Tại hội nghị lập trình viên F8, Facebook đã giới thiệu bộ Account Kit cho phép bất kì ứng dụng nào cũng có thể tạo tính năng đăng nhập không cần mật khẩu. Khi người dùng đăng nhập vào ứng dụng có tích hợp tính năng này bằng Account Kit. Một mã PIN xác thực sẽ gửi tới điện thoại và người dùng chỉ cần nhập nó để xác thực.
Bạn không cần phải xây dựng module đăng nhập với nhiều rủi ro về bảo mật. Giờ đây việc đó cứ để Facebook lo (Lời tác giả: không biết ông FB có thực sự lo được không, nhưng dù sao FB cũng là một ông lớn về công nghệ nên tạm tin 😄)
Nghe có vẻ hấp dẫn phải không?
Bài viết này mình sẽ hướng dẫn các bạn tích hợp tính năng đăng nhập không cần mật khẩu vào ứng dụng Android dễ dàng bằng cách sử dụng bộ công cụ Account Kit.
Nội dung chính của bài viết
Giới thiệu Account Kit – Đăng nhập không cần mật khẩu
Trước đây, chúng ta đã quen với cách dùng tài khoản Facebook để đăng nhập đúng không? Với Account Kit thì người dùng thậm chí không cần đến tài khoản Facebook luôn, dễ dàng đăng nhập không cần mật khẩu.
Account Kit giúp bạn đơn giản hóa việc xây dựng tính năng login của ứng dụng. Với kiểu login truyền thống sử dụng username và password, bạn sẽ phải quan tâm đến các vấn đề như quên mật khẩu, tài khoản bị hack hoặc công đoạn thiết lập câu hỏi bảo mật lằng nhằng…
Do sử dụng xác thực bằng email và số điện thoại, Account Kit không yêu cầu tài khoản Facebook và là phương thức thay thế lý tưởng để đăng nhập không cần mật khẩu mạng xã hội.

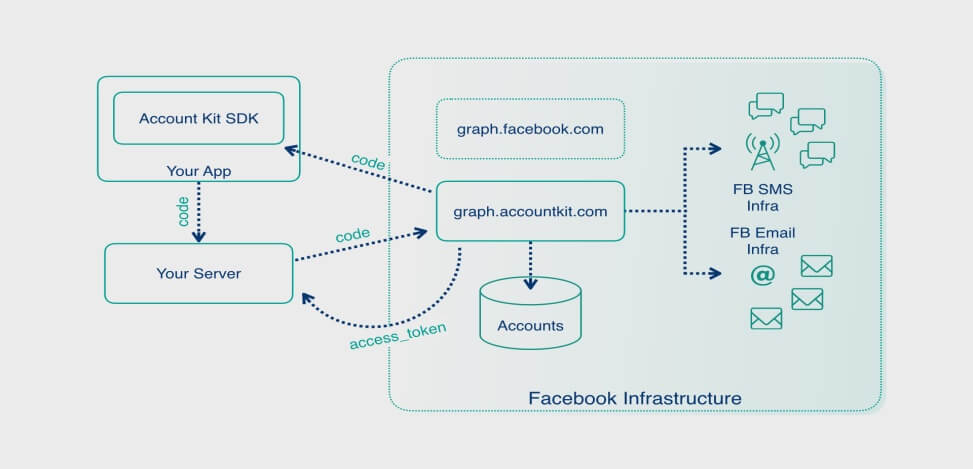
Cách thức hoạt động của Account Kit
Account Kit tạo cơ sở dữ liệu riêng cho ứng dụng. Bạn có thể truy cập dữ liệu này bất cứ lúc nào thông qua API REST.
Khi mọi người đăng nhập ứng dụng, cơ sở dữ liệu này sẽ nhập danh sách các số điện thoại hoặc địa chỉ email và ID tài khoản có thể được sử dụng trong ứng dụng. Các ID tài khoản này là duy nhất với ứng dụng.
Account Kit có 2 kiểu đăng nhập: Sử dụng số điện thoại hoặc email. Về cơ bản thì cả hai kiểu xác minh khá giống nhau về cơ chế.

Sử dụng số điện thoại để xác minh
Bước 1: Gọi API Account Kit bằng số điện thoại để khởi tạo đăng nhập hoặc đăng ký.
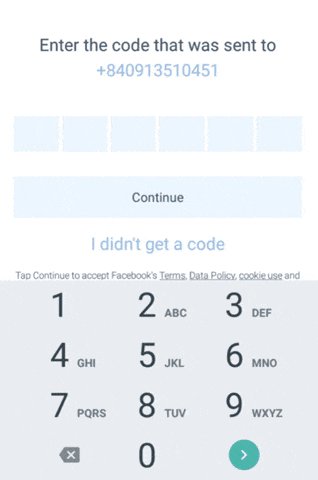
Bước 2: Máy chủ Account Kit sẽ gửi SMS kèm mã xác nhận để tiếp tục đăng nhập không cần mật khẩu. Nếu mọi người không nhận được mã qua SMS, Account Kit cung cấp 2 tùy chọn dự phòng để mọi người lựa chọn:
- Gọi điện thoại: Mọi người có thể chọn nhận cuộc gọi điện thoại để lấy mã SMS. Để biết danh sách ngôn ngữ mà cuộc gọi hỗ trợ, hãy xem phần Ngôn ngữ được hỗ trợ cho cuộc gọi điện thoại của Ngôn ngữ được hỗ trợ.
- Thông báo trên Facebook: Nếu số điện thoại được liên kết với một tài khoản Facebook, mọi người có thể chọn nhận thông báo chứa SMS được gửi tới tài khoản đó.
Bước 3: SDK xác minh mã xác nhận qua SMS.
💦 Dành cho bạn nè: Cách tạo Chat Head như Facebook Messenger
Thực hành tích hợp Account Kit vào ứng dụng Android
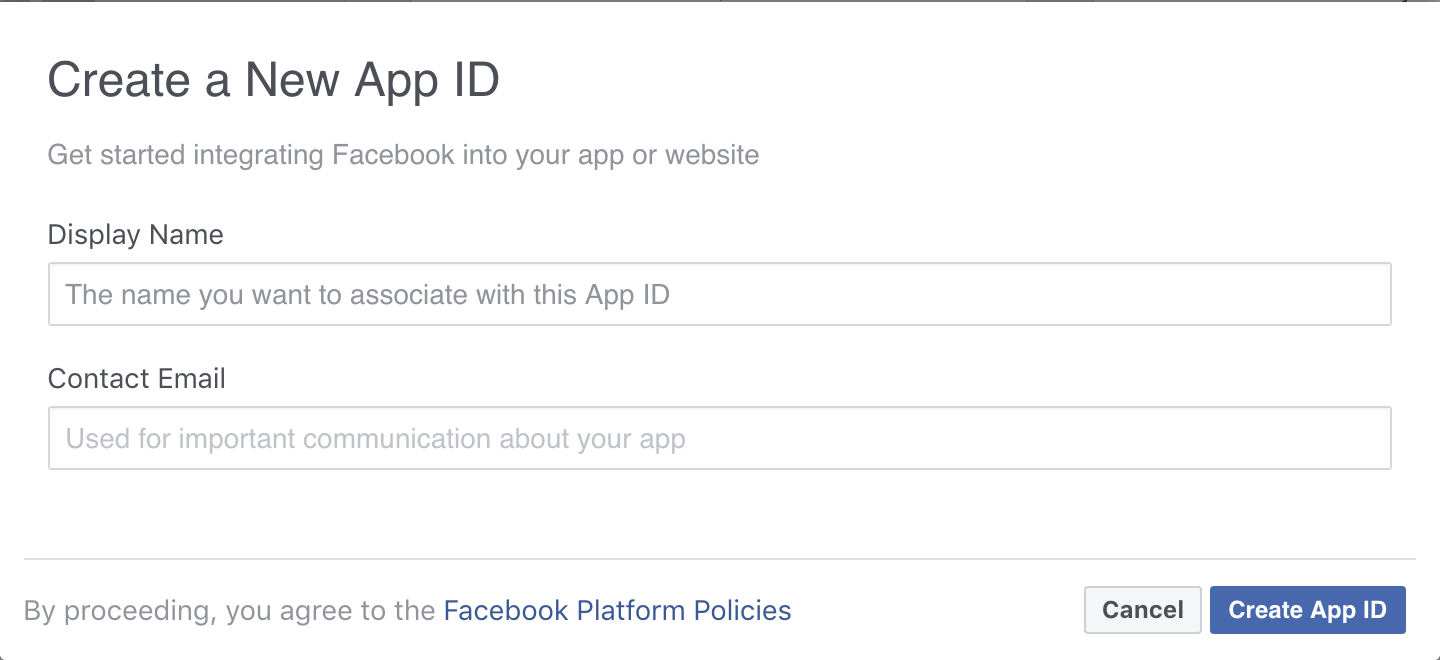
Bước 1: Tạo ứng dụng Facebook sử dụng Facebook Developer Account
Đầu tiên là cần đăng nhập facebook với vai trò nhà phát triển để tạo ứng dụng tại đây
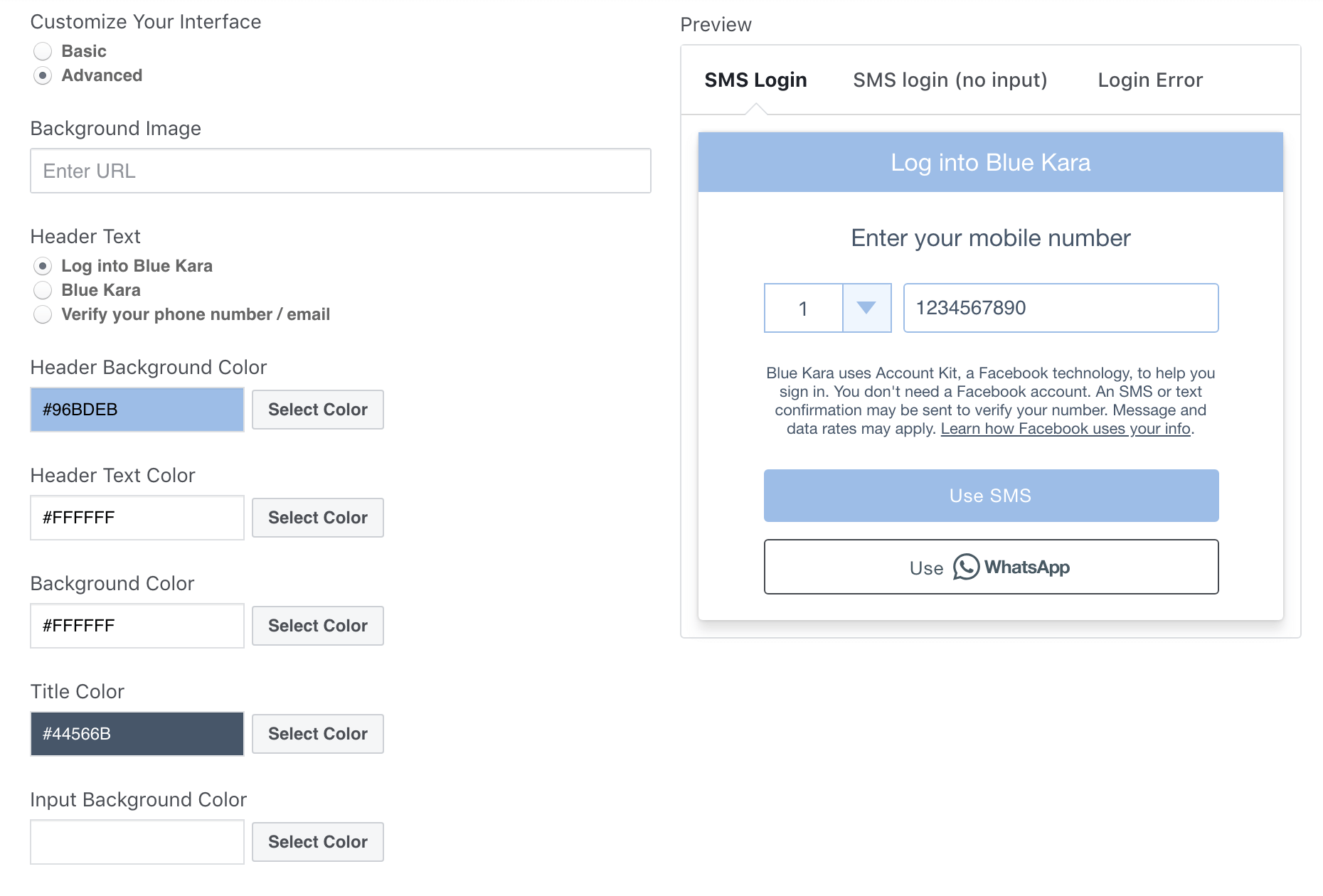
Bước 2: Tạo và cài đặt ứng dụng

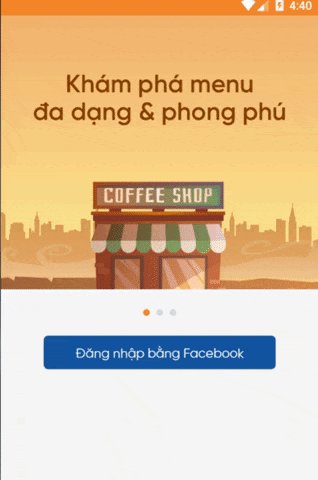
Thiết lập giao diện ứng dụng cho màn hình login. Bạn thực hiện ngay trong Facebook developer console

Bước 3: Thêm Account Kit SDK vào dự án bằng cách thêm dependencies vào build.gradle
repositories {
jcenter()
}
dependencies {
implementation 'com.facebook.android:account-kit-sdk:4.29.0'
}
Bước 4: Thêm AppID và Token vào AndroidMainifest.xml
<meta-data android:name="com.facebook.accountkit.ApplicationName"
android:value="@string/app_name" />
<meta-data android:name="com.facebook.sdk.ApplicationId"
android:value="@string/FACEBOOK_APP_ID" />
<meta-data android:name="com.facebook.accountkit.ClientToken"
android:value="@string/ACCOUNT_KIT_CLIENT_TOKEN" />
<activity<br > android:name="com.facebook.accountkit.ui.AccountKitActivity" /></br >
Và khai báo Account Kit Acitity
<activity android:name="com.facebook.accountkit.ui.AccountKitEmailRedirectActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/ak_login_protocol_scheme" />
</intent-filter>
</activity>
Bước 5.1: Khởi tạo đăng nhập SMS (Dùng cho xác thực OTP)
public void phoneLogin(final View view) {
final Intent intent = new Intent(getActivity(), AccountKitActivity.class);
AccountKitConfiguration.AccountKitConfigurationBuilder configurationBuilder =
new AccountKitConfiguration.AccountKitConfigurationBuilder(
LoginType.PHONE,
AccountKitActivity.ResponseType.CODE); // or .ResponseType.TOKEN
// ... perform additional configuration ...
intent.putExtra(
AccountKitActivity.ACCOUNT_KIT_ACTIVITY_CONFIGURATION,
configurationBuilder.build());
startActivityForResult(intent, APP_REQUEST_CODE);
}
Bước 5.2 : Khởi tạo đăng nhập Email (Dùng cho xác thực email)
public void emailLogin(final View view) {
final Intent intent = new Intent(getActivity(), AccountKitActivity.class);
AccountKitConfiguration.AccountKitConfigurationBuilder configurationBuilder =
new AccountKitConfiguration.AccountKitConfigurationBuilder(
LoginType.EMAIL,
AccountKitActivity.ResponseType.CODE); // or .ResponseType.TOKEN
// ... perform additional configuration ...
intent.putExtra(
AccountKitActivity.ACCOUNT_KIT_ACTIVITY_CONFIGURATION,
configurationBuilder.build());
startActivityForResult(intent, APP_REQUEST_CODE);
}
Bước 6: Xử lý kết quả nhận được trong result
@Override
protected void onActivityResult(
final int requestCode,
final int resultCode,
final Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == APP_REQUEST_CODE) { // confirm that this response matches your request
AccountKitLoginResult loginResult = data.getParcelableExtra(AccountKitLoginResult.RESULT_KEY);
String toastMessage;
if (loginResult.getError() != null) {
toastMessage = loginResult.getError().getErrorType().getMessage();
showErrorActivity(loginResult.getError());
} else if (loginResult.wasCancelled()) {
toastMessage = "Login Cancelled";
} else {
if (loginResult.getAccessToken() != null) {
toastMessage = "Success:" + loginResult.getAccessToken().getAccountId();
} else {
toastMessage = String.format(
"Success:%s...",
loginResult.getAuthorizationCode().substring(0,10));
}
// If you have an authorization code, retrieve it from
// loginResult.getAuthorizationCode()
// and pass it to your server and exchange it for an access token.
// Success! Start your next activity...
goToMyLoggedInActivity();
}
// Surface the result to your user in an appropriate way.
Toast.makeText(
this,
toastMessage,
Toast.LENGTH_LONG)
.show();
}
}
Truy cập thông tin tài khoản trên thiết bị
Để có thể truy cập vào các thông tin của tài khoản thì đơn giản bạn sử dụng hàm getCurrentAccount().
AccountKit.getCurrentAccount(new AccountKitCallback<Account>() {
@Override
public void onSuccess(final Account account) {
// Get Account Kit ID
String accountKitId = account.getId();
// Get phone number
PhoneNumber phoneNumber = account.getPhoneNumber();
String phoneNumberString = phoneNumber.toString();
// Get email
String email = account.getEmail();
}
@Override
public void onError(final AccountKitError error) {
// Handle Error
}
});
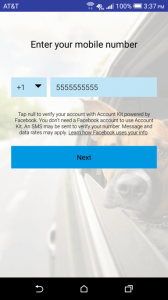
Và đây là kết quả giao diện ứng dụng mà chúng ta vừa thực hiện

Các bạn có thể download toàn bộ source code của bài hướng dẫn tại đây:
Mình hi vọng, qua bài viết này các bạn dễ dàng tích hợp được Account Kit vào ứng dụng Android của mình, giúp cho người dùng đăng nhập không cần mật khẩu.
Ngoài ra, mình cũng có một bài viết về giải pháp xây dựng tính năng login khác đến từ Firebase:
Đừng quên like và chia sẻ bài viết cho mọi người cùng biết nhé.


















![[Android] Tạo custom Dialog với hiệu ứng Circular Reveal [Android] Hướng dẫn tạo Dialog với hiệu ứng Circular Reveal](https://vntalking.com/wp-content/uploads/2018/01/custom-dialog-main-100x70.png)
![[Video] Tặng Khóa học Kotlin for Android: Beginner to Advanced Kotlin for Android-Beginner to Advanced-thumbnail-compressed](https://vntalking.com/wp-content/uploads/2018/07/Kotlin-for-Android-Beginner-to-Advanced-thumbnail-compressed-100x70.jpg)
Dung 609890 cho Shop Qua tang. (Account Kit cua Facebook)
Facebook gửi cho em cái này nghĩa là gì vậy ạ
Nếu mình không nhầm thì là mã xác minh số điện thoại. Bạn xem lại bước xác minh số điện thoại ở trên nhé!