Trong các bài viết hướng dẫn học lập trình trên VNTALKING, mình hay dùng Visual Code để viết code. Phải thú nhận rằng mình là một fan của VS code. Tuy nhiên, đôi khi cũng cần đổi gió một chút, và mình được một pro giới thiệu Sublime Text 3.
Quả nhiên, Sublime Text không làm mình thất vọng. Qua bài viết này, mình muốn chia sẻ với các bạn một trình soạn thảo code đầy đủ, linh hoạt, nhưng phải nhẹ, ít chiếm dụng tài nguyên máy.
Nội dung chính của bài viết
Sublime Text 3 là gì?
Sublime Text là một trình soạn thảo và chỉnh sửa code nhẹ nhưng lại cực kỳ mạnh mẽ. Với Sublime Text, các bạn sẽ cải thiện đáng kể hiệu suất làm việc với các plugin hữu ích hỗ trợ.
Ưu điểm nổi bật của Sublime Text là gọn nhẹ, nhiều plugin miễn phí, hỗ trợ đa nền tảng phổ biến như Window, Linux và cả Mac Os.
Tại thời điểm hiện tại, Sublime Text cung cấp theo dạng cả miễn phí và có phí. Nếu bạn dùng bản miễn phí, đôi khi nó sẽ hiển thị thông báo nhắc nhở mua bản quyền. Tuy nhiên, cũng không vấn đề gì nếu bạn bỏ qua và tiếp tục dùng miễn phí.
Nếu bạn cảm thấy khó chịu với mấy thông báo bản quyền đó thì xem phần cuối bài viết, mình có cung cấp License key bản quyền miễn phí đấy.
Tính năng nổi bật của Sublime Text 3
Trước khi chuyển sang mục download và cài đặt Sublime Text 3, chúng ta cùng điểm qua những tính năng nổi bật:
- Đầu tiên phải kể đến việc Sublime Text chạy rất nhẹ, chiếm ít tài nguyên. Với một full IDE như Android Studio, Eclipse, Visual Studio… bạn có can đảm mở hàng chục projects cùng lúc? Nhưng với Sublime Text thì quá nhạt 🙂
- Nhiều plugin hữu ích lại hầu hết là miễn phí.
- Chế độ tìm kiếm, replace, highlight rất dễ sử dụng.
- Chế độ gợi ý lệnh hoạt động mượt mà, đáp ứng tốt nhu cầu sử dụng.
- Mở file nhanh bằng suggestion theo text mình gõ. Bạn không cần nhớ file nó nằm ở đâu. Chỉ cần gõ tên, Sublime Text sẽ gợi ý file bạn muốn mở.
- Có thể chỉnh sửa cùng lúc nhiều chỗ khác nhau khi sử dụng thêm phím Ctrl.
- Nhiều theme tha hồ chọn. Thích hợp cho bạn nào thích màu mè 🙂
Trên đây chỉ là những tính năng mà mình thấy Sublime Text hay ho, chứ mà kể hết thì có mà kể đến tối.
Download Sublime Text 3 và kích hoạt bản quyền
Để cài đặt, trước hết bạn cần phải download Sublime Text 3 về máy tính đã. Tùy vào hệ điều hành mà bạn đang sử dụng để download phiên bản phù hợp.
Bước tiếp theo, mình sẽ hướng dẫn cài đặt Sublime Text một cách chi tiết nhất có thể.
Cài đặt Sublime Text 3 trên Window
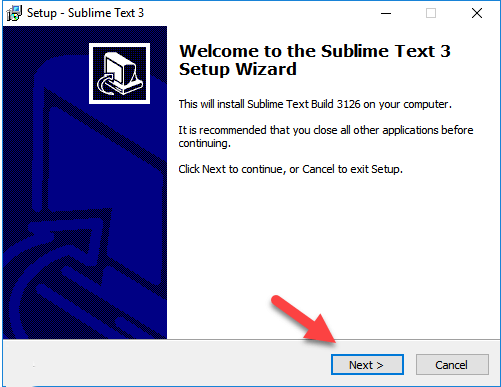
Việc cài đặt trên window rất đơn giản, giống như bao phần mềm khác thôi. Về cơ bản là bạn cứ nhắm mắt lại, rồi nhấn “Next” và “Next”.

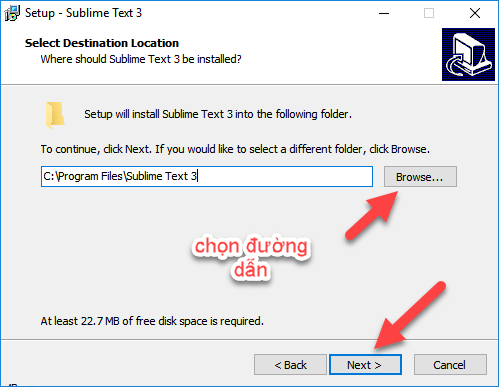
Các bạn có thể tùy chỉnh đường dẫn lưu chương trình ở mục Browse. Tuy nhiên, lời khuyên của mình là
cứ nhấn “next” cho lành.

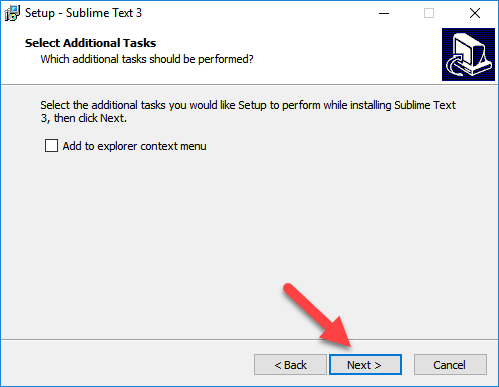
Lại tiếp tục “Next”. Mặc định chương trình không thêm menu vào chuột phải. Nếu bạn thích có menu “Sublime Text” khi nhấn chuột phải thì tick vào box bên dưới.

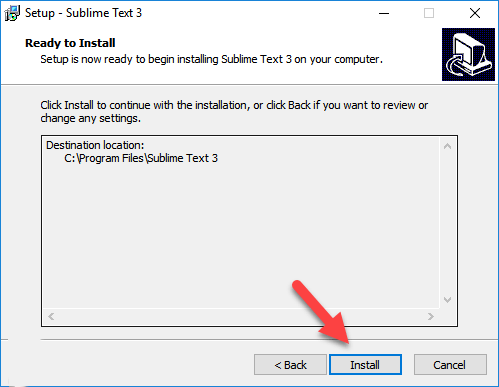
Vậy là hết các bước cấu hình cài đặt, bạn nhấn nút “Install” là kết thúc.

Màn hình làm việc mặc định của Sublime Text.

Cài đặt Sublime Text 3 trên Ubuntu
Với bạn nào đang sử dụng Ubuntu thì việc cài đặt có hơi phức tạp một chút. Nhưng đấy là với ai chưa quen với Ubuntu thôi, chứ người quen sử dụng Ubuntu thì cũng là “nhắm mắt” mà copy và paste lệnh thôi.
Bước 1: Cài đặt GPG key
wget -qO - https://download.sublimetext.com/sublimehq-pub.gpg | sudo apt-key add -
Bước 2: Đảm bảo apt đã thiết lập để hoạt động với https sources.
sudo apt-get install apt-transport-https
Bước 3: Chọn sources state (là phiên bản Sublime Text chính thức, ổn định)
echo "deb https://download.sublimetext.com/ apt/stable/" | sudo tee /etc/apt/sources.list.d/sublime-text.list
Bước 4: update apt source và cài đặt Sublime Text
sudo apt-get update sudo apt-get install sublime-text
Kích hoạt key sublime text 3
Sau khi cài đặt phần mềm xong các bạn tiến hành kích hoạt phần mềm bằng cách vào phần Help ->Enter License và lấy các key bản quyền mà vntalking.com cung cấp dưới đây (chọn 1 key là đủ).
Sau khi nhập license key xong, nhấn “use license” mà nhận được thông báo như dưới đây là thành công.

Những plugin thông dụng
Như mình đã nói ở trên, điểm mạnh của Sublime Text đó chính là có lượng plugin (hay còn gọi là package) hữu ích, lại miễn phí. Do vậy, không có lý do gì mà chúng ta không cài đặt những plugin này cả.
Package Control là trình quản lý các plugin, cho phép bạn thêm, xóa các plugin một cách dễ dạng. Tuy nhiên, package control không được tích hợp sẵn. Do vậy, bạn cần phải tự cài đặt package control.
Cài đặt Package Control thông qua wbond.net
B1: Nhấn Ctrl + </code> Hoặc View/Show Console
B2: Nhập code dưới đây và nhấn Enter:
<pre class="EnlighterJSRAW" data-enlighter-language="null">import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)</pre>
<h3>Cài đặt các plugin trên Sublime Text 3</h3>
Khởi động Package Control: <em>Preferences > control package -> Install Package</em>
<img class="size-full wp-image-6294 aligncenter" src="https://vntalking.com/wp-content/uploads/2020/04/cai-dat-goi-ho-tro-coding-sublime-text-3-1.png" alt="Cài đặt package" width="556" height="416" />
Sau đó gõ tên package (plugin) mà bạn cần cài đặt. Việc cài đặt rất đơn giản đúng không?
Dưới đây là một số package hữu ích mà mình khuyên dùng:
<ul>
<li><strong>Emmet: </strong>Hỗ trợ viết code HTML, CSS và Javascript nhanh, tự động sinh ra mã code cho các thẻ, kiểm tra lỗi cú pháp…</li>
<li><strong>SideBarEnhancements: </strong>Giúp quản lý và chỉnh sửa file, thư mục nhanh và hiệu quả hơn.</li>
<li><strong>BracketHighlighter: </strong><strong>Hỗ trợ đóng mở ngoặc vuông, tròn, các tab đang mở...</strong></li>
<li><strong>SublimeCodeIntel:</strong><strong> Tự động hoàn thành các method và câu lệnh. </strong></li>
<li><strong>Vn Ime</strong>: Gõ tiếng việt trên Sublime Text 3. Nhấn F2 để gõ.</li>
<li><strong>jQuery Snippets</strong>: Nếu bạn đang làm dự án Javascript, front-end thì package này giúp bạn viết mã jQuery nhanh hơn, tích hợp sẵn các snippets thông dụng của jQuery.</li>
<li><strong>TrailingSpaces</strong>: Giúp bạn phát hiện bỏ đi những khoảng trắng dư thừa trong quá trình code. Sau khi cài đặt thì bạn có thể nhận thấy rằng các vùng có khoảng trắng dư nó sẽ tự hightlight lên.</li>
</ul>
<h2>Cấu hình Sublime Text 3</h2>
Giống như Visual Code, Sublime Text cho phép import cấu hình ứng dụng, định dạng cấu hình theo format json.
Nếu bạn có ít nhu cầu thì dùng cấu hình mặc định là ổn. Tuy nhiên, nếu bạn muốn thay đổi cấu hình cài đặt để code nhanh hơn, phù hợp với bạn thì có tham khảo cách cấu hình của mình.
<strong> 1. Cấu hình Emmet Sublime Text 3 tự động comment sau </strong><strong>thẻ div</strong>
Cách bạn vào: Preferences / Packaget Settings / Setting User => Past code cấu hình.
<pre class="EnlighterJSRAW" data-enlighter-language="json">{
"preferences": {
},
"syntaxProfiles": {
"html" : {
// auto add the comments
"filters": "html,c"
}
}
}
</pre>
<strong> 2. Một vài tùy chỉnh khác</strong>
Dưới đây là cấu hình của mình, các bạn có thể tham khảo.
<pre class="EnlighterJSRAW" data-enlighter-language="json">{
"auto_indent": true,
"bold_folder_labels": true,
"caret_style": "phase",
"detect_indentation": false,
"draw_indent_guides": true,
"draw_white_space": "selection",
"fade_fold_buttons": false,
"find_selected_text": true,
"fold_buttons": true,
"font_size": 15.0,
"highlight_line": true,
"highlight_modified_tabs": true,
"ignored_packages":
[
"Vintage",
"Sublimerge Pro"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"rulers":
[
80,
120
],
"tab_size": 4,
"theme": "Soda Dark 3.sublime-theme",
"todo":
{
"case_sensitive": true,
"patterns":
{
"CHANGED": "CHANGED[\\s]*?:+(?P\\S.*)$",
"FIXME": "FIX ?ME[\\s]*?:+(?P\\S.*)$",
"NOTE": "NOTE[\\s]*?:+(?P.*)$",
"TODO": "TODO[\\s]*?:+(?P.*)$"
}
},
"translate_tabs_to_spaces": true,
"trim_automatic_white_space": true,
"trim_trailing_white_space_on_save": true,
"use_tab_stops": true,
"word_separators": "./\\()\"'-:,.;<>~!@#$%^&*|+=[]{}~?",
"word_wrap": true
}
Tạm kết
Như vậy, mình đã giới thiệu xong những thao tác cơ bản nhất về Sublime Text. Hi vọng công cụ này cũng không làm các bạn thất vọng.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận hoặc góp ý để phát triển bài viết hay hơn nữa.
Đọc thêm:













![[Code Snippets] Validate email hợp lệ bằng Javascript Validate địa chỉ email hợp lệ bằng Javascript](https://vntalking.com/wp-content/uploads/2022/11/validate-email-bang-javascript-696x385.png)




![[Book] Tặng sách học Flutter cơ bản – Learn Google Flutter Fast Sách học Flutter cơ bản qua 65 ví dụ thực tế](https://vntalking.com/wp-content/uploads/2019/11/hoc-flutter-co-ban-100x70.jpg)






Cám ơn bạn đã chia sẻ cách kích hoạt bản quyền. Like