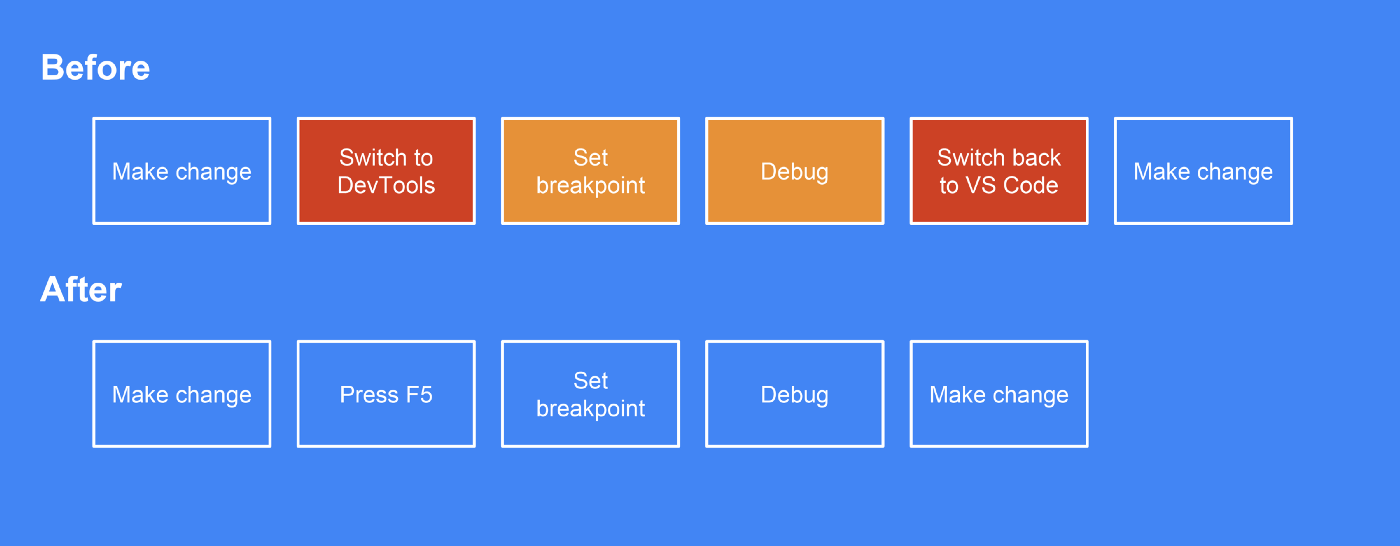
Đã qua cái thời bạn phải chuyển qua lại giữa trình duyệt và trình soạn thảo code để debug ứng dụng React. Mình thì chúa ghét chuyện này.
Chính vì sự căm ghét mà thôi thúc mình tìm kiếm một giải pháp debug khác “ngon lành” hơn. Đó chính là debug ứng dụng React ngay trong VS Code.
Bài viết này, mình sẽ hướng dẫn các bạn cách kết nối VS Code với trình duyệt Chrome, để có thể debug ứng dụng trên trình duyệt trực tiếp từ VS Code.

Với cách debug mới này, bạn có thể viết code, đặt break point, chỉnh sửa code và debug ngay đoạn code mới – tất cả được thực hiện trong VS Code.
Video hướng dẫn nếu bạn ngại đọc.
Trước khi tiến hành debug, chúng ta cần phải chuẩn bị một số thủ tục cài đặt. Làm lần lượt nhé.
Nội dung chính của bài viết
Tạo dự án React bằng Create-React-App
Trước khi có thể debug, tất nhiên bạn cần phải có một dự án React đã. Nếu bạn đã có sẵn dự án React rồi thì bỏ qua bước này nhé.
Cách đơn giản nhất là sử dụng create-react-app, công cụ này sẽ tạo sẵn một dự án với cấu hình và cấu trúc thư mục đầy đủ.
Đầu tiên, bạn cần cài đặt công cụ create-react-app.
npm install -g create-react-app hoặc yarn add global create-react-app
Sau khi cài đặt thành công, chúng ta tạo dự án mới bằng câu lệnh:
create-react-app vscode-tutorial
Trong đó, vs-tutorial là tên dự án.
Vậy là đã hoàn thành việc chuẩn bị dự án React. Bước tiếp theo là cấu hình VS Code.
Cài đặt Debugger for Chrome
Bạn đã cài đặt sẵn VS Code trong máy tính chưa? Nếu chưa thì đọc bài viết này để biết cách cài đặt nhé: Cài đặt VS Code trên Window, Ubuntu.
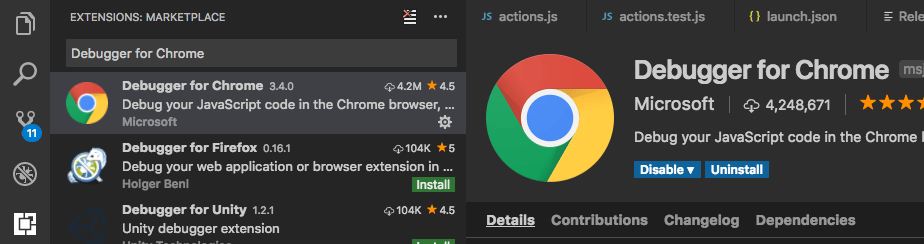
Khi đã có VS Code rồi, chúng ta cần cài đặt thêm một extension để VS Code có thể kết nối tới Chrome. Phổ biến nhất chính là Debugger for Chrome của Microsoft.

Cấu hình VSCode kết nối tới Chrome.
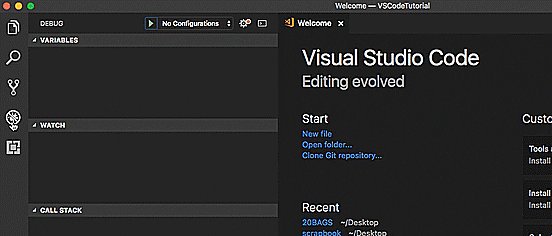
VS Code sử dụng launch.json làm nơi lưu cấu hình. Cách tạo file này như sau:
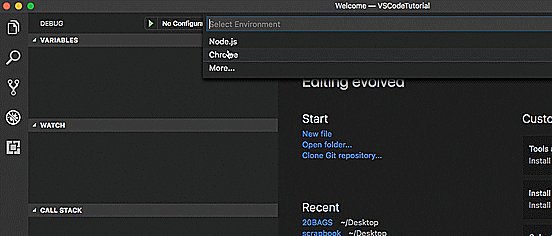
- Click vào biểu tượng debug
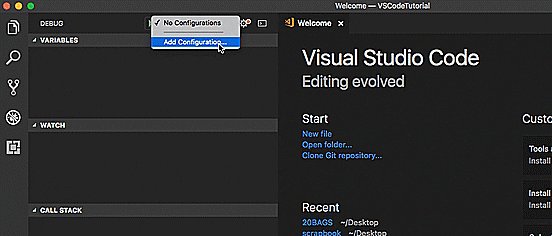
- Click vào dropdown menu, và chọn “Add Configuration…”
- Chọn “Chrome” từ menu sổ xuống.

Một thư mục .vscode sẽ được tự động tạo mới và thêm vào dự án của bạn. Tất nhiên, thư mục này sẽ chứa tệp launch.json, nơi lưu cấu hình VS Code debugger cho dự án hiện tại của bạn.
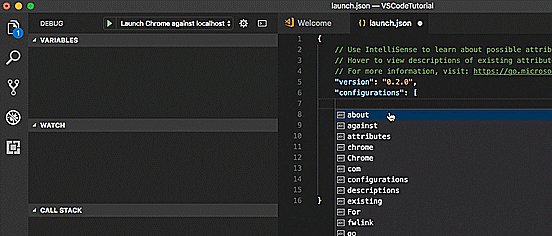
Đây là nội dung tệp launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Chrome",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceRoot}/src"
}
]
}
Nếu bạn muốn tìm hiểu sâu hơn về tệp cấu hình này thì có thể tham khảo đầy đủ ở đây.
Tiến hành Debugger
Các thủ cấu hình đã hoàn thành, giờ là lúc chúng ta tiến hành debug ứng dụng thôi.
Để tiến hành debug trên VS Code, chúng ta có 3 cách:
- Nhấn nút F5.
- Hoặc nhấn biểu tượng play màu xanh trên thanh debug.
- Hoặc từ menu, chọn: Debug > Start Debugger
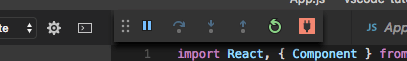
Nếu trình debugger chạy và không có lỗi lầm gì, bạn sẽ thấy một thanh công cụ debug nhỏ xíu như hình dưới đây:

Đặt Breakpoint
Đã debug thì đặt breakpoint là việc không thể thiếu.
Một Breakpoint được sử dụng để trình debugger tạm dừng chương trình tại dòng mà bặt breakpoint. Điều này cho phép bạn kiểm tra các kiến, call stack và thực hiện chỉnh sửa code khi ứng dụng đang chạy.
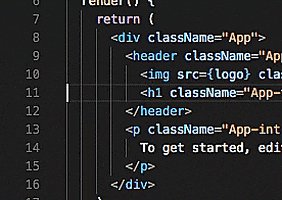
Giờ chúng ta thử đặt breakpoint vào một điểm bất kỳ. Các đặt breakpoint là bạn click đúp vào thành line như ảnh minh họa bên dưới.

Start Development Server
Bước cuối cùng là chạy ứng dụng React.
npm start

Khi server chạy xong, từ trình duyệt, bạn truy cập vào địa chỉ: http://localhost:3000/
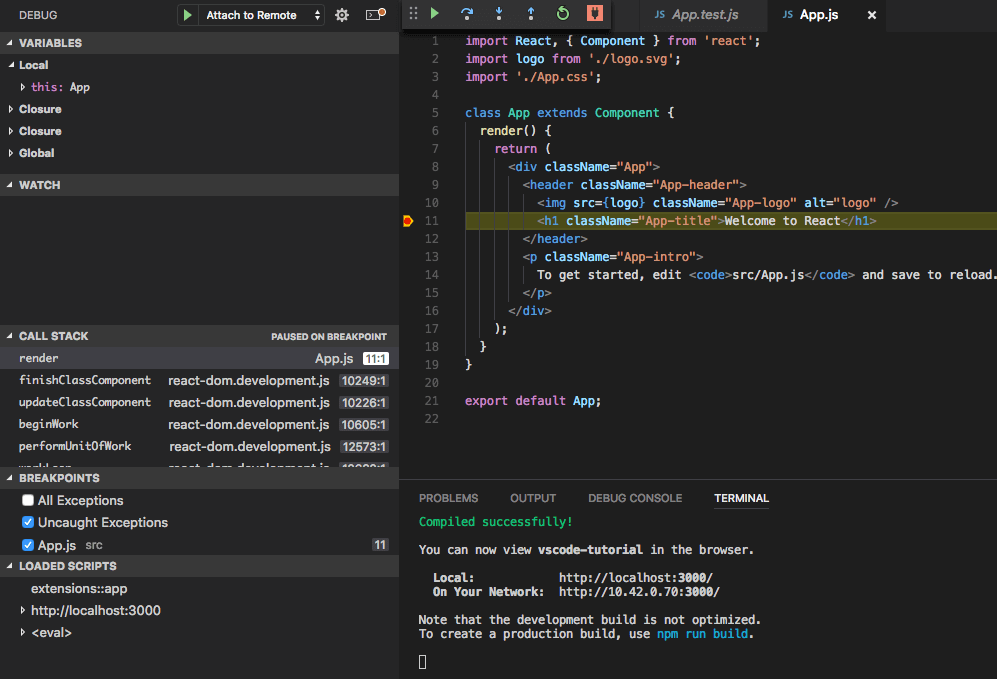
Và đây là kết quả
Như vậy là xong rồi đấy. Bạn tiếp tục công việc debug của mình trên Visual Code nhé.
Trong bài viết tiếp theo, mình sẽ đi sâu hơn về cách debug Javascript. Các bạn đón đọc nhé.
👇Đọc thêm:

























Mình quen dùng VS code nên phải debug trên nó. Loay mãi không cấu hình debug được. cám ơn admin