Flutter gần đây nổi lên như một thế lực lớn trong làng phát triển ứng dụng di động đa nền tảng, cạnh tranh trực tiếp với React native và Xamarin. Trên VNTALKING, mình cũng đã có những bài viết so sánh giữa Flutter với React native, các bạn có thể đọc lại: Flutter vs React Native: Framework nào tốt cho mobile?
Nếu đã có cảm tình với Flutter, bạn muốn bắt đầu gắn bó với nó, nhưng lại không biết bắt đầu từ đâu?
Bài viết Flutter tutorial này, mình sẽ hướng dẫn các bạn bắt đầu tự xây dựng ứng dụng di động với Flutter, từ cài đặt môi trường tới lúc sẵn sàng để code.

Nội dung chính của bài viết
Flutter là gì?
Cùng giống như React native, Flutter là một framework cho phép bạn phát triển ứng dụng cho nhiều nền tảng (Android, iOS) chỉ với một ngôn ngữ lập trình.
Flutter được ông lớn Google chống lưng, và nó là mã nguồn mở nên bất kỳ ai cũng có thể đóng góp vào dự án.
Mặc dù Flutter đã ra đời từ khá lâu nhưng nó chỉ được chú ý khi Google giới thiệu vào năm 2018.
Flutter sử dụng ngôn ngữ lập trình Dart, đây là ngôn ngữ còn khá mới mẻ với giới lập trình viên. Theo Google nói thì cú pháp của Dart rất dễ hiểu và nó cũng hỗ trợ concept hướng đối tượng.
Về bản chất thì ứng dụng Flutter là tập hợp các Widget, tất cả mọi thứ trong Flutter đều Widget. Với nhiêu đây thông tin cũng đủ để bạn có thể bắt tay vào “chiến” flutter luôn rồi. Tài liệu thì các bạn tham khảo từ chính chủ nhà phát hành tại đây.
Ok, phần tiếp theo của bài Flutter tutorial này, chúng ta sẽ tìm hiểu cách cài đặt môi trường để có thể chiến được.
Flutter tutorial – Cài đặt môi trường phát triển
Để bắt đầu với Flutter, chúng ta cần phải cài đặt một số phần mềm môi trường cần thiết. Flutter rất “dễ tính”, bạn có thể sử dụng Window, MacOS, hoặc Linux. Tuy nhiên, MacOS được khuyến khích nhất vì nó hỗ trợ môi trường cho cả Android và iOS.
Bài viết này mình sẽ hướng dẫn các bạn cài đặt môi trường trên máy Mac. Tuy nhiên, bạn nào dùng máy Windown hay Linux (Ubuntu chẳng hạn) thì cách làm hoàn tương tự.
Cài đặt Flutter
Đầu tiên, các bạn tải Flutter SDK từ trang official download. Sau khi tải xong, bạn cần thêm Flutter vào PATH để có truy cập Flutter từ bất kể đâu trong command line.
Cách thực hiện như sau:
$ cd ~/development $ unzip ~/Downloads/flutter_macos_v1.5.4-hotfix.2-stable.zip $ unzip flutter_macos_v0.7.3-beta.zip
Tiếp theo thì dùng lệnh để thêm Flutter vào PATH.
$ export PATH=[PATH_TO_FLUTTER__DIRECTORY]/flutter/bin:$PATH
Bạn kiểm tra lại bằng câu lệnh này:
$ flutter --help
Nếu nó in ra các câu lệnh của flutter thì coi như bạn đã thêm vào PATH thành công.
Cài đặt ngôn ngữ Dart (tùy chọn)
Sau khi cài đặt xong Flutter SDK, bạn có thể cài đặt thêm Dart nếu thích. Thông thường thì trong bộ Flutter SDK đã có sẵn một số thư viện Dart cần thiết. Nhưng nếu bạn cần cài đặt thêm các công cụ dành cho nhà phát triển Dart thì bạn nên cài đặt Dart.
Với máy MacOS, bạn cần cài đặt trước Homebrew. Câu lệnh cài đặt Homebrew:
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Câu lệnh trên sẽ cần một chút thời gian, bạn cứ chờ nhé.
Ok, sau khi cài thành công Homebrew, bạn có thể cài đặt bất kỳ package nào, chỉ với một câu lệnh. Ở đây thì mình cài Dart với câu lệnh sau:
$ brew tap dart-lang/dart $ brew install dart
Vậy là đã xong.
Như mình giới thiệu ở trên, với Flutter thì bạn có thể phát triển ứng dụng cho cả Android và iOS. Nếu bạn chọn phát triển cho iOS thì cần cài đặt thêm Xcode, còn với Android thì cần thêm Android SDK.
Cài đặt Xcode
Có một điều lưu ý là Xcode chỉ có thể cài trên máy MacOS mà thôi. Đó là lý do tại sao mình khuyên các bạn dùng MacOS là như vậy.
Với máy MacOS thì cài Xcode dễ như ăn kẹo vậy. Bạn chỉ cần sử dụng tài khoản Apple developer và cài Xcode từ App store.
Bởi vì Flutter yêu cầu một vài công cụ command-line cần thiết. Bạn có thể xem tại đây.
Về cơ bản thì khi bạn cài đặt được Xcode thì nó đã có kèm các công cụ command-line cần thiết rồi. Nhưng nếu bạn thích sử dụng command-line phiên bản mới nhất thì gõ lệnh:
$ sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
Xcode yêu cầu bạn xác nhận đồng ý các điều khoản sử dụng. Để làm điều này thì bạn cần mở Xcode để xác nhận, hoặc gõ lệnh sau: sudo xcodebuild - license
Với Xcode thì bạn có thể chạy thử ứng dụng trên thiết bị thật hoặc trên simulator, tất cả đều mượt mà cả.
Cài đặt Install Android SDK Studio
Như mình đề cập ở trên, nếu bạn muốn xây dựng app cho cả Android nữa thì bước này cần phải thực hiện. Khi bạn tải và cài đặt Android Studio từ trang chủ thì về cơ bản là bạn đã có đầy đủ những thứ cần thiết cho flutter.
Flutter yêu cầu 3 công cụ gồm có:
- Android SDK
- Android SDK Platform-Tools
- Android SDK Build-Tools
Bạn có thể kiểm tra 3 công cụ này trong Android Studio sau khi cài đặt thành công theo đường dẫn: Android Studio -> Setting -> System Setting -> Android SDK.
Nếu bạn chưa rõ cách cài đặt Android Studio thì tham khảo bài viết này: Cách cài đặt Android Studio mới nhất
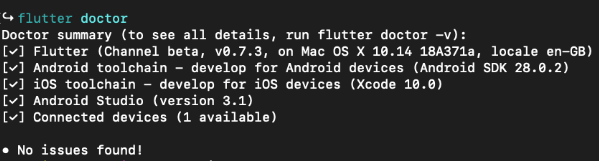
Sử dụng Flutter Doctor
Có một tiện ích đi kèm với Flutter rất là hay, đó là Flutter doctor. Đây là tiện ích dạng command-line, giúp bạn kiểm tra xem máy tính bạn đã cài đặt đầy đủ môi trường phát triển chưa.
Flutter doctor command sẽ kiểm tra công cụ này cần được cài đặt, công cụ nào cần phải cấu hình. Khi bạn vượt qua được flutter doctor thì mới có thể bắt tay vào code được ngon lành.

Cài đặt Code Editor
Bạn có thể sử dụng bất kỳ trình soạn thảo nào để phát triển dự án với flutter.
Nếu bạn thích sự chuyên nghiệp, được hỗ trợ “tận răng” thì có thể dùng Android Studio, Visual Code. Nếu bạn thích sự nhẹ nhàng thì có Sublime Text. Cái này là tùy vào sở thích của bạn nhé.
Sau khi tất cả môi trường đã sẵn sàng, chúng ta có thể bắt tay vào code được rồi.
Giới thiệu về Pub Package Manager
Cùng ý tưởng với Node.JS, hay các công cụ phát triển ứng dụng hiện đại.Tức là việc quản lý dependencies/libs/package thông qua một repository tập trung.
Node.Js có NPM (Node Package Manager), PHP thì có composer, Flutter thì có PPM (Pub Package Manager).
Trong dự án Flutter sẽ có file cấu hình: pubspec.yaml, file sẽ chứa tất cả các Dart dependencies của dự án. Bạn sử dụng lệnh bên dưới để PPM cài đặt tất cả dart dependencies trong pubspec.yaml
$ flutter packages get
Còn bạn muốn upgrade các dart dependencies thì có thể dùng lệnh:
$ flutter package upgrade
Tất nhiên là bạn hoàn toàn có thể upgrade cụ thể một dart dependencie.
Sau khi đã hiểu concept của PPM rồi thì chúng ta bắt đầu làm một dự án khởi đầu với flutter nhỉ.
Flutter tutorial – Xây dựng ứng dụng đầu tiên
Có nhiều cách để tạo mới một dự án với flutter, bạn có thể sử dụng dòng lệnh (CLI), hoặc Android Studio hoặc IntelliJ…
Bài viết mình sẽ sử dụng command-line để hiểu rõ hơn về toàn bộ dự án. Flutter có thể tạo một dự án mẫu bằng lệnh sau:
$ flutter create name_of_your_app
Ngay khi lệnh trên hoàn thành, bạn có thể chạy ngay ứng dụng để xem hình thù nó thế nào. Nhớ là bạn cần phải kết nối device hoặc bật sẵn một máy ảo nhé.
$ cd flutter_test $ flutter run
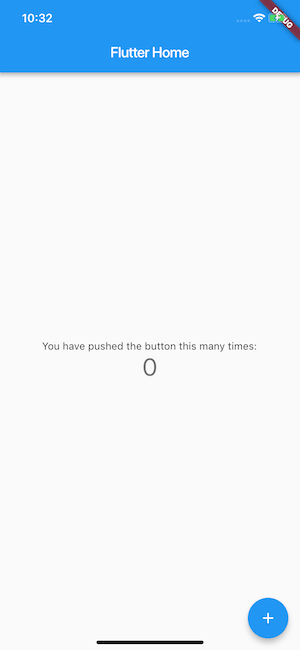
Kết quả trên device sẽ như bên dưới đây.

Đây là ứng dụng demo mặc định của Flutter, app này sẽ đếm số lần bạn click vào nút “+”.
Như vậy là bạn đã hoàn thành ứng dụng đầu tay của mình rồi đấy. Phần tiếp theo của Flutter tutorial, chúng ta sẽ tìm hiểu cấu trúc dự án xem sao.
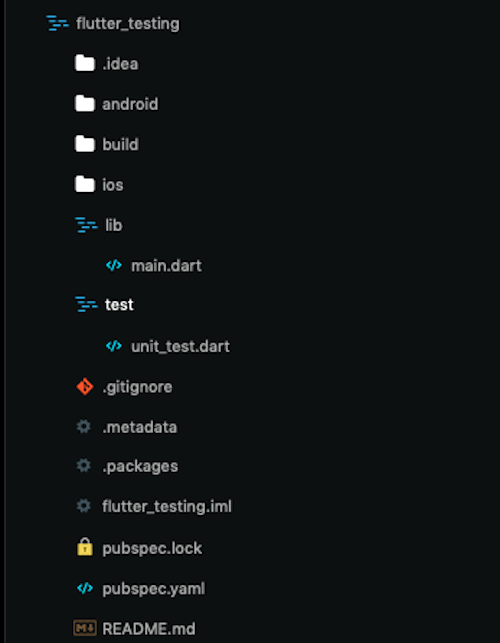
Tìm hiểu cấu trúc thư mục dự án Flutter
 Sau khi đã chạy được ứng dụng thì việc tiếp là hiểu cấu trúc của một dự án, xem họ bố trí, sắp xếp như thế nào.
Sau khi đã chạy được ứng dụng thì việc tiếp là hiểu cấu trúc của một dự án, xem họ bố trí, sắp xếp như thế nào.
Việc hiểu rõ cấu trúc dự án là rất quan trọng nhé, nó sẽ giúp tuân thủ đúng mô hình mà Flutter theo đuổi.
Có một thư mục dành riêng cho Android, iOS, và một số tệp cấu hình như pubspec.yaml, .gitignore…Chúng ta có 2 thư mục mà chủ yếu chứa code flutter đó là lib và test.
Trong thư mục lib, chúng ta có main.dart (.dart là phần mở rộng của file viết bằng ngôn ngữ dart), đây là tệp chính của dự án. Trong tệp này, bạn sẽ tạo các widget và phát triển ứng dụng theo yêu cầu.
Tạm kết
Flutter đang là một cross-platform đầy tiềm năng, với sự hỗ trợ to lớn từ Google. Mình hi vọng trong tương lai gần thì Flutter sẽ trở thành một kỳ phùng địch thủ với React Native.
Qua bài viết Flutter tutorial này, bạn đã hiểu thêm về Flutter chưa? Ý kiến của bạn thế nào về flutter? Bạn có muốn chuyển sang không? Để lại bình luận bên dưới nhé.


















![[Vuejs] Giới thiệu cấu trúc dự án tạo bằng Vuejs CLI vuejs cli](https://vntalking.com/wp-content/uploads/2019/11/vuejs-cli-100x70.png)

Bài viết hướng dẫn rất chi tiết và rỏ ràng. Tks tác giả Sơn Dương.
Cám ơn bạn nhiều ạ.