Ở bài viết trước, chúng ta đã hiểu được Instant App là gì và cơ chế hoạt hoạt động như thế nào rồi đúng không. Nhưng làm thế nào để ứng dụng Android hỗ trợ Instant app (Android Instant app support)?
Bài viết này mình sẽ hướng dẫn các bạn cách để một ứng dụng hỗ trợ Instant app.
Nội dung chính của bài viết
- #1. Để tạo Android Instant app support hãy hiểu về cấu trúc của Instant App
- #2.Ưu điểm của Android Instant app support đối với người dùng và nhà phát triển
- #3. Cách nâng cấp ứng dụng Android Instant app support
- Tổng kết
#1. Để tạo Android Instant app support hãy hiểu về cấu trúc của Instant App
Theo định nghĩa của Google, Instant App được chia làm 4 phần:
#1. Base feature module: Đây là module cơ bản nhất của instant app. Các module khác đều phụ thuộc vào module này.
Base feature module chứa các tài nguyên chia sẻ như activity, fragment hay layout. Khi bạn tiến hành build để tạo instant app, module này sẽ được build như là feature apk.
Còn khi bạn build cho một ứng dụng đã cài đặt trước thì module sẽ được cung cấp dưới dạng một thư viện (AAR file).
#2. Features: Bất kể một ứng dụng nào đều phải có một tính năng gọi là tính năng cốt lõi.
Ví dụ: Ứng dụng bản đồ thì hiển thị bản đồ sẽ là tính năng cốt lõi, các tính năng như tìm đường, phóng to thu nhỏ… sẽ là các tính năng hỗ trợ.
#3. Feature Modules: Để ứng dụng của bạn có thể cung cấp tính năng theo yêu cầu và tải về khi cần thì bạn cần chia ứng dụng thành những module tính năng độc lập.
Có thể hiểu nó như là plugin, extension của ứng dụng vậy.
#4. Feature APKs: Các feature apk sẽ được build từ các feature module và có thể download về khi người dùng cần.
Mỗi tính năng của instant app phải có ít nhất một activity đóng vai trò như là entry-point.
Khi người chạy ứng dụng instant app thì entry-point Activity chính là màn hình đầu tiên họ nhìn thấy. Một entry-point activity có thể có một hoặc nhiều tính năng (features)
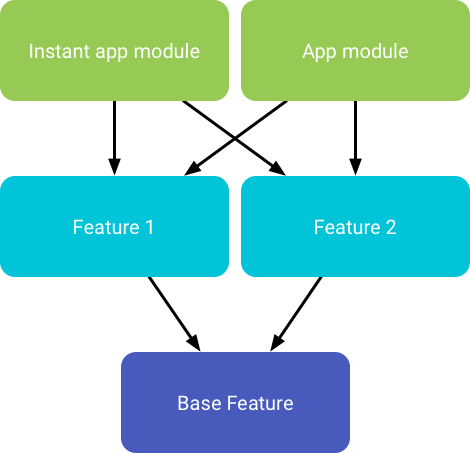
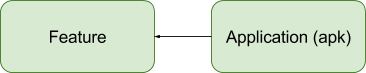
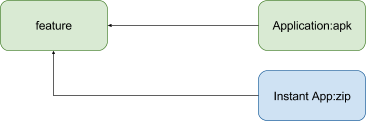
Để dễ hình dung hơn về cấu trúc của một instant app, chúng ta cùng xem hình bên dưới:

Các bạn có thể thấy là cả hai tính năng “Feature1” và “Feature2” đều phụ thuộc/kế thừa từ Base Feature module.
🤫 Đọc thêm: Series Tự học lập trình Android trong 24 giờ by VNTALKING
#2.Ưu điểm của Android Instant app support đối với người dùng và nhà phát triển
Tất cả các tính năng mới mà Google phát triển đều hướng tới một mục đích duy nhất. Đó là nâng cao trải nghiệm người dùng.
Với tính năng Instant app này cũng vậy. Google hiểu được tâm lý người dùng, khi có rất nhiều ứng dụng mà người dùng chỉ dùng có một vài lần. Nên khi phải cài đặt cả ứng dụng đó, khiến người dùng cảm thấy đôi chút lăn tăn vì sợ làm chậm máy.
Với Instant App chắc chắn sẽ giúp người dùng tiết kiệm thời gian hơn rất nhiều.
Có rất nhiều ví dụ về sự tiện dụng của Instant app, bạn có thể xem video bên dưới đây:
Còn với nhà phát triển ứng dụng như chúng ta thì sao? Instant app có cải thiện tương tác không?
Có rất nhiều ứng dụng nổi tiếng đã tiến hành cập nhật ứng dụng để hỗ trợ instant app. Và kết quả là lượng tương tác tăng từ 27% tới 130%. Có thể kể một số ví dụ điển hình như ứng dụng: Vimeo, Onefootball , New York Times… Số liệu cũng đã được chính Google kiểm chứng.
Mình tin rằng, nếu bạn bỏ công sức ra chỉnh sửa ứng dụng, bạn chỉ có thu được quả ngọt mà thôi.
#3. Cách nâng cấp ứng dụng Android Instant app support
Có nhiều bạn khi đọc về Instant app hay có thắc mắc là liệu ứng dụng cũ có thể hỗ trợ Instant App hay không? Liệu có phải đập hết đi làm lại từ đầu không?
Rất may cho bạn là Google họ làm rất tốt khoản này. Instant App thực chất chỉ là một phần của ứng dụng Android, có thể coi nó là một tính năng của ứng dụng. Sử dụng Android API, cùng project, cùng bộ source code.
Có thể hiểu Instant app là một bản nâng cấp tính năng cho ứng dụng hiện tại, chứ không phải là ứng dụng mới, độc lập với ứng dụng cũ.
Android Studio cung cấp đầy đủ công cụ để bạn có thể module hóa ứng dụng hiện có.
Chúng ta sẽ cùng nhau thực hiện nâng cấp ứng dụng nhé.
Bước 1: Tự đưa ra một use-case người dùng sử dụng Instant app
Như trong bài viết trước, mình cũng có giới thiệu một số trường hợp mà người dùng sử dụng instant app hiệu quả hơn so với cài đặt toàn bộ app.
🤔 Đọc lại: Những trường hợp nên sử dụng Instant app.
Nói chung, không phải Instant app có hiệu quả tốt cho mọi trường hợp. Bạn nên nghiên cứu trải nghiệm ứng dụng trước, rồi xác định xem use-case nào thì nên sử dụng instant app.
Bạn có thể tham khảo hướng dẫn về trải nghiệm người dùng mà Google cung cấp tại đây nhé
Bước 2: Cài đặt môi trường phát triển Instant App
Sau khi bạn đã có được use-case cụ thể sử dụng instant app. Công việc tiếp theo là bắt tay vào cài đặt môi trường phát triển instant app.
Để có thể phát triển được Instant app, bạn cần phải có:
- Android Studio version 3.0 or later
- Android SDK Build Tools 26+
- Android SDK Tools 25+
- Android SDK Platform O trở nên
- Latest Android Support Library
- Latest Android Repository
Cài đặt Instant App SDK
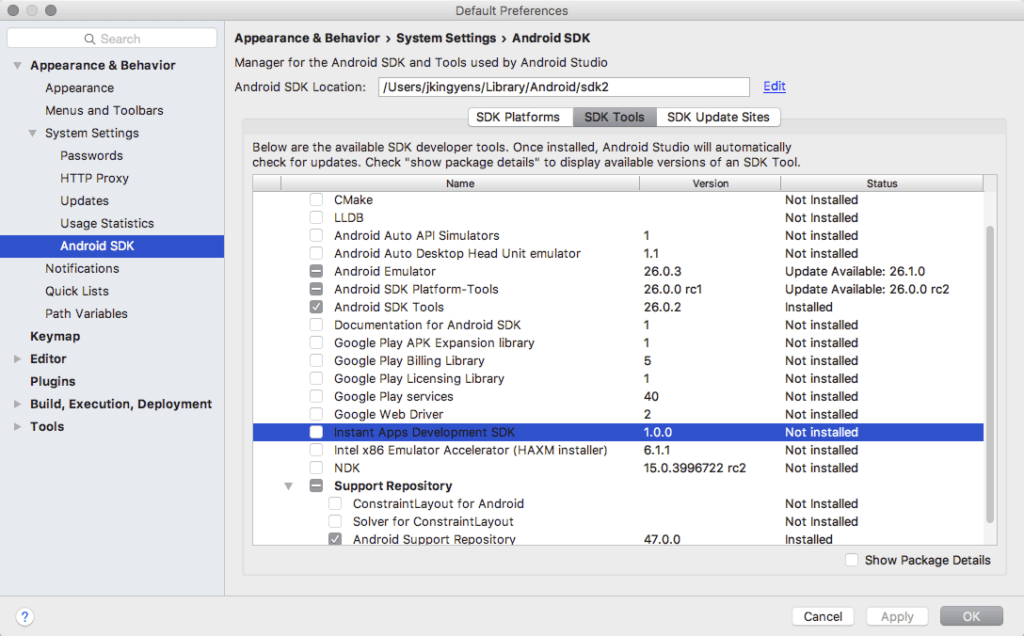
Bạn cài đặt Instant App SDK như sau: Từ Android Studio, vào Tools >Android > SDK Manager
Chọn “SDK Tools” tab, rồi chọn cài đặt “Instant Apps Development SDK”

Cài đặt Device hoặc Máy ảo
Bạn có thể chọn một số devices để làm thiết bị test cho Instant App:
- Devices: Nexus 5X, Nexus 6P, Pixel, Pixel XL, Galaxy S7 running Android 6.0 or higher.
- Emulator: Nexus 5X image running Android 6.0 (API level 23), x86, with Google APIs(You cannot use x86_64 architectures).
🤔 Đọc thêm: Cài đặt máy ảo Android toàn tập
Bước 3: Chuyển source code hiện tại vào feature module
Ở bước tạo android instant app support này, chúng ta cần chuyển module hiện có thành feature module có thể chia sẻ độc lập.
Sau đó, chúng ta sẽ tạo một Base module với tính năng tối thiểu và dependency tới các Feature module
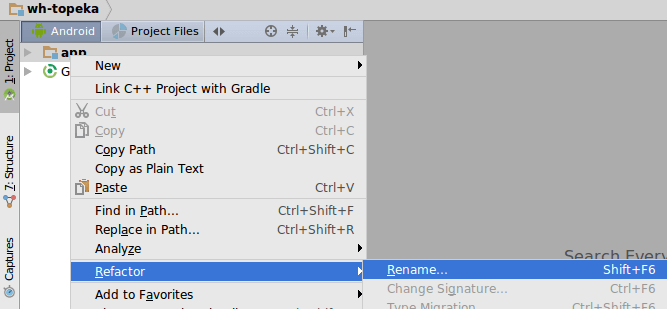
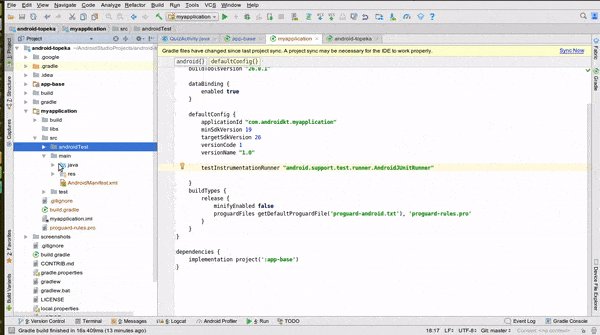
Đầu tiên, chúng ta sẽ đổi tên module chính “app” thành “app-base”

Thay đổi kiểu của module
Sau khi đã đổi tên module xong, bạn đổi kiểu của module thành Feature module.
Cách làm như sau:
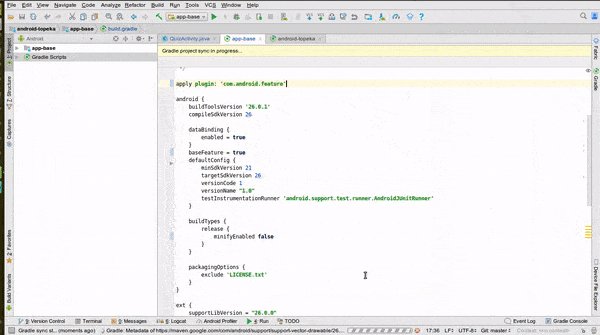
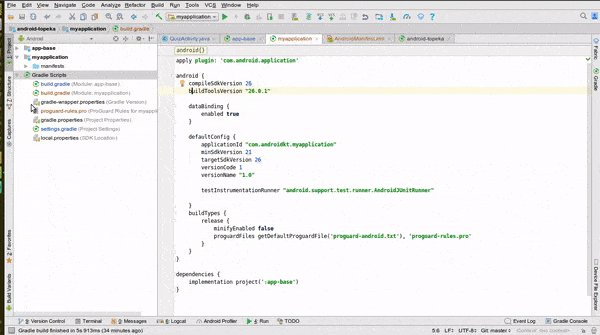
Bạn vào build.gradle và đổi com.android.application thành com.android.feature
và xóa nốt dòng applicationId
// replace apply plugin: 'com.android.application' // with apply plugin: 'com.android.feature' // remove application id applicationId "com.google.samples.apps.topeka"
và thêm dòng này:
android {
...
baseFeature = true
...
}
Sau khi sửa file build.gradle thì bạn cần sync lại gradle là xong.
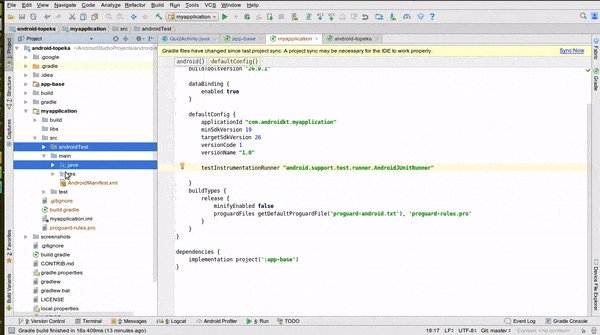
Bước 4: Tạo apk module để build APK ứng dụng
Bây giờ bạn chuyển đổi source code thành một library module, để có thể tái sử dụng.
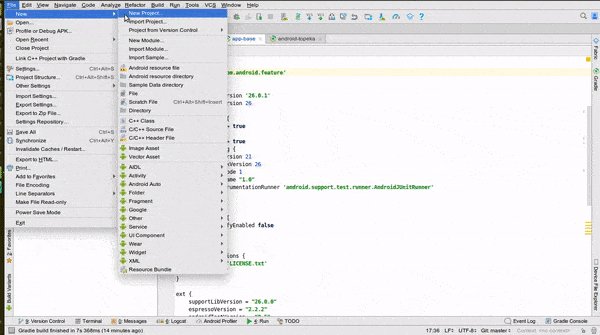
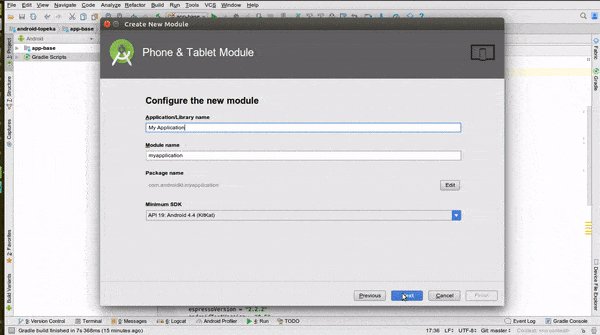
Từ Android Studio vào File -> New Module

Điền tên ứng dụng “app apk”, và giữ nguyên module name. Nếu dự án của bạn sử dụng Data Binding, bạn cần chắc chắn appapk/build.gradle đã bật data binding.
android {
...
dataBinding {
enabled true
}
}
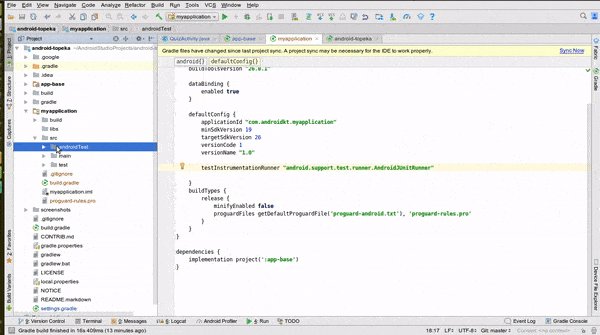
Thay đổi phần complie dependencies trong appapk/build.gradle:
dependencies {
implementation project(':app-base')
}
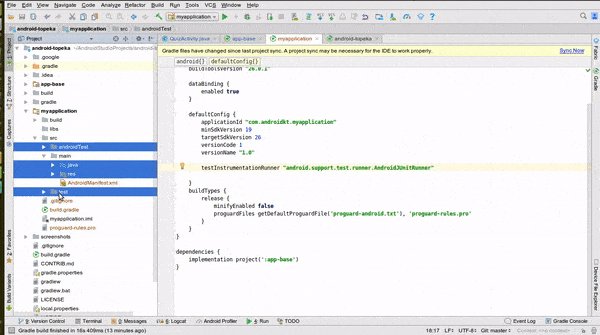
Chuyển lại “Project” tab và xóa những file không cần thiết đi

Quay trở lại “Android view” tab và xóa dòng application trong file: appapk/src/main/AndroidManifest.xml.
File manifest sẽ chỉ còn đơn giản như sau:
<manifest package="com.foobar"
xmlns:android="http://schemas.android.com/apk/res/android">
</manifest>
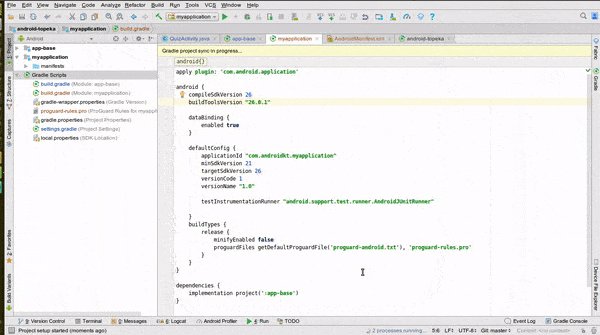
Cuối cùng thì nhấn sync để lại build Gradle và chạy thử ứng dụng.
Với những thay đổi trên thì ứng dụng của bạn vẫn hoạt động y như chưa từng thay đổi. Cứ bình tĩnh nhé 😛
Bản chất của những thay đổi code ở trên là chuyển một module kiểu cũ thành Feature module có thể chia sẻ được.

Phần tiếp theo, chúng ta sẽ thêm các Instant app module.
Bước 5: Tạo instant app APK
Instant app sử dụng feature apks để chia nhỏ ứng dụng thành các module theo từng tính năng.
Có thể hiểu đơn giản là Instant app là tập hợp nhiều feature apks.
Bước đầu tiên, chúng ta cần tạo một module Instant App. Module này chỉ đơn giản là bản đóng gói tất cả các feature module, không nên chưa bất kì code hay resources trong đó.

Tạo Instant app module
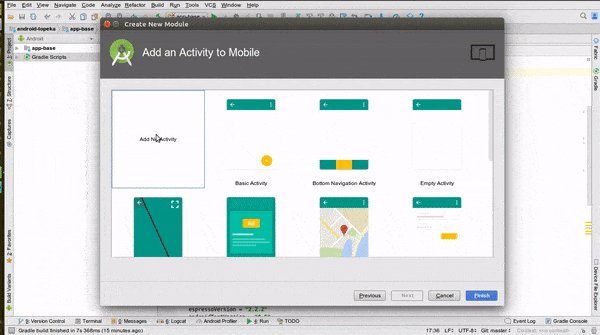
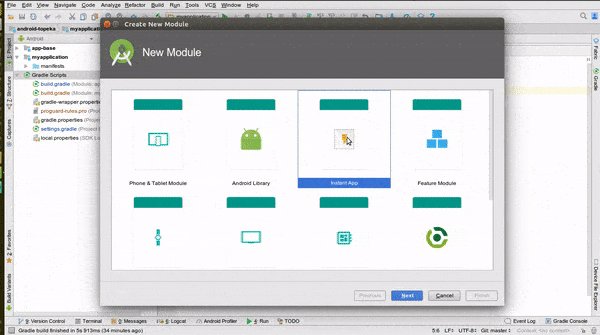
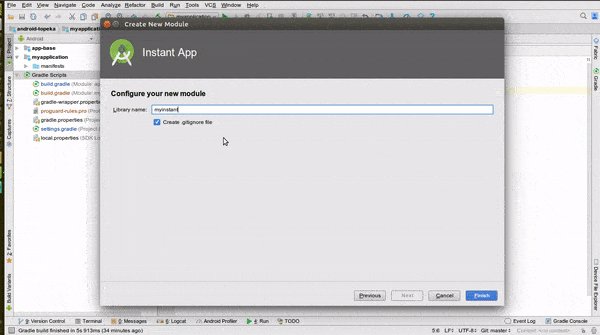
Trong Android Studio, chọn File -> New -> New Module

Cập nhập instantapp/build.gradle lại như bên dưới:
android {
buildToolsVersion "26.0.1"
}
dependencies {
implementation project(':app-base')
}
Ok, sau đó rebuild lại project để sync gradle.
Bước 6: Định nghĩa App Links
App links là cách duy nhất để người dùng có thể chạy một instant app. Mỗi entry-point activity sẽ tương ứng với một URL duy nhất.
Trong Android Studio với tính năng “App Links Assistant” sẽ giúp bạn thực hiện điều này.

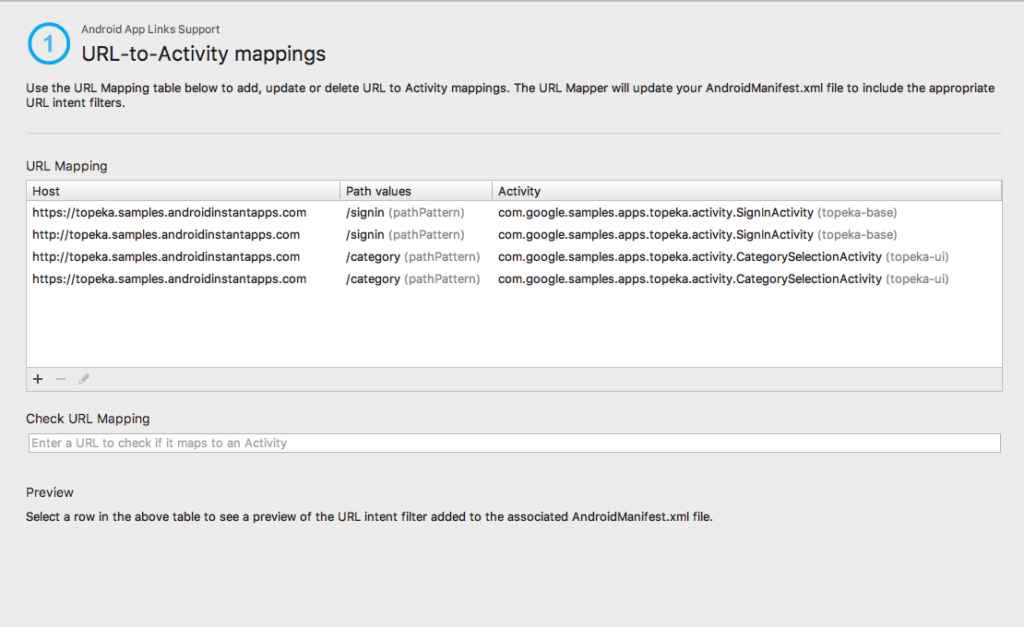
Từ sidebar, bạn chọn “Open URL Mapping Editor”:

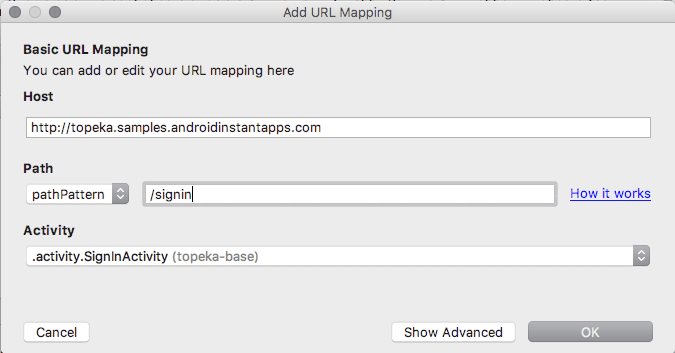
Bạn click vào nút “+” để tạo một app link mới. Bạn có thể điền các thông số như hình bên dưới.

Bạn làm tương tự nếu ứng dụng của bạn hỗ trợ cả https.
Cuối cùng thì bạn có kết quả như sau:

Nếu Android Studio yêu cầu sync lại gradle thì bạn tiến hành sync lại nhé.
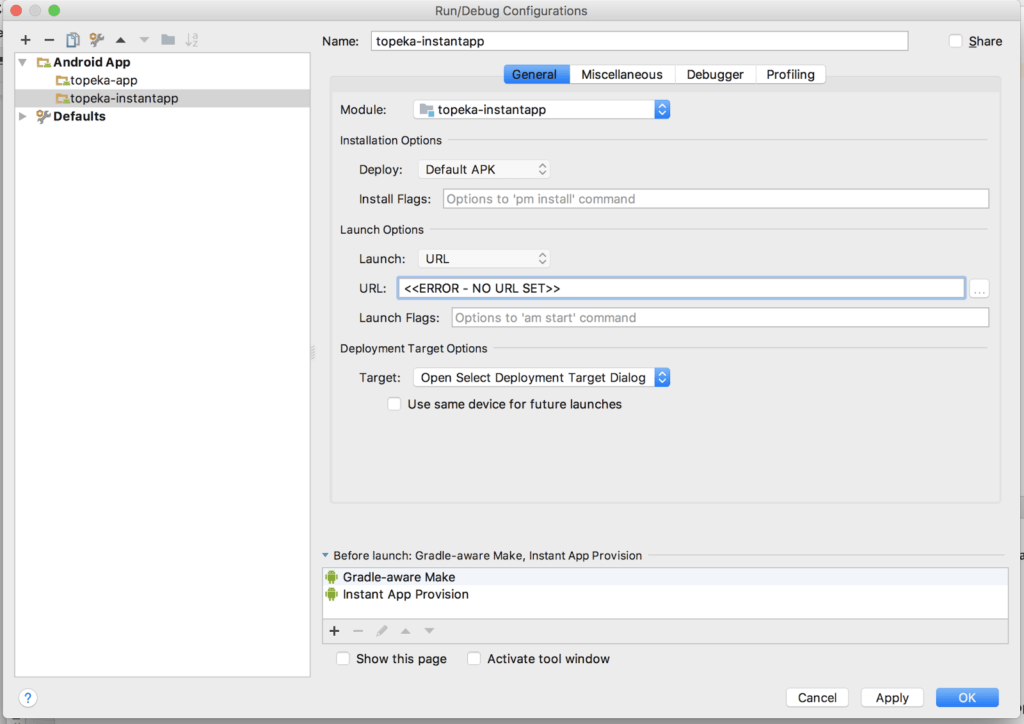
Để có thể build và chạy test thử ứng dụng instant app thì cần cấu hình tiếp. Chọn Run configuration -> "Edit Configurations…"

Để chạy Instant app, bạn vẫn chạy như các app bình thường khác bằng cách click nút Run:

Tổng kết
Như vậy, mình đã hướng dẫn chi tiết để các bạn cách chuyển đổi ứng dụng Android thường sang hỗ trợ Instant App. Về cơ bản, bạn không phải sửa code ứng dụng, chỉ cần cấu hình lại ứng dụng thông qua Android Studio.
Ứng dụng của bạn đã hỗ trợ Instant app chưa? Mình hi vọng sẽ nhận được ý kiến đóng góp của các bạn để bài viết hoàn thiện hơn.
💦 Đọc thêm các bài viết hay khác về Android:
- Tạo Tooltips trong Android không cần code
- Xử lý đa chạm Multi Touch trong Android
- Xây dựng ứng dụng đàn Piano sử dụng Android SoundPool
Đừng quên like và chia sẻ bài viết ủng hộ mình nhé 🥰












![[Video] Tặng khóa học Xây dựng RESTful API bằng Node.js Xây dựng REST API với Node.js](https://vntalking.com/wp-content/uploads/2020/02/rest_api_voi_nodejs-696x385.png)






Bình luận. Cùng nhau thảo luận nhé!