Mỗi Activity thường sẽ được chỉ định một Layout để hiển thị với người dùng. Để ứng dụng thu hút người dùng thì Layout luôn là một phần không thể thiếu. Layout chính là phần giao diện, là bộ mặt mà người dùng trực tiếp nhìn vào.
Việc viết layout trong Android không phải là khó vì Android Studio có hỗ trợ kéo thả. Nhưng để Layout được thiết kế với trải nghiệm tốt, hỗ trợ nhiều kích thước màn hình thì lại không phải là dễ.
>>>> Xem chi tiết về sử dụng Activity Android

Bài viết này chúng ta sẽ cùng tìm hiểu tất cả các Layout trong Android. Khi đã hiểu rõ bản chất thì việc tạo layout sẽ không còn là vấn đề nữa.
Nội dung gồm 2 phần chính:
- Layout là gì? Các loại layout trong Android
- Kinh nghiệm thiết kế layout hỗ trợ nhiều loại kích thước màn hình điện thoại.
Chúng ta bắt đầu nhé!
Nội dung chính của bài viết
#1. Layout là gì?
Layout là thành phần định nghĩa cấu trúc giao diện người dùng hay nói cách khác là thành phần quyết định đến giao diện của một màn hình trong ứng dụng Android.
Một layout hỗ trợ việc căn chỉnh các widget (Ví dụ: TextView, Button, hay EditText…) như chúng ta thấy trong các ứng dụng Android.
Toàn bộ cấu trúc giao diện mà chúng ta thấy trong ứng dụng Android đều được thiết kế trong một layout. Mỗi layout được định nghĩa là một file xml và được đặt trong App > res > Layouttrong Android Studio.
Tại sao layout lại quan trọng
Cũng giống như bất kỳ ứng dụng khác, như ứng dụng web, ứng dụng desktop… Layout chính là thành phần tương tác trực tiếp với người dùng.
Một ứng dụng có layout tốt sẽ giúp có trải nghiệm người tốt hơn. Đấy còn chưa việc, layout tổ chức tốt còn giúp cải thiện hiệu năng của ứng dụng.
Ngoài ra, ứng dụng di động còn phải giải quyết vấn đề hiển thị tốt trên nhiều loại thiết bị có kích thước khác nhau. Do vậy, khi bạn có kiến thức và kinh nghiệm thiết kế layout tốt, ứng dụng của bạn sẽ không gặp phải vấn đề vỡ layout.
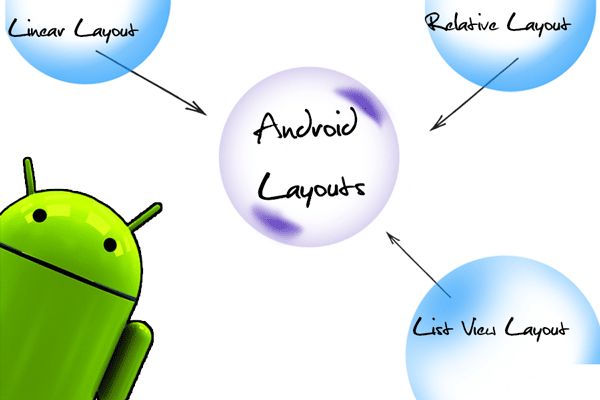
#2. Các loại layout trong Android
Trong Android thì có nhiều loại layout, mỗi loại sẽ có tác dụng riêng. Để các bạn không bị lạc trong mớ bòng bong đó, mình sẽ tóm tắt các loại layout hay được sử dụng nhất khi thiết kế giao diện cho ứng dụng

#LinearLayout
Linear Layout có lẽ là loại layout hay được sử dụng nhất vì tính đơn giản của nó. LinearLayout sẽ bố trí các view theo dạng khối và không đè lên nhau. Linear Layout có hai chiều bố trí bố cục là:
- Vertical Orientation – các view bên trong sẽ được sắp xếp theo chiều dọc.
- Horizontal Orientation – Tương tự nhưng theo chiều ngang.
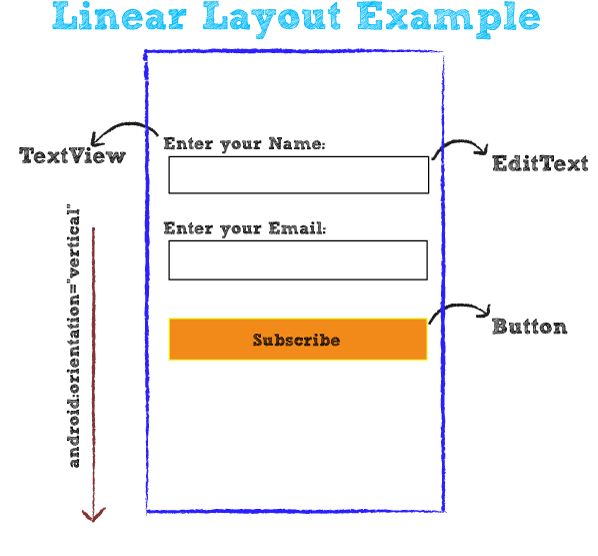
Nếu bạn chưa hình dung ra thì mình minh họa bằng hình vẽ bên dưới. Tại ví dụ này, LinearLayout được thiết lập là Vertical Orientation.
Do đó Text View, Edit Text, và Button được canh chỉnh theo chiều dọc( từ trên xuống dưới).

#RelativeLayout:
Relative Layout là loại layout mà ở đó vị trí các widget (Text Views, Buttons,…) phụ thuộc vào vị trí các widget khác hoặc view cha.
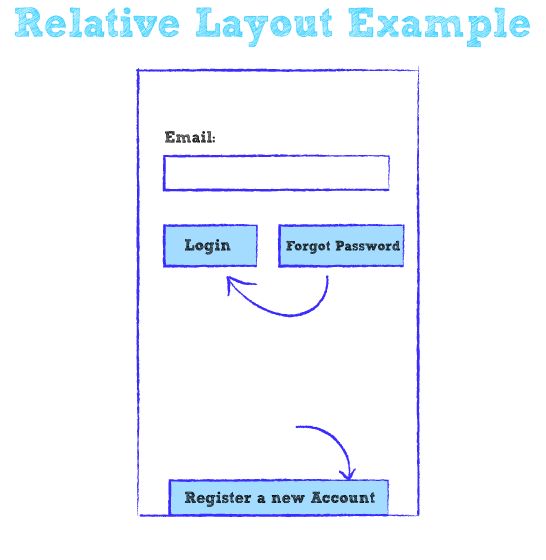
Ví dụ về RelativeLayout như hình bên dưới.

Trong hình trên, nút “Forgot password” phục thuộc vào vị trí của nút ” Login”. Nếu vị trí nút “Login” thay đổi thì nút “Forgot password” cũng thay đổi theo.
Còn với nút “Register a new Account” được căn chỉnh theo view cha, nó luôn nằm ở phía cuối cùng của view cha.
#ListView/RecyclerView
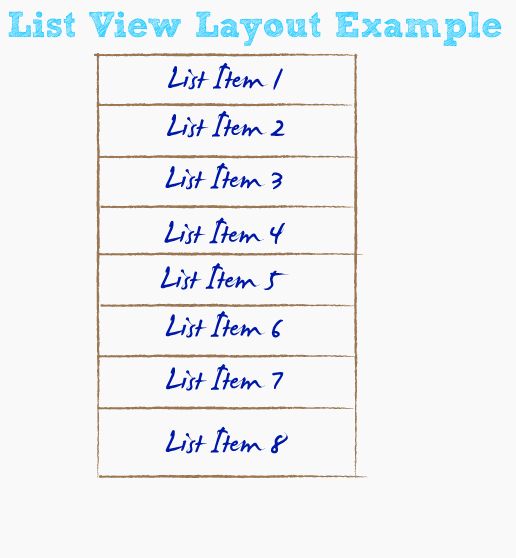
Đúng như tên gọi, ListView là layout để hiển thị các view con dưới dạng danh sách. Để xây dựng được danh sách thì ListView cần thêm một Adapter nữa.

Đây là một trong những Layout rất hữu ích và rất hay được sử dụng trong các ứng dụng cần hiển thị dữ liệu có cấu trúc giống nhau như: Đọc báo, quản lý file,…
RecyclerView cũng giống với List View, nhưng được bổ sung thêm nhiều tính năng hơn.
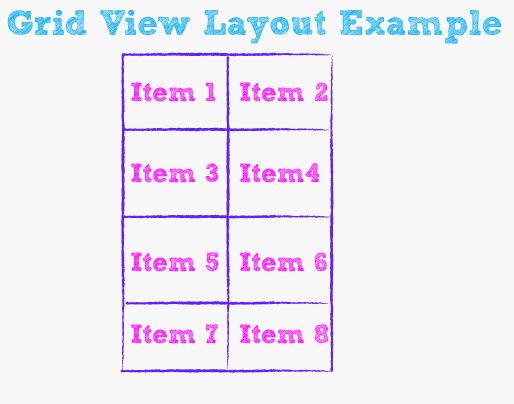
#GridView
Grid View là một View Layout ở đó các item (hình ảnh, file,…) được đặt trong một Grid(lưới) như hình dưới đây

Về cơ bản cách xây dựng GridView rất giống với Listview, cũng cần một Adapter để có thể đưa dữ liệu hiển thị trên GridView
Trên đây là những loại Layout rất cơ bản và hay sử dụng trong ứng dụng Android. Tuy nhiên, như các bạn biết Android là hệ điều hành mở nên các thiết bị Android cũng cực kì đa dạng với đủ các loại kích thước và hình dáng.
Vậy làm thế nào để ứng dụng của chúng ta hiển thị đẹp trên tất cả các loại màn hình đây?
Và bây giờ mình sẽ chia sẻ công thức để tạo giao diện có thể hiển thị đẹp trên nhiều loại kích thước màn hình khác nhau. Bạn hãy đọc tiếp!
#3. Thiết kế giao diện hỗ trợ đa màn hình trong Android
Như mình đã nêu vấn đề ở trên, Android là một hệ điều hành mở với đủ loại thiết bị khác nhau. Khi đó các nhà phát triển sẽ phải đối mặt với việc ứng dụng sẽ hiển thị trên các màn hình độ phân giải khác nhau.
Có thể bạn đã đọc một số hướng dẫn và tài liệu tham khảo rồi mà vẫn rồi mà vẫn không hiểu rõ cách làm. Chính vì vậy mình quyết định viết các bài hướng dẫn này để giúp các bạn có thể tự tin thiết kế ứng dụng với trải nghiệm tốt nhất trên nhiều loại màn hình.
Trước khi tìm hiểu chi tiết cách hỗ trợ đa kích thước và độ phân của màn hình. Chúng ta cần biết một số thuật ngữ sau:
– Độ phân giải – Resolution: là số pixel trên màn hình thiết bị. Ví dụ 480×800,…
– Mật độ điểm ảnh – Density(dpi): là số pixel trong một khu vực cụ thể. Thường là số pixel trên mỗi inch. Đây là thước đo chất lượng màn hình.
– Hướng màn hình – Orientation: Là cách màn hình được định hướng. Điện thoại thì chỉ có 2 trường hợp: xoay ngang (Landscape) hoặc dọc (Protrait).
#Thiết kế dựa vào kích thước màn hình
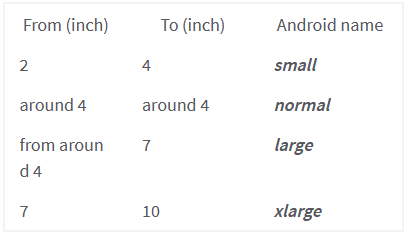
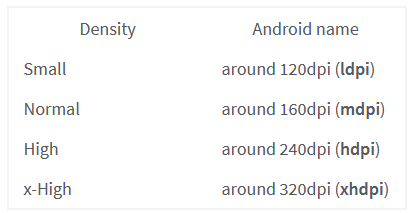
Trong Android thì người ta có định nghĩa về kích thước màn hình như sau:

Nếu muốn hỗ trợ tất cả các kích thước màn hình này, chúng ta phải ánh xạ android name này vào một cấu trúc thư mục bên trong thư mục res của dự án.
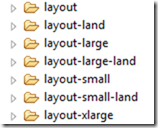
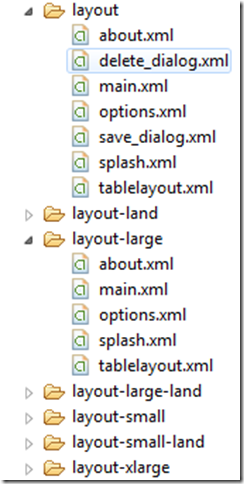
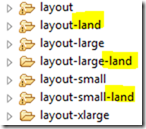
Quy ước được android sử dụng là thêm tên này vào cuối từ layout. Ví dụ layout-small, layout-normal,…. Vì vậy, bên trong thư mục res chúng ta sẽ có một cấu trúc như thế này:

Khi chạy ứng dụng, với mỗi kích thước màn hình thì layout ở thư mục tương ứng sẽ được hiển thị. Còn nếu không có thư mục layout nào phù hợp mới kích thước màn hình đó thì thư mục layout mặc định sẽ được hiển thị

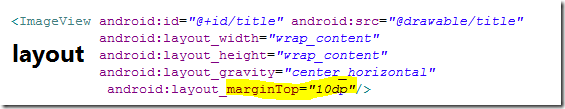
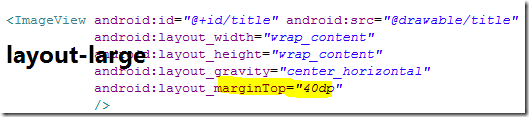
Như bạn có thể thấy, mỗi thư mục chứa các file layout có tên giống nhau. Điều duy nhất thay đổi là nội dung bên trong các file layout đó
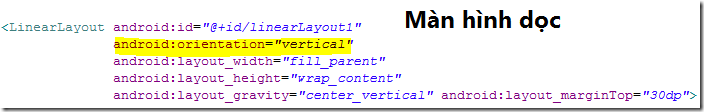
Ví dụ, nếu chúng ta mở file main.xml, trong hai thư mục này, bạn sẽ thấy giá trị margin được thiết kế khác nhau tùy vào kích thước của màn hình


Như vậy là đã xong màn hình dọc. Thế còn màn hình ngang thì sao? Nếu người dùng xoay ngang màn hình thì có thể thiết kế layout dành riêng cho nó không?
Tất nhiên là có thể rồi! bạn làm tương tự như trên và chỉ cần thêm -land vào cuối thư mục layout.

Như vậy là chúng ta có thể hỗ trợ khá nhiều loại màn hình trong Android rồi đấy!!.
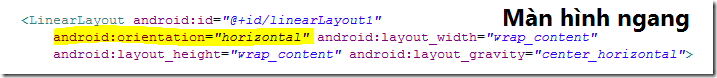
Mình đoán bạn sẽ đang tự, với layout cho màn hình ngang thì cần thay đổi gì trong code không? Tất nhiên là khác rồi, màn hình dọc với ngang rõ ràng khác nhau mà ^^.
Như bên dưới là một cách giải quyết của mình cho hai kiểu màn hình dọc và ngang:


#Thiết kế dựa vào mật độ điểm ảnh(DPI)
Với các màn hình có kích thước khác nhau thì phân chia thư mục layout như trên. Đồng thời chúng ta cũng cần lưu ý đến trường hợp có cùng kích thước (ví dụ cùng màn hình 5.5 inch) nhưng lại có mật độ điểm ảnh(DPI) khác nhau.
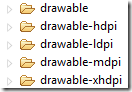
Để giải quyết vấn đề này thì chúng sẽ phân chia thư mục drawable.
Mật độ điểm ảnh sẽ ảnh hưởng trực tiếp lên việc hiển thị các ảnh, icon sử dụng trong ứng dụng. Đó là lý do tại sao chúng ta phải tạo nhiều thư mục drawable
Tương tự, ta có bảng quy ước sau:

Cũng giống như việc phân chia các thư mục layout, các thư mục drawable sẽ có cấu trúc như sau. Vì vậy, chúng ta sẽ có:

Tổng kết
Như vậy là chúng ta sẽ hoàn thành tìm hiểu layout trong android. Cũng như cách thiết kế layout để ứng dụng có thể hiển thị tốt trên nhiều màn hình khác nhau.
Việc thiết kế layout trong Android luôn là một công đoạn cần nhiều thời gian và tỉ mỉ. Nhưng thành quả thu được sẽ cực kì ngọt ngào.
Bài viết tiếp theo trong khóa tự học lập trình android trong 24 giờ sẽ liên quan đến huyết mạch của ứng dụng. Đó chính là Intent – công cụ kết nối các thành phần ứng dụng.
Các bạn đón đọc và đừng quên comment để lại ý kiến nhé












![[Dự đoán] 3 xu hướng phát triển ứng dụng mobile HOT nhất 2023 Xu hướng phát triển ứng dụng Android](https://vntalking.com/wp-content/uploads/2018/11/xu-huong-phat-trien-ung-dung-android-696x385.png)

![[Angular-Day 4] Thực hành component, directive và service [Angular-Day 4] Thực hành component, directive và service](https://vntalking.com/wp-content/uploads/2021/07/series-angular2-p4-80x60.png)





Như vậy mình thấy rất nhiều layout được sinh ra dẫn tới kích thước ứng dụng tăng . Còn cách nào khác nữa không ạ
ok
Cảm ơn nhiều.
Thật tuyệt