Bạn cũng biết rằng dữ liệu đang trở thành nguồn tài nguyên số còn quý hơn cả vàng. Nhưng nếu dữ liệu mà để dưới dạng “thô”, không được mô hình hóa thì con người đọc cũng không hiểu gì. Đó là lý do mà các ứng dụng sử dụng biểu đồ để mô hình hóa dữ liệu, thân thiện với con người hơn. Bài viết này mình sẽ hướng dẫn cách vẽ biểu đồ trong Vue.js kết hợp với Chart.js
Nội dung chính của bài viết
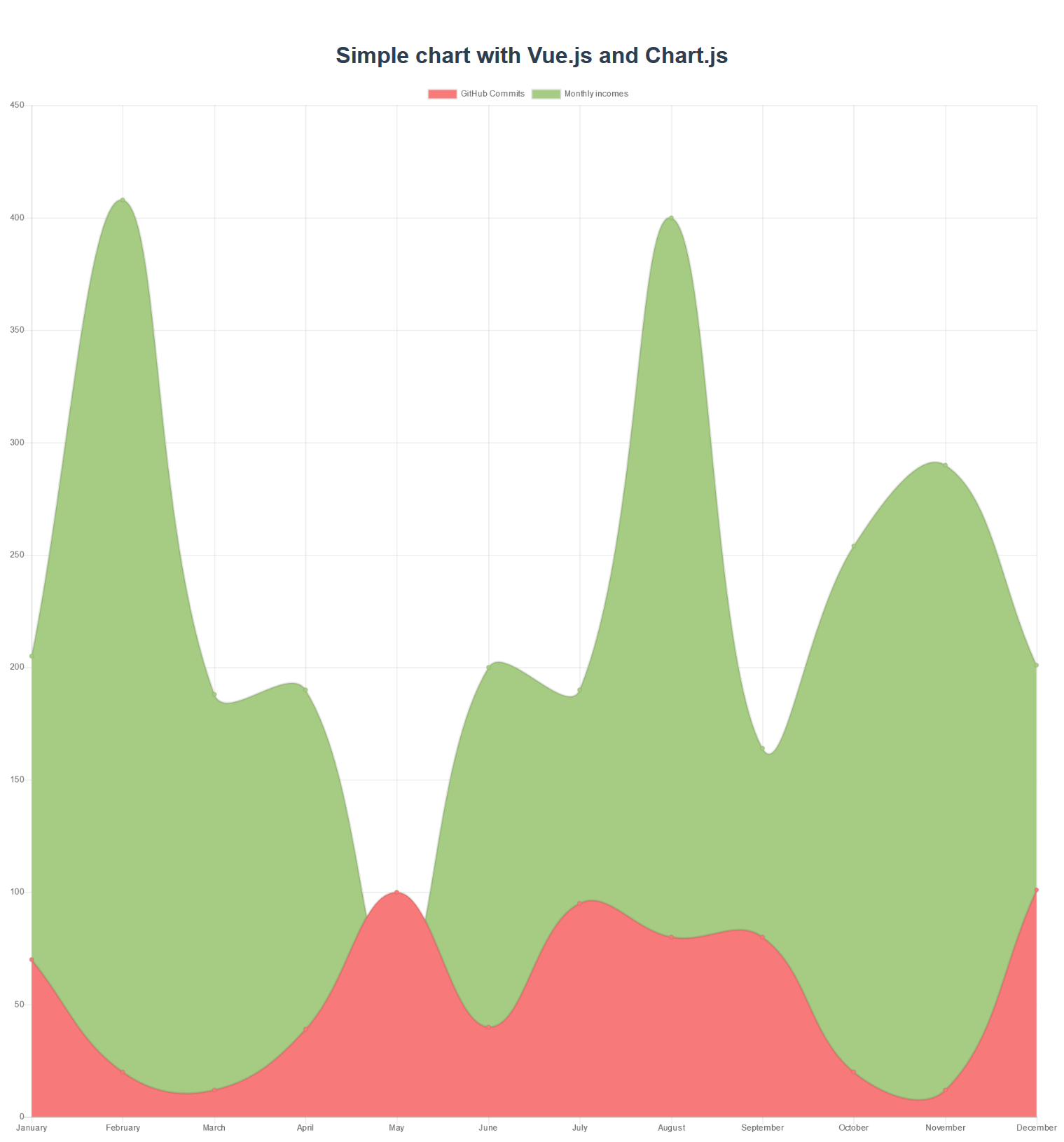
Demo vẽ biểu đồ trong Vue.js
Sau khi thực hiện xong bài viết này, chúng ta sẽ được kết quả như hình bên dưới:

Yêu cầu
Để có thể hiểu dễ dàng bài viết này, mình khuyên các bạn nên có kiến thức cơ bản về Javascript và Node.js. Nếu chưa thì mời bạn đọc 2 series về JS và NodeJs dưới đây:
Ngoài ra, trong máy tính cũng cần cài đặt và chuẩn bị sẵn:
Tất cả hướng dẫn cách cài đặt những công cụ trên, mình đều có bài viết hướng dẫn chi tiết rồi, các bạn tìm đọc lại nhé.
Tất cả sẵn sàng thì chúng ta bắt đầu thôi.
Tạo dự án với Vue CLI
Trong bài viết này, chúng ta sẽ dự án mới bằng công cụ Vue CLI. Đây là công cụ tuyệt vời giúp tăng nâng suất “lao động” của anh em coder 🙂
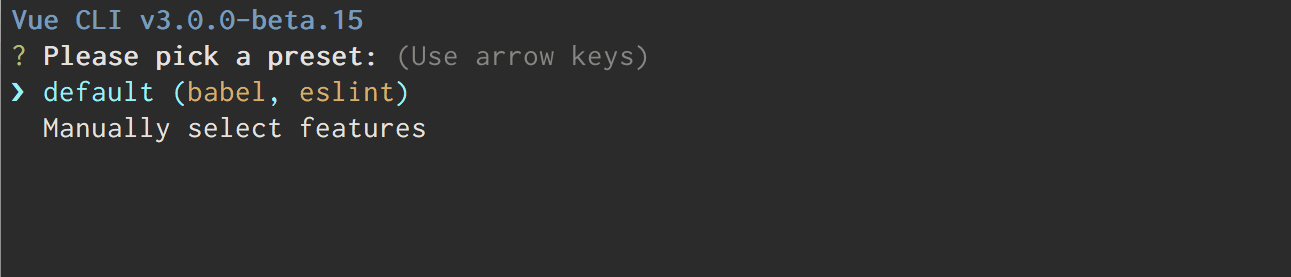
Để tạo dự án mới, từ thư mục bất kỳ, bạn gõ lệnh:
vue create <tên dự án>
Nếu bạn không có yêu cầu thì đặc biệt thì cứ chọn thiết lập mặc định khi Vue CLI hỏi. Còn không thì chọn “Manually select features” để tự thiết lập thủ công.
 Sau khi Vue CLI tạo xong dự án. Việc tiếp theo là cần phải cài đặt thư viện chart.js . Đơn giản là bạn sử dụng NPM hoặc yarn để cài thôi. Tiếp tục gõ lệnh sau:
Sau khi Vue CLI tạo xong dự án. Việc tiếp theo là cần phải cài đặt thư viện chart.js . Đơn giản là bạn sử dụng NPM hoặc yarn để cài thôi. Tiếp tục gõ lệnh sau:
npm install vue-chartjs chart.js --save
hoặc nếu đã cài yarn:
yarn add vue-chartjs chart.js
Xây dựng ứng dụng
Tạo một file mới đặt tên là Chart.js và có nội dung như sau:
//../src/Chart.js
import {
Line,
mixins
} from 'vue-chartjs'
export default {
extends: Line,
mixins: [mixins.reactiveProp],
props: ['chartData', 'options'],
data() {
return {
options: { //Chart.js options
scales: {
yAxes: [{
ticks: {
beginAtZero: true
},
gridLines: {
display: true
}
}],
xAxes: [{
gridLines: {
display: false
}
}]
},
legend: {
display: true
},
responsive: true,
maintainAspectRatio: false
}
}
},
mounted() {
this.renderChart(this.chartdata, this.options)
}
}
Trong đoạn mã trên, mình đã sử dụng kiểu biểu đồ là Line. Về cơ bản thì thư viện Chart.js không có hỗ trợ tự động cập nhật biểu đồ khi dữ liệu thay đổi. Chính vì vậy, Vue-chartjs đã cải tiến điều này bằng cách thêm mixins module.
this.renderChart()bên trong mounted hook có trách nhiệm hiển thị biểu đồ.this.chartDatalà một đối tượng chứa dữ liệu cần thiết của biểu đồ và có thể truy xuất bằng cách include như là một prop trong Visualisation.vue component (sẽ tạo sau).this.optionsđúng như tên, đối tượng này chứa các thiết lập để bạn tùy chỉnh biểu đồ.
Nào, bây giờ chúng ta sẽ tạo Visualisation.vue component.
//../src/components/Visualisation.vue
<template>
<chart :chart-data="datacollection"></chart>
</template>
<script>
import Chart from "./../Chart.js";
export default {
components: {
Chart
},
data() {
return {
datacollection: null
};
},
mounted() {
this.fillData();
},
methods: {
fillData() {
this.datacollection = {
labels: [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
],
datasets: [
{
label: "GitHub Commits",
backgroundColor: "#f87979",
data: [70, 20, 12, 39, 100, 40, 95, 80, 80, 20, 12, 101]
},
{
label: "Monthly incomes",
backgroundColor: "#A5CC82",
data: [205, 408, 188, 190, 58, 200, 190, 400, 164, 254, 290, 201]
}
]
};
},
}
};
</script>
<style>
</style>
Trong component này, mình import thư viện Chart.js. Trong đó, thuộc tính chart-data là để chúng ta “nhồi” dữ liệu vào cho chart.
datacollectionchính là đối tượng chứa dữ liệu của biểu đồ. Trong bài viết này, mình chỉ tạo dummy data thôi.
Vậy là xong component quan trọng, công đoạn tiếp theo là sử dụng component đó thôi.
Mở ../src/App.vue và import Visualisation.vue
Kết quả chúng ta được đoạn mã như bên dưới:
//../src/components/App.vue
<template>
<div id="app">
<!-- <img alt="Vue logo" src="./assets/logo.png"> -->
<HelloWorld msg="Simple data visualisation with Vue.js and Chart.js"/>
<visualisation></visualisation>
</div>
</template>
<script>
/* eslint-disable */
import Visualisation from './components/Visualisation.vue';
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
Visualisation,
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Kết quả
Vậy là chúng ta đã hoàn thành toàn bộ đoạn mã để vẽ biểu đồ trong Vue.js. Để chạy ứng dụng, bạn chạy câu lệnh:
npm run serve
Mình hi vọng hướng dẫn này sẽ có ích cho bạn. Và có thể áp dụng kiến thức trong bài vào dự án thực tế của bạn.
Hẹn gặp lại trong bài viết về Vue tiếp theo nhé.


















![[Design Pattern] Hướng dẫn sử dụng Factory Method [Design Pattern] Hướng dẫn sử dụng Factory Method](https://vntalking.com/wp-content/uploads/2022/10/Factory_Method_Pattern_1-100x70.png)

Bình luận. Cùng nhau thảo luận nhé!