Bạn đang sử dụng các thư viện ReactJS để xây dựng các ứng dụng web, và hiện tại nó đang làm rất tốt. Tuy nhiên, cho đến một ngày, khi khách hàng yêu cầu trang web phải hỗ trợ SEO (tức là Google có thể crawl được nội dung trang web). Yêu cầu này thực sự gây khó cho bạn vì React chỉ mạnh trong việc tạo các ứng dụng web dạng SPA (Single Page Application) mà thôi.
Chẳng nhẽ lại bó tay?
Tất nhiên là không rồi. Các “pháp sư lập trình” đã cho ra đời một framework dựa trên ReactJS giúp bạn xây dựng website còn nhanh hơn nữa, trong đó đáp ứng được cả yêu cầu phải hỗ trợ SEO. Đó chính là web framework Next.js
Ok, giờ còn chờ gì nữa? Mình cùng tìm hiểu Next.js là gì thôi
Nội dung chính của bài viết
Tìm hiểu Nextjs là gì?
Nextjs là một web framework dựa trên ReactJS, cho phép xây dựng một trang web một cách nhanh chóng. Đặc biệt, Next.js hỗ trợ render phía server – mặc định là Server Side Rendering (SSR).
Next.js được phát triển dựa trên ReactJS, tức là mọi tính năng, ưu điểm của ReactJS được tận dụng, và sẽ bổ sung thêm các tính năng khắc phục nhược điểm của ReactJS. Nếu bạn đã quen với ReactJS thì việc chuyển sang Next.js vô cùng đơn giản, dễ như nhai kẹo cao su vậy.
Một số ưu điểm của Next.js
Có lẽ mình không cần phải quảng bá quá nhiều các ưu điểm của Next.js, bạn có thể lên trang chủ để tìm hiểu.
Mình chỉ tóm gọn lại một số ưu điểm nổi bật nhất như:
- Tận dụng mọi ưu điểm của ReactJS (component, state, hooks,v.v…)
- Đơn giản hóa routing.
- Hỗ trợ Server Side Rendering.
- Cấu trúc mã nguồn dự án rõ ràng, mạch lạc, dễ maintenance.
- Có thể implement kết hợp với Express hoặc những Node.js HTTP server khác.
- Deploy ứng dụng dễ dàng.
Nghe hấp dẫn rồi đúng không?
Khởi tạo dự án đầu tay với Next.js
Để cài đặt và khởi tạo dự án với Next.js, mình khuyến khích bạn sử dụng công cụ create-next-app. Công cụ này sẽ xử lý mọi công đoạn khởi tạo một cách tự động.
$ npx create-next-app hello-vntalking-app
Nếu bạn thích sử dụng Tailwind CSS thì thêm tham số như sau:
$ npx create-next-app -e with-tailwindcss hello-vntalking-app
Lệnh trên chạy xong là bạn đã có đầy đủ các tệp, cấu hình cần thiết cho dự án có thể chạy được.
Để chạy dự án, bạn di chuyển con trỏ vào thư mục dự án vừa tạo:
$ cd hello-vntalking-app $ npm run dev
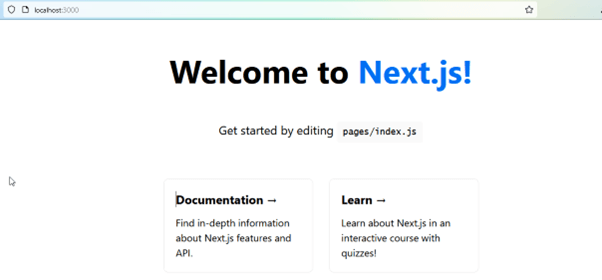
Sau đó bạn thử truy cập vào trình duyệt để kiểm tra kết quả nhé.

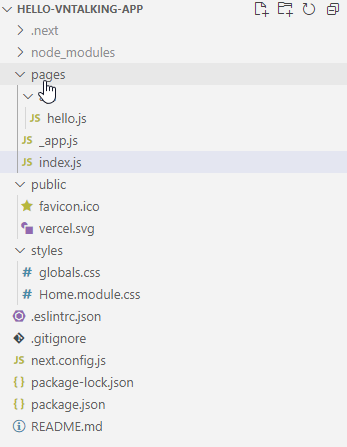
Cấu trúc thư mục mặc định của dự án như sau:

Phần tiếp theo, chúng ta sẽ cùng nhau thực hành ‘vọc vạch” các tính năng của Next.js xem như nào nhé!
Pages và Routing
Trong Next.js, để quản lý các routes, bạn không cần phải cài đặt thêm bất kỳ thư viện nào cả. Với Next.js, việc routing giữa các page vô cùng đơn giản.
Bạn để ý trong thư mục dự án vừa tạo, nó có một thư mục đặc biệt “pages”. Đây là thư mục đặt các giao diện từng màn hình, đồng thời cũng là xác định các route giữa các màn.
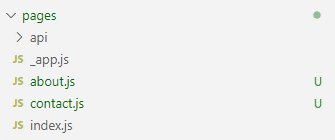
Để cho dễ hiểu hơn nhé. Ví dụ bạn có các file như: about.js, contact.js trong thư mục “pages” như sau:

Lúc này, Next.js sẽ tự động tạo ra 2 routes tương ứng:
- localhost:3000/about
- localhost:3000/contact
Truy cập thử vào đường link trên xem thế nào:

Routes lồng nhau
Trong trường hợp bạn muốn các routes lồng nhau thì sao?
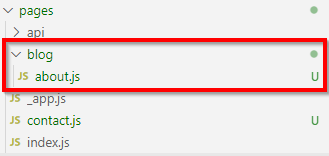
Ví dụ: giả sử thay vì bạn để trang /about bên ngoài trang chủ như trên, bạn muốn gom vào một danh mục nào đó, ví dụ: /blog/about
Rất đơn giản, bạn chỉ việc tạo thêm thư mục trong “pages” và để file about.js vào được xong.

Routes links
Sau khi bạn đã có routes của từng trang rồi, chắc hẳn bạn sẽ thắc mắc là: giờ muốn chuyển qua lại giữa các trang thì phải làm sao?
Để làm được điều này, chúng ta sử dụng “next/link”
Dưới đây là ví dụ minh họa cho việc từ trang chủ và người dùng có thể click vào link để chuyển sang trang About.
import Link from 'next/link'
export default function Home() {
return (
<div>
<h1>Home</h1>
<Link href="/blog/about">About</Link>
</div>
)
}
Components và Layout
Trong website có những thành phần cố định mà không có bất kỳ route nào cả. Ví dụ: header, navbar, sidebar,v.v…
Nếu bạn đặt những component này vào trong thư mục “pages” thì mặc định Next.js sẽ tạo một route tương ứng. Ví dụ: localhost/navbar
Chắc hẳn đây không phải mong muốn của bạn phải không? Tất nhiên, Next.js không “tù túng” như vậy.
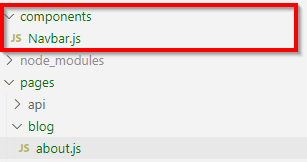
Để giải quyết vấn đề này, bạn đặt các components không cần gen route vào một thư mục khác, có tên là: “components” (thư mục ngang cấp với thư mục “pages”)

Nhưng components này, tất nhiên là có thể tái sử dụng ở bất kỳ đâu trong ứng dụng, và nó không có route.
Server-side data fetching
Vì Next.js hỗ trợ render phía server nên trước khi server trả HTML đầy đủ về cho trình duyệt, ứng dụng Next.js có thể lấy dữ liệu từ API.
Next.js cung cấp một hàm built-in giúp bạn gọi tới các API để lấy dữ liệu: getServerSideProps().
Dưới đây là một ví dụ:
export async function getServerSideProps() {
const res = await fetch(http://server-name/api/items)
const items = await res.json()
return {
props: {items},
}
}
Nextjs Image optimization
Ảnh là một thành phần rất hay sử dụng trong các website. Nhưng nó cũng là thành phần làm chậm tốc độ tải trang web nhất.
Do đó, Next.js đã xây dựng hẳn một built-in component dành riêng cho ảnh: Image Component.
Component này mặc định để chế độ lazy load. Tức là ảnh sẽ không được tải cho đến khi trình duyệt cuộn tới vị trí của nó. Nhờ đó mà tăng tốc độ tải trang mà không làm giảm trải nghiệm người dùng.
import Image from 'next/image'
...
<Image
src="/vntalking_logo.png"
alt="Picture of the author"
width={100}
height={100}
/>
Nếu muốn tìm hiểu các tính năng của component này, bạn có thể tham khảo tài liệu chính thức: https://nextjs.org/docs/api-reference/next/image
Tạm kết
Qua bài viết tìm hiểu Nextjs cơ bản này, mình chỉ muốn giới thiệu tới các bạn một framework tuyệt vời, một công cụ giúp bạn xây dựng website mạnh mẽ và tiện lợi. Đặc biệt là với những bạn đã quen làm việc với React.
Các bạn có thể tải mã nguồn minh họa trong bài viết này tại đây:
Nhà mình đã ai tham gia dự án sử dụng Next.js chưa? Mình rất mong bạn để lại bình luận đánh giá ở phía dưới.
💦 Đọc thêm:













![[Design Pattern] Ứng dụng Adapter Design Pattern trong dự án Adapter Design Pattern Javascript](https://vntalking.com/wp-content/uploads/2022/10/Adapter_Pattern-80x60.jpg)

![[React Native] Tạo tính năng login với Firebase Authentication react-native-authentication](https://vntalking.com/wp-content/uploads/2018/07/react-native-authentication-compressed-80x60.jpg)




Bình luận. Cùng nhau thảo luận nhé!