Trên VNTALKING, mình đã từng có bài viết hướng dẫn cách sử dụng OneSignal để tạo push notification với ứng dụng viết bằng React native. Các bạn có thể đọc lại tại đây: Tạo Push Notification với React native
Tuy nhiên, có một dịch vụ tạo push notification khác cũng nổi tiếng không kém. Đó chính là Firebase. Để biết Firebase là gì và công dụng của nó như thế nào, mình mời các bạn tham khảo bài viết: Firebase là gì? Dịch vụ tuyệt vời của Google
Có rất nhiều dịch vụ hỗ trợ tạo push notification như: OneSignal, Firebase, Pushwoosh… Dịch vụ nào cũng có cái hay của nó.
Nhân tiện, mình cũng có một số dự án Android cần phải tạo Push Notification. Mình viết một bài chia sẻ cách tạo tính năng push notification với Firebase cho ứng dụng Android

Nội dung chính của bài viết
#Push Notification là gì?
Push Notification là một dạng tin nhắn đơn giản xuất hiện cùng với thông báo của hệ thống hoặc giống như tin nhắn bật lên -tuỳ thuộc vào nền tảng.
Push notification thường được đẩy từ một backend server, trong trường hợp này là firebase. Đây là cách cung cấp cho người dùng một tin nhắn mà không cần phải mở ứng dụng.

Push Notification là một công cụ hiệu quả cao để các nhà phát triển và nhà quảng cáo thu hút các người dùng không hoạt động. Từ đó lôi kéo người dùng tương tác với ứng dụng của bạn nhiều hơn.
#Firebase cloud Messaging là gì?
Firebase Cloud Messaging(FCM) là phiên bản mới của Google Cloud Messaging(GCM). Đây là một giải pháp nhắn tin đám mây đa nền tảng. Bạn có thể sử dụng Firebase Cloud Messaging cho bất kỳ loại thiết bị người dùng cuối nào bao gồm iOS, Android hoặc thậm chí Web mà không mất phí.
Firebase cho phép hai loại tin nhắn:
- Notifications Messages được xử lý tự động bởi Firebase SDK. Tất cả những gì bạn cần làm là triển khai SDK Firebase và bắt đầu gửi tin nhắn từ Firebase Console
- Dữ liệu tin nhắn được xử lý bởi client ứng dụng.
Bài viết này mình sẽ hướng dẫn làm theo cách 1, đây là phương án dễ làm nhất khi mà firebase đã làm gần như tất cả rồi.
#Push notification với Firebase cho ứng dụng Android
Những thứ bạn cần để bắt đầu gồm:
- Android studio (Hướng dẫn cài đặt và cấu hình Android Studio)
- Tài khoản Firebase (bạn có thể sử dụng cùng một tài khoản Google – không cần đăng ký thêm).
- Thiết bị Android thật để kiểm tra.
Bước 1 để push notification với firebase: Tạo ứng dụng trong Android Studio
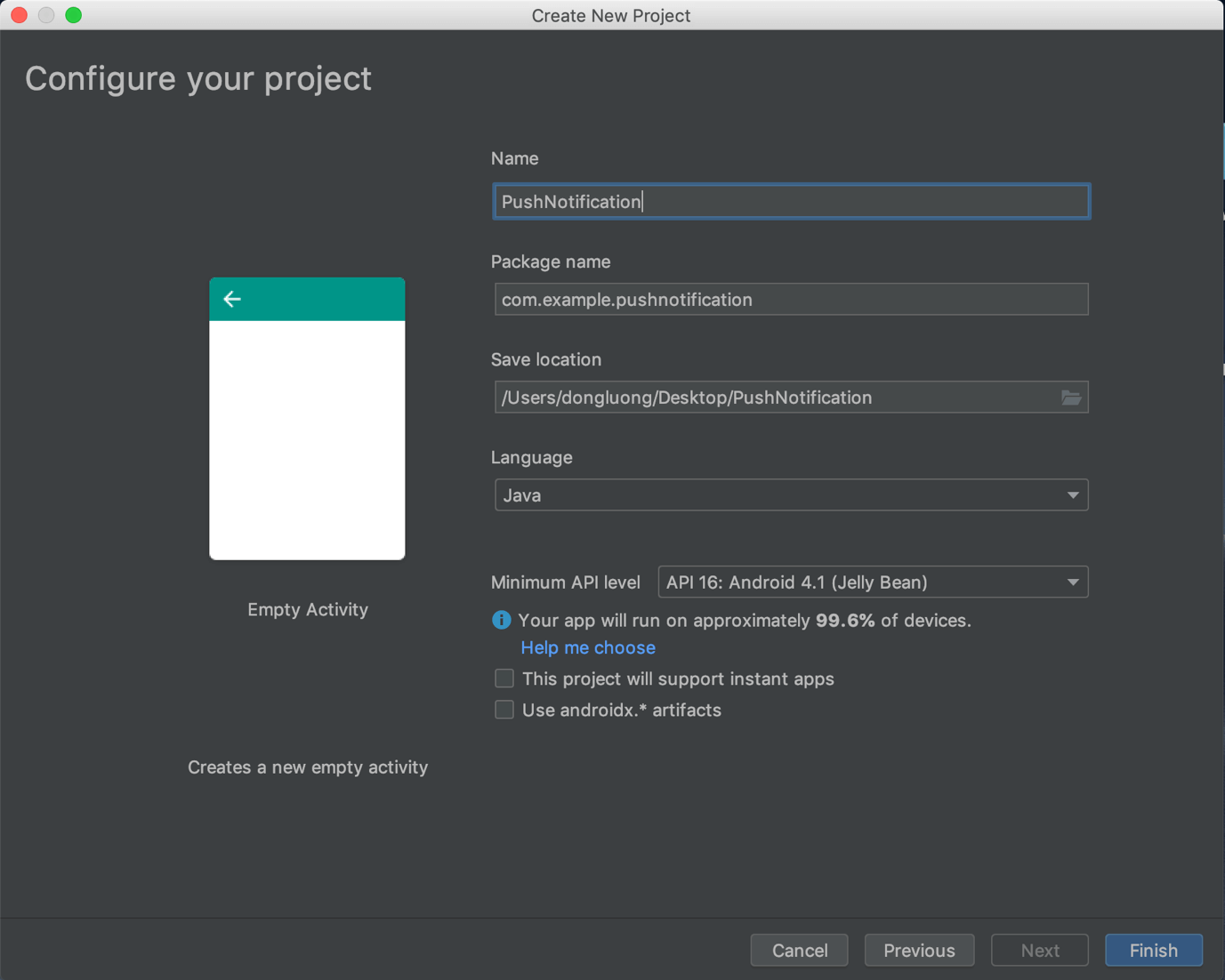
Đầu tiên, bạn mở Android Studio và tạo một dự án mới.
Trong cửa sổ thiết lập dự án mới, bạn nhập chi tiết thông tin ứng dụng bao gồm: Tên ứng dụng, tên package, nơi lưu dự án… Còn lại để mặc định.
Trong trường hợp của mình, tên package là “com.example.pushnotification“. Nhưng bạn có thể tạo tên package cho riêng bạn.

Sau khi Android Studio build ứng dụng thành công, hãy để đấy và chuyển sang bước tiếp theo, chúng ta sẽ sớm quay lại với Android Studio.
Bước 2: Thiết lập push notification với firebase
Có 3 bước để Thiết lập Firebase cho notification ứng dụng của bạn.
- Đăng ký tài khoản Firebase.
- Tạo project trong Firebase Console.
- Đăng ký ứng dụng với Firebase.
#Đăng ký Firebase
Trước khi làm bất cứ điều gì, bạn cần phải có một tài khoản Firebase đã.
Nhấp vào đây đăng ký Firebase. Hãy đăng ký một tài khoản mới hoặc đăng nhập bằng tài khoản Google của bạn.
#Tạo Project
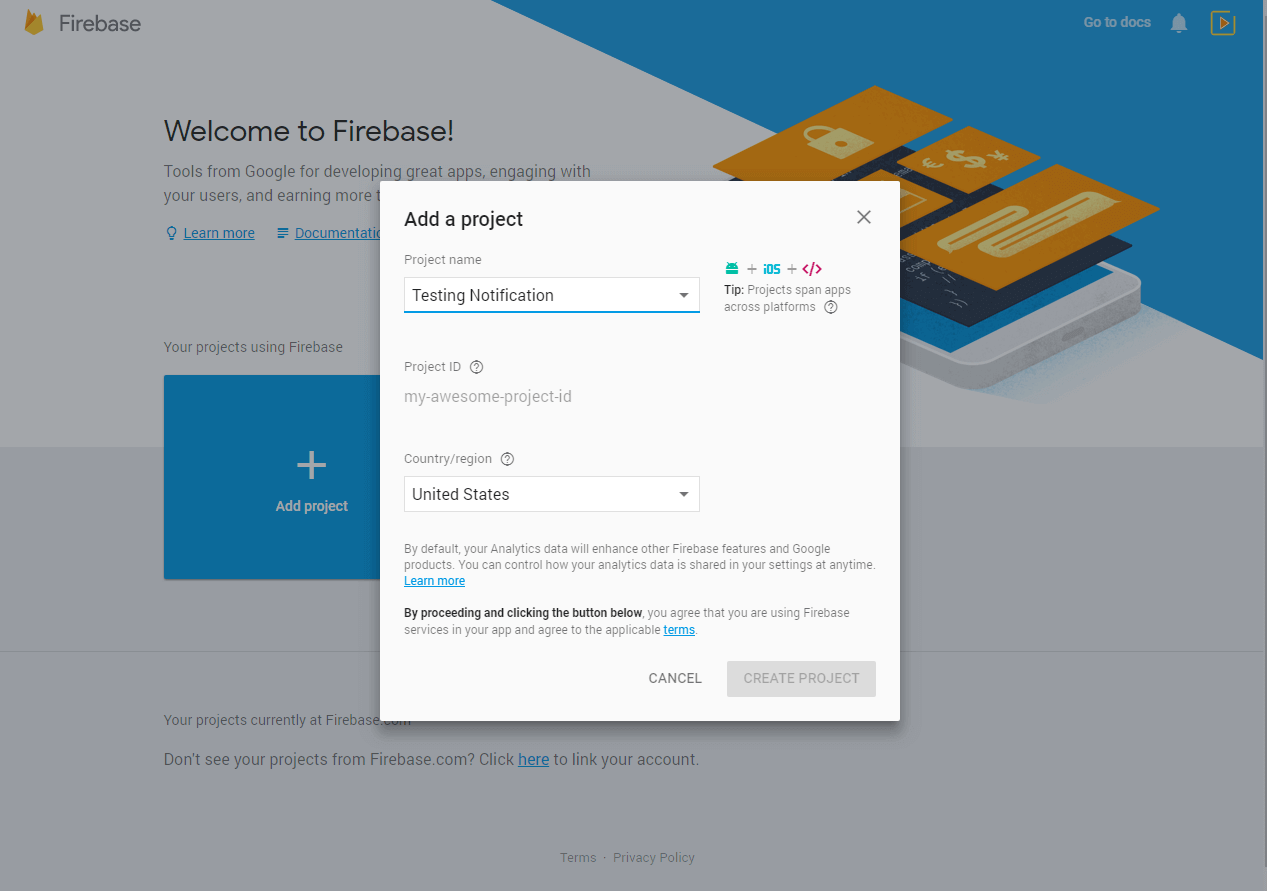
Sau khi đăng ký tài khoản thành công. Bây giờ bạn vào “Firebase console” và “Add Project”. Tạo tên project, chọn country/region.

#Đăng ký ứng dụng với Firebase
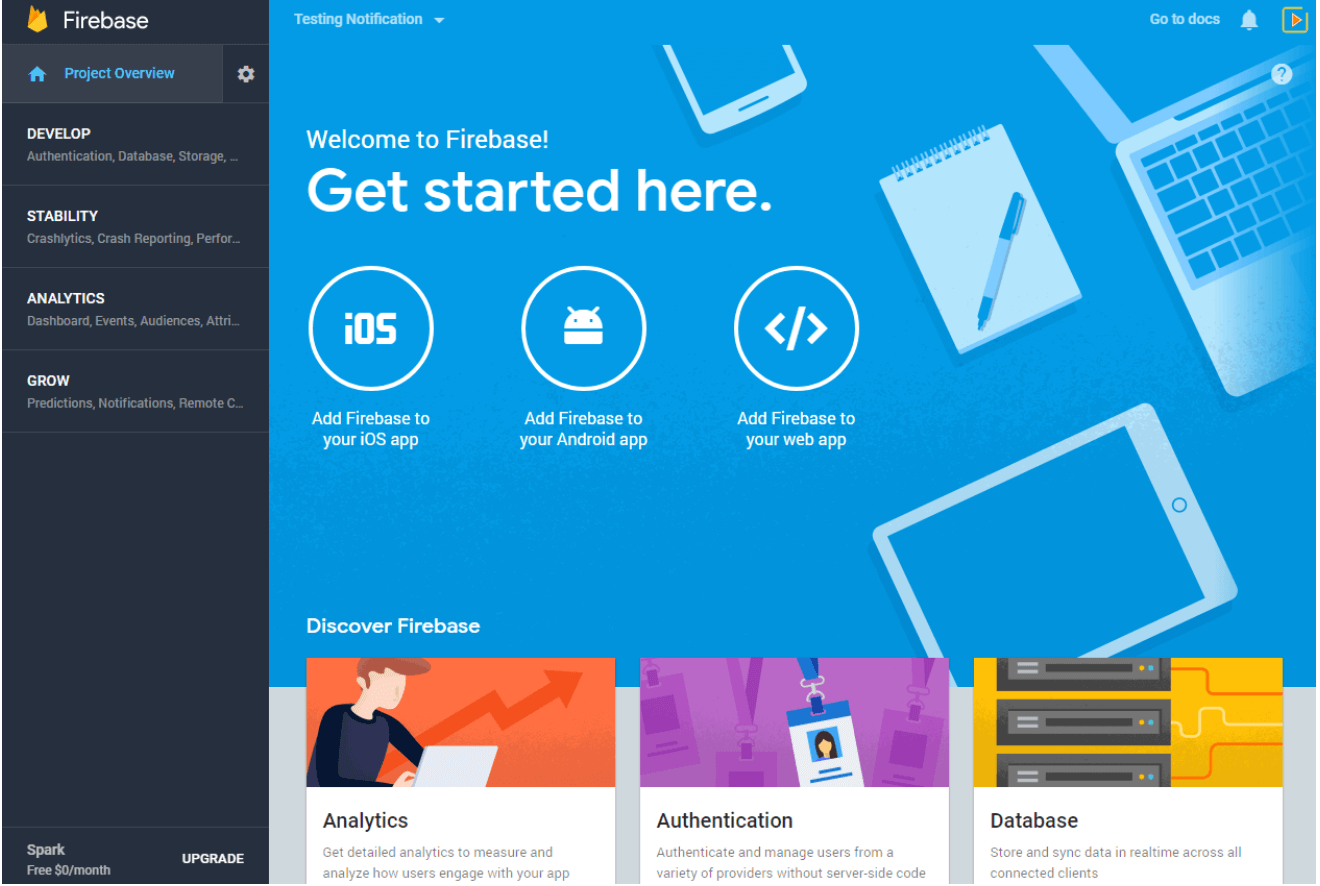
Sau khi ứng dụng của bạn được tạo xong trên firebase, bạn sẽ thấy một trang như bên dưới. Nhấn “Add Firebase to your Android App”

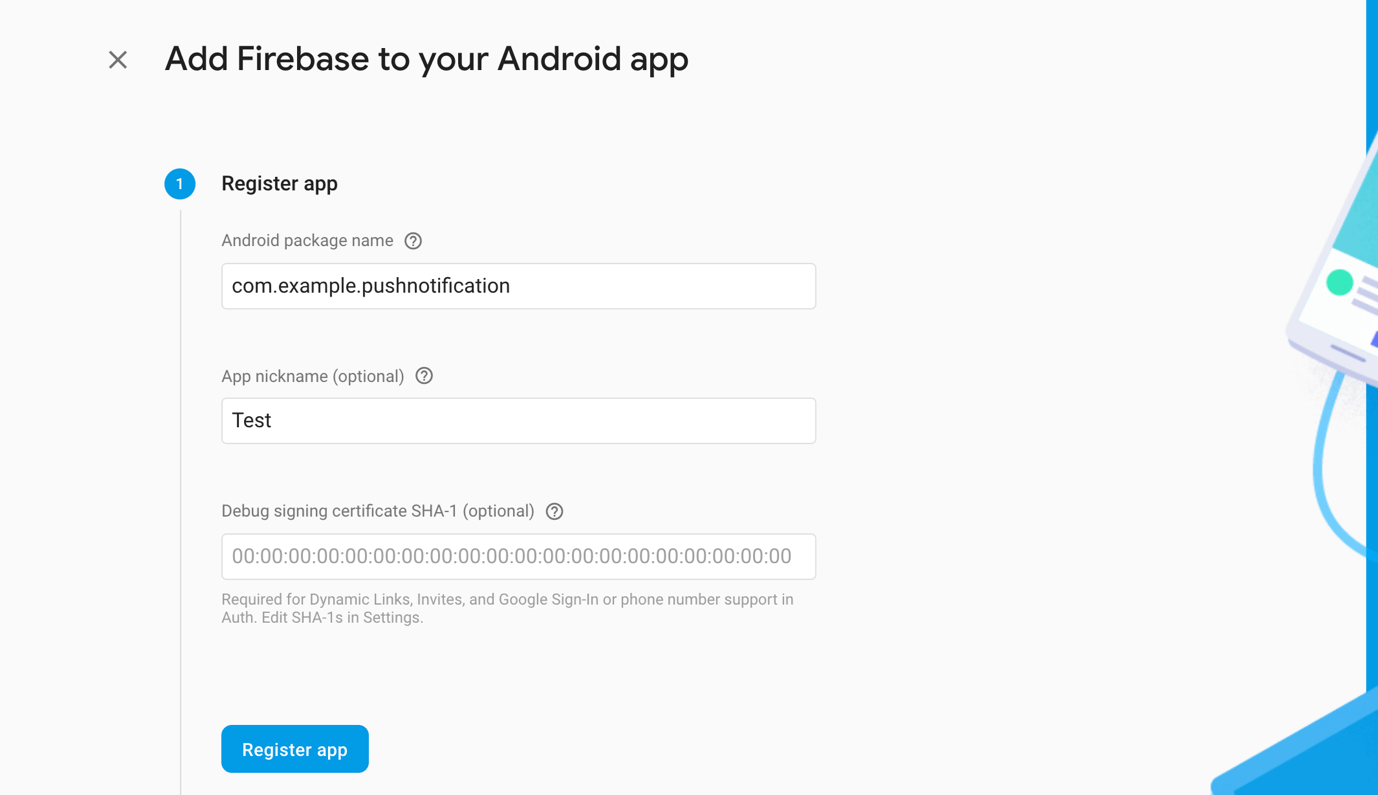
Nhập Tên package của bạn( Là tên package mà bạn đã tạo khi tạo ứng dụng trong Android Studio). Trong trường hợp của mình, đó là “com.example.pushnotification“.
Trường thứ ba dành cho certificate SHA-1, bạn có thể bỏ qua nó tại thời điểm này vì chúng ta sẽ không sử dụng tính năng Xác thực Firebase.
Nhấn “Register App” để đăng ký ứng dụng của bạn với Firebase.

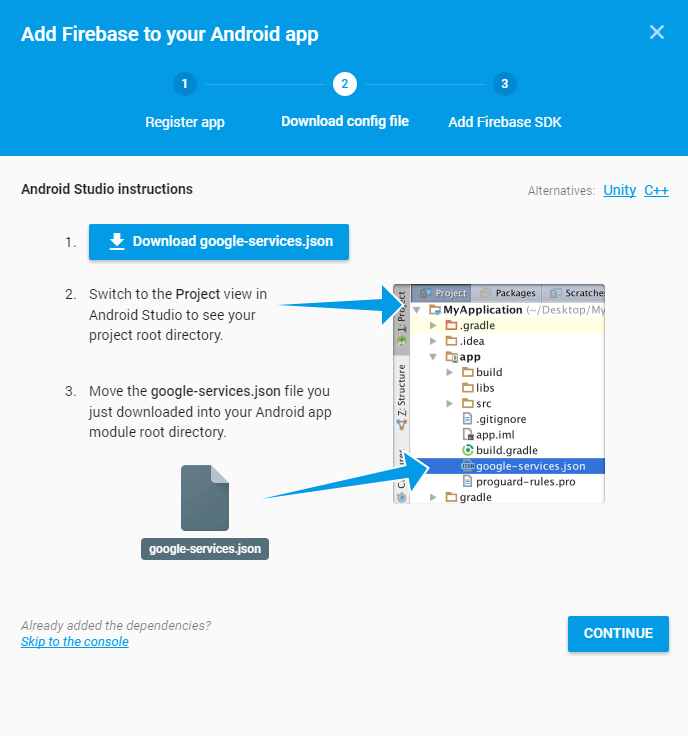
Nhấn “download google-services.json” để tải xuống tệp JSON. Lưu tệp JSON trong thư mục ứng dụng của dự án Android Studio mà chúng ta đã tạo ở bên trên.

Sau khi copy tệp JSON vào thư mục ứng dụng của dự án, hãy nhấn “Continue” trên hộp thoại Bảng điều khiển Firebase.
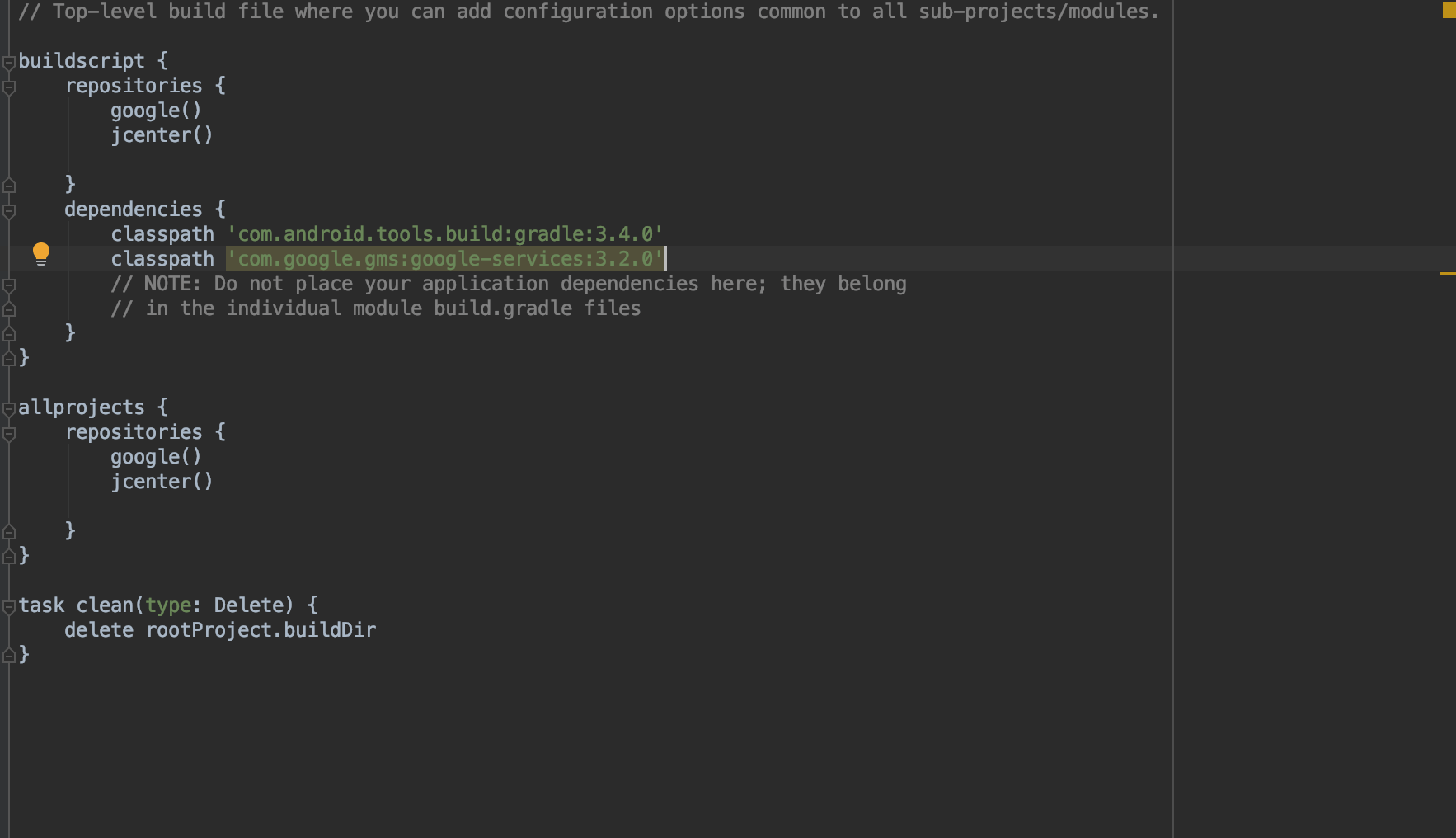
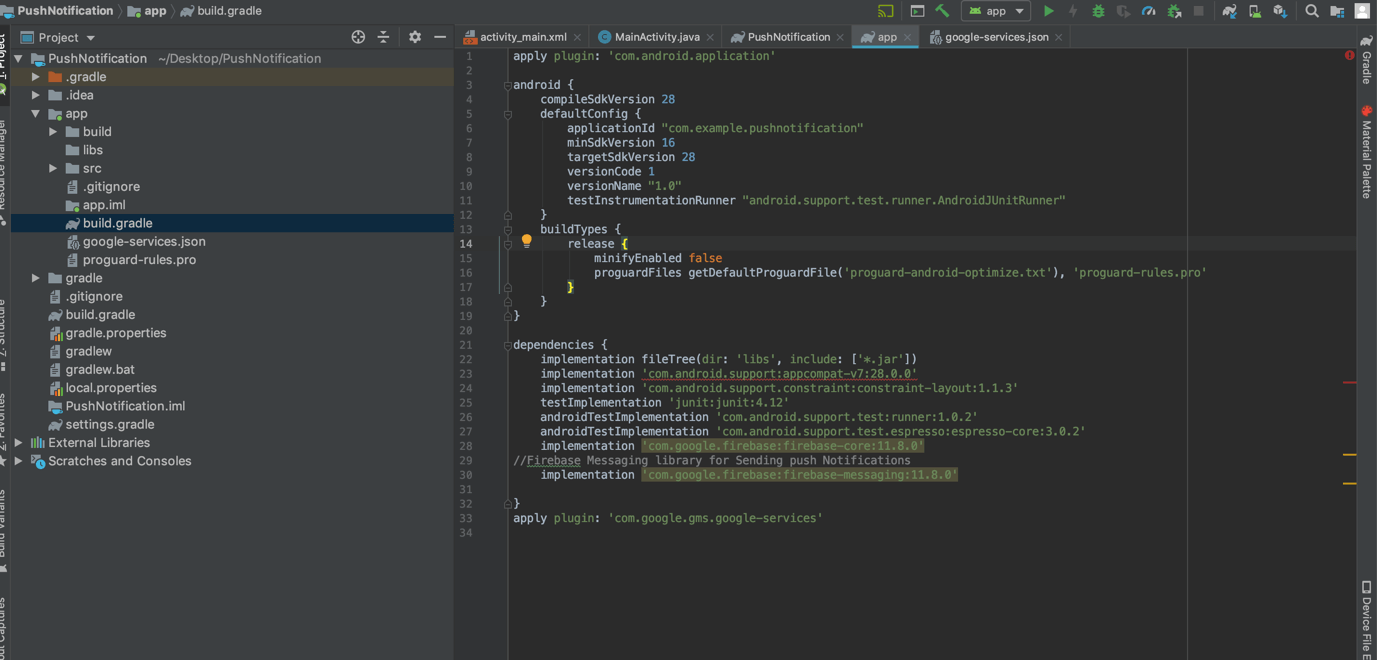
Trong Android Studio, mở file build.gradle (Project level). Bạn sẽ tìm thấy nó trong thư mục dự án. Thêm dòng mã sau đây vào bên trong dependencies.
classpath 'com.google.gms:google-services:3.2.0'
Sau khi thêm ứng dụng của bạn sẽ như thế này

Tiếp tục mở build.gradle( App level) và thêm các dependencies.
compile 'com.google.firebase:firebase-core:11.8.0' //Firebase Messaging library for Sending push Notifications compile 'com.google.firebase:firebase-messaging:11.8.0'
Cuối cùng thêm vào cuối file build.gradle dòng sau:
apply plugin: 'com.google.gms.google-services'
Xong xuôi thì nhấn nút “Sync Now” để Android Studio tải các thư viện cần thiết.

Vậy là xong rồi đấy, giờ bạn thử build ứng dụng và cài apk vào điện thoại để test nhé.
#Gửi notification từ firebase console
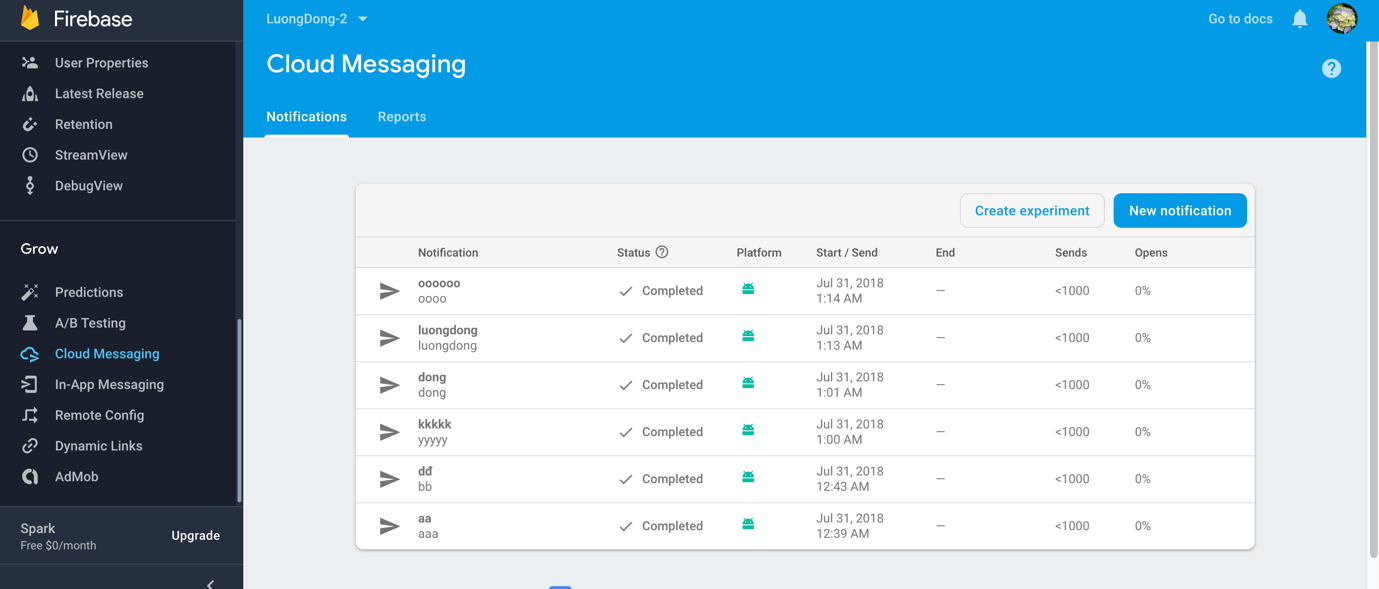
Giờ các bạn quay trở lại Firebase Console, mở firebase project, rồi chọn “Cloud Message”.

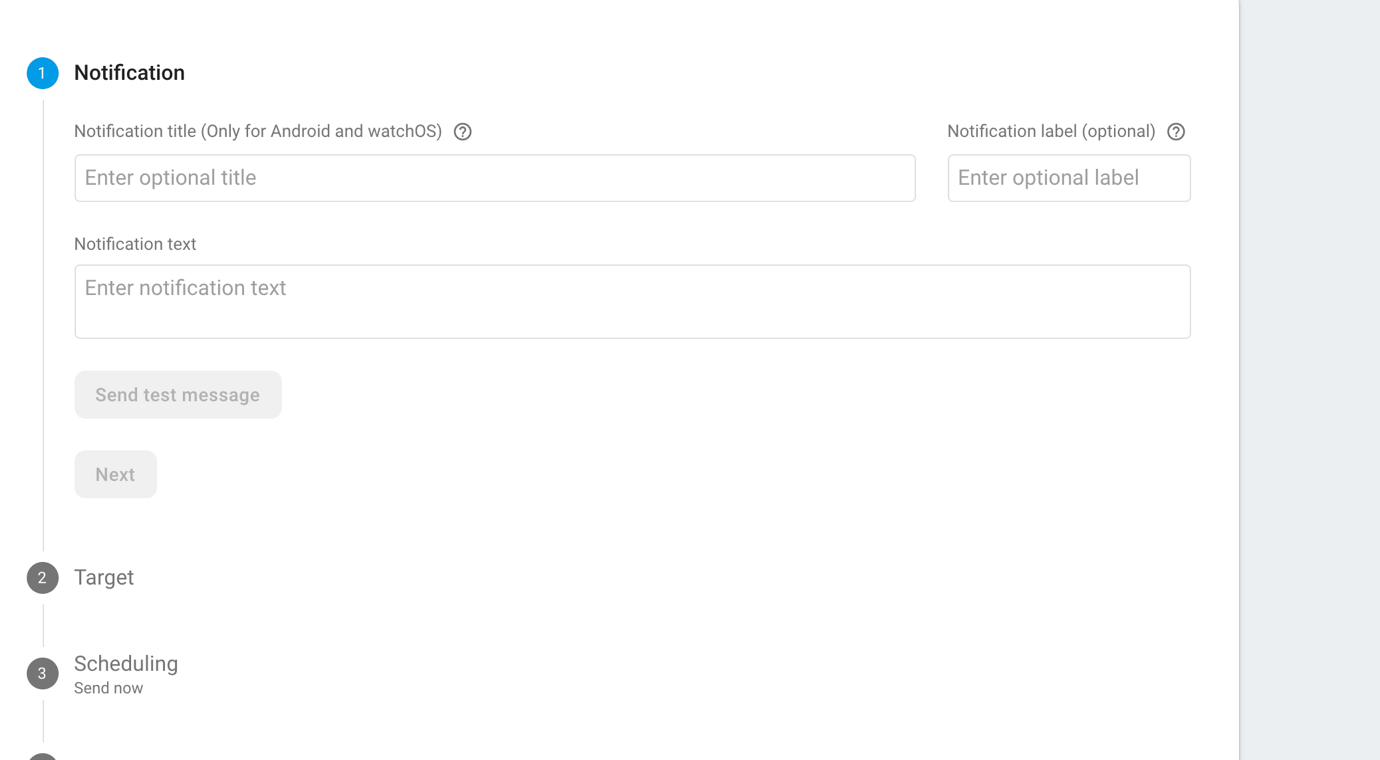
Giờ các bạn click vào “new notification” để tạo thông báo.

Trong đó:
- Title sẽ là tên của app
- Text là những gì bạn đặt trong Message text trong giao diện console.
- Firebase sẽ sử dụng icon default với 1 background grey. Đây là 1 cách đơn giản nhất để bạn có thể gửi những thông báo đơn giản tới những người đang dùng app của bạn.
#Fix lỗi không nhận Notification
Ở đây có vấn đề lớn là nếu bạn gửi push notification trong khi app của bạn đang ở background thì nó sẽ không hiển thị. Chúng ta có thể fix vấn đề này bằng cách extend ** FirebaseMessagingService** để xử lý trường hợp đó.
public class NotificationService extends FirebaseMessagingService {
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
super.onMessageReceived(remoteMessage);
Notification notification = new NotificationCompat.Builder(this)
.setContentTitle(remoteMessage.getNotification().getTitle())
.setContentText(remoteMessage.getNotification().getBody())
.setSmallIcon(R.mipmap.ic_launcher)
.build();
NotificationManagerCompat manager = NotificationManagerCompat.from(getApplicationContext());
manager.notify(123, notification);
}
}
Sau đó thêm Service này trong file AndroidManifest.xml
<service android:name=".NotificationService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
Xong rồi đấy. Bạn có thể thử lại với ứng dụng của mình được rồi.
#Tạm kết
Như vậy, chúng ta đã tạo xong tính năng push notification với firebase cho ứng dụng Android.
Các bạn download mã nguồn dùng trong bài viết tại đây:
Mình hy vọng qua bài hôm nay sẽ giúp các bạn hiểu rõ về push notification với firebase. Đừng quên chia sẻ và đón đọc những bài viết tiếp theo của mình nhé.




















Dạ cho em hỏi là mình tạo Push Notification cho app thời tiết như nào vậy ạ, hay có tài liệu nào để tham khảo không ạ?
Mình nghĩ push notification cho app nào cũng giống nhau thôi mà bạn.
Chào bạn, cám ơn bạn vì bài viết. Mình đang gặp vấn đề khi chạy với con Huawei của mình, ở chế độ foreground, background thì mình nhận được, nhưng sau khi kill app thì mình không nhận được notification nữa. Bạn có gặp trường hợp này không và xử lý như thế nào, giúp mình với nhé. @Note: 1. Với con emulator thì mình luôn luôn nhận được, sau khi mình kill app thì vẫn thấy nút “Force stop” được enable. Sau khi chọn “Force stop” thì cũng không nhận được notification luôn. 2. Trên con Huawei của mình,… Đọc thêm »
Hi
1. Đúng là đã force stop thì ứng dụng bị kill hoàn toàn, bạn sẽ kg thể nhận được notification. App khác có lẽ cũng thế thôi.
2. Riêng trường hợp của Huawei thì có lẽ ROOM của họ đã được custom nên sẽ khác với bản gốc Android của Google.
Cám ơn bạn, bạn có cách nào xử lý trường hợp đối với các ROM như kiểu của Huawei không?