Nếu bạn đang học Javascript thì thật sự đáng tiếc nếu bỏ qua khái niệm Ajax Jquery. Trước đây, mình chỉ biết Ajax là kỹ thuật làm cho web không thể SEO được. Thực sự thì mình rất ghét nó.
Nhưng thực ra, câu chuyện về Ajax nó còn nhiều thứ hay ho hơn rất nhiều. Nếu không có Ajax chắc sẽ không có khái niệm SPA (Single Page Aplication) như Gmail, Facebook, Twitter…
Vậy Ajax là gì? Tại sao công nghệ Ajax lại quan trọng đến vậy?
Bài viết này, chúng ta sẽ cùng nhau tìm hiểu Ajax trong Javascript và đặc biệt là Ajax jquery, thư viện đã giúp Ajax trở nên gần gũi hơn bao giờ hết.
Nội dung chính của bài viết
#Ajax là gì?
Đúng như với cái tên của nó, Ajax (Asynchronous JavaScript and XML) là một kỹ thuật giúp cho ứng dụng web hoạt động bất đồng bộ.
Với kỹ thuật này, bạn có thể tạo ra web động, nội dung thay đổi mà không cần phải reload lại trang. Chính vì bạn không phải load lại trang mà bạn hoàn toàn có thể thay đổi nội dung của từng phần trên web, giúp tiết kiệm tài nguyên mạng, web hoạt động mượt mà hơn.

Để hiểu cặn kẽ Ajax là gì, chúng ta cùng phân tích thuật ngữ trong tên gọi của nó:
- Asynchronous: Dịch lại là bất đồng bộ. Kỹ thuật bất đồng bộ tức là chương trình sẽ xử lý các hàm không theo một trình tự từ trên xuống. Chương trình cho tất cả các hàm được gọi vào một stack. Hàm nào xong trước thì trả kết quả trước, không ai phải chờ ai cả. Nếu bạn học Javascript, Nodejs… thì sẽ không lạ lẫm gì khái niệm này.
- JavaScript: Là ngôn ngữ lập trình để viết ra kỹ thuật Ajax.
- XML: Là định dạng dữ liệu theo kiểu tag, giống như HTML. Hiện nay có 2 kiểu dịnh dạng dữ liệu là JSON và XML. Cá nhân mình thì thích sử dụng JSON hơn vì nó dễ đọc hơn.
Hiện nay, hầu hết thư viện/framework Javascript đều hỗ trợ kỹ thuật Ajax. Nổi tiếng nhất là Jquery. Thế nên, nhiều bạn bị nhầm Ajax là độc quyền của Jquery, chỉ biết sử dụng Ajax bằng Jquery, tìm kiếm cũng chỉ biết jquery ajax…
Thui thì để cho đỡ lăn tăn, chúng ta cùng xem Jquery là gì mà nó lại nổi tiếng đến vậy.
#Jquery là gì? Ajax jquery là gì?
Jquery là một thư viện Javascript mã nguồn mở, được thiết kế để phát triển các ứng dụng client (front-end).
Jquery được phát hành 2006 bởi lập trình viên lão luyện John Resig, với triết lý: Viết ít hơn – làm nhiều hơn.
Thư viện này giúp đơn giản hóa tất cả các tác vụ của Javascript với HTML, xử lý sự kiện, tương tác với server qua Ajax…
Có lẽ Jquery đã trở thành thư viện không thể thiếu của bất kỳ website, ứng dụng web…Và rất nhiều framework sử dụng jquery như một phần core quan trọng như: Bootstrap, Vue, Angular…
Để bạn dễ hình dung, dưới đã là đoạn code cùng làm một việc nhưng được viết bằng Jquery và thuần Javascript:
//1. Animation fade in by Jquery
$(el).fadeIn();
//2. Animation fade in by pure Javascript
function fadeIn(el) {
el.style.opacity = 0;
var last = +new Date();
var tick = function() {
el.style.opacity = +el.style.opacity + (new Date() - last) / 400;
last = +new Date();
if (+el.style.opacity < 1) {
(window.requestAnimationFrame && requestAnimationFrame(tick)) || setTimeout(tick, 16);
}
};
tick();
}
fadeIn(el);
Bạn thấy sự khác biệt chưa?
#Một số ví dụ ứng dụng nổi tiếng sử dụng Ajax
Để các bạn có thể thấy được sự nổi tiếng và tầm quan trọng của kỹ thuật Ajax, mình sẽ lấy một số ứng dụng nổi tiếng.
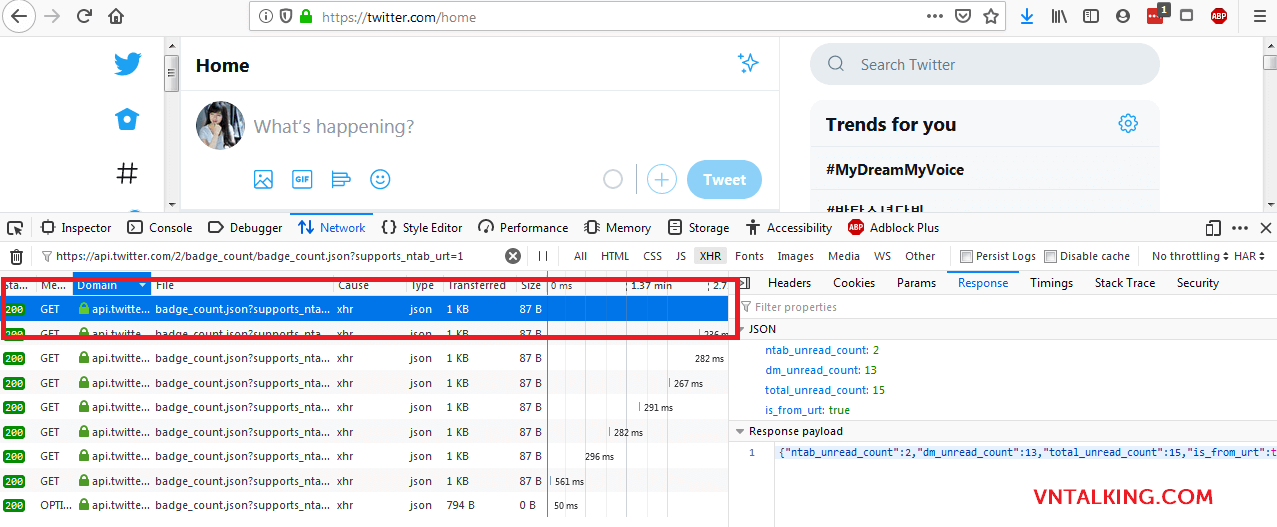
1. Lấy số lượng các thông báo trênTwitter:
Theo như mình thấy, có vẻ như Twitter sử dụng Ajax để lấy số lượng thông báo mà người dùng chưa đọc. Bạn xem ảnh bên dưới:
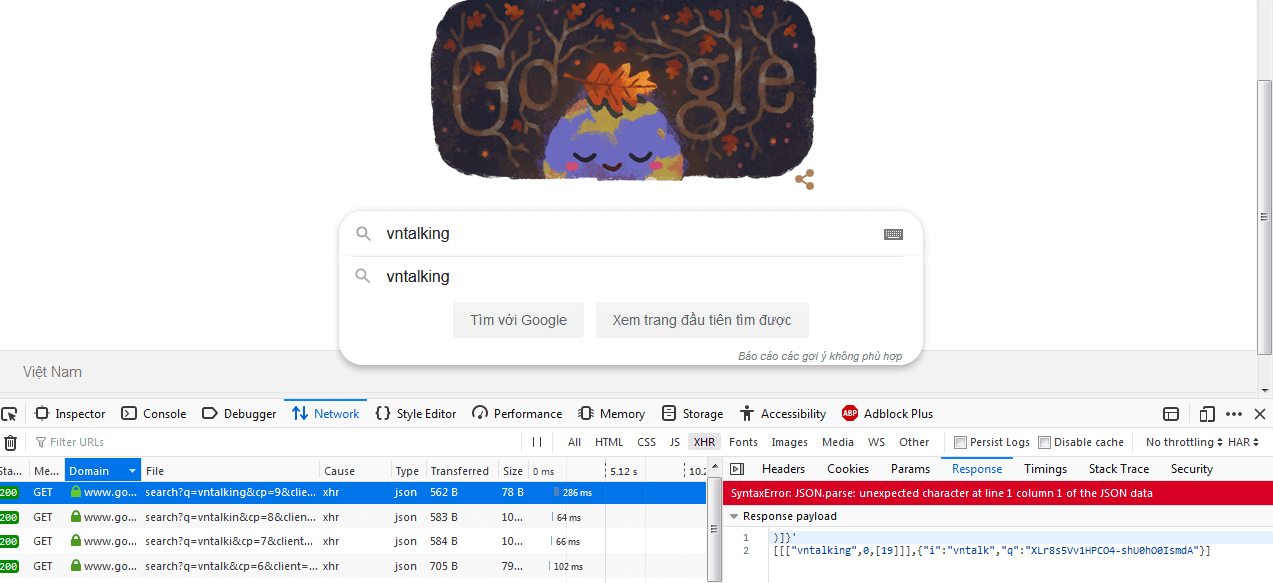
 2. Tính năng gợi ý từ khóa của Google Search
2. Tính năng gợi ý từ khóa của Google Search
Chắc hẳn bạn sử dụng tính năng này hàng ngày ấy nhỉ! Nhưng bạn có để ý là Google cũng sử dụng Ajax để tạo request tới server mà không cần phải tải lại trang không?

Ý tưởng của AJAX đã manh nha từ những năm 90 của thế kỷ trước rồi. Chỉ đến khi Google, ứng dụng kỹ thuật Ajax vào các sản phẩm nổi tiếng như Google Map, Google Mail, Google Maps… thì nó mới được công nhận rộng rãi.
Ngày nay, Ajax đã quá phổ biến rồi, với rất nhiều ứng dụng web sử dụng nó để đơn giản quá trình trao đổi với server.
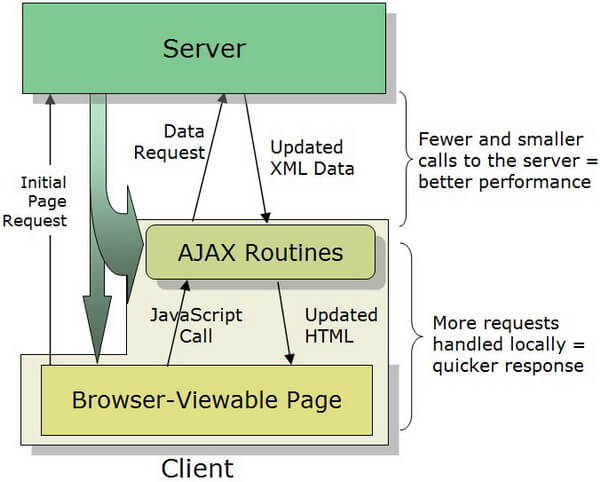
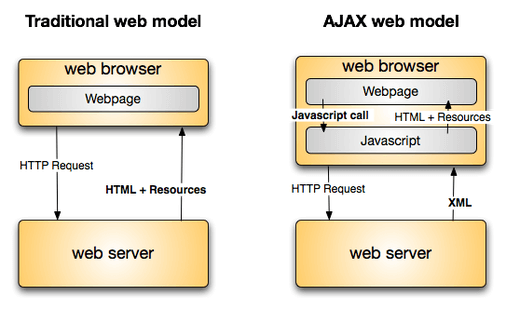
#Cách thức hoạt động của Ajax
Như mình đã nói ở trên, Ajax không phải là một ngôn ngữ lập trình, ajax là một bộ kỹ thuật kết hợp nhiều công nghệ và được thực hiện bởi Javascript.

Nhìn vào sơ đồ trên, bạn có nhận ra sự khác biệt cơ bản giữa một request thông thường với một request Ajax không?
Đó là: Thay vì server trả về cả một trang web (gồm HTML + resource CSS, Image…) thì server chỉ cần trả về dữ liệu cần thiết mà thôi.
AJAX: Đồng bộ hay bất đồng bộ
Mặc dù trong tên gọi của nó có chữ bất đồng bộ (asynchronously). Nhưng thực tế kỹ thuật Ajax lại hỗ trợ cả đồng bộ và bất đồng bộ.
Trong một số trường hợp, bạn cần phải tạo request đồng bộ, nhưng yêu cầu người dùng phải đợi request hoàn thành mới được làm việc tiếp theo.
Để bật tắt chế độ đồng bộ hay bất đồng bộ trong Ajax Jquery rất đơn giản, chỉ cần thay đổi giá trị boolean cờ async. Mình sẽ giới thiệu cách thực hiện ở phần tiếp của bài viết nhé.
#Thực hành tạo request bằng Ajax
Sau khi đã hiểu Ajax là gì, phần này chúng ta sẽ thực hành viết code nhé.
Để cho các bạn có cái nhìn đa chiều, mình sẽ hướng dẫn các bạn tạo một request Ajax bằng cả pure javascript và jquery. Sau đó, bạn thử xem cách nào hay hơn nhé.
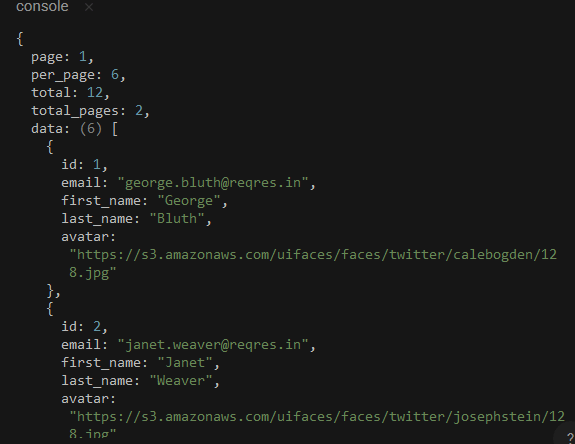
Bài viết ví dụ ở đây là: mình sẽ tạo một request GET tới một REST API, và server sẽ trả lại data dưới dạng JSON.
1. Viết Ajax với pure Javascript
function ajax_get(url, callback) {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
callback(xmlhttp.responseText);
}
};
xmlhttp.open("GET", url, true);
xmlhttp.send();
}
ajax_get('https://reqres.in/api/users', function(data) {
var json = JSON.parse(data);
console.log(json);
});
♥ Đọc ngay: Parse Json Javascript
2. Viết Ajax Jquery (Ajax JS)
function get(url, callback) {
$.ajax({
url: url,
type: "GET",
async: true,
success: function(response) {
callback(response);
}
});
}
get('https://reqres.in/api/users', function(data) {
console.log(data);
});
Cả hai cách đều trả về kết quả là dữ liệu dạng JSON. Và tất nhiên Jquery đã parse JSON hộ mình luôn.

Nhìn chung thì cách viết Ajax Jquery vẫn đơn giản và nhìn dễ hiểu hơn nhiều đúng không?
#Tổng kết
Trong bài này, chúng ta đã cùng nhau tìm hiểu Ajax là gì, cách thức hoạt động của Ajax jquert cũng như thực hành tạo một request đơn giản với Ajax.
Mình hi vọng rằng, các bạn có thể hiểu và ứng dụng Ajax vào dự án của mình.
Đọc thêm các bài viết khác về Javascript:
Bạn có câu hỏi nào về Ajax không? Đừng ngại để lại bình luận bên dưới nhé.












![[Android] Tạo custom Dialog với hiệu ứng Circular Reveal [Android] Hướng dẫn tạo Dialog với hiệu ứng Circular Reveal](https://vntalking.com/wp-content/uploads/2018/01/custom-dialog-main-696x385.png)
![[React Native] Props và State là gì? Khi nào thì sử dụng? State là gì](https://vntalking.com/wp-content/uploads/2018/06/react-native-props-state-80x60.png)






Giờ mấy ai còn dùng ajax jquery nữa đâu, lỗi thời rồi
thế giờ xài gì thế bạn @@
Giờ người ta hay sử dụng các JS framework như React, Vue, Angular… chứ ít khi họ dùng thư viện Jquery để xử lý DOM thủ công nữa.