Khi bạn học React Native hay làm dự án thực tế thì việc sử dụng các component là điều rất thường xuyên. Nhưng nếu tự viết component thì có vẻ hơi oải. Vì vậy, xuất phát từ nhu cầu thực tế, từ dự án để nhanh chóng hoàn thành ứng dụng, thì việc tìm các bộ UI KIT cho IOS là điều dễ hiểu.
Hôm nay mình sẽ giới thiệu với các bạn bộ iOS UI Kit để ứng dụng của bạn sẽ rất giống với Iphone native app.
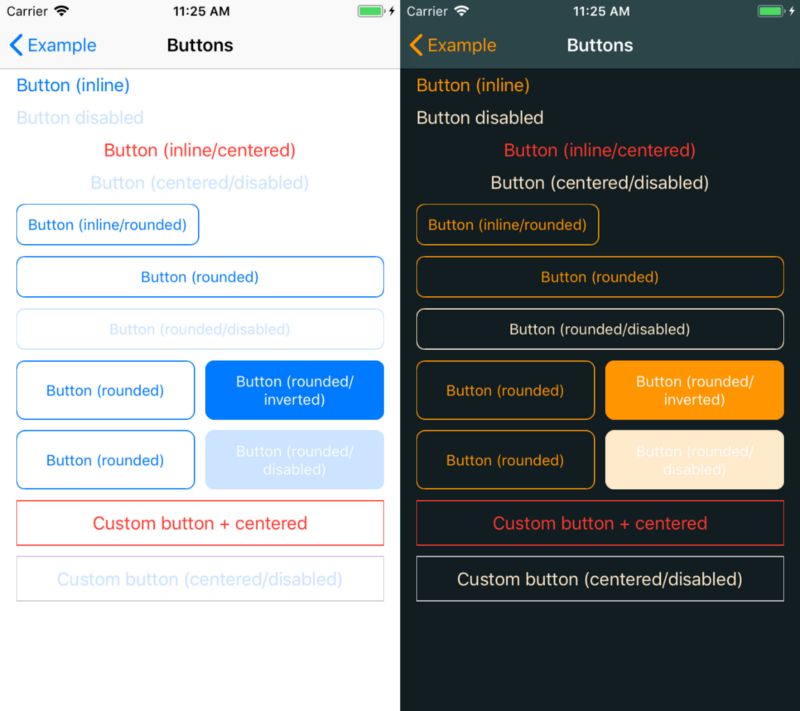
react-native-ios-kit
Đây là một bộ UI Kit gồm các component giao diện người dùng (UI) có tính tương thích cao được thiết kế theo chuẩn iOS.

Nội dung chính của bài viết
#Tại sao nên sử dụng UI KIT cho IOS React?
Trong quá trình phát triển các ứng dụng, đòi hỏi chúng tôi phải thường xuyên tái sử dụng một số component như SearchBar, TabBar, Stepper, vv.. ( Xem thêm về Component trong React ngay nhé)
Thông thường, khi bạn thực hiện việc phát triển Native app, bạn có Xcode và những thứ này đã cung cấp sẵn. Bạn chỉ cần tạo style và dùng chúng.
Với React Native, thì lại không được thuận tiện như vậy. Bạn phải tự tạo các component của riêng mình rồi sau đó thêm style vào khi dùng.
Nếu dự án của bạn rất lớn, thì việc này cũng đáng để đầu tư đấy. Còn không thì tại sao chúng ta không sử dụng thư viện có sẵn? Chúng miễn phí mà! Vì vậy hôm nay mình sẽ chia sẻ cho các bạn thêm về UI KIT cho IOS!
Làm thế nào để sử dụng react-native-ios-kit?
Để có thể sử dụng bộ kit này thì rất đơn giản.
Đầu tiên là sử dụng yarn để add chúng vào project
yarn add react-native-ios-kit
Nếu có lỗi xảy ra thì có thể bạn bị thiếu dependencies. Bạn kiểm tra xem đã cài thư viện react-native-vector-iconschưa?
Ok, Tất cả đã sẵn sàng!
Bộ UI KIT cho IOS này sử dụng ThemeProvider để thêm một số màu cơ bản vào trong component. Vì thế trước tiên hết là bạn nên wrap container chính của mình lại với chúng (tốt nhất là đăng ký qua AppRegistry)
import * as React from 'react';
import { AppRegistry } from 'react-native';
import { ThemeProvider } from 'react-native-ios-kit';
import App from './src/App';
function Main() {
return (
<ThemeProvider>
<App />
</ThemeProvider>
);
}
AppRegistry.registerComponent('main', () => Main);
Bây giờ bạn có thể sử dung bất kì component nào đã exported từ ứng dụng của bạn, ở bất cứ nơi nào bạn muốn.
- Dành cho bạn: Tạo hiệu ứng React Native Animation với LayoutAnimation
Ví dụ đoạn code dưới đây để hiển thị thanh SearchBar:
/* @flow */
import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
import { withTheme, SearchBar } from 'react-native-ios-kit';
import type { Theme } from 'react-native-ios-kit/types';
type Props = {
theme: Theme,
};
type State = {
text: string,
};
class SearchBarExample extends Component<Props, State> {
state = {
text: '',
};
render() {
return (
<View style={styles.screen}>
<SearchBar
value={this.state.text}
onValueChange={text => this.setState({ text })}
withCancel
animated
/>
</View>
);
}
}
export default withTheme(SearchBarExample);

#Hướng dẫn apply Theme vào ứng dụng

Như ở trên mình cũng đã nhắc đến ThemeProvider. Thực ra, mỗi component sẽ nhận Theme Object đang dùng như một thuộc tính. Do đó, bạn có thể kiểm soát được giao diện cơ bản (basic look) của component. Bạn có thể thêm màu, tùy chỉnh tất các component sao cho có style giống nhau.
import * as React from 'react';
import { AppRegistry } from 'react-native';
import { DefaultTheme, ThemeProvider } from 'react-native-ios-kit';
import color from 'color';
import App from './src/App';
const theme = {
...DefaultTheme,
primaryColor: 'tomato',
primaryLightColor: color('tomato').lighten(0.2).rgb().string(),
disabledColor: 'yellow',
};
function Main() {
return (
<ThemeProvider theme={theme}>
<App />
</ThemeProvider>
);
}
Và thậm chí khi bạn cần có nhiều quyền kiểm soát hơn component của mình. Bạn có thể gán style object cho tất cả các component.
#Tạm kết
Nói chung, mình thấy bộ UI KIT cho IOS này rất đáng để các bạn thử . Nó sẽ giúp cho ứng dụng của bạn trông chuyên nghiệp hơn và thời gian phát triển ứng dụng cũng được rút ngắn đáng kể. Việc học React Native cũng không hề khó khăn đúng không ^^
Trong quá trình học React Native mà có sử dụng bộ KIT này, nếu bạn có bất kể vấn đề gì thì có thể comment bên dưới để mọi người cùng thảo luận vào giúp đỡ nhé.





![[React Native] Tạo tính năng login với Firebase Authentication react-native-authentication](https://vntalking.com/wp-content/uploads/2018/07/react-native-authentication-compressed-218x150.jpg)














Bình luận. Cùng nhau thảo luận nhé!