Khi bạn hoàn thành series Javascript cơ bản, đây là lúc để bạn nghĩ tới học một framework JS mạnh mẽ. Với Javascript, bạn có rất nhiều framework mạnh mẽ dành riêng cho front-end. Có thể kể tên các “gã khổng lồ” như: AngularJS, ReactJS… và VueJS.
VueJS là một framework javascript rất mạnh mẽ, được đứng sau bởi tập đoàn Alibaba của tỷ phú JackMa. Vậy bản chất VueJS là gì? Nó làm được những gì mà mọi người tâng bốc nó vậy?
Thông qua bài viết này vues tutorial, chúng ta sẽ cùng nhau học VueJS cơ bản. Trong quá trình học, chúng ta sẽ xây dựng ứng dụng Todo bằng VueJS. Đây là cách học rất tốt khi mà vừa học vừa thực hành luôn.
Nội dung chính của bài viết
#VueJS là gì?
Vuejs là một Javascript framework dùng để xây dựng giao diện ứng dụng web. Phần core của VueJS chỉ tập trung vào phần View. Các thành phần khác, bạn có thể cài đặt thêm thông qua thư viện ngoài.

Với VueJS, bạn có đầy đủ công cụ để xây dựng các ứng dụng SPA (Single-Page-Applications) – kiểu ứng dụng web có duy nhất một trang.
Ngoài ra, có một đặc điểm rất hay đó là VueJS sử dụng mô hình MVVM thay vì MVC truyền thống.
VueJS được xây dựng bởi Evan You, một cựu kỹ sư Google. Khi anh tham gia dự án Angular, anh luôn muốn tạo một cái gì đó thật nhẹ từ những tinh túy của Angular.
Hiện tại Vuejs là một trong những dự án phổ biến nhất trên Github, vượt qua cả những thư viện/framework lão làng như Angular 1.x, JQuery, Backbonejs,…
#Học Vuejs cần chuẩn bị gì?
Cũng giống như việc học bất kỳ một framework nào, bạn đều phải cần chuẩn bị những kiến thức nền tảng cơ bản. Với Vuejs cũng vậy.
Để có thể tiếp thu được tốt nhất, bạn cần phải biết những khái niệm sau (ít nhất là hiểu cơ bản):
- Javascript: vì VueJS được xây dựng bằng ngôn ngữ Javascript, nên bạn cần phải biết ngôn ngữ xây dựng nó. Nếu chưa biết, thì mời bạn đọc series javascipt cơ bản của mình trước nhé.
- Webbase: thực ra là biết về HTML, CSS thôi. Mục đích là để có thể tạo giao diện cho ứng dụng thôi. Chỉ cần biết cơ bản là được.
Ngoài ra, còn nhiều kiến thức khác nữa như Bootstrap, HTTP, webserver… Nhưng trước mắt chỉ cần 2 nền tảng mình liệt kê ở trên là đủ.
Trước khi chúng ta có thể bắt đàu code ứng dụng Todo bằng VueJS, mình sẽ hướng dẫn các bạn cài đặt VueJS (vueJS install) đã nhé. Đừng sốt ruột ^^.
❤ Rất có ích cho bạn: 7 khái niệm Javascript không thể “làm ngơ”
#Cài đặt VueJS (VueJS Install)
Có nhiều cách để cài đặt Vuejs. Vì đơn giản Vuejs cũng chỉ là một file javascript, bạn chỉ cần nhúng vào dự án là được. Nên cách cài đặt cũng giống như với bất kỳ thư viện javascript khác.
Nếu bạn đã biết tới Jquery thì vuejs cũng vậy.
Sau đây là 3 cách cài đặt vuejs:
Cách 1: sử dụng CDN
Có lẽ đây là cách nhanh nhất, đơn giản nhất.
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
Cách 2: Download thủ công
Nếu bạn không thích sử dụng CDN vì nhiều lý do như CDN nhiều khi làm chậm tốc độ tải trang web. Có lẽ download về và đưa vào dự án là tốt nhất.
<script src="your-app/your-folder/vue.js"></script>
Cách 3: Sử dụng NPM
Nhiều dự án thì front-end và back-end được tích hợp thành một dự án. Ví dụ, như các dự án Nodejs sử dụng vuejs làm front-end thì đây sẽ là một cách cài đặt. Nhưng nói chung, chỉ cần máy bạn đã cài đặt sẵn NPM là được.
Bạn cần khai báo vuejs trong package.json, sau đó npm sẽ tự động tải về mà bạn không cần phải làm gì tiếp.
Câu lệnh cài đặt vue bằng NPM:
$ npm install vue
Ok, như vậy là bạn đã hiểu sơ sơ về Vue, cũng như cách cài đặt. Giờ phần tiếp theo là bắt tay vào code thôi.
❤ Tìm hiểu thêm: Cài đặt NPM từng bước chi tiết
#Vuejs tutorial – khởi tạo dự án TODO với Vuejs
Chúng ta sẽ bắt đầu dự án với HTML, CSS cần thiết mà chưa có Javascript. Bạn sẽ tìm hiểu cách thêm các chức năng javascript bằng Vue sau.
Để cho nhanh chóng, mình tạo sẵn bộ khung dự án trên github, bạn clone dự án về nhé.
git clone [email protected]:vntalking/vue-todo-app.git cd vue-todo-app git checkout start-here npm install npm start
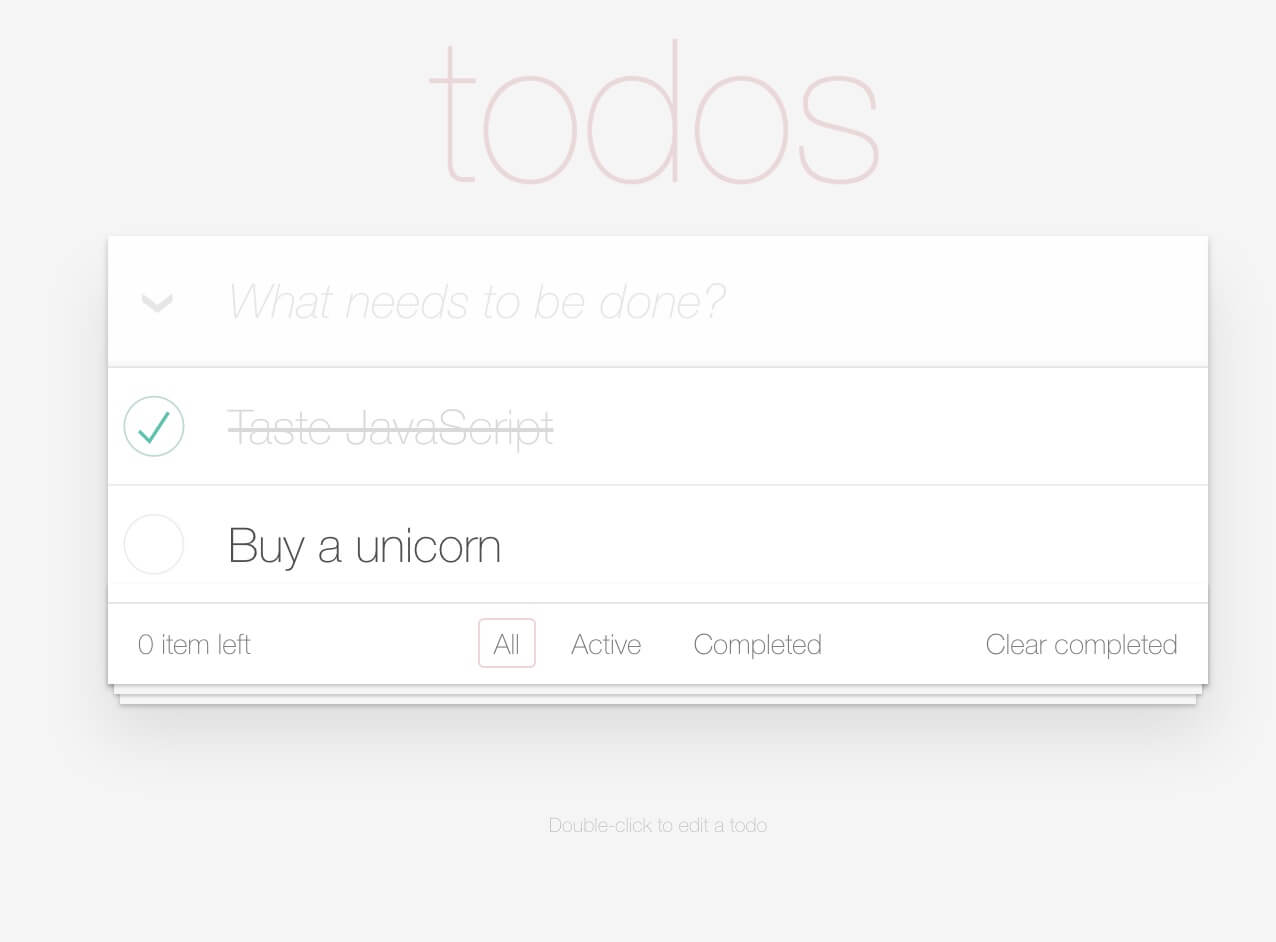
Sau khi chạy npm start trình duyệt sẽ mở ứng dụng todo trên địa chỉ: http://127.0.0.1:8080

Hãy thử trải nghiệm ứng dụng TODO này xem sao. Hiện tại thì bạn chưa thể tạo mới, xóa hay chỉnh sửa một todo. Những tính năng đó, chúng ta sẽ thực hiện ở phần dưới của bài viết.
Bạn mở mã nguồn bằng một trình code editor ưu thích (mình khuyên dùng Visual Code) để tiến hành thực hành.
1. Thêm các thư viện cần thiết
Để thêm các thư viện, chúng ta sẽ thêm chúng trong package.json
"dependencies": {
"todomvc-app-css": "2.1.2",
"vue": "2.5.17",
"vue-router": "3.0.1"
},
"devDependencies": {
"live-server": "1.2.0"
}
Trong này thì mình sử dụng vue và vue-router. Ngoài ra, mình có thêm một thư viện CSS để hỗ trợ cho việc tạo giao diện app đẹp hơn.
Còn thư viện live-server với mục đích là tự động reload server và trang web khi mình chỉnh sửa code.
Tất cả chỉ có vậy.
#Thực hành VueJS
Như bạn đã biết…
Hiểu nôm na từ reactive nghĩa là khi dữ liệu thay đổi thì UI tự động cập nhập theo. Và Vuejs là framework hỗ trợ điều đó rất tốt.
1. Vue Data & v-text
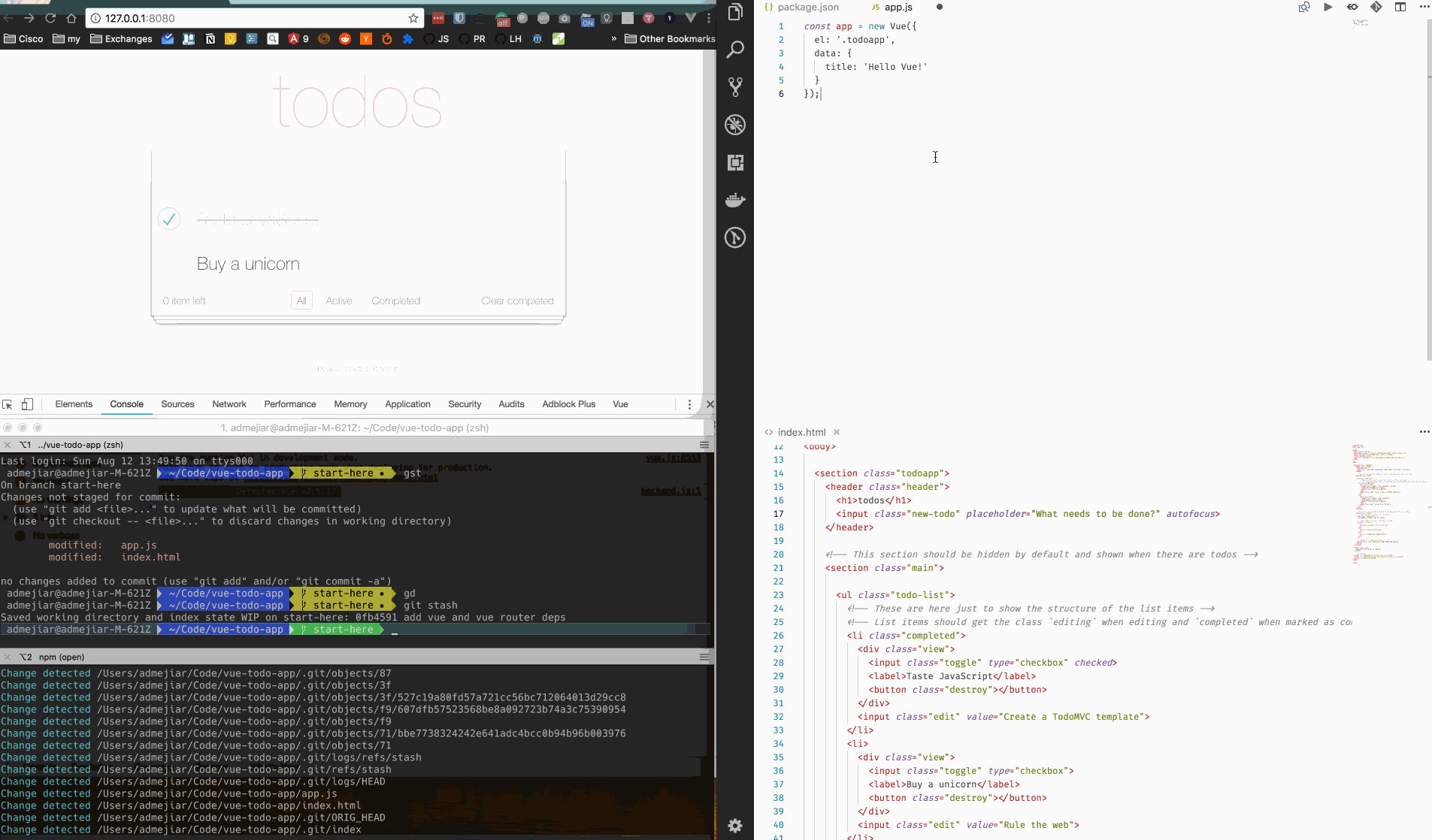
Bạn mở app.js và thêm đoạn code sau:
const todoApp = new Vue({
el: '.todoapp',
data: {
title: 'Hello Vue!'
}
});
Từ khóa el dùng để định nghĩa element để vue sẽ mounted. Đây chính là tên class của section được định nghĩa bên index.html.
Còn từ khóa data là để định nghĩa dữ liệu sẽ render lên element.
Bạn mở index.html file và thêm đoạn code sau:
<section class="todoapp">
<header class="header">
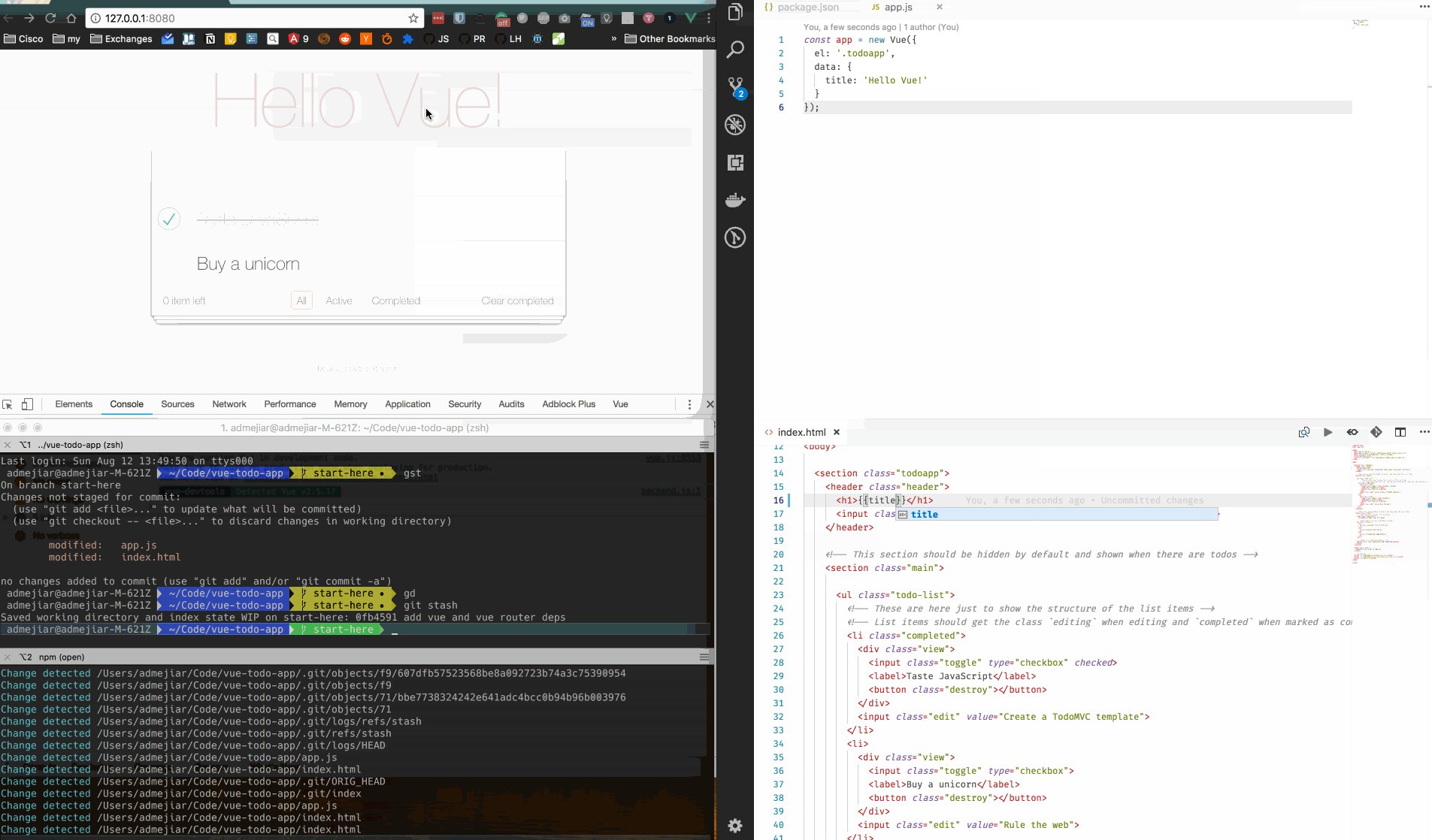
<h1>{{ title }}</h1>
<input class="new-todo" placeholder="What needs to be done?" autofocus>
</header>
<!-- ... -->
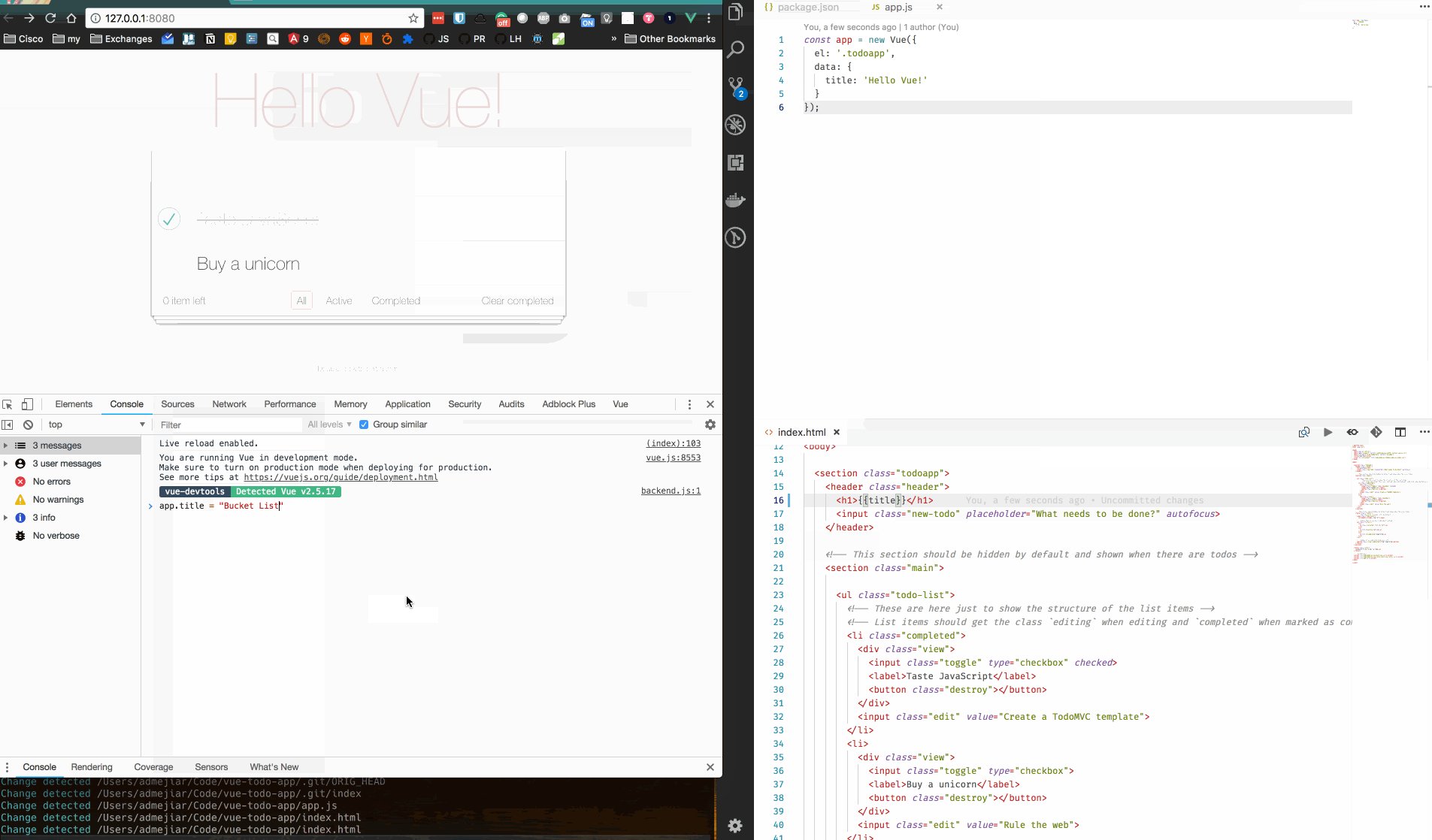
Rồi, giờ bạn gõ npm start, kiểm tra sự thay đổi trên trình duyệt.
Bạn cũng có thể thay đổi trực tiếp trong console của trình duyệt. Đơn giản là mở console ( trên Firefox, chuột phải -> Inspect Element), gõ todoApp.title = "Bucket List“, và nhìn sự thay đổi.

v-text<h1 v-text="title"></h1>
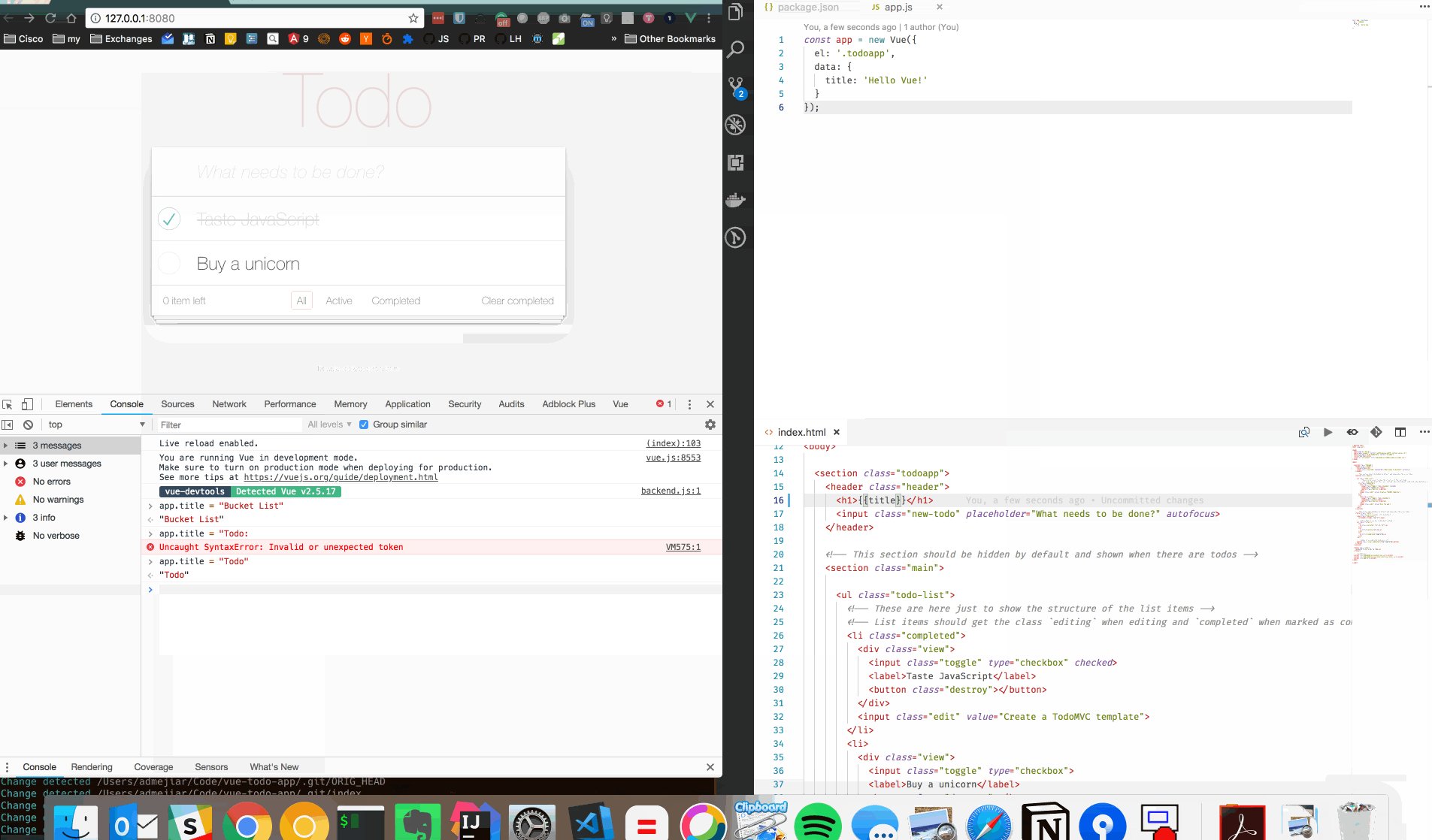
Giờ mình sẽ tạo dummy data để hiển thị cho đẹp nhé.
//app.js
const todoApp = new Vue({
el: '.todoapp',
data: {
title: 'Todos',
todos: [
{ text: 'Learn JavaScript ES6+ goodies', isDone: true },
{ text: 'Learn Vue', isDone: false },
{ text: 'Build something awesome', isDone: false },
],
}
});
Giờ đây, mỗi phần tử <li> sẽ được render dữ liệu từ mảng data.todos
Phần tiếp theo của bài vuejs tutorial này, mình sẽ hướng dẫn các bạn viết các tính năng CRUD (tạo mới, lấy dữ diệu, chỉnh sửa và xóa) một todo.
2. Hiển thị danh sách todo với v-for
Bạn có nhận ra là hầu hết các api của vue đều bắt đầu bằng chữ V không? Cũng thú vị nhỉ.
Để thực hiện một vòng loop duyệt mảng, chúng ta sử dụng hàm v-for như bên dưới:
<li v-for="todo in todos">
<div class="view">
<input class="toggle" type="checkbox">
<label>{{todo.text}}</label>
<button class="destroy"></button>
</div>
<input class="edit" value="Rule the web">
</li>
Giờ đây thì thẻ <li> sẽ được render tự động từ dữ liệu trong mảng. Bạn có thể xóa các thể <li> dư thừa lúc trước.
3. Tạo mới một todo
Với giao diện ứng dụng todo hiện tại, với một textbox để nhập dữ liệu. Khi người dùng nhấn Enter, chúng ta sẽ lưu tất cả dữ liệu mà người dùng nhập vào cơ sở dữ liệu.
Trong Vue, chúng ta có thể lắng nghe sự kiện bằng cách sử dụng: v-on:EVENT_NAME. Ví dụ:
- v-on:click
- v-on:dbclick
- v-on:keyup
- v-on:keyup.enter
v-on được sử dụng rất nhiều nên Vue đã thiết kế một cách viết tắt. Thay vì viết v-on:keyup.enter thì bạn chỉ cần viết @keyup.enter//index.html <input class="new-todo" placeholder="What needs to be done?" v-on:keyup.enter="createTodo" autofocus>
Từ html file này, chúng ta gọi tới hàm createTodo bên app.js
//app.js
methods: {
createTodo(event) {
const textbox = event.target;
this.todos.push({ text: textbox.value, isDone: false });
textbox.value = '';
}
}
4. Chỉnh sửa một todo
Mình muốn click đúp vào bất kỳ todo nào trong list thì hiển thị một checkbox để chỉnh sửa.Để làm được điều này thì mình chỉ cần thêm class “.editing”
<!-- List items should get the classeditingwhen editing andcompletedwhen marked as completed --> <li v-for="todo in todos" :class="{ completed: todo.isDone }"> <div class="view"> <input class="toggle" type="checkbox" v-model="todo.isDone"> <label>{{todo.text}}</label> <button class="destroy"></button> </div> <input class="edit" value="Rule the web"> </li>
Sau đó, mình sẽ thực hiện logic bằng đoạn mã javascript. Với sự kiện click đúp, Vue cung cấp sự kiện v-on:dblclick hay viết gọn: @dblclick
<label @dblclick="startEditing(todo)">{{todo.text}}</label>
Sau đó, chúng ta sẽ định nghĩa hàm startEditing(todo) trong app.js
const todoApp = new Vue({
el: '.todoapp',
data: {
title: 'Todos',
todos: [
{ text: 'Learn JavaScript ES6+ goodies', isDone: true },
{ text: 'Learn Vue', isDone: false },
{ text: 'Build something awesome', isDone: false },
],
editing: null,
},
methods: {
createTodo(event) {
const textbox = event.target;
this.todos.push({ text: textbox.value, isDone: false });
textbox.value = '';
},
startEditing(todo) {
this.editing = todo;
},
}
});
Mình đã tạo một biến editting trong đối tượng data. Hiện tại thì ứng dụng của mình chỉ hỗ trợ chỉnh sửa từng todo một, nên dùng biến editting này để đánh dấu là hợp lý rồi 🙂
Khi bạn nhấp chuột vào một label, hàm startEditing() sẽ được gọi và đặt giá trị cho biến editting là element đang chỉnh sửa.
<li v-for="todo in todos" :class="{ completed: todo.isDone, editing: todo === editing }">
Sau đó mình sẽ thêm sự kiện để có thể thoát chế độ chỉnh sửa. Bạn làm như sau:
<input class="edit" @keyup.esc="cancelEditing" @keyup.enter="finishEditing" @blur="finishEditing" :value="todo.text">
Như đoạn code ở trên, mình nhấn nút Esc trên bàn phím để thoát chế độ chỉnh sửa.
//app.js
finishEditing(event) {
if (!this.editing) { return; }
const textbox = event.target;
this.editing.text = textbox.value;
this.editing = null;
},
cancelEditing() {
this.editing = null;
}
5. Xóa một todo
Bước cuối cùng ở bài vuejs tutorial này là mình sẽ hướng dẫn bạn cách implement tính năng xóa một todo.
Để xóa một todo, người dùng sẽ click vào biểu tượng delete.
<button class="destroy" @click="destroyTodo(todo)"></button>
và hàm delete được định nghĩa trong app.js như sau:
destroyTodo(todo) {
const index = this.todos.indexOf(todo);
this.todos.splice(index, 1);
},
6. Tạm kết
Như vậy là mình đã hoàn thành bài vuejs tutorial và cùng các bạn viết ứng dụng Todo với những tính năng rất cơ bản.
Mục đích của bài viết Vue tutorial này là để bạn có thể làm quen với cú pháp và cơ chế hoạt động của Vue. Bài tập dành cho bạn đó là hoàn thiện ứng dụng như: lưu các todo vào local storage, lọc các todo theo điều kiện…
Và với Vue.js, chúng ta còn rất nhiều điều hay ho chờ bạn khám phá.
Mình hi vọng bài viết này có ích với các bạn.























mong ad ra nhiều kiểu mảng về vuex nữa
Vâng, sắp tới mình dự kiến sẽ ra mắt một cuốn sách về Vue, mong bạn ủng hộ nhé
a ra sách về vue js chưa ak. liên hệ mail [email protected]
Hiện tại thì mình vẫn chưa xuất bản bạn à.
quá hay ạ ,