Phần tiếp theo của khóa học Lập trình Node.js cơ bản, mình sẽ hướng dẫn các bạn học cách kết hợp Nodejs với cơ sở dữ liệu, nổi bật nhất là MongoDB. Để các bạn dễ hình dung, chúng ta sẽ cùng nhau tạo RESTful API đơn giản bằng Nodejs + MongoDB.
Khi chúng ta xây dựng ứng dụng Web hay các ứng dụng phía server, việc tạo RESTful API để tương tác với client trở lên vô cùng phổ biến.
Ở bài viết này, mình sẽ tạo RESTful API hỗ trợ đủ 4 actions: CRUD ( Create – Read – Update – Delete).
Trước khi chúng ta vào bài viết, bạn nên chuẩn bị sẵn những yêu cầu sau:
- Hiểu qua về RESTful APIs
- Cài đặt Node.JS
- Cài đặt MongoDB
OK, sau khi môi trường lập trình đã sẵn sàng, chúng ta bắt tay vào tạo RESTful API thôi!

Nội dung chính của bài viết
#Tạo RESTful API
tạo RESTful API là một kiểu thiết kế ứng dụng trong đó quy định định dạng của địa chỉ URL và phương thức HTTP sử dụng để quản lý tài nguyên trên server.
Tài nguyên trên Server trong bài viết này mình giả sử là danh sách person trong Database.
Việc thiết kế REST cũng khá đơn giản, chúng ta sẽ định nghĩa 4 hàm xử lý 4 actions:
- Tạo mới tài nguyên (ví dụ thêm một person).
- Chỉnh sửa tài nguyên có sẵn (ví dụ cập nhập thông tin của một person).
- Lấy về dữ liệu của tài nguyên (xem thông tin của một person/hoặc nhiều person)
- Xóa tài nguyên (Xóa thông tin của một person)
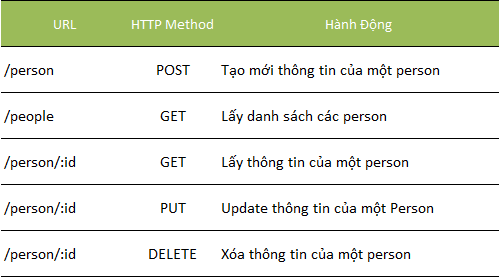
Cụ thể trong bài viết này thì mình sẽ thiết kế như sau:

#Cấu hình Node.js với Express framework
Để bắt đầu, chúng ta sẽ tạo mới một dự án với các dependencies cần thiết. Từ cửa sổ lệnh, chúng ta thực hiện các lệnh sau:
npm init -y npm install express body-parser mongoose --save
Kết thúc những lệnh trên, chúng ta sẽ tạo một package.json, và cài đặt ExpressJS, Mongoose và một package hỗ trợ chuyển dữ liệu trong cách request từ client thành JSON data.
Để đơn giản, mình sẽ cho tất cả mã nguồn vào một file app.js. Tuy nhiên, điều này không được khuyến khích ở dự án thực tế nhé. Với dự án thực tế, các bạn nên ứng dụng những quy tắc như nguyên lý SOLID để đảm bảo dự án clean, dễ maintain.
Bạn tạo tệp app.js tại thư mục gốc của dự án:
/**
* Son Duong
* https://vntalking.com
* June 14, 2019
*/
const Express = require("express");
const Mongoose = require("mongoose");
const BodyParser = require("body-parser");
var app = Express();
app.use(BodyParser.json());
app.use(BodyParser.urlencoded({ extended: true }));
// Define REST API
app.post("/person", async (request, response) => {});
app.get("/people", async (request, response) => {});
app.get("/person/:id", async (request, response) => {});
app.put("/person/:id", async (request, response) => {});
app.delete("/person/:id", async (request, response) => {});
app.listen(3000, () => {
console.log("Listening at :3000...");
});
Mình sẽ giải thích một chút về đoạn code trên. Đầu tiên, chúng ta cần require những module cần thiết như: express, mongoose và body-parser.
Tiếp theo, chúng ta sẽ định nghĩa API như được thiết kế mục 2 ở trên bài viết. Chúng ta sẽ thêm logic xử lý cho từng hàm sau.
Cuối cùng, chúng ta khai báo ứng dụng sẽ lắng nghe port 3000.
#Tương tác với MongoDB sử dụng Mongoose
Để có thể connect được với MongoDB, bạn cần khai báo đúng đường dẫn:
Mongoose.connect("mongodb://localhost/vntalking");
Trong đó vntalking là tên cơ sở dữ liệu (tương đương với tên database trong SQL vậy).
Sau khi đã cấu hình kết nối xong, mình sẽ tiến hành tạo model. Trong khuôn khổ ví dụ của bài viết này, chúng ta chỉ cần tạo một model như sau:
const PersonModel = Mongoose.model("person", {
firstname: String,
lastname: String
});
Model này sẽ tạo một people collection (tương đương với tạo một table trong SQL vậy). Với mỗi document sẽ có 2 thông tin: first name và last name.
Ok, như vậy phần cấu hình với MongoDB đã xong, chúng ta tiến hành xử lý logic cho mỗi API.
#Tạo RESTful API và xử lý logic hành động
Đầu tiên, chúng ta sẽ viết code xử lý phần tạo mới một person:
app.post("/person", async (request, response) => {
try {
var person = new PersonModel(request.body);
var result = await person.save();
response.send(result);
} catch (error) {
response.status(500).send(error);
}
});
Khi client thực hiện một POST request tới ứng dụng của chúng ta. Chúng ta sẽ sử dụng PersonModel và JSON payload để lưu thông tin vào cơ sở dữ liệu.
Có một điểm lưu ý, tất cả những công việc tương tác với cơ sở dữ liệu đều có thể tốn thời gian và bạn cần phải sử dụng cơ chế xử lý bất đồng bộ. Trước kia bạn có thể dùng Promise, và giờ thì hiện đại hơn, dùng kỹ thuật mới async và await ( hỗ trợ từ javascript ES7).
Sau khi lưu dữ liệu thành công, chúng ta trả lại kết quả cho client biết.
Tiếp theo, khi đã có dữ liệu, chúng ta có thể lấy dữ liệu từ database:
app.get("/people", async (request, response) => {
try {
var result = await PersonModel.find().exec();
response.send(result);
} catch (error) {
response.status(500).send(error);
}
});
Có hai kiểu lấy dữ liệu: Một là lấy toàn bộ danh sách person có trong database, hai là lấy cụ thể thông tin của một người nào đó.
Trong kịch bản API này, khi client không gửi bất kì điều kiện nào thì sẽ trả về một danh sách các person.
Nếu client gửi cụ thể ID một person nào đó, chúng ta sẽ chỉ trả về 1 một person mà thôi. Implement như sau:
app.get("/person/:id", async (request, response) => {
try {
var person = await PersonModel.findById(request.params.id).exec();
response.send(person);
} catch (error) {
response.status(500).send(error);
}
});
Khi client gửi ID của person lên, chúng ta sẽ sử dụng hàm findById()để tìm trong database xem có person nào tương ứng với ID đó không. Nếu tồn tại person đó thì trả lại cho client.
Hoàn toàn tương tự với việc cập nhật và xóa thông tin của một person khi biết ID
app.put("/person/:id", async (request, response) => {
try {
var person = await PersonModel.findById(request.params.id).exec();
person.set(request.body);
var result = await person.save();
response.send(result);
} catch (error) {
response.status(500).send(error);
}
});
app.delete("/person/:id", async (request, response) => {
try {
var result = await PersonModel.deleteOne({ _id: request.params.id }).exec();
response.send(result);
} catch (error) {
response.status(500).send(error);
}
});
Như vậy là chúng ta hoàn thành đủ 4 action như thiết kế ban đầu. Các bạn có thể test ứng dụng bằng cách sử dụng Postman. Tất nhiên, đừng quên chạy ứng dụng trước khi test trên server bằng lệnh sau.
node app.js
#Tổng kết
Qua bài viết, chúng ta đã biết tạo RESTful API đơn giản rồi phải không? Từ những kiến thức cơ bản này, các bạn có thể tự phát triển và mở rộng cho những ứng dụng thực tế.
Trong bài này, mình có sử dụng một framework để tạo API dễ hơn, nếu có hứng thú, bạn có thể đọc thêm về ExpressJS framework này tại đây:
Phần tiếp theo, mình sẽ cùng nhau tìm hiểu về những kỹ thuật khác của NodeJs như Promise, Event và Filestream.
Các bạn đón đọc nhé!




















anh ơi cho em hỏi vậy em không muốn sử dụng postman mà em muốn sử dụng font-end để call thằng này thì làm cách nào ạ
Đơn giản là bạn sử dụng JS (ví dụ jquery ajax) thể call thôi. Bạn đọc thử link này https://api.jquery.com/jquery.ajax/
Cho em hỏi là trong bài viết này có sử dụng Framework Express rồi phải ko ạ?
Đúng rồi bạn. Bạn để ý đoạn khai báo ban đầu là sẽ rõ
const Express = require(“express”);
tks b nhiều nha