tốc độ vì nó gần native nhất, mà nó còn làm cho cuộc sống của lập trình viên trở nên dễ dàng hơn. Họ không cần phải code lại một logic cho các nền tảng khác nhau mà vẫn có ứng dụng native cho từng nền tảng đó.
Đây chính là một đặc điểm tạo nên sự khác biệt: Không chỉ là tốc độ vì nó gần native nhất, mà nó còn làm cho cuộc sống của lập trình viên trở nên dễ dàng hơn. Họ không cần phải code lại một logic cho các nền tảng khác nhau mà vẫn có ứng dụng native cho từng nền tảng đó.
Ví dụ sau đây sẽ đem đến lí do quan trọng tiếp theo rằng tại sao mình thích lập trình React Native: Đó là khả năng đa hệ điều hành.
Bạn không cần biết Objective-C, Swift hay Java. Với Javascript và JSX, bạn có thể xây dựng một ứng dụng hoạt động đa hệ điều hành rất tốt.
Từ kinh nghiệm, mình thấy rằng gần 95% code được chia sẻ giữa iOS và Android,và chỉ cần tinh chỉnh nhỏ(tweak) để hoàn thiện sản phẩm cuối cùng cho từng hệ điều hành. Đó có phải là điều bạn hướng tới không? Bạn không cần phải có nhiều team và codebase để hỗ trợ các hệ điều hành khác nhau
Thay vào đó, bạn chỉ cần một nhóm và một codebase làm việc trên ứng dụng mà support cả iOS và Android. Điều này sẽ giúp tiết kiệm rất lớn về thời gian và tiền bạc cho công ty bạn đấy!
Mặc dù mình chưa thử, nhưng lập trình React Native cũng hoạt động tốt trên cả hệ điều hành Windows. Nếu bạn đã thử thì comment bên dưới cho mọi ngưới biết nhé
Rõ ràng là càng nhiều càng tốt đúng không?
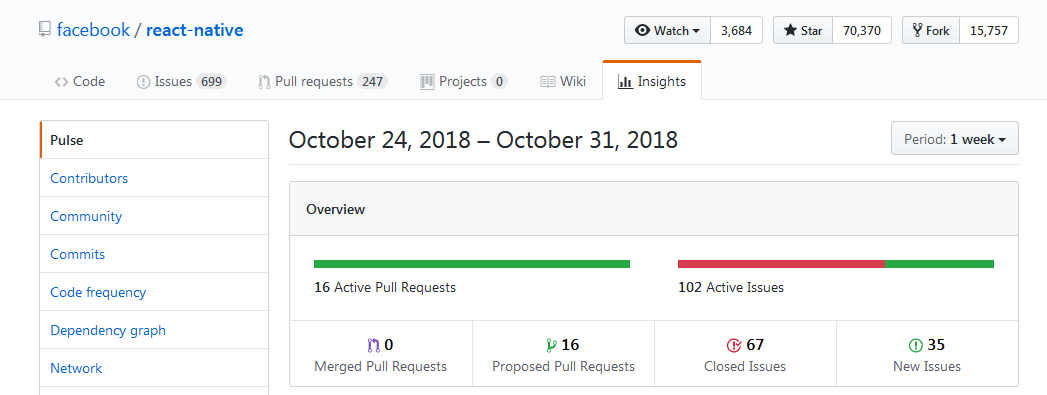
#5. Một cộng đồng hỗ trợ rất lớn
Gần đây, React Native đang trở lên rất phổ biến, nhiều developer đang đóng góp để làm React Native tốt hơn. Đặc biệt là nó được chống lưng bởi tập đoàn Facebook.
React Native Github repro là một nguồn mở và có hàng nghìn cộng tác viên hoạt động rất năng nổ.

Có một diễn đàn thảo luận mới về React Native và bạn cũng có thể là một phần trong đó nếu muốn.
Stack Overflow là một địa chỉ nữa nơi mà có nhiều tài liệu và câu hỏi đã được trả lời về React Native.
Cộng đồng rất lớn và đang phát triển mạnh mẽ. Nhiều vấn đề đã và đang được giải quyết và bạn sẽ không cần phải tốn thời gian để nghiên cứu lại trong suốt quá trình làm việc với React Native
Nói chung, mình nghĩ lập trình React Native sẽ trở thành một phần không thể thiếu và có một tương lai rực rỡ trong việc phát triển ứng dụng đa hệ điều hành. Vì vậy, lời khuyên của mình là bắt tay vào học học lập trình React Native ngay trước khi quá muộn.
Vậy là đã trả lời xong câu hỏi React Native là gì, tại sao nên chọn nó cho các bạn rồi. Hiện tại trên VNTALKING đang xây dựng khóa học miễn phí về React native mà mình nghĩ các bạn nên tham gia. Hẹn gặp lại ở những bài viết sau và đừng quên để lại comment ý kiến của bạn nhé.






![[React Native] Tạo tính năng login với Firebase Authentication react-native-authentication](https://vntalking.com/wp-content/uploads/2018/07/react-native-authentication-compressed-218x150.jpg)


















Hey, very nice site. I came across this on Google, and I am stoked that I did. I will definitely be coming back here more often. Wish I could add to the conversation and bring a bit more to the table, but am just taking in as much info as I can at the moment. Thanks for sharing.
React Native Development Company
Thank you so much, I hope we can discuss more. If you need any help, please let me know