Javascript là gì? Tại sao giờ đi đâu cũng gặp Javascript vậy? Từ Jquery, React, Vue, Nodejs… Trước khi bắt tay vào học Javascript, bạn cần hiểu và nắm được ngữ pháp javascript cơ bản.
Cũng giống như bất kỳ ngôn ngữ lập trình khác, Javascript cũng có một bộ quy tắc cụ thể để viết mã. Các quy tắc này người ta gọi là cú pháp Javascript.
Việc viết code đúng quy tắc sẽ giúp mã nguồn của bạn dễ đọc, ít bị bug hơn.
Bài viết này, mình sẽ hướng dẫn các bạn những cú pháp Javascript cơ bản, để làm bước đệm cho việc học Javascript online sau này.
Trong quá trình giải thích các cú pháp, các bạn cố gắng tự thực hành viết lại đoạn mã ví dụ để vừa hiểu lý thuyết, vừa luyện cách viết code nhé. À trước đó bạn có thể tham khảo thêm về các khái niệm Javascript bài trước mình đề cập nhé!
Nội dung chính của bài viết
#Javascript là gì?
Javascript là ngôn ngữ lập trình web. Nó có thể thêm mới và update cả HTML và CSS. Hiện nay, Javascript không chỉ gói gọn trong các ứng dụng front end trên trình duyệt, mà nó còn có thể phát triển cả ứng dụng cho desktop, mobile hay server.

Javascript được hỗ trợ trên tất cả các trình duyệt như Firefox, Chrome, IE… Thậm chí các trình duyệt trên thiết bị di động cũng có hỗ trợ.
Sự phổ biến của Javascript không thể không kể tới những góp sức của các thư viện đình đám.
- jQuery – thư viện Javascript đình đám để đơn giản hóa việc xử lý DOM
- ReactJS – thư viện phát triển ứng dụng web hiện đại
- AngularJS
- NodeJS – là nền tảng phát triển ứng dụng phía server bằng javascript.
Và còn rất rất nhiều thư viện khác nữa. Bạn có thể xem bảng xếp hạng 3 Javascript framework tốt nhất tại đây: Front end framework tốt nhất
#Cú pháp Javascript cơ bản
Theo các hiểu thông thường, một chương trình máy tính là một tập danh sách các hướng dẫn (có thể gọi là statements) để máy tính thực thi. Và Javascript cũng vậy, chỉ khác một điều là các tập lệnh này cho trình duyệt thực hiện thay vì máy tính.
Các câu lệnh Javascript không cần phải đặt trong dấu ngoặc đơn, hay ngoặc nhọn.
Thậm chí, cuối mỗi câu lệnh cũng không cần dấu chấm phẩy.
var a = 7; var b = 5; var c = a + b //Không cần dấu chấm phẩy cũng được
1. Cách đặt tên biến, hàm
Trong Javascript, định danh (identifiers) được sử dụng để đặt tên biến, từ khóa, hàm và labels.
Việc định danh nói chung là theo quy tắc sau:
- Ký tự đầu tiên của định danh phải là chữ cái ( a-z, A-Z) hoặc ký tự $ hoặc dấu gạch dưới (_)
- Không được sử dụng chữ số làm ký tự đầu tiên của định danh.
Nói tóm lại, việc đặt tên biến, hàm… phải tuân theo quy tắc trên.
var person; // Đúng var _person; // Đúng var __person; // Đúng var person1; // Đúng var 10persion; // Sai
Ngoài ra, các định danh có phân biệt chữ hoa với chữ thường nhé.
// Đây là 2 biến hoàn toàn khác nhau. var Name = "Joe"; var name = "John";
Về quy tắc đặc tên các đinh danh, thì có nhiều trường phái khác nhau. Điển hình có 3 loại:
- Dùng dấu gạch ngang: Ví dụ: first-name
- Dùng dấu gạch dưới. Ví dụ: first_name
- Và trường phái camel case, tức là viết chữ in hoa với mỗi từ đơn. Ví dụ: FirstName
Camel case là trường phái được sử dụng phổ biến nhất, không chỉ Javascript mà cả các ngôn ngữ khác nữa. Và nhớ rằng, trong Javascript thì định danh thường bắt đầu với chữ thường (Ví dụ: firstName)
2. Cách khai báo biến
Javascript hỗ trợ 3 cách để khai báo một biến, đó là sử dụng các từ khóa: let, var và const
Trong đó:
Const: được dùng để khai báo hằng số, giá trị của nó không thay đổi trong suốt chương trình. Nó giống với từ khóafinalcủa Java vậy.var: biến được khai báo với từ khóavarsẽ được truy cập ở bất kể đâu trong chương trình.let: từ khóa này giúp cho biến chỉ có thể được truy xuất bên trong phạm vi block quanh nó (block được định nghĩa bởi dấu ngoặc nhọn{}).
👍 Đọc thêm về Javascript: 3 cách định nghĩa một hàm Javascript
3. Kiểu dữ liệu của biến
Khi bạn đọc đến phần khai báo biến, bạn sẽ thấy ngạc nhiên rằng: Không thấy định nghĩa kiểu dữ liệu của biến khi khai báo, vậy sao biết biến đó có kiểu dữ liệu là gì? Về vấn đề này thì Javascript không có chặt chẽ như Java.
Với Javascript, kiểu dữ liệu sẽ được xác định một cách tự động khi chương trình thực thi. Điều này có nghĩa là một biến có thể có nhiều kiểu dữ liệu ở những thời điểm khác nhau.
var myTest = 123 ; // myTest là một số var myTest = "Xin chào các bạn độc giả VNTALKING "; //myTest là một string/text var myTest = false; // myTest là một boolean
Theo tiêu chuẩn ES7, có 7 kiểu dữ liệu:
Kiểu boolean Kiểu null Kiểu undefined Kiểu số (int) Kiểu chuỗi (String) Kiểu Symbol (mới trong ECMAScript 6) Kiểu đối tượng (Object)
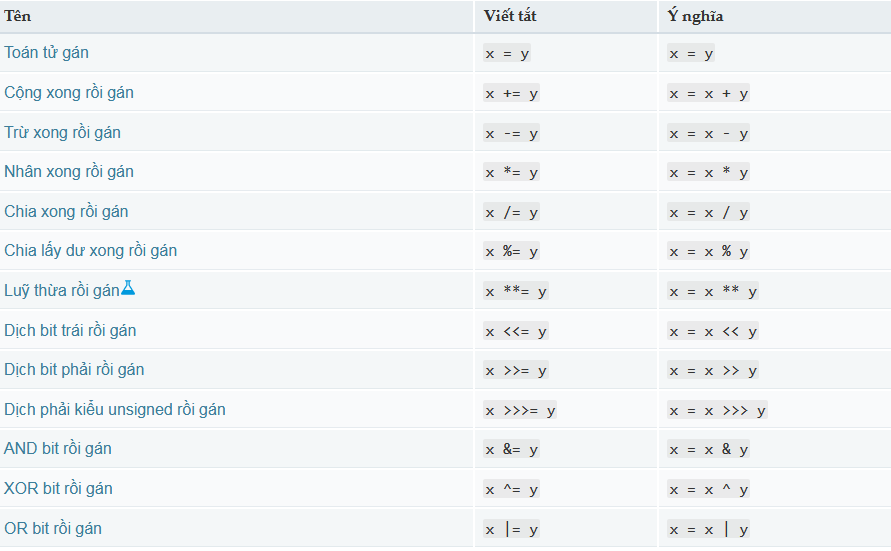
4. Toán tử trong Javascript
Để định nghĩa toán tử là gì thì thật là khó. Để mình lấy một ví dụ cụ thể cho dễ hiểu nhé:
// Ta có phép tính như sau:
const a = 5
const b = 6
var c = a + b
console.log("c = " + c) //màn hình console sẽ in ra: c = 11
Trong ví dụ trên, ta thấy phép tính a + b, thì phép tính cộng ấy được gọi là toán tử (operator).
Javascript hỗ trợ đầy đủ các loại toán tử tính toán và kết hợp.
Dưới đây là bảng tất cả các toán tử được hỗ trợ:

5. Comment trong Javascript

Trong bất kể ngôn ngữ thì comment là một phần không thể thiếu. Comment không chỉ giúp cho người đọc mã nguồn nhanh chóng hiểu được ý nghĩa của hàm, biến đó làm gì. Comment còn giúp bạn xuất ra tài liệu hướng dẫn, mô tả về code (thường áp dụng cho các thư viện muốn làm tài liệu mô tả APIs).
Comment không được thực thi bởi trình duyệt. vì vậy, bạn thoải mái mà viết chú thích mà không sợ code bị lỗi hay in ra màn hình.
Javascript hỗ trợ 2 kiểu comment: Single Line Comments (comment một dòng) và Multi-line Comments (comment nhiều dòng). Bạn có thể xem minh họa bên dưới để hiểu rõ hơn.
var x = 5; // Khai báo biến x và cung cấp giá trị cho nó là 5
// Khai báo biến y và cung cấp giá trị cho nó là x+ 2
var y = x + 2;
/* Đây là ví dụ về comment trên nhiều dòng trong JavaScript
code */
document.getElementById("test_el").innerHTML = "Some text";
document.getElementById("test_el2").innerHTML = "More text";
Một vài lời khuyên của mình về comment:
- Nên Comment để giải thích “Tại sao” lại viết code đó thay vì đoạn code làm như thế nào. Vì người đọc code là đủ hiểu code làm như nào thế nào rồi.
- Không comment những đoạn code mà đọc code đó đã quá rõ ràng rồi.
- Không comment để lấp liếm vấn đề của đoạn code. Tức là người code sau cần phải đọc comment sử dụng đúng đoạn code nếu không sẽ bị lỗi. Thay vì đó, bạn nên viết code lại cho chặt chẽ hơn.
- Xóa ngay comment khi đoạn code đi kèm đã bị xóa để tránh dư thừa comment.
#Tổng kết
Qua đây, bạn đã biết Javascript là gì, cú pháp javascript cơ bản rồi đúng không? Tất cả mới chỉ là bước đầu thôi.
Nếu bạn quyết định học Javascript online thì mình khuyên bạn nên kiên trì và đừng quên theo dõi các bài viết tiếp theo trong series học Javascript cơ bản của mình nhé.




















Cảm ơn bạn rất nhiều, bài viết rất chất lượng!
Cám ơn anh đã chia sẻ. Bài viết chi tiết quá 🙂
🙂 Cám ơn bạn nha