Không biết mọi người sử dụng Code Editor nào để viết ứng dụng React? Bản thân mình thì trung thành với Visual Code (mọi người hay viết tắt là vscode). Đây là trình code editor nhỏ gọn, nhưng lại nhiều tính năng, được hậu thuẫn bởi ông trùm Microsoft.
Điều mình thấy tâm đắc nhất ở vscode đó chính là kho extension hấp dẫn, cũng toàn miễn phí cả. Nếu bạn đang sử dụng VS Code thì mình khuyên nên thử các extension dưới đây, tăng hiệu suất công việc lên đáng kể đấy.
Trước khi mình giới thiệu các extension, mình sẽ nói qua cách cài đặt extension trong VS Code đã nhé.
Nội dung chính của bài viết
Cài đặt extension trong VS Code
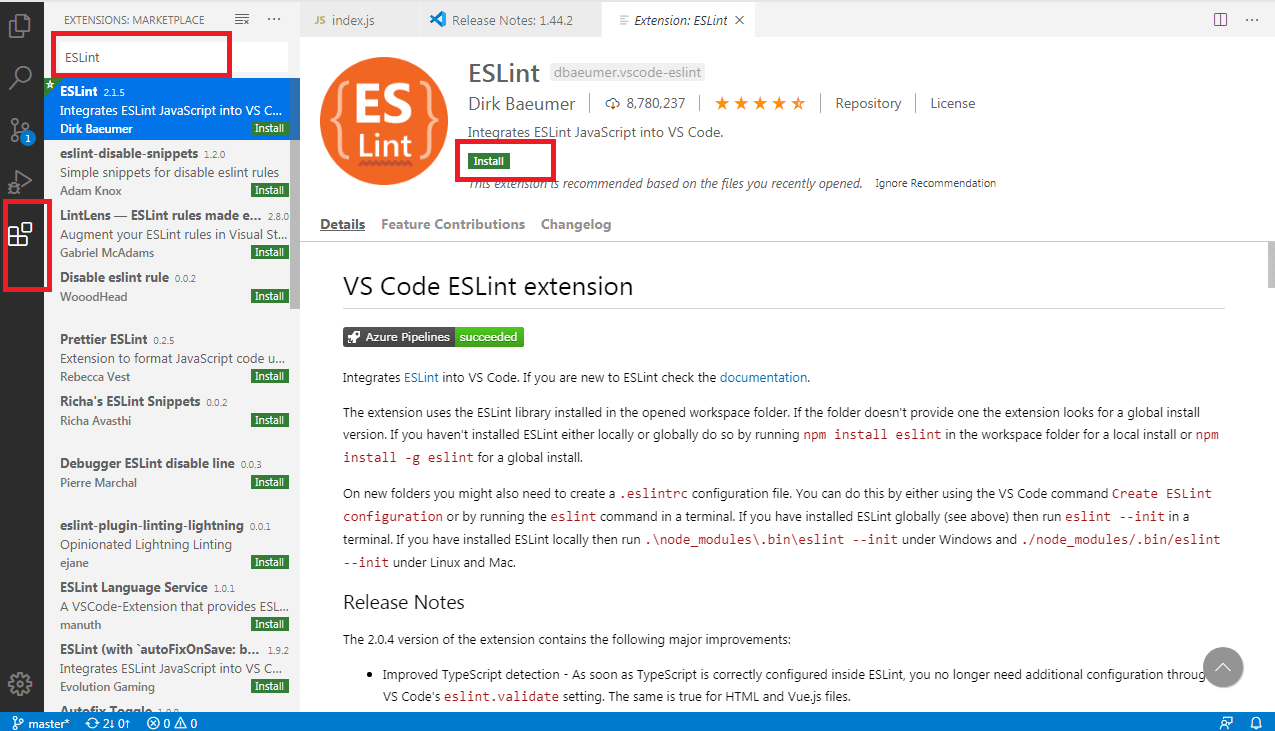
Visual code tích hợp extension market luôn trong ứng dụng, nên việc cài đặt extension rất đơn giản. Bạn chỉ vào biểu tượng extension, gõ tên extension muốn cài đặt -> chọn extension -> nhấn nút install.

Thông thường thì sau khi cài xong là bạn có thể sử dụng được luôn. Tuy nhiên, cũng có một vài ngoại lệ, bạn cần khởi động lại VS Code thì extension mới có hiệu lực.
5 vscode extensions hữu ích
ESLint

Đây là tiện ích mà có lẽ hầu như ai cũng nên cài đặt. Nó giúp cho mã nguồn của bạn chất lượng hơn, hạn chế những lỗi tiềm tàng. Về cơ bản thì extension này đơn giản là tích hợp thư viện ESLint vào VS Code. Nếu bạn chưa biết ESLint là gì, mời bạn đọc tài liệu này.
Extension này sử dụng thư viện ESLint được cài đặt trong thư mục workspace mà bạn đang mở. Nếu mà thư mục này không có thì nó sẽ tìm thư viện ESLint trong máy tính.
Nếu bạn chưa cài đặt ESLint thì đơn giản gõ lệnh sau để cài:
npm install eslint --save-dev
Open native terminal

Việc phải duyệt qua lại giữa các thư mục (sử dụng lệnh “cd <tên thư mục>”) trong terminal thật là mệt mỏi . Tiện ích nhỏ này giúp bạn mở terminal và con trỏ đang ở thư mục gốc dự án luôn.
Bạn có thể mở terminal ở bất kỳ đâu, chỉ đơn giản là chuột phải và chọn ” Open in native terminal (current folder)” hoặc “Open in native terminal (root folder)“.
React PropTypes Generate
Việc phải thêm các propTypes thủ công rất thời gian. Tiện ích này sẽ tự động tạo propTypes. Bạn chỉ việc chọn component và nhấn tổ hợp phím ” ctrl + shift + alt + p”. Tiện ích này khá giống với ReactPropTypes trong Jetbrains’s Platform.
Reactjs code snippets

Mỗi khi bạn tạo một file mới, thông thường bạn sẽ phải tự thêm các component skeleton, component có thể là một class, function, hooks, redux… Tiện ích này sẽ giúp bạn tạo tất cả các đoạn mã đó chỉ với một nhấp chuột.
Reactjs code snippet có sẵn các đoạn mã cho React dựa trên babel-sublime-snippets package. Reactjs code snippets có khoảng 50 đoạn mã khác nhau, hỗ trợ 4 ngôn ngữ (file extensions):
- JavaScript (.js)
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
VSCode React Refactor
Bất kể dự án nào, viết bởi ngôn ngữ gì thì đều nên viết code thật clean, tuân thủ các nguyên tắc viết code. Với dự án React cũng vậy. Nếu một ngày, bạn nghĩ mình cần phải refactoring lại mã nguồn dự án thì đây chính tiện ích dành cho bạn.
Một vài tính năng hữu ích của tiện ích này:
- Hỗ trợ Extract JSX element thành một file hoặc function
- Hỗ trợ cả TypeScript và TSX
- Làm việc tốt với cả Class, function và arrow functions.
- Xử lý key attribute và function bindings
- Làm việc tốt với các Hooks API mới.
Như vậy là mình đã giới thiệu xong 5 vscode extensions hữu ích. Bạn có sử dụng các vscode extensions trên không? Ngoài ra, còn extension nào hay ho nữa không? Hãy để lại bình luận ở bên dưới nhé.
Đọc thêm về React:















![[Dự đoán] 3 xu hướng phát triển ứng dụng mobile HOT nhất 2023 Xu hướng phát triển ứng dụng Android](https://vntalking.com/wp-content/uploads/2018/11/xu-huong-phat-trien-ung-dung-android-80x60.png)



Bình luận. Cùng nhau thảo luận nhé!