Nếu bạn theo dõi trên VNTALKING, bạn sẽ biết bọn mình có khá nhiều bài viết về React Native. Một giải pháp tuyệt vời từ Facebook để xây dựng ứng dụng cross platform. Trong quá trình tìm hiểu về các framework tạo ứng dụng mobile như React native, Ionic… Mình phát hiện ra NativeScript. Vậy Nativescript là gì?
NativeScript cũng giống như React Native, nó giúp bạn nhanh chóng tạo một ứng dụng mobile (cả Android/iOS) với Javascript.
Nếu công ty hay dự án mà bạn đang làm cho khách hàng lại yêu cầu sử dụng NativeScript thì đây chính là bài viết dành cho bạn.
Nội dung chính của bài viết
#NativeScript là gì? Giới thiệu NativeScript

NativeScript là một framework mã nguồn mở được dùng để xây dựng các ứng dụng di động đa nền tảng bằng Javascript.
Nếu so sánh Nativescript vs React Native thì Cách tiếp cận của NativeScript cũng giống với React Native, Ionic… Tức là chỉ với Javascript, bạn có thể tạo một ứng dụng cho cả Android, iOS, Window phone.
Đặc biệt, NativeScript cũng giống với React Native, thay vì sử dụng webview để kiết xuất giao diện người dùng, thì NativeScript sử dụng kết xuất native của OS. Điều này sẽ giúp cho ứng dụng có trải nghiệm giống với ứng dụng native nhất có thể.
NativeScript được phát triển bởi Progress Telerik. Nó là sự kết hợp của JIT compiled framework và chạy trên một JS Virtual Machine. NativeScript sử dụng V8 engine cho Android, JS Virtual Machine cho iOS.
NativeScript sử dụng XML, CSS, và Javascript (hoặc TypeScript) để xây dựng ứng dụng. Hỗ trợ cả 2 frameworks nổi tiếng là Nativescript vuejs và Angular . (Bạn nên đọc: Vuejs tutorial cho người mới – Tự xây dựng Todo App)
Về những ưu điểm và nhược điểm của NativeScript, mình sẽ không đề cập trong bài viết này. Một khi đã thích thì dùng thôi, cần thì phải là tốt nhất, đúng không?
>> Có ích cho bạn: Lập trình ứng dụng cho di động – Có nên chọn nghề này không?
#Cài đặt NativeScript
Để làm việc với NativeScript, bạn có 2 cách:
1. Làm việc trên Local
- Cần cài đặt CLI / GUI Tool.
- Thiết lập môi trường (Android/iOS).
- Chọn một Code Editor ưu thích. Cá nhân mình khuyên các bạn dùng Visual Studio Code cho NativeScript, rất tuyệt vời đấy.
- Code – Debug – Test trên Live Device/Emulator.
Bạn có thể cài đặt NativeScript thông qua NPM bằng lệnh sau:
npm install -g nativescript
2. Sử dụng WebIDE
Nếu ngại cài cắm phần mềm, môi trường lằng nhằng, bạn có thể sử dụng IDE Online. Với sự hỗ trợ WebIDE này, bạn có thể:
- Tạo app nhanh chóng từ một template có sẵn
- Thiết kế giao diện bằng phương pháp kéo thả
- Generate code sẵn cho các UI cơ bản
- Hot Reload và debug trên Devices.
- Quản lý dự án qua cloud.
Tổng thể thì cả hai cách để dễ thực hiện, chỉ là bạn chưa quen thôi. Nhưng nếu ở môi trường công ty, thì có lẽ bạn sẽ phải sử dụng cách thứ nhất vì lý do bảo mật thông tin dự án.
#Cấu trúc dự án NativeScript
Để tạo một dự án từ một template có sẵn, bạn sử dụng command: create kết hợp với tham số –template:
tns create SampleProject --template tns-template-blank-ng
Ví dụ với câu lệnh trên, NativeScript sẽ tạo một dự án với template dựa trên một template trống của Angular.
Có rất nhiều lựa chọn khi tạo dự án mới, bạn có thể xem toàn bộ các tham số bằng lệnh:
tns help create
Khi dự án được tạo, bạn sẽ thấy cấu trúc thư mục và tệp như sau:
├── angular.json ├── App_Resources ├── CODE_OF_CONDUCT.md ├── hooks ├── LICENSE ├── node_modules ├── nsconfig.json ├── package.json ├── package-lock.json ├── platforms ├── README.md ├── src ├── tsconfig.json ├── tsconfig.tns.json └── webpack.config.js
Trong file package.json có một trường là “id”. Có thể coi đây chính là package name của ứng dụng. Nếu bạn publish ứng dụng này lên Google play thì ID này phải là duy nhất.
"id": "org.nativescript.SampleProject",
Với NativeScript 5, bạn có thể tách riêng ID này cho từng nền tảng iOS hay Android.
"id": {
"ios": "org.nativescript.SampleProjectIOS",
"android": "org.nativescript.SampleProjectAndroid"
}
Toàn bộ mã nguồn dự án sẽ nằm trong thư mục src:
├── app │ ├── app.component.html │ ├── app.component.ts │ ├── app.module.ts │ ├── app-routing.module.ts │ └── home │ ├── home.component.html │ ├── home.component.ts │ ├── home.module.ts │ └── home-routing.module.ts ├── app.css ├── main.ts └── package.json
Phụ thuộc vào dự án lúc tạo bạn chọn TypeScript hay Plain Javascript, bạn sẽ có TypeScript files, JavaScript Files, XML files và CSS/SASS files.
Để build và chạy dự án lên thiết bị, bạn sử dụng lệnh:
tns run android
#Layouts và Styling trong NativeScript
Phần này chúng ta thử tìm hiểu các NativeScript Layouts hỗ trợ chúng ta tạo giao diện ứng dụng như thế nào.
1. Nativescript Layout
Như mình đã nói ở trên, NativeScript sử dụng XML để xây dựng layout. Các UI components/Widget được bố trí trong một Layout container. Mặc định, có 6 loại layouts:
- StackLayout: Các phần tử được xếp theo chiều dọc hoặc chiều ngang. Loại layout này có nét tương đồng với LinerLayout của Android.
- GridLayout: layout dạng lưới
- AbsoluteLayout: Như cái tên của nó, các phần tử sẽ được xác định vị trí dựa vào tọa độ tuyệt đối.
- FlexLayout: Loại layout này kế thừa từ Flex Layout của CSS.
- DockLayout: Các element sẽ bố trí trên cạnh của layout.
- WrapLayout: Tương tự như GridLayout. Tuy nhiên, nếu khoảng trống thì các elements còn lại sẽ được trong hàng/cột tiếp theo, tùy thuộc vào thiết lập orientation.
Các bạn có thể đọc thêm về các loại layout tại website chính thức.
2. Nativescript Styling
Cũng giống như React Native, nativeScript sử dụng CSS để định dạng layout. Mặc dù vậy, các thuộc tính CSS có đôi chút giới hạn hơn so với CSS trên web.
Các thuộc tính CSS có thể định nghĩa:
- Trong phạm vi toàn ứng dụng
- Trong từng Element
- Hoặc trong một file layout nào đó.
Những đặc điểm này có vẻ giống với CSS mà các bạn quen với thiết kế layout cho website. Đúng không?
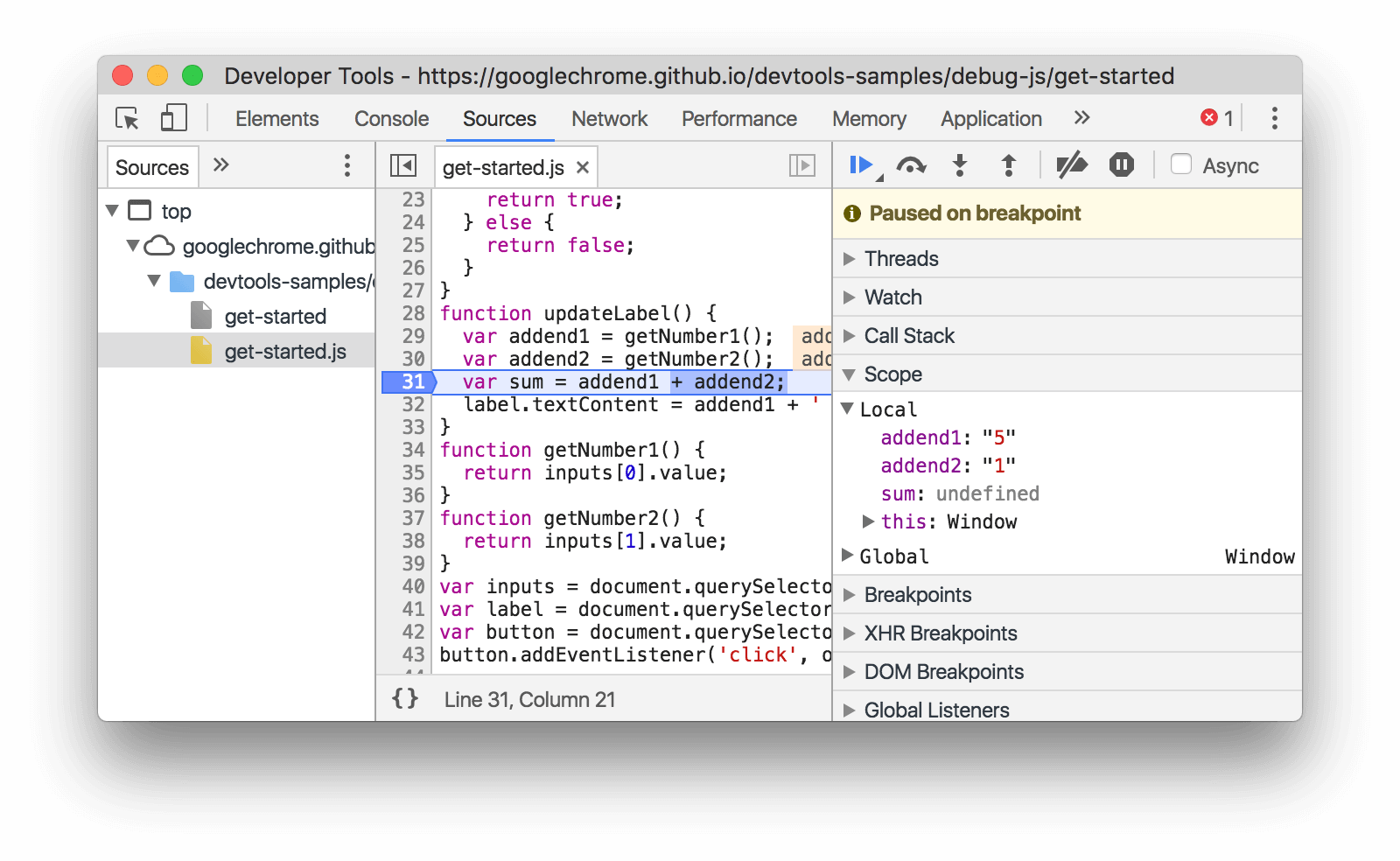
#Debug trong NativeScript
Bạn có thể debug ứng dụng bằng cách sử dụng Chrome Inspect (cho Android), hoặc Safari Inspect (cho iOS). Đơn giản là bạn gõ lệnh sau (ví dụ cho Android):
tns debug android
Một URL được tạo tự động trong cửa sổ terminal. URL này sẽ cung cấp cho bạn một console và debugger.

#Hướng dẫn cài đặt thư viện NativeScript
Cũng giống như các bạn lập trình Nodejs, việc một framework hay một nền tảng gọi là mạnh mẽ khi nó có nhiều plugin/extension giúp bạn mở rộng dự án, hỗ trợ xây dựng tính năng cho dự án tốt hơn.
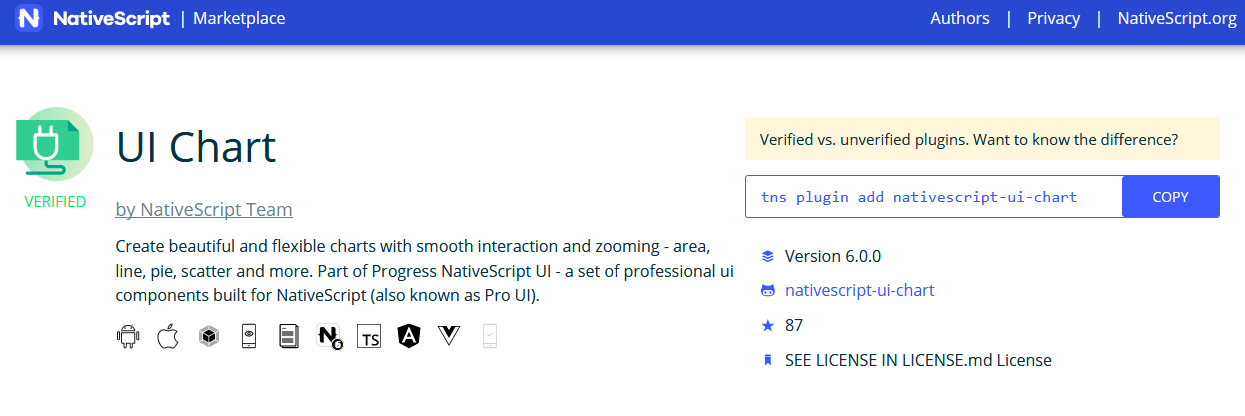
Và NativeScript cũng vậy. Nativescript có hẳn một marketplace để bạn có thể dễ dàng tìm và tải về các plugin cần thiết cho dự án của mình.

Khi bạn chọn một plugin, họ có hướng dẫn cách cài đặt bằng command, tính tương thích với version của NativeSript…
Câu lệnh cài plugin thường sẽ là:
tns plugin add <plugin_name>
Hoặc:
npm i <plugin_name> --save
#Tạm kết
Bài viết này mình đã giới thiệu NativeScript là gì, một ứng cử viên sáng giá cho framework tạo ứng dụng di động.
Nếu nói so sánh NativeScript với React Native thì cũng “kẻ tám lạng, người nửa cân“. Tùy sở thích mà bạn chọn cho mình một giải pháp phù hợp.
Mình hi vọng qua bài viết này các bạn sẽ có thêm một sự lựa chọn cho việc tạo ứng dụng cross platform.
Ý kiến của bạn về framwork này thế nào? Để lại bình luận bên dưới cho mình biết nhé!

















![[Design Pattern] Ứng dụng Adapter Design Pattern trong dự án Adapter Design Pattern Javascript](https://vntalking.com/wp-content/uploads/2022/10/Adapter_Pattern-100x70.jpg)


Bình luận. Cùng nhau thảo luận nhé!