Bạn có biết game Pokemon Go từng làm mưa làm gió không? Game này chính là một ứng dụng của công nghệ AR (thực tế tăng cường). Vậy công nghệ AR là gì? Cách tạo ứng dụng AR trên điện thoại như thế nào?
Hôm nay mình sẽ chia sẻ với các bạn cách xây dựng ứng dụng AR trên Android nhé!.
Nội dung chính của bài viết
#AR là gì? Đôi chút về công nghệ thực tế tăng cường AR
Tại WWDC 2017, Apple đã công bố ARKit – một bước đột phá vào thế giới phát triển AR. Không chịu thua kém đối thủ, ngay sau đó Google đã công bố ARCore, được trích xuất từ dự án bản đồ Tango.
Vậy AR là gì?
Bạn có thể hiểu đơn giản là: AR là công nghệ cho phép bạn lồng ghép những thông tin ảo vào thế giới thực. Nó giúp bạn tương tác với thế giới số nhưng với thế giới thực.
Nếu bạn đã từng chơi Pokemon Go thì chắc hẳn bạn cũng hình dung ra AR là gì rồi. Có bao giời bạn phải thuê xe ôm chỉ để đi bắt một con Pokemon ảo không?
Nếu vẫn còn mơ hồ thì mời bạn xem video giới thiệu về AR tại đây.
Bạn đã hiểu AR là gì chưa? Mình tin là đã hiểu rồi đấy 🙂
So sánh AR và VR
Về cơ bản thì cả hai công nghệ này cho phép bạn tương tác với thế giới số một cách sinh động hơn.
Nếu VR (Thực tế ảo) là công nghệ mang thế giới ảo vào cuộc sống của bạn. VR sẽ luôn đem lại cảm giác rất thật và có thể đánh lừa não bộ của bạn.
Ví dụ: Bạn không biết bơi, nhưng bạn hoàn toàn có thể khám phá thế giới đại dương với công nghệ VR, mặc dù bạn vẫn nằm trong chăn.
Khi nói đến sự khác nhau giữa hai công nghệ AR và VR thì có rất nhiều khía cạnh để bàn như: định nghĩa, kỹ thuật… Nhưng có lẽ với dân beginner như chúng ta, thì nhìn vào ứng dụng thực tế của chúng để phân biệt là dễ nhất.
VR sẽ là một công nghệ vàng dùng để phát triển game, phim (theo lối trải nghiệm – đặc biệt là khám phá, kinh dị) – gọi chung là những sản phẩm giải trí.
Còn với AR, cách tiếp cận lại đi theo một hướng khác! Nhờ sự đan xen giữa thực/ảo làm một, công nghệ này có thể giúp chúng ta tạo nên những môi trường 2 trong 1 mà không tốn thời gian, tiền bạc!
#Bước đầu tìm hiểu cách xây dựng ứng dụng AR
Công nghệ AR đang trở thành một xu hướng công nghệ tương lai mà các ông lớn đều đã vào cuộc.
Bạn là lập trình viên dày dặn kinh nghiệm hay chỉ là beginner thì chắc chắn đều muốn nắm bắt xu hướng này. Đúng không? Bạn rất tò mò và muốn tạo một ứng dụng AR cho riêng mình chứ?
Lưu ý:
- Do ARCore không thể hoạt động trên các Android Emulator. Do đó, bạn sẽ cần có device thật hỗ trợ ARCore như Samsung Galaxy S8 hoặc Google Pixel / Pixel XL với Android Nougat (7.0) trở lên
- Nếu bạn không có một trong các thiết bị đó, bạn vẫn được trải nghiệm AR với SDK ARCore.
Bạn đã sẵn sàng để xây dựng AR App – khám phá thế giới mới đầy táo bạo này chưa?
Cài đặt môi trường dự án AR
Như các bài viết trước, các bạn tải dự án mình tạo sẵn bộ khung tại đây nhé
Mở project trong Android Studio 3.0 Beta 5 trở lên.(Nó cũng có thể chạy nếu bạn đang dùng Android Studio 2.3.3 với plugin Kotlin)
Trước khi chạy project, bạn cũng cần tải xuống và cài đặt ARCore Service do Google cung cấp.
Dịch vụ ARCore được cài đặt bằng lệnh adb sau:
$ adb install -r -d arcore-preview.apk
Giờ đây, bạn nhấn Run/Run ‘app’ hoặc nhấn Ctrl-R để khởi động và chạy.
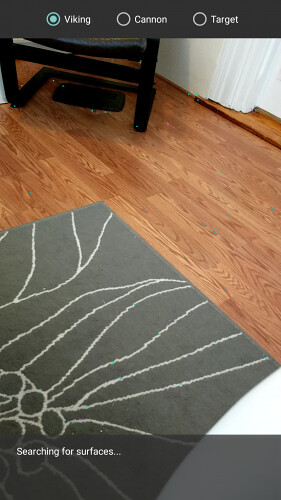
Trước tiên, bạn sẽ được nhắc cung cấp quyền đối với máy ảnh và sau khi phê duyệt, bạn sẽ thấy một nhóm radio buttons ở trên cùng, nhằm để chọn loại đối tượng cần chèn vào cảnh.
Bạn sẽ thấy một snackbar ở dưới cùng với dòng chữ “Searching for surfaces…”. Bạn cũng thấy được một vài điểm được đánh dấu, đó là những điểm sẽ được theo dõi. Nhắm vào bề mặt phẳng, plane sẽ được phát hiện:

Khi plane đầu tiên được phát hiện, thanh snackbar sẽ biến mất và mặt phẳng được tô sáng trên màn hình. Lưu ý rằng plane có màu sáng có thể gặp sự cố khi detect.

#Cách xây dựng AR App thực tế tăng cường
1.Tìm hiểu sơ lược ARCode SDK dùng trong project mẫu
Project có các model 3D mà mình dùng trong thư mục main/assets của Android Studio. Trong đó có chứa các model cho viking, cannon, và target.
Các tập tin model 3D đã được tạo bằng Blender ( Các bạn tham khảo hướng dẫn làm sao có thể tạo model 3D bằng Blender).
Bên trong thư mục res/raw, có OpenGL shaders, tất cả mình lấy từ Google ARCore sample app. Ngoài ra, bạn còn thấy một package có tên là rendering, có chứa một số OpenGL renderers và utilities từ Google ARCore sample app.
Ngoài ra còn có một lớp với tên là PlaneAttachment viết bằng Kotlin và sử dụng SDK ARCore.
2.Xây dựng AR App không thể thiếu Planes, Anchors, và Poses
Lớp PlaneAttachment được làm bằng cách sử dụng một Plane và một Anchor. Và lớp PlaneAttachment có thể được sử dụng để tạo một Pose – Cả ba đều từ SDK ARCore.
- Một plane mô tả một bề mặt phẳng thực.
- Một Anchor mô tả một vị trí cố định và định hướng trong không gian.
- Một Pose mô tả sự chuyển đổi tọa độ từ một hệ thống này sang hệ thống khác, từ object’s local frame đến world coordinate frame. Bạn nên đọc thêm tài liệu chính thức ở đây documentation.
Vì vậy, bạn có thể hiểu đại khái là: PlaneAttachment cho phép bạn gắn một anchor vào một plane và lấy ra pose tương ứng.
💦 Đừng bỏ lỡ: Cách tạo Chat Head như Facebook Messenger
3.ARCore Session là gì?
Trong project có sử dụng đối tượng Session ARCore trong MainActivity. Session này mô tả toàn bộ trạng thái AR và bạn sẽ sử dụng nó để đính kèm các anchor vào plane khi người dùng chạm vào màn hình.
Trong setupSession (), được gọi từ onCreate (...), ứng dụng sẽ kiểm tra xem thiết bị có hỗ trợ ARCore không. Nếu không, một Toast sẽ hiển thị và thoát activity.
Giả sử bạn có thiết bị được hỗ trợ, đã đến lúc thiết lập một số object để hiển thị trên màn hình!
4.Thêm Objects
Mở MainActivity và thêm các thuộc tính sau:
private val vikingObject = ObjectRenderer() private val cannonObject = ObjectRenderer() private val targetObject = ObjectRenderer()
Mỗi thuộc tính được định nghĩa là một ObjectRenderer. Tiếp theo thêm ba thuộc tính PlaneAttachment như dưới đây
private var vikingAttachment: PlaneAttachment? = null private var cannonAttachment: PlaneAttachment? = null private var targetAttachment: PlaneAttachment? = null
Cách viết trên nghĩa là các thuộc tính sẽ có giá trị mặc định là null và sẽ được tạo sau khi user chạm vào màn hình.
Bạn cần thiết lập một số đối tượng mà bạn sẽ làm trong onSurfaceCreated(...). Tìm khối try-catch có sẵn trong hàm và thêm phần xử lý try-catch như sau:
// Prepare the other rendering objects.
try {
vikingObject.createOnGlThread(this, "viking.obj", "viking.png")
vikingObject.setMaterialProperties(0.0f, 3.5f, 1.0f, 6.0f)
cannonObject.createOnGlThread(this, "cannon.obj", "cannon.png")
cannonObject.setMaterialProperties(0.0f, 3.5f, 1.0f, 6.0f)
targetObject.createOnGlThread(this, "target.obj", "target.png")
targetObject.setMaterialProperties(0.0f, 3.5f, 1.0f, 6.0f)
} catch (e: IOException) {
Log.e(TAG, "Failed to read obj file")
}
Bạn đang sử dụng các tệp model 3D được cung cấp trong ứng dụng để thiết lập từng đối tượng trong số ba đối tượng, cũng như thiết lập một số thuộc tính material trên mỗi đối tượng.
5.Thêm các Anchors vào Session
Tìm hàm handleTaps(...) trong MainActivity. Thêm câu lệnh if ngay phía trên comment trước câu lệnh break như sau:
when (mode) {
Mode.VIKING -> vikingAttachment = addSessionAnchorFromAttachment(vikingAttachment, hit)
Mode.CANNON -> cannonAttachment = addSessionAnchorFromAttachment(cannonAttachment, hit)
Mode.TARGET -> targetAttachment = addSessionAnchorFromAttachment(targetAttachment, hit)
}
Giá trị của biến mode được quản lý bởi radio buttons phía trên màn hình. Mode là một enum class. Tỉ lệ factor được dùng để điều chỉnh kích thước của model 3D tương ứng.
Trong câu lệnh when với từng chế độ, bạn sẽ thiết lập một giá trị mới cho PlaneAttachment tương ứng sử dụng tệp đính kèm cũ và giá trị nhận được khi tap vào màn hình. Giá trị này là một ARCore PlaneHitResult xác định giao điểm của 3D ray khi touch và một plane.
Bây giờ bạn cần thêm hàm addSessionAnchorFromAttachment(...) như sau:
private fun addSessionAnchorFromAttachment(
previousAttachment: PlaneAttachment?, hit: PlaneHitResult): PlaneAttachment {
previousAttachment?.let {
session.removeAnchors(Arrays.asList(previousAttachment.anchor))
}
return PlaneAttachment(hit.plane, session.addAnchor(hit.hitPose))
}
Nếu previousAttachment là khác null, đầu tiên bạn cần loại bỏ anchor của nó khỏi session. Sau đó thêm vào một anchor mới cho session và tiếp tục nhận giá trị mới từ PlaneAttachment, base trên PlaneHitResult plane và một anchor từ PlaneHitResult pose.
Đền đây, bạn gần xong xây dựng AR App cũng như đã sẵn sàng để xem ứng dụng của bạn hoạt động như thế nào rồi!

- Nhiều người quan tâm: Tích hợp google drive SDK series
6.Drawing các Objects
Bước cuối cùng bạn cần làm là vẽ các objects lên màn hình. Bạn đã tạo tệp đính kèm plane khi người dùng touch vào. Tiếp theo bạn cần phải vẽ các objects như là một phần của màn hình hiển thị.
Nhìn vào hàm onDrawFrame(...). Thêm vào khối try như sau:
drawObject(vikingObject, vikingAttachment, Mode.VIKING.scaleFactor, projectionMatrix, viewMatrix, lightIntensity) drawObject(cannonObject, cannonAttachment, Mode.CANNON.scaleFactor, projectionMatrix, viewMatrix, lightIntensity) drawObject(targetObject, targetAttachment, Mode.TARGET.scaleFactor, projectionMatrix, viewMatrix, lightIntensity)
Bạn đang gọi đến một hàm pre-existing drawObject(...) helper để lấy object, phần đính kèm tương ứng, hệ số tỷ lệ tương ứng cũng như các ma trận và các giá trị cần thiết cho OpenGL để vẽ object
private fun computeProjectionMatrix(): FloatArray {
val projectionMatrix = FloatArray(16)
session.getProjectionMatrix(projectionMatrix, 0, 0.1f, 100.0f)
return projectionMatrix
}
private fun computeViewMatrix(frame: Frame): FloatArray {
val viewMatrix = FloatArray(16)
frame.getViewMatrix(viewMatrix, 0)
return viewMatrix
}
private fun computeLightIntensity(frame: Frame) = frame.lightEstimate.pixelIntensity
Giá trị projectionMatrix được tính toán từ ARCore Session. Giá trị viewMatrix được tính toán từ ARCore Frame (để mô tả trạng thái AR tại một thời điểm cụ thể).
Hàm lightIntensity cũng có thể được xác đinh từ frame.
Về cơ bản là xong rồi đấy. Bạn chạy lại ứng dụng xem nào.
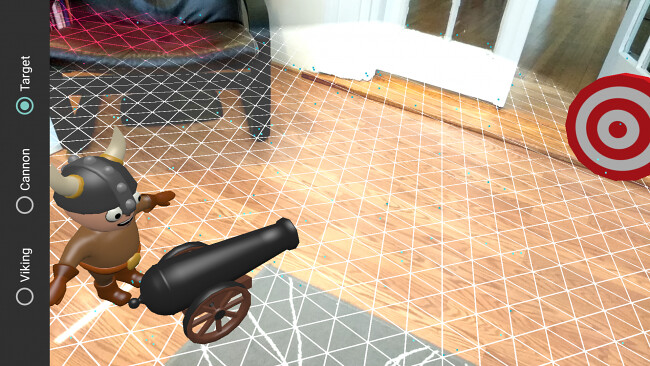
Bạn thử chọn một một chế độ Viking, Cannon hay Target. Sau đó, tìm một plane trên máy ảnh của bạn và touch để đặt một object. Khi bạn đã đặt tất cả các objects, nếu xoay điện thoại, bạn sẽ thấy màn hình như sau

#Tổng kết
Như vậy, mình hoàn thành hướng dẫn về cách xây dựng AR App Core với OpenGL trong Android Studio. Để biết thêm thông tin, hãy xem ARCore API và ARCore Overview.
Tải mã nguồn của bài hướng dẫn tại đây nhé.
Bạn cũng có thể sử dụng ARCore with Unity và ARCore with Unreal. Ngoài Android, ARCore cũng có thể phát triển cho website và bạn hãy tìm thêm thông tin tại đây. Cuối cùng, nếu bạn tò mò muốn tìm hiểu thêm và trải nghiệm xem AR như thế nào thì các bạn vào Google experiments site để xem một số demo rất thú vị nhé.
Mình hy vọng các bạn sẽ thích phần giới thiệu ngắn gọn về công nghệ AR này. Giờ bạn đã hiểu AR là gì rồi đúng không? Hãy để lại comment để cùng nhau trao đổi thêm về xu hướng công nghệ mới này nhé.

























Mình hiện tại cũng đang tìm hiểu về arcore.mình đang gặp 1 bài toán khó đó là làm sao mà vẽ lưới lên các vật. giống như bên mesh anchor bên ios.
cái lưới màu đỏ đó là bạn vẽ hay là default của arcore có đó bạn
Lưới đó là do ARcore tự vẽ đó bạn
Cảm ơn bạn nhiều!
Cảm ơn Sơn Dương đã chia sẻ. Mình rất thích ứng dụng của công nghệ AR. Bạn có khoá nào dạy về lập trình cái này không vậy?
Hi Tiến,
Bạn có thể học các khóa bằng tiếng Anh không?