Tất cả mọi thứ trên thế giới này đều có thể phân loại. Javascript cũng vậy, dữ liệu Javascript được chia thành nhiều loại khác nhau (gọi tắt là các kiểu dữ liệu trong Javascript). Và kiểu dữ liệu của một biến có thể xác định bằng từ khóa typeOf.
Nằm trong series Javascript cơ bản, bài viết này mình sẽ chia sẻ tất cả những kiến thức cần thiết về kiểu dữ liệu trong Javascript: Có tất cả những kiểu dữ liệu gì? mục đích và cách sử dụng.
Bạn sẽ được học cách xác định kiểu dữ liệu của một biến là một số, hay String hay là một hàm…

Nội dung chính của bài viết
#Các kiểu dữ liệu trong Javascript là gì?
Kiểu dữ liệu (Data type) là một khái niệm quan trọng, không chỉ trong Javascript. Hầu như tất cả các ngôn ngữ lập trình đều phân loại dữ liệu thành nhiều kiểu khác nhau. Mục đích để việc code dễ hiểu hơn, rõ ràng và hạn chế lỗi hơn.
Để chương trình có thể xử lý một biến, nó phải biết biến đó thuộc kiểu dữ liệu nào.
Trong Javascript, dữ liệu được chia thành 6 loại sau:
- Number: Các số nguyên hoặc số thực. Ví dụ: 69 hoặc 69.96
- String: là các text như “Hello World”, text có thể có một hoặc nhiều ký tự.
- Boolean: chỉ có 2 giá trị là true hoặc false.
- Object: là một tập hợp những thuộc tính và giá trị tương ứng.
- Array (đây là một trường hợp đặc biệt của kiểu dữ liệu object)
- Underfine: các giá trị chưa được gán – một kiểu độc lập có một giá trị duy nhất là undefined.
Việc hiểu rõ bản chất một biến thuộc kiểu dữ liệu nào là vô cùng quan trọng. Không giống với các ngôn ngữ chặt chẽ khác (ví dụ như: Java), việc khai báo một biến trong JS không được định nghĩa kiểu dữ liệu rõ ràng. Nếu bạn không “tỉnh”, nhiều khi nhầm kiểu dữ liệu sẽ khiến kết quả tính toán không như mong đợi.
#Khái báo và cách sử dụng kiểu dữ liệu trong Javascript
Trong ví dụ dưới đây, bạn có thể thấy 3 kiểu dữ liệu phổ biến nhất trong Javascript: number, String và Object.
var year = 2016; // Number
var firstName = "Wilson"; // String
var person = {name:"Wilson", age:"old"}; // Object
Javascript sử dụng các kiểu dữ liệu dạng Dynamic. Nghĩa là kiểu dữ liệu của một biến chỉ được kiểm tra lúc runtime thay vì lúc compile.
Vì vậy mà một biến có cùng một tên thì có thể có nhiều kiểu dữ liệu khác nhau. Đây là điều không thể xảy ra với các ngôn ngữ như Java.
var foo; // biến này hiện tại chưa có kiểu dữ liệu nào cả. var foo = 44; // Giờ biến "foo" là kiểu số (number) var foo = "Bob"; // Lúc này thì biến "foo" lại là kiểu string (chữ)
Phần tiếp theo, mình sẽ đi vào chi tiết từng kiểu dữ liệu nhé!
1. Strings
String là kiểu dữ liệu chứa dữ liệu dưới dạng text. Kiểu String trong Javascript, bạn sử dụng cả dấu ngoặc đơn hoặc kép đều được cả.
var name = 'Sơn'; //Chuỗi trong dấu nháy đơn var text = "Tên tôi là Sơn Dương"; //Chuỗi trong dấu nháy kép
Để ghép 2 chuỗi, bạn sử dụng toán tử “+”
var x = "con ga" // x được gán giá trị là "con ga", vậy x là kiểu String var y = 'mai' // y được gán giá trị là "mai", vậy x là kiểu String var z = '911' // z được gán giá trị là '911', vậy z là kiểu String console.log(x+y+z+'20kg') // Hiện thị trên màn hình console "con ga mai 911 20kg"
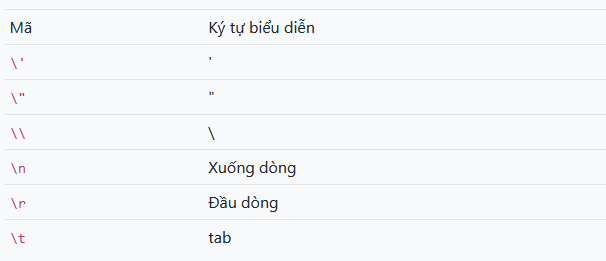
Để chèn các ký tự đặc biệt như nháy đơn ‘ nháy kép “, ký hiệu xuống dòng, tab, \ thì sử dụng ký hiệu escape \ để biểu diễn. Bạn có thể tham khảo bảng bên dưới:

2. Number
Kiểu Number trong Javascript có thể hiểu là kiểu tổng hợp của int, float, double… trong Java. Tức là đơn giản Number là kiểu số, số nguyên, số thực… điều là kiểu số cả.
var x = 20; // gán giá trị cho x = 20, vậy x là kiểu Number var y = 20,234; // gán giá trị cho y = 20,234 vậy y là kiểu Number console.log(x); //Hiện thị x ra màn hình console của trình duyệt console.log(y); //Hiện thị y ra màn hình console của trình duyệt console.log(x+y); //Hiện thị tổng x + y ra màn hình console của trình duyệt
Trong kiểu Number, bạn cần lưu ý đến 2 giá trị đặc biệt: Infinity và NaN.
Infinity: Chính là số “vô cùng” trong toán học vậy.NaN: hay còn gọi là Not a Number, tức là giá trị này không phải là một số.
console.log(2/0) //infinity
console.log('cmm'/2); //NaN
3. Booleans
Boolean là kiểu dữ liệu chỉ có 2 giá trị: True hoặc false. Loại dữ liệu này thường được sử dụng trong các đoạn mã kiểm tra điều kiện.
var x = true; // x được gán giá trị cho true, vậy x là kiểu Boolean var y = false; // y được gán giá trị cho false, vậy y là kiểu Boolean var m = 1; var n = 2; console.log(m = n); // Hiện thị ra màn hình console của trình duyệt kết quả m = n, ở đây nó sẽ trả về false
4. Objects
Object Javascript là kiểu dữ liệu được xác định bằng dấu ngoặc nhọn. Kiểu Object phải có ít nhất một property và giá trị của nó.
Ví dụ nhé:
var human = {
firstName: "Duong",
lastName: "Anh Son",
age: 30,
eyeColor: "black"
};
Cái này là khai báo một biến có kiểu dữ liệu là Object Javascript nhé, không phải là định nghĩa một Class. Nhìn có vẻ là giống nhau nhưng thực tế là khác nhau đấy.
Về kiểu Javascript Object, mình sẽ có hẳn một bài viết chi tiết hơn về nó. Các bạn đón đọc nhé.
5. Dữ liệu kiểu underfine
Trong Javascript, khi một biến được khai báo mà không gắn bất kì giá trị nào thì biến đó có kiểu là underfine, giá trị cũng là underfine nốt.
var myName; //biến myName sẽ có giá trị là undefined và kiểu dữ liệu là undefined
Nhân tiện nói về kiểu underfine, mình muốn giúp các bạn phân biệt giữa underfine và NULL. Nhiều bạn mới học javascript sẽ rất hay nhầm lẫn giữa hai loại này. Chẳng phải cả hai đều ám chỉ một biến không xác định sao?
Cũng đúng nhưng không hẳn là như vậy!
Để mình giúp bạn phân biệt nhé.
Nếu một biến được khái báo mà không gán giá trị khởi tạo thì Javascript sẽ đặt nó là underfine. Tức là giá trị là underfine, kiểu cũng underfine. Khi bạn dùng từ khóa typeOf để kiểm tra kiểu dữ liệu trong javascript, kết quả trả về sẽ là underfine.
var myName; //biến myName sẽ có giá trị là undefined và kiểu dữ liệu là undefined console.log(typeof myName); // expected output: "undefined";
Còn với NULL thì sao, cũng có nghĩa là không là gì. Sự khác biệt đó là mặc dù biến đó không có giá trị nhưng kiểu dữ liệu vẫn là object.
var human = null; // Value is null, but type is still an object console.log(typeof human); // expected output: "object";
Giờ thì bạn đã hiểu sự khác nhau giữa chúng chưa? Mình tin là rồi!
6. Cách kiểm tra kiểu dữ liệu của một biến tốt nhất
Vì Javascript sử dụng kiểu nhập động, nên việc kiểm tra một biến thuộc kiểu dữ liệu gì là tương đối quan trọng. Như mình đã nói, trong một số trương hợp, nếu nhầm lẫn kiểu dữ liệu có thể dẫn đến tính toán bị sai.
Về cơ bản là chúng ta vẫn sử dụng từ khóa typeof để kiểm tra kiểu dữ liệu của một biến. Tuy nhiên, nhiều khi nó lại không đơn giản như vậy 🙂
Dưới đây, mình sẽ tổng hợp những cách kiểm tra kiểu dữ liệu mà mình nghĩ là tốt nhất.
// String
// Returns if a value is a string
function isString (value) {
return typeof value === 'string' || value instanceof String;
}
// Number
// Returns if a value is really a number
function isNumber (value) {
return typeof value === 'number' && isFinite(value);
}
// Array
// Returns if a value is an array
function isArray (value) {
return value && typeof value === 'object' && value.constructor === Array;
}
// ES5 actually has a method for this (ie9+)
Array.isArray(value);
//Function
// Returns if a value is a function
function isFunction (value) {
return typeof value === 'function';
}
//Object
// Returns if a value is an object
function isObject (value) {
return value && typeof value === 'object' && value.constructor === Object;
}
//Null & Underfine
// Returns if a value is null
function isNull (value) {
return value === null;
}
// Returns if a value is undefined
function isUndefined (value) {
return typeof value === 'undefined';
}
//boolean
// Returns if a value is a boolean
function isBoolean (value) {
return typeof value === 'boolean';
}
//Date
// Returns if value is a date object
function isDate (value) {
return value instanceof Date;
}
#Hàm trong Javascript
Khi nói về kiểu dữ liệu, nên mình tiện sẽ trình bày về Function trong Javascript luôn. Vì hai phạm trù này nó cũng có phần nào tương quan với nhau.
1. Function là gì?
Nói một cách đơn giản, function là khối các câu lệnh được sắp xếp để thực hiện một tác vụ cụ thể nào đó.
Một chương trình hoạt động được thì bạn cần phải định nghĩa chương trình làm gì, làm như thế nào, khi nào thì làm việc gì đó… những hành động đó sẽ được định nghĩa và thực hiện bởi function.
Có thể hiểu ở một khía cách nào đó thì function chính là những hành động (mức đơn vị nhỏ nhất) của một chương trình máy tính.
Với bất ký ngôn ngữ lập trình nào, đều có những function được định nghĩa sẵn (gọi là built-in function). Ngoài ra, bạn có thể tự tạo riêng function.
function GioiThieuBanThan(){
var name = "Sơn";
var year = 1993;
document.write("Tôi là " + name + " sinh năm " + year);
}
2. Phân loại hàm
Mình có thể tạm phân loại hàm thành 2 loại:
- Hàm không tham số
- Hàm có tham số
Hàm không tham số tức là nó thực hiện một công việc nào đó mà kết quả thực thi không bao giờ thay đổi. Tức là dù thế giới có đổi thay thế nào thì tình yêu của anh dành cho em vẫn không thay đổi 🙂
function anhYeuEmKhong() {
alert("Anh vẫn yêu em nhé!");
}
//other function
anhDepTraiKhacDangTanAnh();
emBoDiLayChong();
anhYeuEmKhong ();
//Hiện thông báo: "Anh vẫn yêu em nhé!"
Hàm có tham số là hàm cần phải truyền giá trị vào cho nó. Tùy thuộc vào giá trị truyền vào mà kết quả thực thi sẽ khác nhau.
function anhYeuEmKhong(emLaConGai) {
if(emLaConGai){
alert("Anh vẫn yêu em nhé!");
}else {
alert("Mời em biến đi cho");
}
}
//other function
var emLaConGai = "con gai";
anhYeuEmKhong(emLaConGai);
//Hiện thông báo: "Anh vẫn yêu em nhé!");"
emLaConGai = emDiPhauThuat();
// Gio em không phải là con gái
anhYeuEmKhong(emLaConGai);
//Hiện thông báo: "Mời em biến đi cho"
Giờ bạn đã hiểu hàm có tham số là gì chưa?
3. Cách khai báo hàm
Về cơ bản, Javascript có 3 cách để định nghĩa/khai báo một hàm (function).
- Function Declaration
- Function Expression
- Generator Function
Mình đã có hẳn một bài viết riêng về các cách khai báo hàm trong Javascript, các bạn tham khảo thêm nhé: 3 cách khái báo hàm trong Javascript.
#Tổng kết
Như vậy, qua bài viết này bạn đã hiểu rõ hơn về các kiểu dữ liệu trong Javascript. Mỗi loại dữ liệu lại có một vai trò riêng trong ứng dụng. Khi bạn đã hiểu về nó thì sẽ sử dụng chúng một cách có hệ thống cho ứng dụng Javascript của mình.
Mình hi vọng bài viết này sẽ có ích với các bạn. Các bạn tiếp tục đón đọc cái bài viết tiếp theo trong series học lập trình Javascript cơ bản của mình nhé.
Hẹn gặp lại!



















![[React Native] Sử dụng sensor cảm biến Sensor cảm biến là gì](https://vntalking.com/wp-content/uploads/2018/06/sensor-cam-bien-1-100x70.png)
Bình luận. Cùng nhau thảo luận nhé!