Bạn đã bao giờ nghĩ tới việc code javascript như Java chưa? Bạn đã nghe tới typescript là gì chưa?
Trước bạn từng làm C#/Java… rồi chuyển sang học Javascript đều cảm thấy cú pháp của JS quá bừa bộn. Bạn luôn ao ước, giá như Javascript nó có cú pháp tường minh như Java, hỗ trợ OOP đúng kiểu của Java thì có tốt không?
Thật may mắn là điều ước của bạn có thể thành hiện thực với sự trợ giúp của TypeScipt.
Vậy Typescript là gì? Có thật Typescript sẽ giúp việc lập trình JS trở nên sạch đẹp như java?
Mời bạn đọc tiếp để khám phá nhé!
Nội dung chính của bài viết
#Typescript là gì?
 Typescript có thể hiểu là một phiên bản nâng cao của Javascript. Tại sao lại nói như vậy?
Typescript có thể hiểu là một phiên bản nâng cao của Javascript. Tại sao lại nói như vậy?
Bời vì Typescript bổ sung thêm những tùy chọn kiểu tĩnh, các lớp hướng đối tượng, tất nhiên cả ES6 (phiên bản mới nhất của Javascript)
Typescript là một dự án mã nguồn mở do đại gia Microsoft chống lưng, mục đích là giúp javascript trở nên đỡ “dị hợm” hơn.
Có một điều bạn cần phải biết là mặc dù bạn viết typescript nhưng khi chạy chương trình thì typescript sẽ dịch qua Javascript. Sau đó nó mới được thực thi bởi các js engine (ví dụ như v8 engine).
Ok, giờ bạn đã biết typescript là gì rồi, mời bạn đọc tiếp.
#Ưu điểm của Typescript là gì?
Mình định trình bày luôn phần cài đặt Typescipt trên visual code. Nhưng có điều gì đó làm mình lăn tăn.
Có lẽ nhiều bạn còn chưa hình dung và không hiểu tại sao phải tìm hiểu Typescript. Liệu có đáng để học Typescript hay không?
Chính vì điều đó mà mình mới phát sinh mục này. Những ưu điểm của Typescript, cùng xem liệu có hay ho nhé:
- Hỗ trợ OOP mạnh: hầu hết những tư tưởng, cú pháp của lập trình hướng đối tượng đều được typescript hỗ trợ. Ví dụ như: kế thừa, đóng gói, constructor, abstract, interface, implement, override…v.v đều có cả.
- Hỗ trợ cơ chế module hóa, hỗ trợ namespace… giúp xây dựng các hệ thống lớn với nhiều member cùng làm việc mà không quá khó khăn.
- Cú pháp mạnh lạc rõ ràng, được các IDE hỗ trợ tận tình, gợi ý câu lệnh cực ngon. Điển hình như Visual Studio code.
- Được hỗ trợ bởi nhiều framework lớn. Điển hình như Nativescript, Vuejs, Angular 2, Ionic… kể cả NodeJs cũng đã hỗ trợ Typescript rồi.
Nhiều bạn có phản biện là Javascript cũng có hỗ trợ OOP mà. Đúng là như vậy, Javascript có hỗ trợ OOP thông qua prototype. Tuy nhiên, khi triển khai thì mới thật sự nó khó khăn như thế nào.
Vậy là các bạn cũng hiểu hòm hòm về Typescript rồi đúng không? Giờ thì mình sẽ hướng dẫn các bạn cách cài đặt và code thử xem thế nào.
>> Đọc thêm về Typescript: Nguyên lý SOLID trong Node.js với TypeScript
#Cài đặt TypeScript
Do đặc thù của Typescript là phải được biên dịch sang mã javascript trước khi thực thì. Nên Typescript không thể chạy trực tiếp trên trình duyệt.
Để có thể sử dụng Typescript, bạn cần phải cài nodejs và npm. Bạn có thể tìm lại hướng dẫn cài đặt chi tiết hai thành phần này tại đây: Cài đặt Nodejs và npm
Sau đó cài đặt Typescript với câu lệnh sau:
npm install -g typescript
Tham số -g tức là typescript sẽ được cài vào thư mục global của npm, bạn có thể sử dụng typescript cho nhiều dự án mà không phải cài đặt lại.
Sau khi cài đặt xong, bạn có thể kiểm tra bằng lệnh:
tsc -v Version 3.7.2
Như vậy là bạn đã hoàn thành việc đặt. Bạn có thể sử dụng Visual Code và viết được typescript luôn và ngay. Bản thân thằng Visual Code cũng hỗ trợ typescript rất mạnh mẽ. Từ việc gợi ý lệnh, tới debug…
Bạn có thể đọc thêm tài liệu chính thức của Visual Code tại đây.
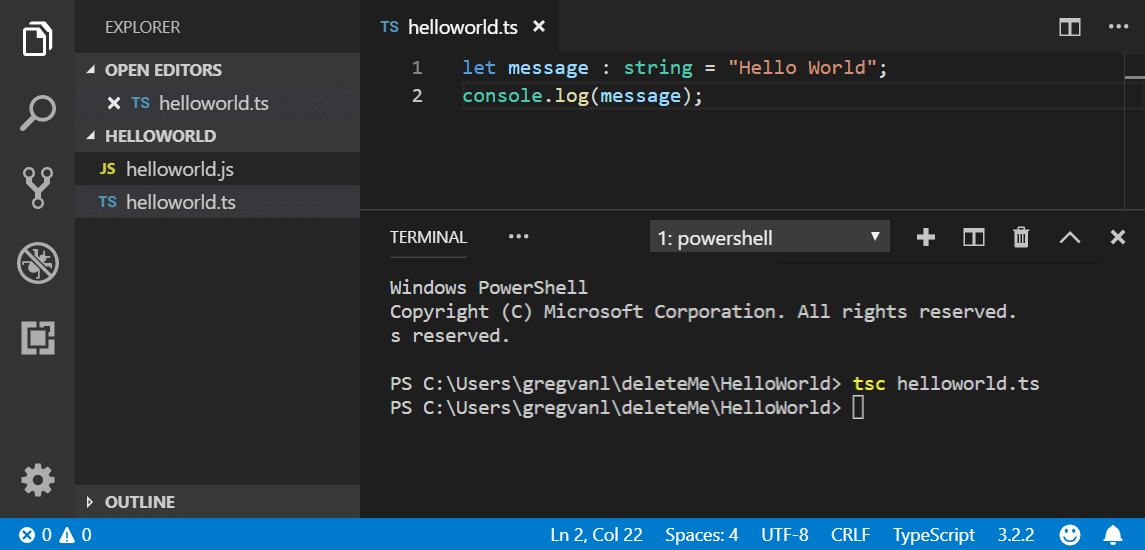
Để viết typescript, bạn tạo mới một file ts nhé. Sau khi viết xong thì bạn gõ lệnh tsc tên_file.ts để compile sang javascript nhé.

Kết quả là sẽ sinh ra một file helloworld.js như các bạn nhìn thấy trong ảnh.
Việc học Typescript cũng rất đơn giản. Nó kế thừa những điểm hay của cả Javascript và các ngôn ngữ hướng đối tượng (như Java, C#…)
Để các bạn chuẩn bị tinh thần trước khi quyết định học typescript, mình sẽ giới thiệu sơ lược một vài ví dụ.
#Thực hành viết code Typescript
Giờ mình sẽ giới thiệu và thực hành code để minh họa cho một số tính năng thú vị của typescript.
1. Type annotations
Như các bạn đã biết, trong Javascript thì biến chỉ cần khai báo từ khóa var là được. Tức là biến đó không cần phải định nghĩa trước nó là kiểu String, Interge, Array hay Object… gì cả. Sau này dùng thì bạn cứ truyền dữ liệu kiểu gì vào cũng được.
Tuy nhiên, với cách làm thì có vẻ nó không chặt chẽ lắm. Không như Java, bạn đã định nghĩa một biến hay tham số có kiểu String, mà sau truyền int vào là lỗi liền.
Với typescript, nó cũng hỗ trợ kiểu định nghĩa kiểu của biến trước khi sử dụng.
function greeter(person: string) {
return "Hello, " + person;
}
let user = [0, 1, 2];
document.body.textContent = greeter(user);
Lúc này, khi bạn chạy compile sẽ gặp lỗi ngay.
error TS2345: Argument of type 'number[]' is not assignable to parameter of type 'string'.
2. Interfaces và Class
So với Javascript, thì tính năng này hơn hẳn luôn này. Javascript có hỗ trợ OOP thông qua khái niệm prototype, nhưng thực sự với mình nó rất nửa mùa. Đặc biệt là javascript không có interface.
Với typescript, bạn có thể tạo và sử dụng interface như bình thường.
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = { firstName: "Jane", lastName: "User" };
document.body.textContent = greeter(user);
Với class thì nó cũng giống như các ngôn ngữ khác, và giống với khái niệm prototype của Javascript. Với Class, bạn có thể tạo hàm constructor với tham số để khởi tạo nhanh các thuộc tính cho đối tượng.
class Student {
fullName: string;
constructor(public firstName: string, public middleInitial: string, public lastName: string) {
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
}
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = new Student("Jane", "M.", "User");
document.body.textContent = greeter(user);
Qua bài viết này bạn đã biết typescript là gì đúng không? Qua đó Mình chỉ giới thiệu hai tính năng nổi bật của typescript so với JS thôi. Và còn rất nhiều điều thú vị khác đang chờ đón bạn khám phá.
Nếu bạn cảm thấy hứng thú với Typescript thì để lại bình luận bên dưới nhé. Mọi người sẽ cùng nhau thảo luận.














![[Angular-Day 3] Cấu trúc dự án Angular và Typescript compilation Cấu trúc dự án Angular](https://vntalking.com/wp-content/uploads/2021/06/series-angular2-p3-80x60.png)



![[Video] Tặng khóa học Xây dựng RESTful API bằng Node.js Xây dựng REST API với Node.js](https://vntalking.com/wp-content/uploads/2020/02/rest_api_voi_nodejs-100x70.png)

Bình luận. Cùng nhau thảo luận nhé!