Đối với ứng dụng React Native, việc sử dụng React Native Animation giúp ứng dụng uyển chuyển hơn, tăng trải nghiệm người dùng.
Mình tạm chia animation làm 2 loại:
- Animation các view trong một màn hình – sử dụng Animate API.
- Animation khi di chuyển giữa các màn hình – sử dụng LayoutAnimation API.
Chúng ta cùng nhau tìm hiểu cả hai loại React Native Animation trong bài viết này nhé!
Nội dung chính của bài viết
Trước hết, React Native Animation là gì ?
Animation là gì ? Animation (tạm dịch là: Hoạt hình hay diễn hoạt) là những hiệu ứng mô phỏng chuyển động trong ứng dụng. Với bất kì nền tảng nào thì animation luôn là một phần không thể thiếu để tăng trải nghiệm người dùng.
Trong React Native, việc tạo animation các view trong màn hình thì sử dụng Animate API là phổ biến nhất.
Có 3 methods chủ yếu của Animate API mà bạn hay dùng:
Animated.timing(): Tạo chuyển động theo một đường cong.Animated.decay(): Tạo chuyển động một view từ một vận tốc nào đó về 0.Animated.spring(): Tạo animation cho một view theo hình lò xo.
Vậy còn hiệu ứng khi muốn di chuyển giữa các màn hình thì sao? Câu trả lời là sử dụng LayoutAnimation. Đây là một API tuyệt vời.
Việc tạo animation với LayoutAnimation không hề khó khăn như bạn tưởng. Mặc dù tài liệu hướng dẫn chính thức về LayoutAnimation tương đối sơ sài. Nhưng đừng sợ, đã có mình ở đây, mình sẽ hướng dẫn các bạn ^_^
♥ Bạn có thể sẽ hứng thú với cách tạo animation cho scrollview nữa đó!
Animated.timing()
Animation đầu tiên mình muốn nói tới đó là Animate.timing(). Với API này, chúng ta có thể tạo các icon xoay vòng tròn vĩnh viễn, phù hợp với các icon loading.
Animated.timing(
someValue,
{
toValue: number,
duration: number,
easing: easingFunction,
delay: number
}
)
Chúng ta cùng nhau thực hành với API này nhé.
Đầu tiên, chúng ta cần tạo một project React Native mới.
react-native init animations cd animations
Trong thư mục animations, mở ra index.android.js hoặc index.ios.js. Sau đó, chúng ta cần import các thư viện cần thiết.
import {
AppRegistry,
StyleSheet,
Text,
View,
Animated,
Image,
Easing
} from 'react-native'
Trong đó:
Animatedlà thư viện animation mà chúng ta đang tìm hiểu ở đây.Easinglà module cho phép ta tạo ra các dạng tuyến tính như làlinear, ease, quad, cubic, sin. elastic, bounce, back, benzier, in, out, inoutvà nhiều thứ khác.Imagedùng để hiển thị ảnh trên UI.
Tiếp theo, chúng ta tạo giá trị mặc định cho animation xoay vòng tròn.
constructor () {
super()
this.spinValue = new Animated.Value(0)
}
Tiếp theo, chúng ta viết một hàm để gọi animation xoay vòng trong, đặt tên là spin. hàm spin() này sẽ được gọi trong componentDidMount để cho nó chạy khi khởi động ứng dụng.
componentDidMount () {
this.spin()
}
spin () {
this.spinValue.setValue(0)
Animated.timing(
this.spinValue,
{
toValue: 1,
duration: 4000,
easing: Easing.linear
}
).start(() => this.spin())
}
Cuối cùng là render nó ra màn hình thôi.
render () {
const spin = this.spinValue.interpolate({
inputRange: [0, 1],
outputRange: ['0deg', '360deg']
})
return (
<View style={styles.container}>
<Animated.Image
style={{
width: 227,
height: 200,
transform: [{rotate: spin}] }}
source={{uri: 'https://s3.amazonaws.com/media-p.slid.es/uploads/alexanderfarennikov/images/1198519/reactjs.png'}}
/>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
}
})
Kết quả thu được như hình dưới đây.

Tạo Animation giữa các màn hình với LayoutAnimation
#1. Tạo hiệu ứng chuyển màn hình
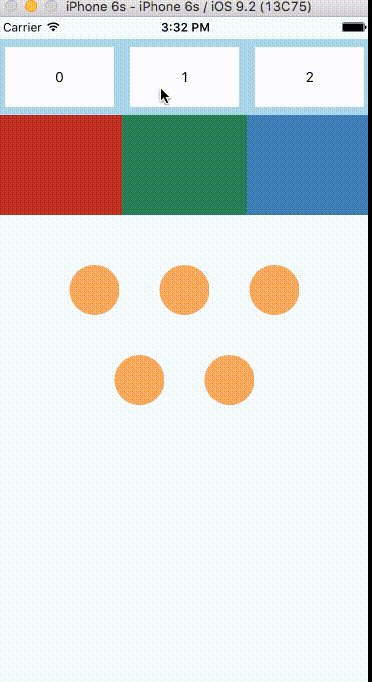
Để các bạn dễ hiểu về LayoutAnimation, mình sẽ minh họa bằng một ví dụ cụ thể.
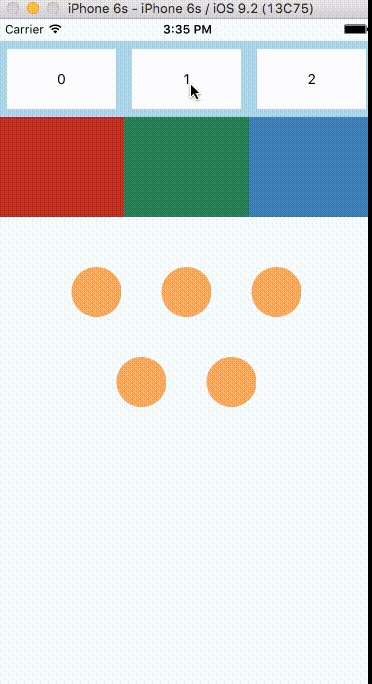
Mình sẽ có một ứng dụng như hình bên dưới đây. Và giao diện ứng dụng khi thay đổi thay đổi giữa các tab không có bất cứ animation nào.

Code hiện tại của nó sẽ như sau:
// Được gọi khi nút ở trên được nhấn, với chỉ số tương ứng với nút tiêu đề.
onPress(index) {
this.setState({index: index});
}
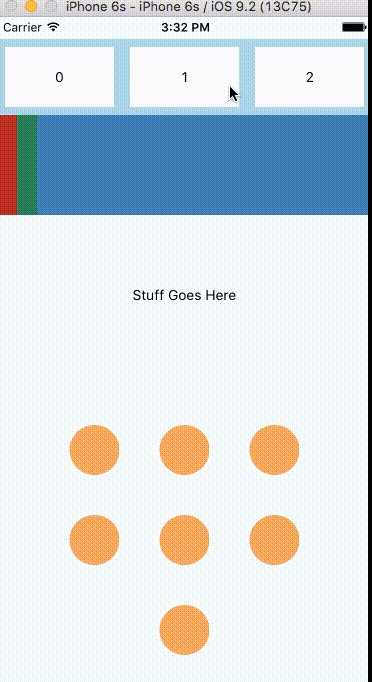
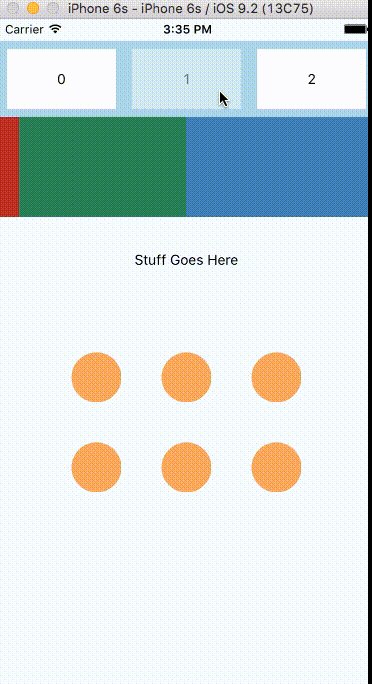
Bây giờ, hãy thử thêm LayoutAnimation vào xem nó thế nào nhé. Chỉ một dòng code là đủ:
LayoutAnimation.configureNext(LayoutAnimation.Presets.spring);
Đoạn code trên mình sử dụng hiệu ứng “spring” và đã được thiết lập sẵn cho bất kì sự thay đổi layout nào xảy ra trong suốt chu trình render tiếp theo.
 WOW! Uyển chuyển hơn rất nhiều rồi phải không!?
WOW! Uyển chuyển hơn rất nhiều rồi phải không!?
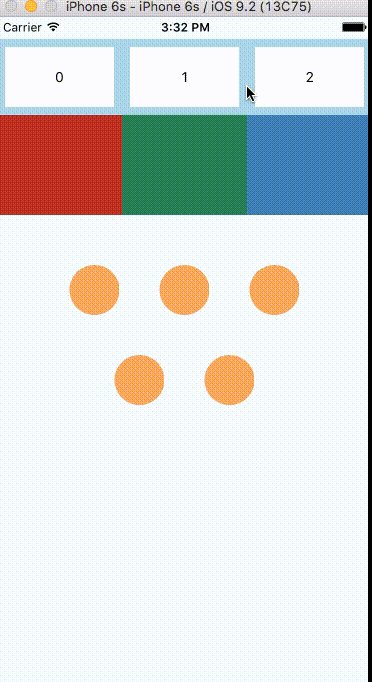
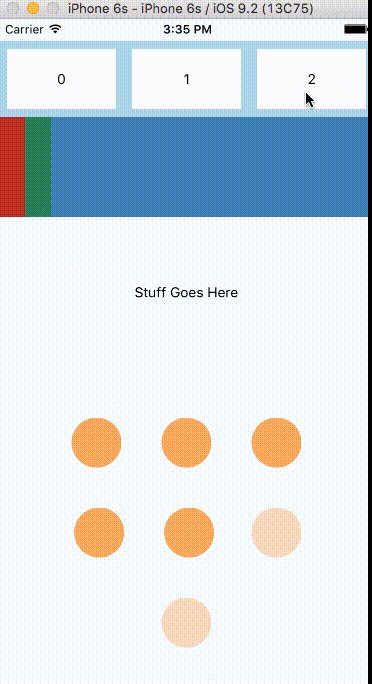
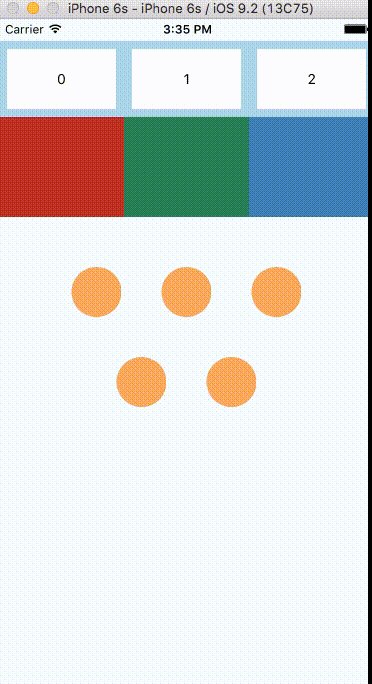
#2. Tạo hiệu ứng deletion animation
Đây là một ví dụ khác khi không sử dụng deletion animation.
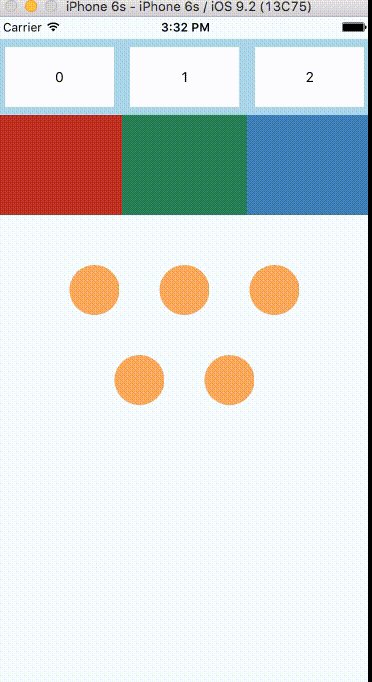
// Được gọi khi nút ở trên được nhấn, với chỉ số tương ứng với nút tiêu đề.
onPress(index) {
LayoutAnimation.configureNext(LayoutAnimation.Presets.spring);
this.setState({index: index});
}
LayoutAnimation đi kèm với ba hiệu ứng:
- easeInEaseOut
- linear
- spring
Ví dụ bên dưới mình tùy chỉnh LayoutAnimations với những option có sẵn. Bạn có thể tham khảo thêm tại trang github source code, có rất nhiều ví dụ hay.
// Spring
var CustomLayoutSpring = {
duration: 400,
create: {
type: LayoutAnimation.Types.spring,
property: LayoutAnimation.Properties.scaleXY,
springDamping: 0.7,
},
update: {
type: LayoutAnimation.Types.spring,
springDamping: 0.7,
},
};
// Linear với easing
var CustomLayoutLinear = {
duration: 200,
create: {
type: LayoutAnimation.Types.linear,
property: LayoutAnimation.Properties.opacity,
},
update: {
type: LayoutAnimation.Types.curveEaseInEaseOut,
},
};
// Được thực hiện bởi việc gọi trước khi có sự thay đổi trạng thái
// LayoutAnimation.configureNext(CustomLayoutSpring);
LayoutAnimation chắc chắn là một điểm cộng lớn cho React Native. Nó làm cho ứng dụng trở lên bóng bẩy và thân thiện với người dùng hơn rất nhiều. Hãy dùng thử và cảm nhận nhé
Các bạn có thể xem mã nguồn đầy đủ cho ví dụ minh họa ở trên tại đây:
Mình hi vọng, qua bài viết này, các bạn sẽ hiểu hơn về cách sử dụng các Animation API trong React Native.
Mình rất vui khi nhận được những góp ý từ các bạn. Hãy để lại comment cho biết ý kiến của bạn nhé.
🙌 Đọc thêm về React Native:
- 6 lỗi cần tránh để cải thiện hiệu năng ứng dụng React Native
- [React Native] Cách truyền dữ liệu giữa các màn hình
- Cách tổ chức React Native Component tối ưu
Nguồn tham khảo: viblo, medium, react native document official




















Mình cũng đang tập tành React Native, khá thú vị. Không biết sau này RN có tương lai để theo đuổi đến cùng không 😀