Ban đầu mình đã lên kế hoạch thực hiện một loạt video về cách tạo React Native Push Notification với OneSignal. Nhưng thật không may, mình lại bị ốm mất nguyên tuần, không thể thực hiện video được.
Nhưng đây không phải lời biện minh đâu, thay vì làm video thì sẽ viết tutorial vậy.
Sau đây là hướng dẫn về cách tạo Push Notification với Onesignal bằng React Native (cả iOS và Android), một dịch vụ cung cấp tính năng Push Notification miễn phí.
Đây là một hướng dẫn khá dài vì mình muốn viết thật chi tiết để bạn có thể thực hiện được ngay. Kể cả bạn không sử dụng OneSignal, thì bạn vẫn có thể áp dụng được kiến thức trong bài viết này
Chúng ta bắt đầu nhé!
Nội dung chính của bài viết
Tạo ứng dụng React Native
Điều đầu tiên bạn cần là một ứng dụng React Native. Có thể đó là ứng dụng hiện có của bạn hoặc một ứng dụng mới.
Chúng ta sẽ bắt đầu với một cái ứng dụng mới bằng lệnh:
react-native init OneSignalExample
Tạo tài khoản và cấu hình OneSignal
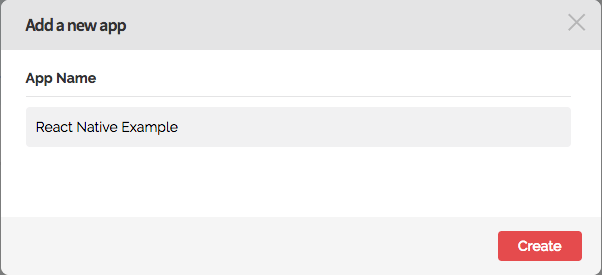
Tiếp theo, hãy chuyển sang OneSignal và đăng ký tài khoản. Khi đã có tài khoản, bạn tạo một ứng dụng trong OneSignal như sau:

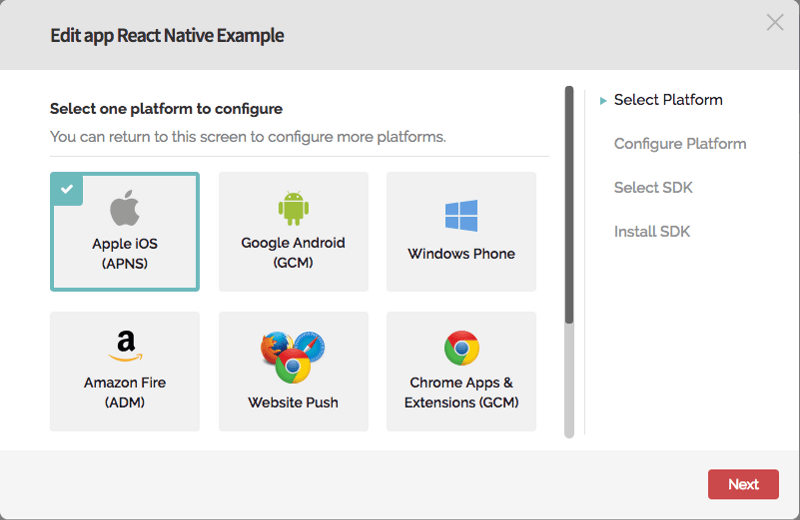
Tiếp theo chúng ta sẽ cấu hình ứng dụng cho từng nền tảng. Đây sẽ là phần phức tạp nhất. Mình sẽ bắt đầu với iOS trước – chi tiết về cách thực hiện như bên dưới

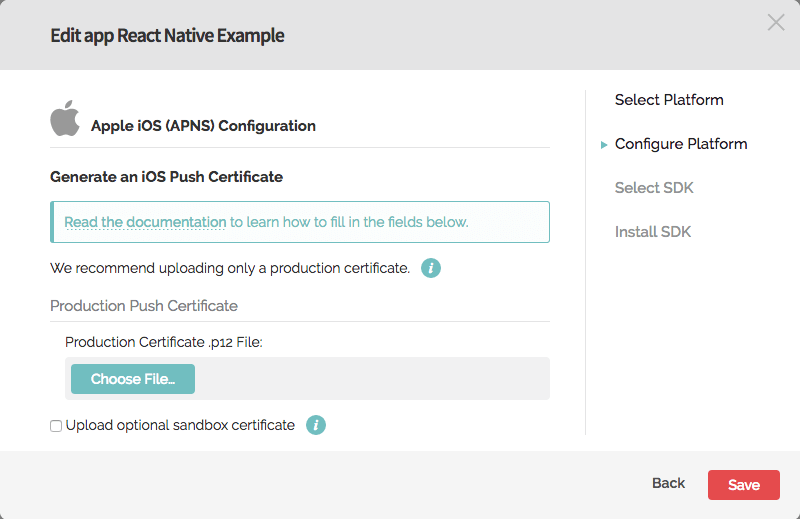
#1. Tạo chứng chỉ iOS Push Certificate:
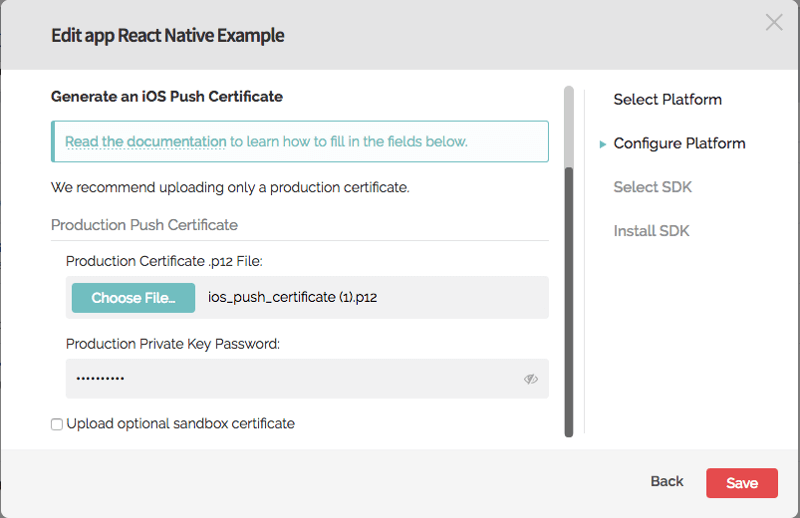
Đại khái sẽ giao diện phần cấu hình chứng chỉ như sau

Bạn để ý hình trên, mình sẽ cần phải upload một file chứng chỉ lên hệ thống( file có đuôi là .p12). Để tạo được file chứng chỉ này chúng ta vào Apple Developer Portal.
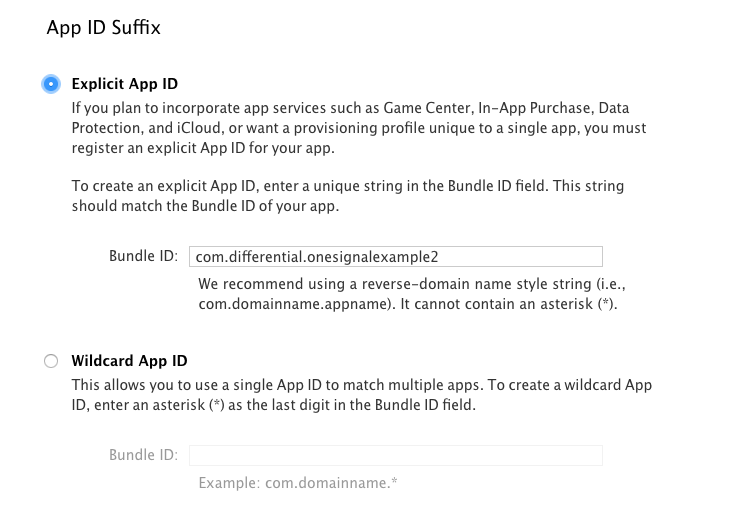
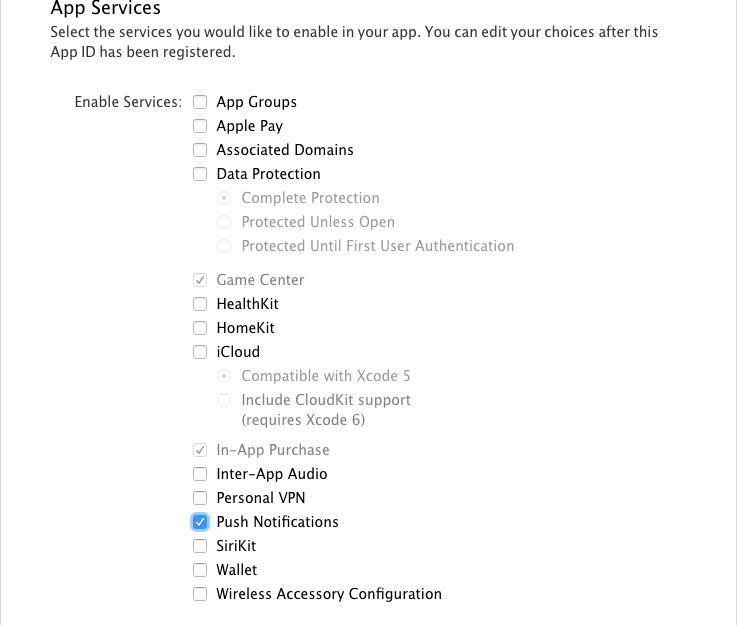
Khi bạn tạo file chứng chỉ trong Apple Developer portal thì cần lưu ý việc cài đặt Explicit App ID để push notification có thể hoạt động được

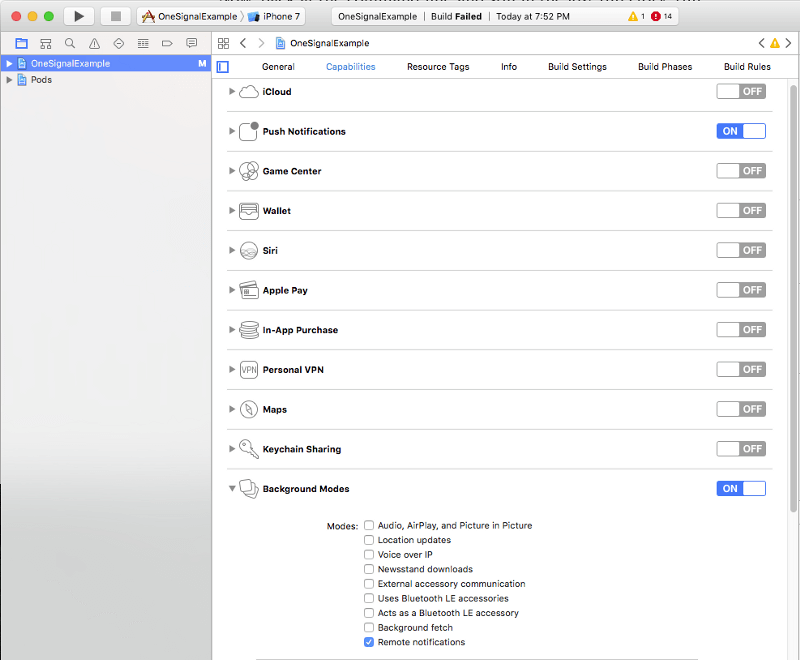
Tiếp theo là cấu hình để cho phép React Native Push Notification trong ứng dụng

Đã xong và hãy chuyển sang tạo provisioning profile ( để có thể lấy được file .p12). OneSignal có một tool là The Provisionator, tool này sẽ giúp bạn tạo profile rất nhanh chóng và tiện lợi.
Nếu không thích dùng tool, thì có thể làm thủ công bằng cách truy cập vào tài khoản Apple và tạo một profile thủ công.
Protip: Nếu tài khoản của bạn đã thiết lập xác thực hai lớp, bạn sẽ cần phải tắt nó để có thể sử dụng The Provisionator. Đừng quên thay đổi mật khẩu của bạn trước / sau khi sử dụng để đảm bảo an toàn cho tài khoản.
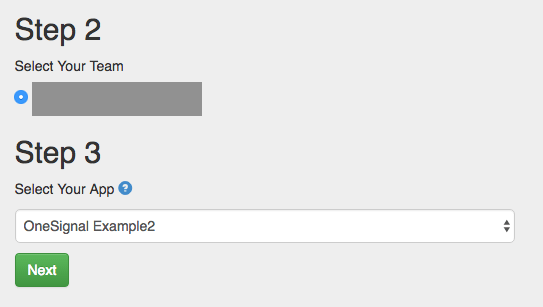
Tiếp tục nhé, chúng ta tiến hành download file .p12

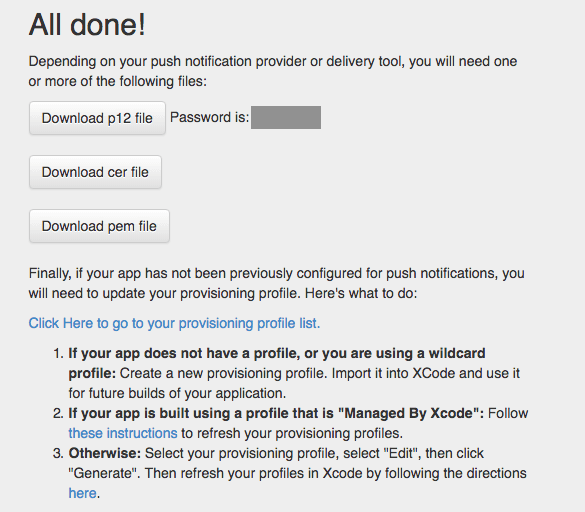
Sau khi nhấn “Next”, và chờ vài giây, bạn sẽ thấy như bên dưới

Giờ chỉ việc tải file .p12 này về thôi( nhớ ghi lại mật khẩu của file .p12 lại nhé). Sau đó chúng ta có thể quay lại OneSignal và upload file này lên.

Như vậy là chúng ta đã hoàn thành cấu hình cho iOS. Phần tiếp theo, chúng ta sẽ cấu hình cho Android app, cũng khá đơn giản thôi
- Đừng bỏ lỡ: Khóa học lập trình React Native cơ bản
#2. Tạo Google Server API Key
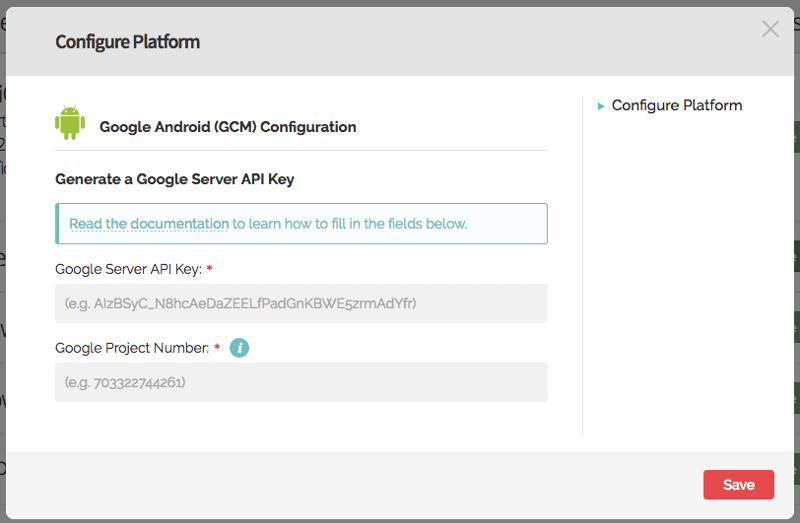
Để thiết lập OneSignal cho ứng dụng Android, chúng ta vào mục App Settings (trong OneSignal) và click vào “Configure”
Ở phần này, có 2 thông số quan trọng: Google Server API Key và Google Project Number

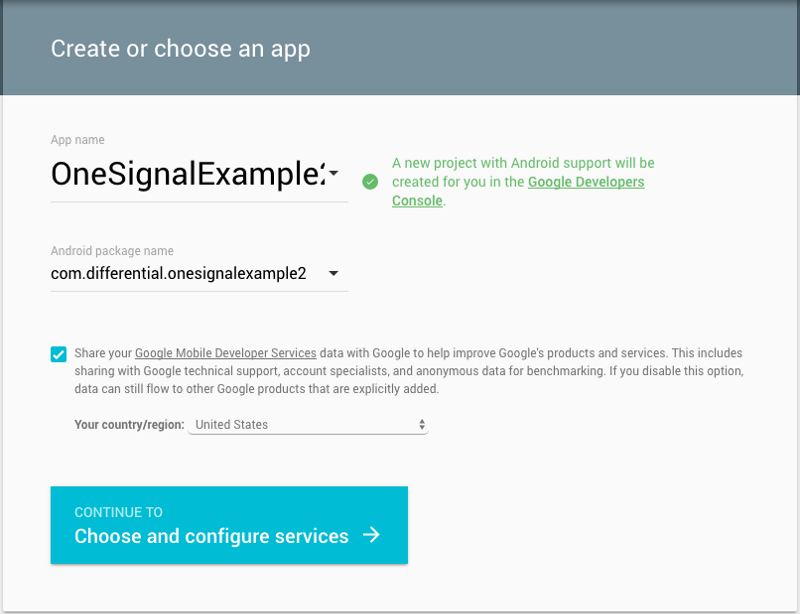
Để có được 2 thông số trên, bạn vào Google Services Wizard. Bạn điền thông tin như hình bên dưới. Phần App name thì không quan trọng lắm, bạn điền gì cũng được.

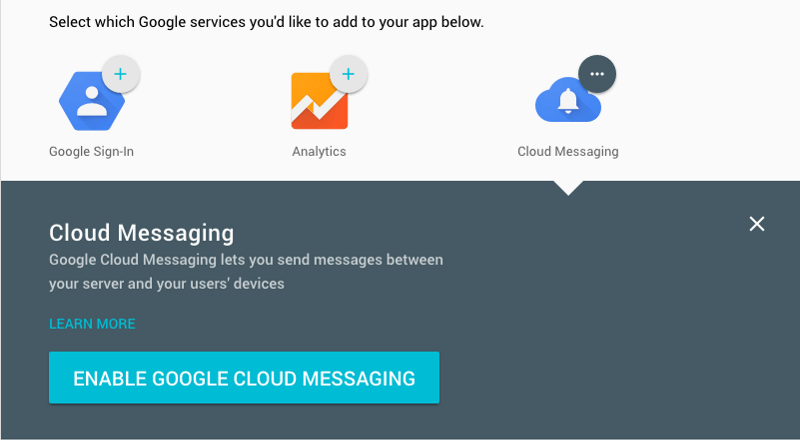
Sau đó bật tính năng Cloud Messaging

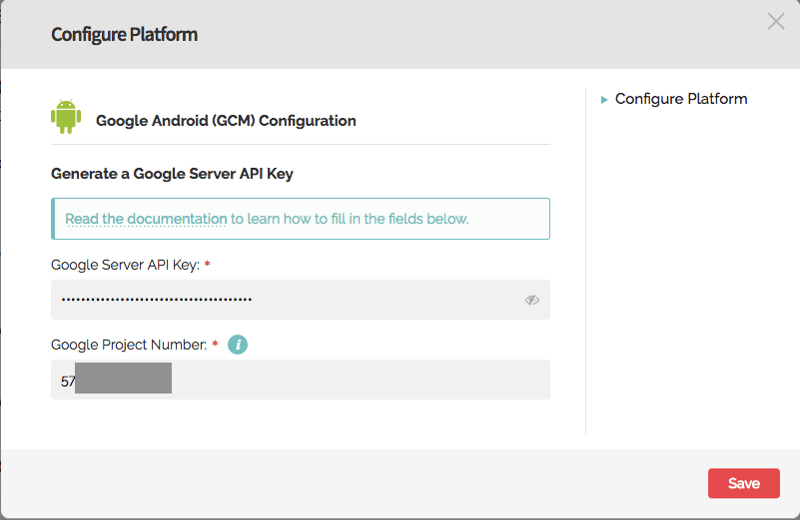
Khi bạn đã bật Cloud messaging, Google sẽ cấp cho bạn Google Server API Key và một Google Project Number. Sa khi có 2 thông số trên thì điền sang OneSignal như mình nói ở trên.

Như vậy là phần cấu hình phía OneSignal đã xong. Chúng ta tiến hành code phía app bằng React native
Cài đặt và cấu hình ứng dụng React Native
Để tạo React Native Push Notification với OneSignal, đơn giản là sử dụng thư viện react-native-onesignal. Đây là thư viện do chính Onesignal cung cấp. Thư viện này giúp việc tích hợp Push Notification vào ứng dụng trở nên dễ dạng hơn rất nhiều. Để cài đặt thư viện, bạn chạy lệnh sau:
npm install react-native-onesignal --save
Sau khi cài đặt xong thư viện thì chúng ta cần cấu hình ứng dụng cho từng nền tảng iOS và Android
#1. Cấu hình iOS
Bây giờ hãy cấu hình trong Xcode

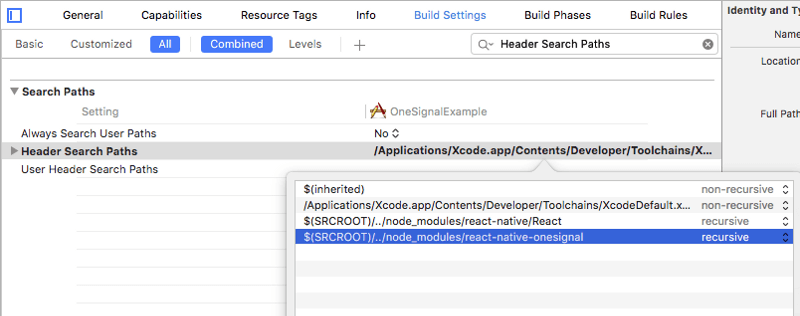
Tiếp theo, hãy vào tab Build Settings và search “Header Search Paths”, nhấn đúp chuột vào giá trị, sau đó click vào dấu ‘+’. Sau đó thêm $(SRCROOT)/../node_modules/react-native-onesignal/iosvà đặt là “recursive”.

Sau đó vào AppDelegate.m.
Thêm dòng @synthesize oneSignal = _oneSignalbên dưới @implementation AppDelegate
#import "AppDelegate.h" #import "RCTBundleURLProvider.h" #import "RCTRootView.h" @implementation AppDelegate @synthesize oneSignal = _oneSignal; // ...
Vẫn trong file AppDelegate.m, bạn cần thiết lập OneSignal như bên dưới. Lưu ý là bạn phải thay đúng ID lấy trên OneSignal vào “YOUR_ONESIGNAL_APP_ID” .
// ...
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
NSURL *jsCodeLocation;
self.oneSignal = [[RCTOneSignal alloc] initWithLaunchOptions:launchOptions
appId:@"YOUR_ONESIGNAL_APP_ID"];
// ...
}
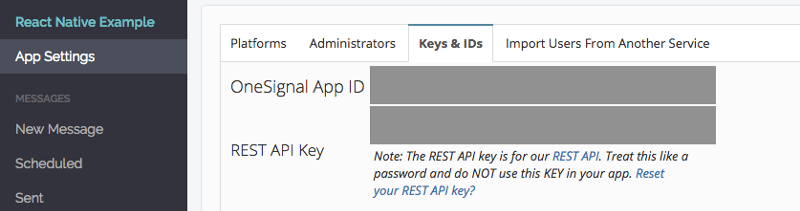
Bạn có thể tìm thấy ID ứng dụng OneSignal của mình thông qua App Settings > Keys & IDs

Tiếp tục nhé!
Bạn chuyển sang AppDelegate.h và thêm #import <RCTOneSignal.h>và @property (strong, nonatomic) RCTOneSignal* oneSignal;
/** * Copyright (c) 2015-present, Facebook, Inc. * All rights reserved. * * This source code is licensed under the BSD-style license found in the * LICENSE file in the root directory of this source tree. An additional grant * of patent rights can be found in the PATENTS file in the same directory. */ #import <UIKit/UIKit.h> #import <RCTOneSignal.h> /* <--- Add this */ @interface AppDelegate : UIResponder <UIApplicationDelegate> @property (nonatomic, strong) UIWindow *window; @property (strong, nonatomic) RCTOneSignal* oneSignal; /* <--- Add this */ @end
Bây giờ, chúng ta sẽ thử tiến hành gửi notification cho ứng dụng.
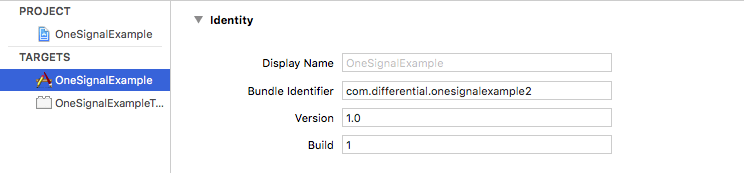
Đầu tiên, đảm bảo giá trị trong Bundle Identifier đúng với giá trị mà bạn đã tạo ở trong OneSingal trước đó.

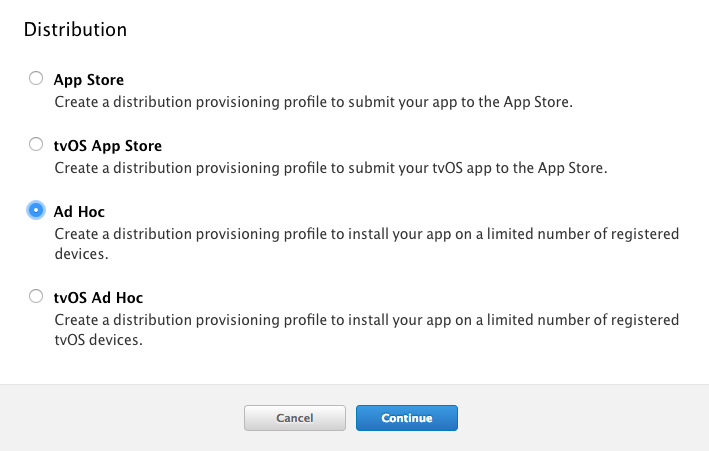
Sau đó, chúng ta cần đảm bảo provisioning profile mà chúng ta tạo sẽ hoạt động với push certificate đã thiết lập trước đó. Bạn có thể cần phải tạo một AdHoc nếu bạn đã làm theo chính xác các hướng dẫn này.

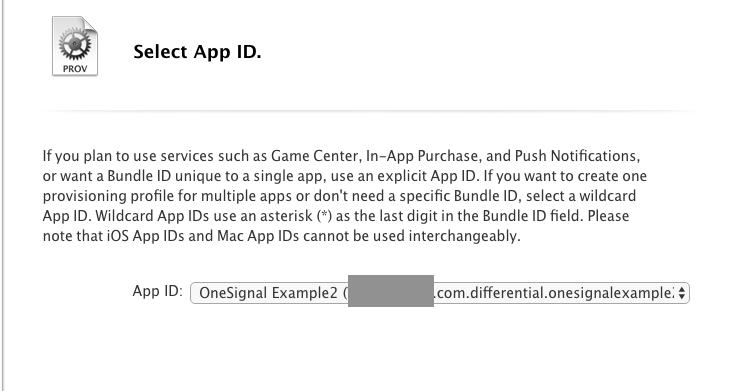
Sau đó chọn đúng ứng dụng.

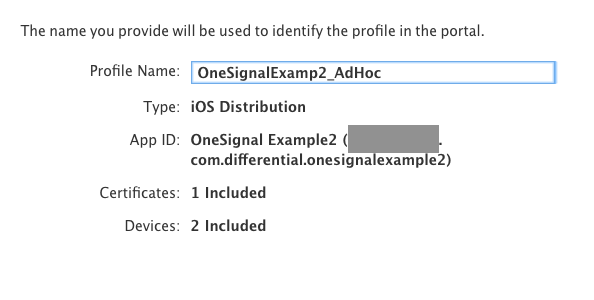
Sau đó, chọn chứng chỉ của bạn và các thiết bị cần được đưa vào AdHoc. Nếu bạn cần thêm thiết bị, bạn có thể làm như vậy trên cổng thông tin của Apple dev.
Đã xong, giờ bạn tải xuống và nhấp đúp để cài đặt.

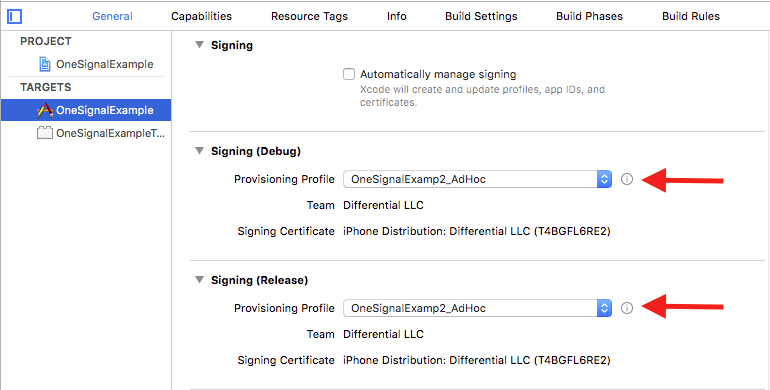
Trong Xcode, giờ Cấu hình cấp phép như bên dưới

Như vậy là với iOS đã xong!
Bây giờ đến phần cho Android.
#2. Cấu hình Android
Trước tiên, chúng ta cần thêm một số quyền cần thiết cho AndroidManifest.xml
- permission.ACCESS_COARSE_LOCATION
- android:launchMode=”singleTop”
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.onesignalexample"
android:versionCode="1"
android:versionName="1.0">
...
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/> <!-- Thêm quyền này -->
<uses-sdk
android:minSdkVersion="16"
android:targetSdkVersion="22" />
<application
...
>
<activity
...
android:launchMode="singleTop" <!-- Thêm dòng này -->
>
...
</activity>
...
</application>
</manifest>
Trong android / app / build.gradle, thêm đoạn code sau:
android {
...
defaultConfig {
...
manifestPlaceholders = [onesignal_app_id: "YOUR_ONESIGNAL_ID",
onesignal_google_project_number: "REMOTE"]
}
}
Với ứng dụng Android thì phần cấu hình chỉ có vậy thôi, đơn giản đúng không?
Tạo React Native Push Notification với OneSignal trên ứng dụng Android và iOS
Điều đầu tiên chúng ta muốn làm là tạo một tệp App.js mới trong thư mục gốc của dự án. Bằng cách này chúng ta có thể viết code chung cho cả iOS và Android.
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Platform,
} from 'react-native';
class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to the OneSignal Example!
</Text>
<Text style={styles.instructions}>
Using {Platform.OS}? Cool.
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
export default App;
Và sau đó import App.js vào index.ios.js và index.android.js
import { AppRegistry } from 'react-native';
import App from './App';
AppRegistry.registerComponent('OneSignalExample', () => App);
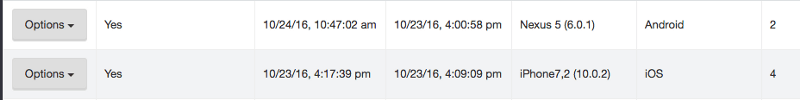
OK! giờ bạn thử build ứng dụng và chạy thử. Nếu thành công thì trong màn hình dashboard của OneSignal sẽ hiện như sau

Hãy nhớ rằng, bạn cần một thiết bị thực để kiểm tra điều này.
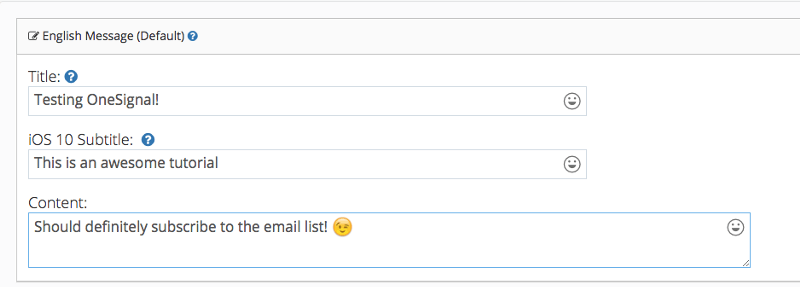
Ok, bây giờ bạn vào OneSignal để gửi Notification

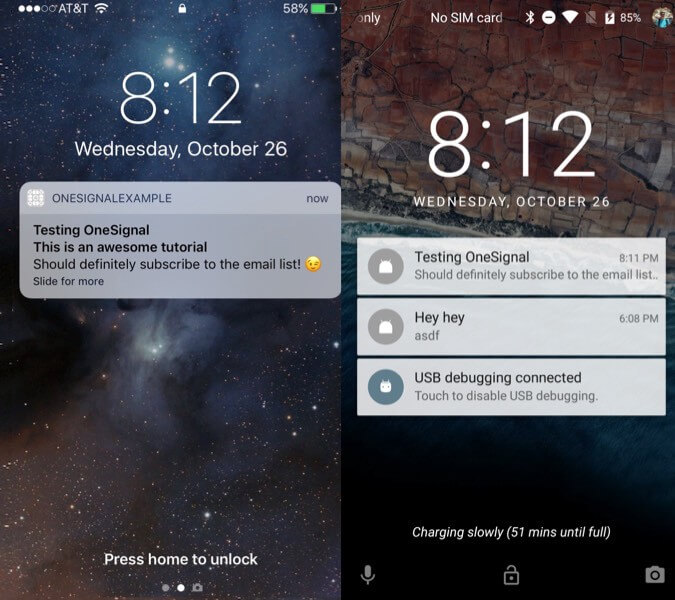
Có khá nhiều tùy chọn gửi notification, bạn tự khám phá nhé. Kết quả sẽ mỹ mãn như bên dưới

Về cơ bản, là bạn đã tạo xong ứng dụng hỗ trợ push notification bằng react native rồi đấy.
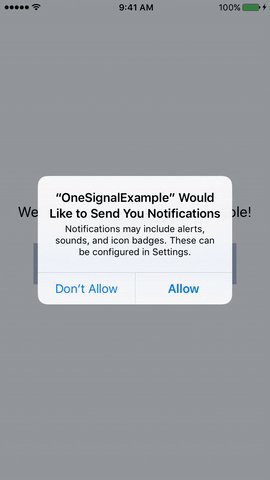
Tuy nhiên, riêng với nền tảng iOS thì để ứng dụng có thể hiển thị notification thì cần phải yêu cầu permission từ người dùng.
[iOS] Yêu cầu Notification permission cho ứng dụng
Theo khuyến cáo của Apple thì chỉ khi nào người dùng cần thì mới yêu cầu permission cho push notification thay vì yêu cầu ngay khi khởi động ứng dụng.
Điều đầu tiên chúng mình phải làm là tắt đăng ký React Native Push Notification tự động, điều mà mình đã làm trong file AppDelegate.m ở phía trên. Bạn kiểm tra lại nhé
self.oneSignal = [[RCTOneSignal alloc] initWithLaunchOptions:launchOptions
appId:@"YOUR_ONESIGNAL_APP_ID"
settings:@{kOSSettingsKeyAutoPrompt: @false}]; // added this
Sau khi tắt, chúng ta sẽ phải yêu cầu người dùng cấp quyền thủ công
OneSignal có thể giúp chúng ta thực hiện dễ dàng chỉ với vài dòng code.
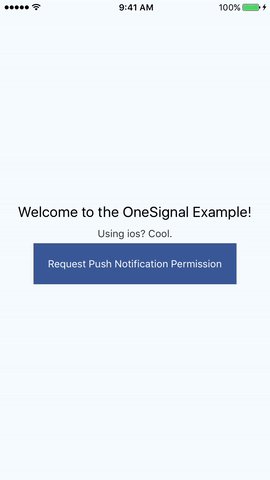
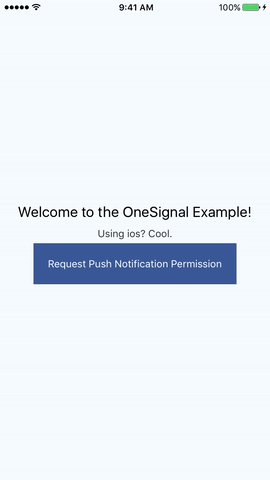
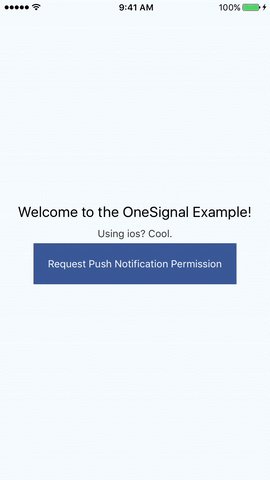
Bạn mở tệp App.js, chúng ta thêm một nút ( chỉ hiển thị trên iOS) yêu cầu quyền. Chúng ta sử dụng hàm registerForPushNotifications. Sau khi yêu cầu quyền, ứng dụng có thể hiển thị push notification như bình thường
render() {
return (
<View style={styles.container}>
...
{Platform.OS === 'ios' ?
<TouchableOpacity
onPress={() => OneSignal.registerForPushNotifications()}
style={{ padding: 20, backgroundColor: '#3B5998' }}
>
<Text style={{ color: '#fff' }}>Request Push Notification Permission</Text>
</TouchableOpacity>
: null}
</View>
);
}
Lưu ý: Cần gỡ ứng dụng đã cài đặt trước đó để người dùng có thể cấp quyền thủ công

Các bạn có thể download toàn bộ source code của bài hướng dẫn tại đây
Như vậy là mình đã hoàn thành hướng dẫn chi tiết cách tạo React Native Push Notification với OneSignal cho cả iOS và Android. Nếu bạn có chỗ nào chưa hiểu thì để lại comment bên dưới nhé. Mình luôn mong chờ ý kiến của các bạn để có động lực tiếp tục.
À đừng quên chia sẻ bài viết để mọi người cùng học nhé










![[React Native] Tạo tính năng login với Firebase Authentication react-native-authentication](https://vntalking.com/wp-content/uploads/2018/07/react-native-authentication-compressed-218x150.jpg)









Cám ơn bạn, bài viết chi tiết quá nhưng mình làm đến bước
tạo Ad Hoc thì không biết tạo ở trong mục nào vậy bạn ơi 🙁
Bài viết rất chi tiết, mong bạn có thêm một số bài viết về cách xử lí flatlist, image trong rn
Cám ơn bạn
Mình sẽ lên kế hoạch để viết bài về chủ đề đó sớm nhất bạn nhé.