Mình từng nghĩ Javascript chỉ phù hợp để xây dựng các ứng dụng web mà thôi!
Cho đến một ngày, mình biết được các ứng dụng phiên bản dành cho PC như VS Code, Spotify, Slack… đều được xây dựng bằng Javascript. Thật bất ngờ phải không?
Mình bắt đầu tò mò, và khám phá ra một JS framework giúp bạn xây dựng ứng dụng dành cho desktop vô cùng đơn giản. Đó là ElectronJS.
Ưu điểm mà mình nhận ra trước tiên là không cần phải học thêm một ngôn ngữ lập trình mới (C#, Java…), vẫn sử dụng Javascript, vẫn phong cách viết code quen thuộc để tạo ra ứng dụng dành cho desktop.
Bài viết này, chúng ta sẽ cùng nhau tìm hiểu ElectronJS là gì nhé? Sau đó, từng bước tạo một ứng dụng desktop bằng ElectronJS xem sao.
Nội dung chính của bài viết
ElectronJS là gì?
Hiểu đơn giản, ElecttronJS là một JS framework mã nguồn mở, cho phép bạn xây dựng các ứng dụng dành cho desktop (Window, MacOS, Linux…) bằng các công nghệ web quen thuộc như Javascript, HTML, CSS…
Bằng cách sử dụng ElectronJS, việc tạo các ứng dụng phiên bản desktop không còn là vùng đất độc quyền của C# hay Java nữa.
Nếu bạn đã có kinh nghiệm xây dựng các ứng dụng web thì việc chuyển sang ElectronJS vô cùng đơn giản và nhanh chóng.
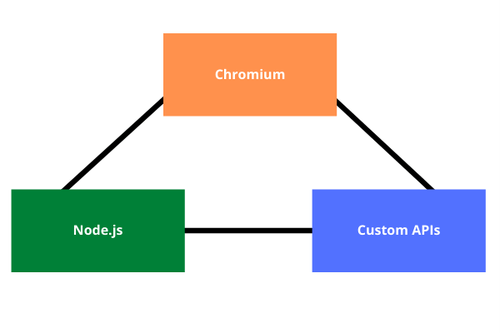
ElectronJS được tạo ra bằng cách kết hợp Chromium và NodeJS. Bằng cách kết hợp này, ElectronJS sẽ “bọc” ứng dụng web của bạn và tạo thành ứng dụng phiên bản dành cho desktop với hiệu năng rất ấn tượng.
Tại sao lại chọn ElectronJS?
ElectronJS là framework viết ứng dụng đa nền tảng. Tương tự với các nền tảng cross-platform khác (ví dụ: React Native), bạn chỉ cần viết code một lần bằng Javascript là có được ứng dụng chạy trên nhiều nền tảng OS khác nhau.
ElectronJS hỗ trợ build ứng dụng cho cả 3 OS phổ biến nhất là Window, MacOS, và Linux.
Với mình, ưu điểm quan trọng nhất của ElectronJS là mình tiếp tục sử dụng các công nghệ web quen thuộc như Javascript – thậm chí có thể dùng các frontend framework nổi tiếng ReactJS, VueJS… để xây dựng các ứng dụng cho desktop. Điều này khiến mình có cảm giác “như được trở về nhà” khi làm các dự án tạo ứng dụng cho desktop.
Cấu trúc cúa ElectronJS
Về cơ bản, ElectronJS gồm 3 thành phần:

Chromium: đây là thành phần chịu trách nhiệm tạo và hiển thị các trang web. Nội dung của trang web được hiển thị trong Electron.js Renderer process. Nhờ chromium mà bạn có quyền truy cập tất cả các API của trình duyệt giống như đang làm việc với một trình duyệt thực thụ vậy.
Node.js: Thành phần này cho phép bạn truy cập vào các tài nguyên của hệ thống. Ví dụ như tương tác với tệp tin, các chức năng của hệ điều hành.v.v…
Custom APIs: Bao gồm các API cho phép bạn tạo các tính năng chung của một ứng dụng desktop. Ví dụ như: tạo menu, desktop notification, phím tắt.v.v…
Bước đầu tạo ứng dụng Desktop bằng ElectronJS
Để làm quen với ElectronJS, chúng ta sẽ cùng nhau xây dựng một ứng dụng Todo quen thuộc.
Khởi tạo ứng dụng Todo App – ElectronJS
Vẫn phong cách quen thuộc mà chúng ta từng làm với các dự án NodeJs. Chúng ta sẽ tạo thư mục và khởi tạo dự án bằng trình NPM
mkdir my-electron-app cd my-electron-app npm init -y
Câu lệnh trên sẽ khởi tạo các thông tin mặc định cho dự án như: tên dự án, tác giả, giấy phép…
Tiếp theo, chúng ta sẽ tạo màn hình chính của ứng dụng – tạo file index.html tại thư mục chính của dự án. Nội dung index.html cơ bản như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VNTALKING - Todo App</title>
</head>
<body>
<h1>VNTALKING - Khởi tạo ứng dụng Todo App thành công</h1>
</body>
</html>
Nội dung của đoạn HTML trên đơn giản là hiển thị một dòng chữ “VNTALKING – Khởi tạo ứng dụng Todo App thành công”. Về cơ bản, đây chỉ là một ứng dụng NodeJS, giờ mình sẽ convert nó thành ứng dụng desktop nhờ ElectronJS.
Vẫn câu lệnh npm quen thuộc bên dưới để cài đặt một dependencies:
npm install --save-dev electron
Sau khi cài đặt thành công, chúng ta tạo mới file main.js. Đây chính là file chính của ứng dụng, có nhiệm vụ:
- Tạo một trang web – là màn hình chính của ứng dụng.
- Load màn hình chính khi ứng dụng khởi động chạy.
- Load màn hình chính khi biểu tượng ứng dụng được click trong trường hợp ứng dụng bị close nhưng ứng dụng vẫn tiếp tục chạy ngầm.
Nội dung của file main.js như sau:
const { app, BrowserWindow } = require("electron");
const path = require("path");
const loadMainWindow = () => {
const mainWindow = new BrowserWindow({
width : 1200,
height: 800,
webPreferences: {
nodeIntegration: true
}
});
mainWindow.loadFile(path.join(__dirname, "index.html"));
}
Bước tiếp theo, chúng ta sẽ xử lý trường hợp khi người dùng muốn đóng ứng dụng, nhưng ứng dụng vẫn không hoàn toàn bị kill. Lỗi này hay xảy ra trên nền tảng MacOS.
Vẫn trong file main.js, chúng ta thêm đoạn code sau:
app.on("window-all-closed", () => {
if (process.platform !== "darwin") {
app.quit();
}
});
Cuối cùng, thêm đoạn code sau để đảm bảo ứng dụng luôn được khởi động khi người dùng click vào biểu tượng ứng dụng.
app.on("activate", () => {
if (BrowserWindow.getAllWindows().length === 0) {
loadMainWindow();
}
});
Cấu hình ứng dụng
Ok, sau khi hoàn thành cơ bản file main.js, chúng ta sẽ cần cập nhật lại nội dung cấu hình trong file package.json một chút so với nội dung mặc định trước đó.
Trước kết là cần trỏ lại file main của ứng dụng, đổi lại thành main.js thay vì index.js
"main": "main.js",
Tiếp theo là sửa lại câu lệnh chạy ứng dụng trong thẻ script:
"scripts": {
"start" : "electron .",
"test": "echo \"Error: no test specified\" && exit 1"
}
Vậy là cơ bản xong rồi đấy. Giờ là bước tận hưởng thành quả bằng cách chạy thử ứng dụng thôi.
npm start
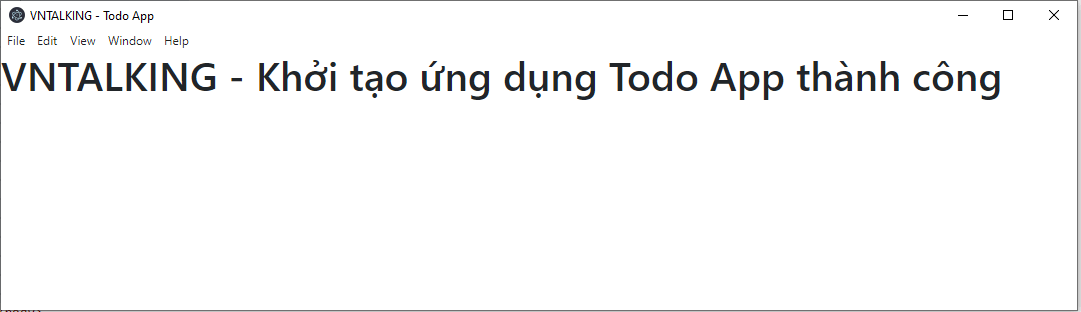
Kết quả thu được là ứng dụng có giao diện như dưới đây:

Màn hình danh sách Todo
Với mục đích tìm hiểu các tính năng khác của ElectronJS, chúng ta tiếp tục tạo màn hình danh sách các Todo.
Để bắt đầu, mình sẽ thêm một số nội dung cơ bản vào màn hình chính của ứng dụng. Mở file index.html và import thư viện Bootstrap trong thẻ head.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>VNTALKING - Todo App</title>
</head>
Tiếp theo, trong thẻ body, sửa lại giao diện gồm 2 cột, cột bên trái sẽ là danh sách các todo. Cột bên phải dự kiến là để thêm todo mới (sẽ làm sau).
<body>
<h1>VNTALKING - Khởi tạo ứng dụng Todo App thành công</h1>
<div class="container">
<div class="row">
<div class="col-md-6">
<ul id="list" class="list-group">
<li class="list-group-item">Khởi tạo sub Domain shop.vntalking.com</li>
<li class="list-group-item">Mua và cấu hình VPS</li>
</ul>
</div>
<div class="col-md-6">
<!-- Thêm mới Todo -->
</div>
</div>
</div>
</body>
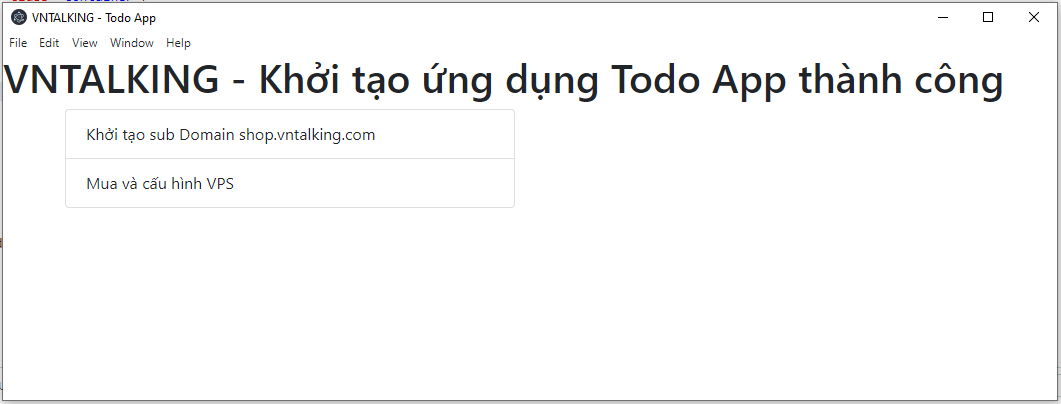
Chạy ứng dụng và kiểm tra kết quả: npm start

Thêm mới Todo
Vẫn trong file index.html, chúng ta sẽ thêm một form nhập liệu và một button. Người dùng sẽ điền nội dung todo vào trong form.
<body>
<h1>VNTALKING - Khởi tạo ứng dụng Todo App thành công</h1>
<div class="container">
<div class="row">
<div class="col-md-6">
<ul id="list" class="list-group">
<li class="list-group-item">Khởi tạo sub Domain shop.vntalking.com</li>
<li class="list-group-item">Mua và cấu hình VPS</li>
</ul>
</div>
<div class="col-md-6">
<input class="form-control" id="newTask" placeholder="Enter New Task" />
<br />
<button type="button" class="btn btn-primary" id="addTask">
Add Task
</button>
</div>
</div>
</div>
</body>
Xong phần giao diện, để xử lý logic cho việc thêm mới. Mình sẽ tách riêng một file js cho nội dung này. Tạo file script.js và import nó vào trong thẻ head
<head>
<meta charset="UTF-8">
...
<title>VNTALKING - Todo App</title>
<script src="script.js"></script>
</head>
Nội dung file script.js như sau:
let list = document.getElementById("list");
let newTask = document.getElementById("newTask");
document.getElementById("addTask").addEventListener('click', () => {
list.insertAdjacentHTML('beforeend', <li class="list-group-item">${newTask.value}</li>)
newTask.value = '';
});
Tương tự như cách chúng ta xử lý DOM trong các ứng dụng web thôi.
Đoạn script trên sẽ lấy giá trị trong form nhập liệu và đẩy vào trong DOM danh sách. Phần này chúng ta không hề có lưu trữ dữ liệu ở đâu cả, nên mỗi khi reload trình duyệt là toàn bộ dữ liệu người dùng nhập sẽ bị mất.
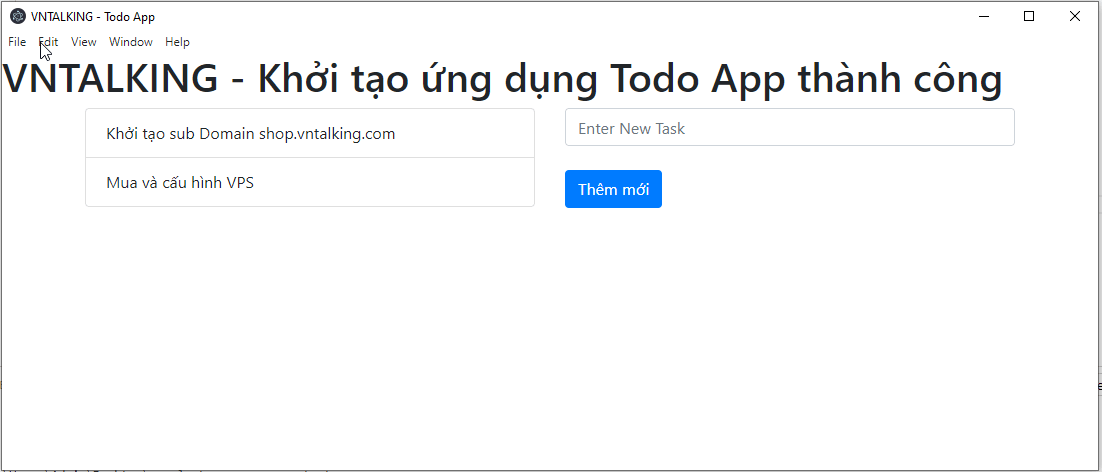
Kết quả thu được như dưới đâu:

Tạm kết
Trên đây là giới thiệu tổng quan và hướng dẫn cơ bản để tạo một ứng dụng desktop bằng Javascript.
Đây thực sự là giải pháp tốt nhất dành cho những team có nhiều thành viên với thế mạnh về công nghệ web. Thực sự thì ElectronJS không hề tồi so với các công nghệ truyền thống bằng C# hay Java. Minh chứng là các ứng dụng VS Code, Slack…
Hy vọng qua bài viết này, bạn sẽ có thêm một công cụ bổ sung vào stack kỹ năng của mình. Hẹn gặp lại bạn ở bài viết sau nhé!
💥 Đọc thêm về Javascript:














![[Code Snippets] Validate email hợp lệ bằng Javascript Validate địa chỉ email hợp lệ bằng Javascript](https://vntalking.com/wp-content/uploads/2022/11/validate-email-bang-javascript-80x60.png)





Bình luận. Cùng nhau thảo luận nhé!