React native cung cấp cho chúng ta giải pháp xây dựng ứng dụng native sử dụng React framework. React native có một ưu điểm là cộng đồng đang phát triển với tốc độ nhanh, có nhiều thư viện ra đời để hỗ trợ bạn xây dựng ứng dụng nhanh hơn.
Bài viết này mình sẽ hướng dẫn các bạn tạo điều hướng ứng dụng – chuyển các màn hình bằng thư viện React Navigation.
Nếu bạn là lính mới với React native thì mình khuyên bạn nên đọc series về React Native cơ bản tại đây: React Native cơ bản cho newbie.

Nội dung chính của bài viết
React navigation là một thư viện Javascript giúp bạn điều hướng ứng dụng dễ dàng hơn. Thư viện này được cả Facebook đứng ra giới thiệu trong tài liệu official Điều đó chứng tỏ mức độ tin cậy của thư viện như nào.

Tất nhiên, để tạo tính năng điều hướng giữa các màn hình thì React native Navigation không phải lựa chọn duy nhất. Có rất nhiều thư viện khác cũng rất tốt, các bạn có thể tham khảo thêm ở cuối bài viết.
- Cộng đồng sử dụng lớn, đội ngũ tác giả cũng rất nhiệt tình và tâm huyết. Do đó, chắc chắn thư viện sẽ được hỗ trợ lâu dài.
- Chất lượng tốt khỏi bàn.
- Dễ sử dụng, tài liệu hướng dẫn đầy đủ và dễ hiểu.
- Được chính Facebook giới thiệu, để thấy chất lượng tốt thế nào.
- Miễn phí.
Với những ưu điểm cơ bản như trên đủ để chúng ta lựa chọn thư viện React native Navigation này cho ứng dụng con cưng của mình rồi 🙂
Bài viết này, mình sẽ tạo một ứng dụng bằng react native đơn giản, có thể điều hướng chuyển giữa các màn hình. Kiểu như từ màn hình A, chúng ta chuyển sang màn hình B, làm việc gì đó rồi lại trở lại màn hình A.
Cách sử dụng version 3, các bạn có thể đọc thêm tại đây: React Navigation ver 3 document
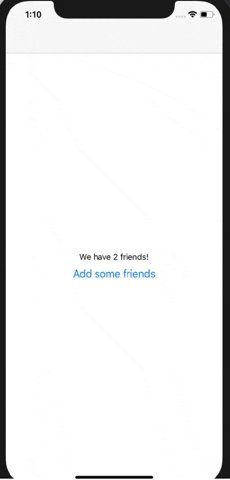
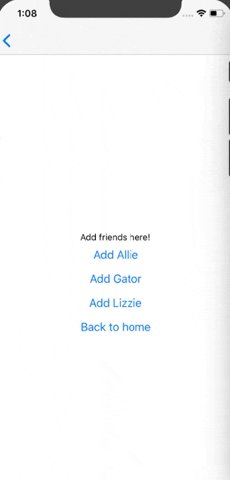
Demo ứng dụng sau khi làm theo bài viết sẽ được như sau:

Mình đặt tên ứng dụng là MyAlligatorFace. Các tạo dự án như bình thường như mọi khi
Từ cửa sổ lệnh:
$ create-react-native-app MyAlligatorFace $ cd MyAlligatorFace $ npm start
Câu lệnh trên sẽ tạo ra bộ khung của dự án. Để tiếp tục, chúng ta sẽ chỉnh sửa file App.js và thêm một text: “We have no friends!”
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
We have no friends!
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
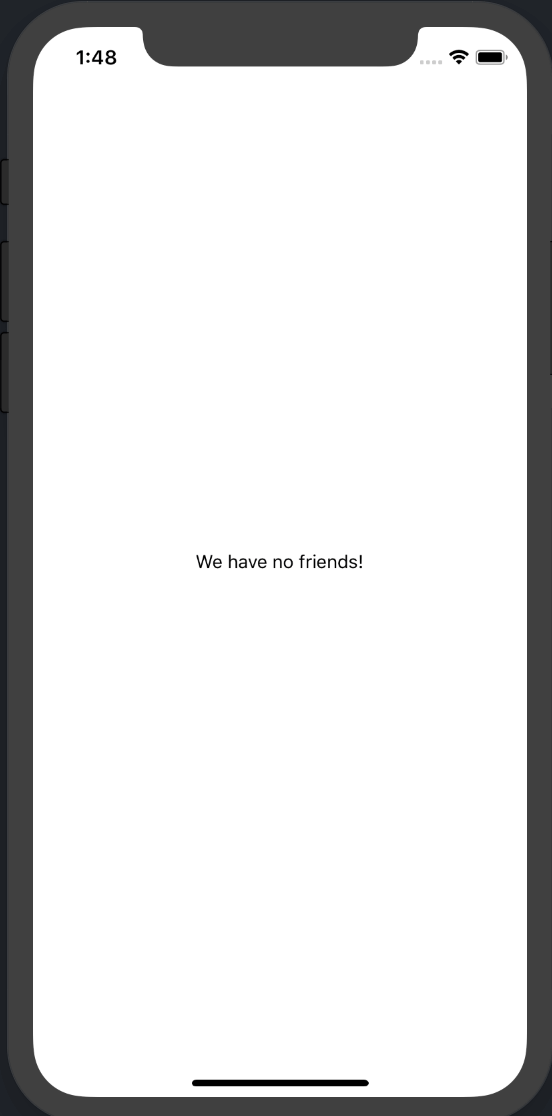
Sau đó bạn chạy thử và được kết quả như sau:

Nếu bạn chưa biết build dự án để test thì đọc bài này nhé: Tạo ứng dụng HelloWorld với React native
2. Tạo màn hình Home page
Ứng dụng của chúng ta sẽ có hai màn hình: Home screen và Friend screen. Ở màn hình Home, chúng ta sẽ thấy số lượng bạn bè đã kết nối (chỉ là giả sử thôi). Và trong màn hình Friend, chúng ta có thể thêm bạn bè.
Để cho nhanh, chúng ta sẽ clone code từ App.js cho màn hình Home.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class Home extends React.Component {
render() {
return (
<View style={styles.container}>
We have no friends!
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Để có thể navigate tới màn hình Home, chúng ta sẽ tạo StackNavigator
StackNavigator đúng như tên gọi của nó, có cơ chế hoạt động giống như stack mà các bạn đã biết. Mỗi màn hình được điều hướng sẽ được push lên đỉnh của stack. Khi nhấn nút back, màn hình này sẽ bị pop ra khỏi stack. Đúng như cơ chế “Vào trước, ra sau”.
Ok, đầu tiên chúng ta cần cài đặt React Navigation:
$ npm install --save react-navigation
Sau đó tạo một file AppNavigator.js
import { createStackNavigator } from 'react-navigation';
import Home from './Home';
const AppNavigator = createStackNavigator({
Home: { screen: Home },
});
export default AppNavigator;
Hiện tại thì nội dung hiển thị đang nằm trong App.js. Nếu chúng ta cài đặt StackNavigator vào App.js, ứng dụng sẽ được module hóa, code nhìn sẽ clean hơn.
Với mong muốn trên, chúng ta sẽ sửa file App.js như sau:
import React from 'react';
import AppNavigator from './AppNavigator';
export default class App extends React.Component {
render() {
return (
<AppNavigator/>
);
}
}
Ok, cứ tạm như vậy đã.
Phần tiếp theo, chúng ta sẽ tạo màn hình Friend.
4. Tạo màn hình Friend
Tương tự màn hình Home, chúng ta tạo thêm một file Friends.js như sau:
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class Friends extends React.Component {
render() {
return (
<View style={styles.container}>
Add friends here!
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Sau đó thì add vào navigator:
import { createStackNavigator } from 'react-navigation';
import Home from './Home';
import Friends from './Friends';
const AppNavigator = createStackNavigator({
Home: { screen: Home },
Friends: { screen: Friends},
});
export default AppNavigator;
Cuối cùng, thêm một Button để chuyển giữa 2 màn hình:
Sửa màn hình Home.js như sau:
import React from 'react';
import { StyleSheet, Text, View, Button } from 'react-native';
export default class Home extends React.Component {
render() {
return (
<View style={styles.container}>
We have no friends!
<Button
title="Add some friends"
onPress={() =>
this.props.navigation.navigate('Friends')
}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Giả định, chúng ta click vào Button “Add some friends” để chuyển sang màn hình Friends.
Tương tự, màn hình Friends, sẽ thêm một back để có thể trở về màn hình Home
import React from 'react';
import { StyleSheet, Text, View, Button } from 'react-native';
export default class Friends extends React.Component {
render() {
return (
<View style={styles.container}>
Add friends here!
<Button
title="Back to home"
onPress={() =>
this.props.navigation.navigate('Home')
}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Từ từ đã nhé.
Trong đoạn code trên, mình có sử dụng this.props.navigation. Cái này là gì vậy?
Đây là một phần của react-navigation: Do chúng ta thêm màn hình Friends vào StackNavigator nên sẽ được kế thừa toàn bộ thuộc tính đối tượng react native navigator.
Ở đây, chúng ta chỉ sử dụng thuộc tính navigate để chuyến đổi giữa các màn hình. Đối tượng Navigator có nhiều tính năng hay ho khác như xem được lịch sử điều hướng các màn hình và lấy ra tham số từ các màn hình khác.
>>> Có lẽ có ích cho bạn: Phân biệt Props và State dễ hiểu
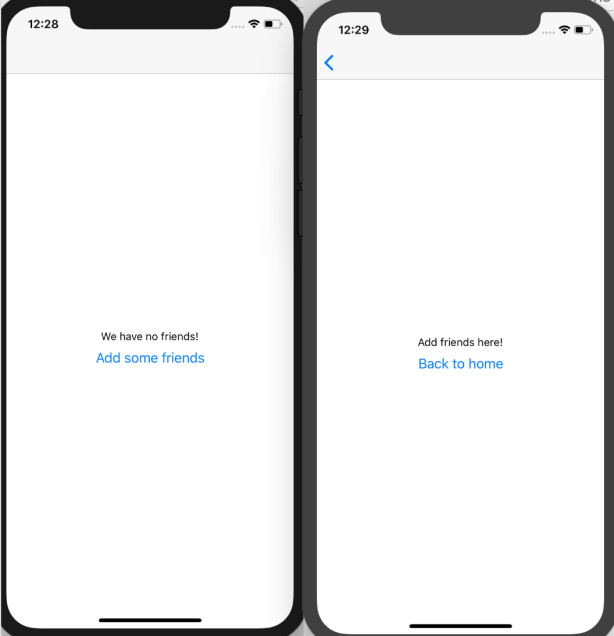
Kết quả khi bạn chạy thử ứng dụng như sau:

Bạn đã có thể chuyển đổi giữa các màn hình Home và Friends với nhau. Ứng dụng này cơ bản chỉ có vậy, nếu có thêm màu mè thì thêm phần logic để add thêm bạn. Các bạn có thể tham khảo thêm trong mã nguồn của bài viết nhé.
Như mình nói ở đầu bài viết, React Navigation không phải là lựa chọn duy nhất để tạo navigation cho ứng dụng. Các bạn có thể tự khám phá những thư viện khác, và đây là gợi ý của mình:
Chúc các bạn code vui vẻ nhé 🙂




















Anh ơi, cho e hỏi loại bài cho dạng 3 nhân viên màn hình home, màn hình detail sẽ là chi tiết 3 nhân viên đó sau khi chạm vào từng người, kiểu này là kiểu truyền số động đúng ko anh, làm thế nào giải quyết dc bài tập này
Mình chợt nghĩ tới cách truyền qua props. Bạn thử xem
Anh ơi em có câu hỏi ví dụ em có 3 màn hình 1 2 3 em add thứ tự vào stack là 1 2 3 . vậy khi em đứng ở màn hình 3 em nhấn back muốn về màn hình 1 làm cách nào ạ với lại khi làm vậy màn hình thứ 2 có bị xóa khỏi stack không. Mong anh có bài viết cách gửi data giữa các màn hình tại bên android em hay dùng intent mà bên này em chưa biết dùng gì ạ. Em cảm ơn
Từ màn 3, bạn có thể navigate thẳng về màn hình (‘1’), kiểu như: props.navigation.navigate(‘1’) . Tuy nhiên, khả năng là màn 2 sẽ bị xóa khỏi stack.
Mình sẽ lên kế hoạch viết bài về cách truyền giữa liệu giữa hai màn hình trong react native nhé. Cám ơn bạn đã gợi ý
cho mình hỏi là đoạn this.props.navigation.navigate() do mình không sử dụng class mà mình dùng function thỳ bạn chỉ m coi làm sao để điều hướng( mình đã bỏ this đi nhưng ko được)
Hi
Bạn thử giải pháp như đề xuất ở đây xem có được không nhé.
https://github.com/react-navigation/react-navigation/issues/887
ad cho mình hỏi có ứng dụng nào tương tự cho Adroi chưa root không
Mình không hiểu ý của bạn muốn tìm ứng dụng kiểu nào nhỉ?