Bạn đã bao giờ nghe nói đến custom view trong android bao giờ chưa? Cơ bản thì Android cung cấp cho chúng ta 1 số component để chúng ta sử dụng, ví dụ như: Button, TextView, EditText, ListView, CheckBox, RadioButton, Gallery, Spinner, AutoCompleteTextView….
Tuy nhiên đa số khi khách hàng đặt hàng thường muốn thiết kế những giao diện đẹp mắt, lạ và không đụng hàng để ứng dụng của họ nổi bật và có dấu ấn riêng.
Ví dụ muốn thiết kế 1 chiếc đồng hồ hoặc khuôn mặt cười… Không có bất kì component có sẵn nào làm được điều đó. Vì vậy đây là lúc custom view ra đời.
Custom View có khó không? Câu trả lời là không. Chỉ cần bạn hiểu các view cơ bản là có thể làm nhanh chóng.

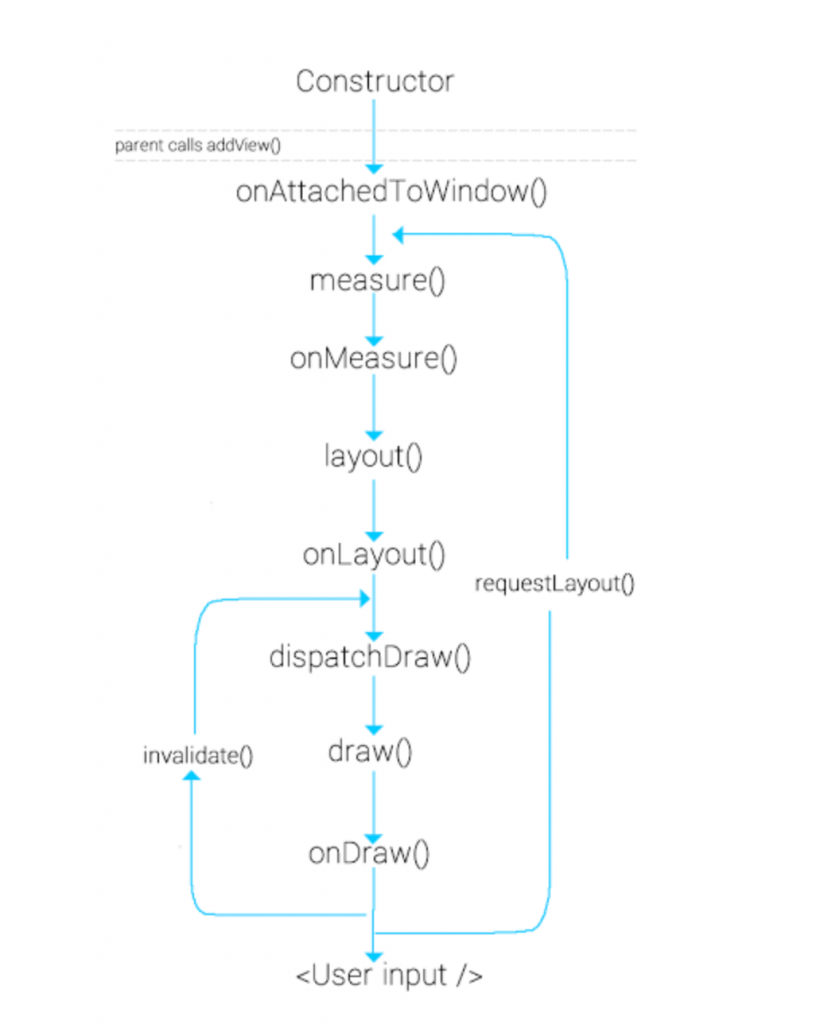
Vòng đời của view và draw view
Cũng giống như Activity, Fragment, Service…thì view cũng có vòng đời của nó.
Dưới đây là hình ảnh vòng đời của view:

- Đọc thêm: Vòng đời của Activity
Để các bạn mới làm quen với custom view trong android, mình sẽ hướng dẫn các bạn tạo một chiếc đồng hồ bằng cách sử dụng custom view.

Nội dung chính của bài viết
Thực hành tạo custom view trong android
Về cơ bản, để tạo custom view trong android thì bạn phải extend từ một view. View này có thể là Layout như: LinerLayout, RelativeLayout…
♥ Xem chi tiết về các loại layout trong Android
Hoặc cũng có thể là các component như Button, TextView, View…
Ở ví dụ này, mình sẽ tạo custom view từ một View, đây là một component cơ bản của cơ bản rồi.
Trong class CustomClock extend từ View sẽ có nhiều constructor, ta lưu ý đến constructor có chứa tham số AttributeSet. Ta lấy danh sách các attribute từ đây và value của nó (được khai báo trong xml của view).
public CustomClock(Context context, AttributeSet attrs) {
super(context, attrs);
inits(context, attrs);
}
public CustomClock(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
inits(context, attrs);
}
private void inits(Context context, AttributeSet attrs){
TypedArray typedArray = context
.obtainStyledAttributes(attrs, R.styleable.CustomClock_XML);
mColorStrock = typedArray.getColor(R.styleable.CustomClock_XML_color_strock,
Color.GREEN);
mWidthStrock = typedArray
.getDimensionPixelOffset(R.styleable.CustomClock_XML_width_strock_circle,
20);
mXTitle = typedArray.getDimensionPixelOffset(R.styleable.CustomClock_XML_x_title, 200);
yTitle = typedArray.getDimensionPixelOffset(R.styleable.CustomClock_XML_y_title, 200);
typedArray.recycle();
mFormatDate = new SimpleDateFormat("dd/MM/yyyy");
mFormatTime = new SimpleDateFormat("hh:mm");
mPaint = new Paint();
mPaint.setAntiAlias(true);
//set style cho paint
mPaint.setStyle(Paint.Style.STROKE);
//set size text
mPaint.setTextSize(150);
}
#1. Constructor custom view trong Android
Khi bạn tạo một class custom view, bạn sẽ thấy Android Studio yêu cầu bạn phải tạo các construtor với các tham số khác nhau.
Mục đích của các hàm constructor là khởi tạo drawing, tính toán các kích thước và vị trí cho view, thiết lập giá trị mặc định cho view.
Mình sẽ giải thích từng cái một:
CustomLock(Context context)constructor này sẽ được sử dụng khi mà chúng ta add view lúc runtime.CustomLock(Context context, AttributeSet attrs)constructor này sẽ được gọi khi chúng ta khai báo view trong XML (file layout xml á).CustomLock(Context context, AttributeSet attrs, int defStyleAttr)cũng dùng trong XML nhưng thêm các thuộc tính style của theme mặc định.CustomLock(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes)như cái 3 nhưng có thêm tham số để truyền style riêng thông qua resource.
#2. Tạo Attribute
Tiếp đến là ta sẽ tạo 1 file attrs.xml để cho người sử dụng có thể tùy biến custom view 1 chút.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CustomClock_XML">
<attr name="color_strock" format="color"/>
<attr name="width_strock_circle" format="dimension"/>
<attr name="x_title" format="dimension"/>
<attr name="y_title" format="dimension"/>
<attr name="text_size_title" format="dimension"/>
<attr name="is_square_width" format="boolean"/>
</declare-styleable>
</resources>
#3. onAttachedToWindow
Sau khi View cha gọi hàm addView(view) thì view sẽ được gắn vào trong View Hierachy.
Lúc này view đã biết được các view khác xung quanh nó. Nếu các view đó cùng nằm trong một layout (ví dụ cùng trong layout.xml) thì hàm onAttachedToWindow()là nơi để tìm kiếm các view khác theo id và lưu vào biến global.
#4. OnMeasure
Đây là một hàm cực kì quan trọng. Phần lớn các trường hợp thì đây là nơi để bạn tính toán kích cỡ của view sao cho phù hợp trong layout.
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
#5. OnLayout
Hàm này thực hiện việc chỉ định kích thước và vị trí các children view bên trong custom view.
#6. onDraw
Đây là phương thức chính dùng để vẽ view. Cả hai object là Canvas và Paint sẽ cho phép bạn vẽ bất cứ thứ gì mà bạn cần.
Canvas trả về các hình dạng cơ bản khác nhau.
Paint trả về màu sắc cho hình dạng đó.
Hiểu đơn giản là Canvas vẽ một đối tượng và Paint tạo kiểu cho nó. Bất kể đó là đường thẳng, hình tròn hay hình chữ nhật.
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
RectF rectOval = new RectF(mWidthStrock/2, mWidthStrock/2,
getWidth()-mWidthStrock/2, getHeight()-mWidthStrock/2);
//set do rong cho strock
mPaint.setStrokeWidth(mWidthStrock);
//set mau strock
mPaint.setColor(mColorStrock);
canvas.drawOval(rectOval, mPaint);
mPaint.setStrokeWidth(10);
mPaint.setColor(Color.parseColor("#8BC34A"));
canvas.drawText("Smile", mXTitle, yTitle, mPaint);
drawDate(canvas);
}
private void drawDate(Canvas canvas) {
Date date = new Date();
String strDate = mFormatDate.format(date);
mPaint.setTextSize(100);
canvas.drawText(strDate, 250, 450, mPaint);
String strTime = mFormatTime.format(date);
canvas.drawText(strTime, 250, 600, mPaint);
}
#7. Thêm custom view vào layout
Để sử dụng custom view, cách đơn giản nhất là gọi chúng trong các file layout.
Lưu ý, bạn cần chỉ rõ cả đường dẫn package tới custom view khi gọi trong layout. Như đoạn code bên dưới:
<com.example.dongluong.democustomview.CustomClock
android:layout_width="match_parent"
clock:color_strock="@color/colorPrimaryDark"
clock:width_strock_circle="20dp"
clock:x_title="120dp"
clock:y_title="120dp"
clock:text_size_title="24sp"
android:layout_height="200dp" />
Các bạn có thể download source code của bài viết tại đây:
Như vậy, mình đã hướng dẫn các bạn cách tạo một custom view cơ bản. Nếu bạn có hứng thú với custom view thì để lại comment, mình sẽ tiếp tục chủ đề custom view này.
Bạn có hay sử dụng custom view trong Android không? Hãy để lại cảm nhận của bạn khi sử dụng custom view nhé.




















Bình luận. Cùng nhau thảo luận nhé!