Việc lấy vị trí của người dùng có nhiều tác dụng như: chỉ đường, hiển thị thông tin thời tiết… Hay như google cũng lấy vị trí của người dùng để trả về kết quả phù hợp nhất…

Javascript có cung cấp một API để thực hiện được điều này, đó là Geolocation API. Với API này, bạn sẽ lấy được hai thông số: kinh độ, vĩ độ của người dùng.
Từ hai thông số này, bạn hoàn toàn có thể hiển thị lên bất kỳ loại bản đồ nào như Google Map, OpenStreet Map… Hoặc lưu chúng lại trong cơ sở dữ liệu để phân tích vào một ngày nào đó.
Trong bài viết này, mình sẽ hướng dẫn bạn sử dụng Geolocation API và hiển thị trên OpenStreetMap .
Nội dung chính của bài viết
Lấy vị trí người dùng sử dụng Geolocation API
Geolocation API là một API phổ biến và được hỗ trợ bởi hầu hết các trình duyệt, cho phép người dùng cung cấp vị trí của họ cho một ứng dụng web.
Trên trang web chính thức (MDN), có định nghĩa về Geolocation API như sau:
Để lấy vị trí, chúng ta sử dụng hai hàm navigator.geolocation() và Geolocation. getCurrentPosition().
Lưu ý:
- Vì thông tin vị trí thuộc phạm vi dữ liệu cá nhân nên ứng dụng cần phải hỏi người dùng có đồng ý cung cấp vị trí hay không?
- Hiện tại Geolocation chỉ mới hỗ trợ giao thức https.
Để giữ cho bài viết này ngắn gọn, mình sẽ chỉ cung cấp tham số bắt buộc, là cơ bản nhất.
>> Đọc thêm: Giới thiệu series tự học Javascript trong 10 tiếng
Hướng dẫn sử dụng Geolocation API
Tạo một trang được gọi là Geo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>VNTALKING - Location Test</title>
</head>
<body>
<button onclick='locate();'>Get Location</button>
<h1 id='posStatus'></h1>
<a id='locInfo' target="#"></a>
</body>
</html>
Trong đó:
- posStatus: Chỉ để hiển thị một thông báo cho người dùng, kiểu như: “Đang lấy vị trí…”, “Đã có lỗi.”.
- locInfo:Để sẽ hiển thị kinh độ, vĩ độ, cũng như liên kết đến OpenStreetMap, với các tham số vĩ độ và kinh độ lấy được..
JavaScript
Tiếp theo bạn thêm đoạn mã Javascript vào trong thẻ <head></head>:
<script>
function locate() {
const posStatus = document.querySelector('#posStatus');
const locInfo = document.querySelector('#locInfo');
posStatus.innerHTML = 'Đang lấy vị trí...'
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition((position) => {
const lat = position.coords.latitude;
const long = position.coords.longitude; posStatus.innerHTML = 'Vị trí của bạn là: '; // Display Latitude and Logitude
locInfo.innerHTML = Latitude: ${lat}, Longitude: ${long}; // Create the link. Use map=15-19 for zooming out and in
// Pass lat and long to openstreetmap
locInfo.href = https://www.openstreetmap.org/#map=19/${lat} /${long};
});
}
}
</script>
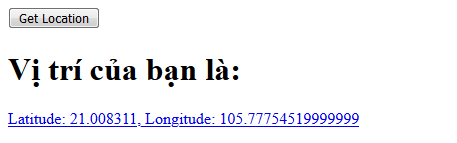
Chạy thử chương trình.
Mở Geo.html trong trình duyệt của bạn và nhấp vào nút “Get Location” .
Khi trình duyệt hỏi có cho phép hay không? Hãy nhấp vào: Cho phép truy cập.

Tạm kết
Đây chỉ là một ví dụ đơn giản về cách sử dụng một API rất thú vị của Javascript.
Bạn có thể khám phá một số chức năng thú vị khác như lấy độ cao, tiêu đề và tốc độ . Bạn chúng ở đây nhé MDN .
Cảm ơn bạn đã đọc và chúc bạn thành công.

















![[Code Snippets] Validate email hợp lệ bằng Javascript Validate địa chỉ email hợp lệ bằng Javascript](https://vntalking.com/wp-content/uploads/2022/11/validate-email-bang-javascript-100x70.png)


Bình luận. Cùng nhau thảo luận nhé!