Bài viết này, mình sẽ trình bày việc thiết lập VS code để hỗ trợ Debug chương trình trong Visual Code React Native. Mình sẽ liệt kê tất cả các plugin mình đang sử dụng để debug chương trình và một số cài đặt mà mình phải thay đổi để hỗ trợ mã ES6 trong VS code.
Mình từng nghĩ rằng mình là một developer điên rồ. Thật đấy! Không biết người khác đã từng làm điều này hay không? Đó là dành rất nhiều thời gian để thử nghiệm và chuyển đổi giữa các IDE, thử các framework mới. Mặc dù nó không giải quyết được các vấn đề của mình.
Sau khi đã thử hằng hà vô số loại IDE, thì mình cũng chốt được một số IDE khá hài lòng: Webstorm, Atom và Sublime.
Khi mình bắt đầu học React Native, công việc đầu tiên của mình đó là tìm kiếm IDE tốt nhất cho React Native. Sau khi cũng đã thử Atom, Sublime…cuối cùng mình phát hiện ra Visual Code. Mình đã thử VS code khi nó mới phát hành. Tuy nhiên, sau khi thử phiên bản từ 1.0.0, mình mới thực sự thích nó. Một lý do chính là sự hỗ trợ gỡ lỗi khá mượt mà bằng cách sử dụng plugin react-native-tools
Lưu ý: Mình thực hiện bài viết trên Visual code trên MAC OS nên các phím tắt sẽ là dành cho máy Mac. Các bạn sử dụng Window hay Ubuntu thì tham khảo danh sách phím tắt ở cuối bài viết nhéNội dung chính của bài viết
Tải và cài đặt
Bạn có thể tải phiên bản mới nhất của VS code tại đây. Nó chỉ nhẹ như Atom hoặc Sublime.
Cài đặt các gói npm như sau:
npm install -g typescript eslint babel-eslint
Cài đặt các Plugin
Việc cài đặt các plugin trong VS code khá dễ dàng. Bạn chỉ cần mở ứng dụng, nhấn CMD+SHIFT+P (trong OSX) và gõ ext install. Đợi vài giây, sau đó VS code sẽ hiển thị các plugin (phần mở rộng) có sẵn.
Danh sách các plugin cần thiết
- React Native Tools
- ESLint
- Visual studio code settings sync (điều này hữu ích khi chia sẻ cài đặt giữa nhiều hệ thống)
- Material theme of OneDark theme (điều này phụ thuộc sở thích của bạn, bạn có thể chọn theme khác)
- Babel ES6/ES7 (để làm nổi bật cú pháp)
>>> Quà tặng cho bạn Top 3 cuốn sách học React Native hay nhất
Cấu hình Visual Code
Điều đầu tiên mình muốn làm trước khi code React Native là đảm bảo tất cả các tập tin js của mình được xử lý như javascript với hỗ trợ react.
Ngoài ra, linting trong VS code support ES6 không được tốt cho lắm. Bạn hay gặp các lỗi kiểu thế này:

Để khắc phục những vấn đề này thì mình sẽ thêm đoạn cấu hình như bên dưới (Nhấn CMD +, VS sẽ mở cửa sổ cài đặt cho bạn)
{
"files.associations": {
"*.js": "javascriptreact"
},
"javascript.validate.enable" : false
}
Điều này sẽ tắt các warning mặc định và cho phép làm nổi bật JSX bên trong các tập tin JS.
Tạo một tập tin .eslintrc trong root thư mục và thêm đoạn code sau:
{
"parser": "babel-eslint",
"ecmaFeatures": {
"jsx": true,
"modules": true
},
"env": {
"es6": true
},
"plugins": [
"react"
]
}
- Đừng bỏ lỡ: Tạo React Native Animation với LayoutAnimation
Các phím tắt hay dùng
Trước khi tiếp tục, hãy thử sử dụng các phím tắt này. Chúng sẽ có ích cho bạn.
- Chuyển đổi output console: CMD+SHIFT+U
- Mở panel gỡ lỗi: CMD+SHIFT+D
- Chuyển đổi debug console: CMD+SHIFT+Y
- Chuyển đổi panel của tập tin: CMD+B
- Mở command pallete: CMD+SHIFT+P
- Tìm tập tin bất kỳ: CMD+P
- Tìm ký tự bất kỳ: CMD+SHIFT+O
- Đổi tên biến: F2
Tiến hành Debug chương trình trong React native
Khi bạn đã cài đặt plugin react-native-tools, bạn có thể bắt đầu debug ứng dụng react-native. Để làm được điều này, trước tiên bạn phải thêm các cài đặt cấu hình cho trình debug
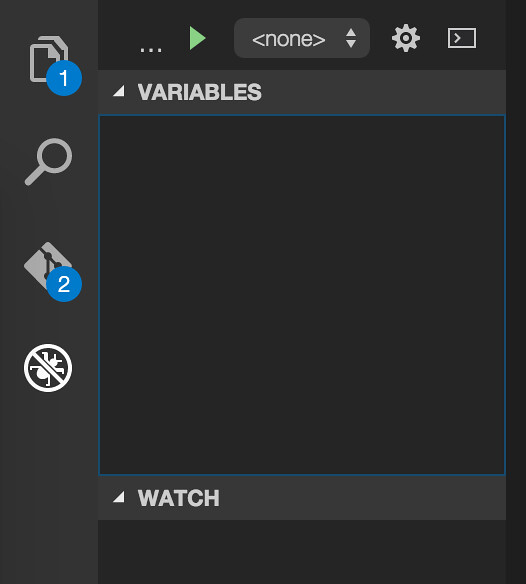
Nhấn CMD + SHIFT + D và kích vào icon play như minh họa trong hình dưới đây:

Visual Code sẽ yêu cầu bạn chọn môi trường để gỡ lỗi. Chọn react-native từ trình đơn thả xuống. Sau đó, một tập tin launch.json mới sẽ được tạo.
Để bắt đầu gỡ lỗi, mở cửa sổ lệnh (command window) bằng cách nhấn CMD+SHIFT+P và gõ Debug Run
Bây giờ bạn có thể thấy rằng trình debugger sẽ đính kèm vào react native packager và chạy lệnh
react-native run-androidLưu ý: Nếu bạn đang chạy Debug trên Chrome thì cần tắt nó đi. Nếu không thì việc debug chương trình từ Visual Code sẽ không hoạt động.
Nếu bạn muốn debug ứng dụng React Native trên các thiết bị thật thì tham khảo bài viết này nhé: Cách kết nối và debug ứng dụng React Native trên thiết bị thật
Tạm kết
Ok, như vậy là đã cài đặt và cấu hình xong để có thể debug được rồi.
Để debug chương trình, bạn chỉ cần đặt breakpoint vào bất cứ dòng code nào mà bạn cần và bắt đầu debug. Bạn sẽ cảm thấy việc debug này giống như đang làm trên trình duyệt Chrome, chỉ khác là được thực hiện ngay từ trình IDE. Quá tuyệt phải không?
Nếu thấy bài viết có ích thì share và comment bên dưới nhé
Phụ lục
Nếu bạn vẫn cảm thấy khó khăn khi làm theo hướng dẫn trên thì có thể theo dõi video cho dễ hình dung nhé
Để thuận tiện cho các bạn không sử dụng máy Mac, mình có đính kèm file tổng hợp tất cả các phím tắt của Visual Code trên Window hay Ubuntu nhé
Mình rất muốn nghe ý kiến của bạn để bài viết được hoàn thiện hơn. Ủng hộ và comment bên dưới để mình tiếp tục series nhé





![[React Native] Tạo tính năng login với Firebase Authentication react-native-authentication](https://vntalking.com/wp-content/uploads/2018/07/react-native-authentication-compressed-218x150.jpg)







![[Angular-Day 4] Thực hành component, directive và service [Angular-Day 4] Thực hành component, directive và service](https://vntalking.com/wp-content/uploads/2021/07/series-angular2-p4-80x60.png)


![[JavaScript] Kinh nghiệm truy xuất giá trị trong object lồng nhau truy xuất giá trị object](https://vntalking.com/wp-content/uploads/2023/01/js-object-access-80x60.jpg)
![[Book] Tặng sách học Flutter cơ bản – Learn Google Flutter Fast Sách học Flutter cơ bản qua 65 ví dụ thực tế](https://vntalking.com/wp-content/uploads/2019/11/hoc-flutter-co-ban-100x70.jpg)

![[React Native] Sử dụng sensor cảm biến Sensor cảm biến là gì](https://vntalking.com/wp-content/uploads/2018/06/sensor-cam-bien-1-100x70.png)
Bình luận. Cùng nhau thảo luận nhé!