React Native đang trở thành một xu hướng lập trình mobile hot nhất. Có rất nhiều lý do để bạn chọn React Native để phát triển ứng dụng đa nền tảng. Trong đó phải kể đến việc React native có rất nhiều Template( cả miễn phí và có phí). Bài viết này, mình sẽ chia sẻ những bộ React native Starter Kit tốt nhất mà bạn nên dùng,
Trước khi bắt đầu đến với những bộ template kit cho React native, các bạn có thể tham khảo bài viết tại sao lại chọn React Native:
Chúng ta bắt đầu nhé!
Nội dung chính của bài viết
#React native Starter Kit là gì?
Starter Kit thực chất là tuyển tập những component/template người ta đã viết sẵn, việc của bạn chỉ là gọi ra và sử dụng.
Các starter kit đã viết sẵn style cho Button, Edittext, Actionbar, Checkbox… kể cả giao diện của một màn hình phổ biến như: Chat, login, trang Profiles… Các components/template này được tối ưu, thiết kế rất đẹp, tương thích với style của cả Android và iOS.

Việc phát triển ứng dụng mobile từ con số 0 thực sự tốn rất nhiều thời gian. Đặc biệt là các ứng dụng mobile đòi hỏi giao diện, trải nghiệm UX khắt khe.
Vậy tại sao bạn không sử dụng một Starter Kit hỗ trợ cho bạn xây dựng giao diện. Bạn sẽ chỉ còn phải quan tâm tới business của ứng dụng mà thôi.
#Tại sao nên sử dụng React Native Starter Kit
Cung cấp một trải nghiệm người dùng nhất quán nhưng hấp dẫn trên thiết bị mobile luôn là một yêu cầu bắt buộc. Một trải nghiệm tốt có một lợi thế lớn khi cạnh tranh với các ứng dụng cùng loại.
Khi bạn là chủ dự án, giám đốc start up thì một trong những quyết định khó khăn nhất chính là xây dựng ứng dụng với trợ giúp của một starter kit/template hay làm ứng dụng từ con số 0.
Mỗi lựa chọn đều có những ưu và nhược điểm riêng. Tùy vào nhu cầu sử dụng, khả năng tài chính và nhân lực mà bạn chọn cho mình một giải pháp phù hợp.
Dưới đây mình liệt kê một số ưu điểm khi sử dụng Starter kit cho phát triển ứng dụng React Native:
1. Component/ react native template đa dạng

Các nhà phát triển Starter kit hiểu rằng: khi tạo một template mới thì template sẽ phải phục vụ cho rất nhiều mục đích sử dụng. Người sử dụng nó có đủ trình độ: từ trình “gà” đến chuyên gia.
Nên họ sẽ luôn cố gắng tạo template với nhiều lựa chọn nhất có thể. Người sử dụng template sẽ thoải mái tùy chỉnh cho đúng với yêu cầu của dự án.
Điều này giúp tạo sự linh hoạt nhất định cho việc tạo ứng dụng đáp ứng nhu cầu riêng của thực tế.
💖 Xem thêm React Native Component
2. Tiết kiệm “núi tiền” cho chi phí phát triển ứng dụng
Ngoài việc các Starter Kit dễ sử dụng, đây còn là giải pháp tiết kiệm chi phí hiệu quả cho doanh nghiệp của bạn.
Như mình thấy, các Starter Kit có phí khá thấp, chỉ khoảng vài chục đô mà thôi. Nếu so với chi phí để bạn thuê một UX designer thiết kế cho toàn bộ ứng dụng chỉ như muối bỏ bể.
Từ kinh nghiệm của bản thân mình, mình thuê một UX designer kiểu freelancer thiết kế một màn hình có giá 30$. Một ứng dụng nhẹ nhàng có 10 màn hình thì giá đã là 300$. Nếu bạn sử dụng Starter Kit thì chỉ tốn có 49$ cho tất cả màn hình.
💖 Tham khảo cách thuê freelancer tối ưu chi phí: Một số freelancer viết ứng dụng uy tín – giả rẻ
3. React Native Starter Kit được tạo bởi các chuyên gia về UI và UX
Cả Starter Kit miễn phí hay trả phí thì người tạo ra nó cũng là những chuyên gia về UI, UX. Họ có rất nhiều kinh nghiệm về trải nghiệm người dùng, giúp ứng dụng của bạn có trải nghiệm tối ưu nhất.
Cái này không phải mình đánh giá cảm tính mà dựa trên hiểu biết và kinh nghiệm sử dụng của mình. Các Starter Kit thường có giao diện đơn giản, hiện đại và phù hợp với xu hướng.
Trên đây chỉ là 3 ưu điểm chính khi sử dụng các bộ Starter Kit. Như mình nói ở trên, tùy vào nhu cầu và khả năng của bạn mà chọn sử dụng Starter Kit hay không.
Tiếp theo, mình sẽ tổng hợp 3 bộ Starter Kit tốt nhất và được người dùng đánh giá cao nhất.
#Top 3 bộ React Native Starter Kit tốt nhất
1. React Native Starter (Cả miễn phí/trả phí)
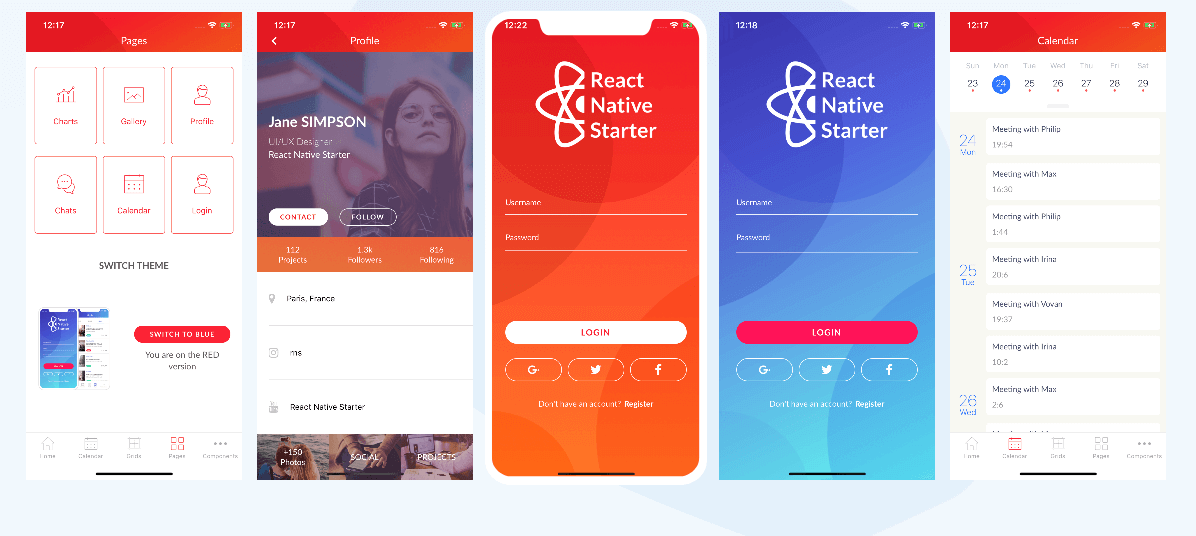
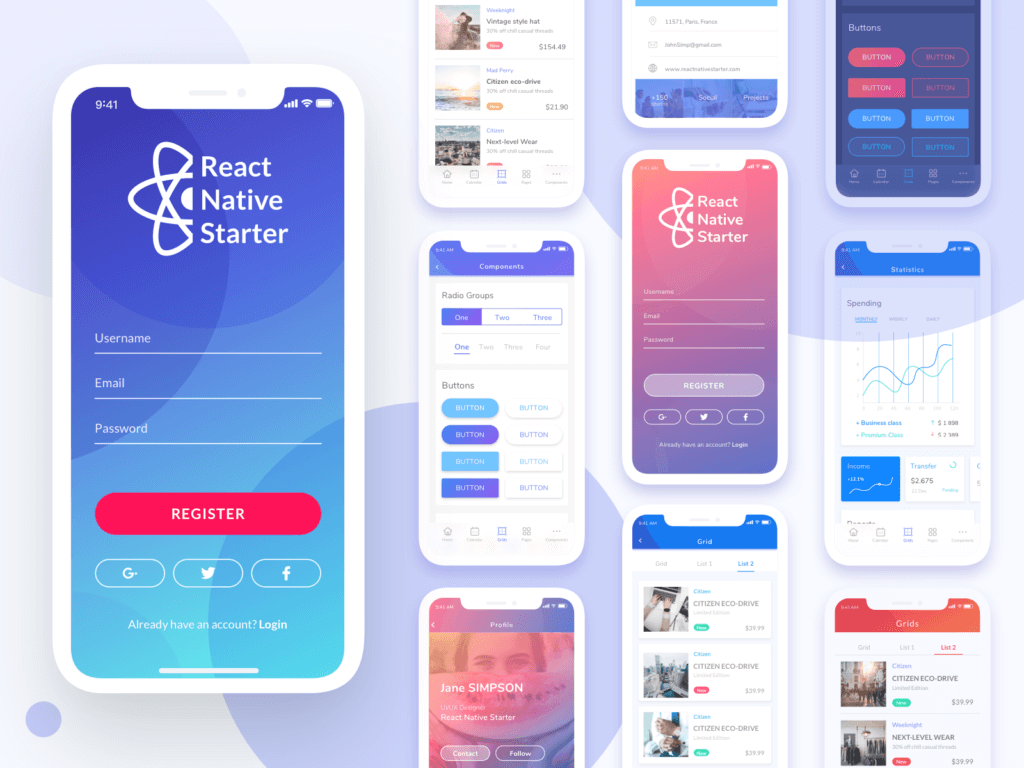
Đây là bộ React Native Starter Kit tốt nhất mà mình từng sử dụng cho dự án thực tế. Vì React Native Starter xây dựng theo mô hình module nên khả năng mở rộng rất tốt.
Ngoài ra, bộ Kit được xây dựng dựa trên Redux library, Babel, React, Flow and ECMAScript nên chắc chắn là một điểm cộng lớn.
React Native Starter có thiết kế Clean, hiện đại bắt mắt. Nó cũng sử dụng kiểu phối màu đang theo xu hướng đó là gradient và curves.
Như trong bản demo, bạn có thể nó có thể tạo một giao diện calendar hoàn chỉnh với độ tùy biên cao.

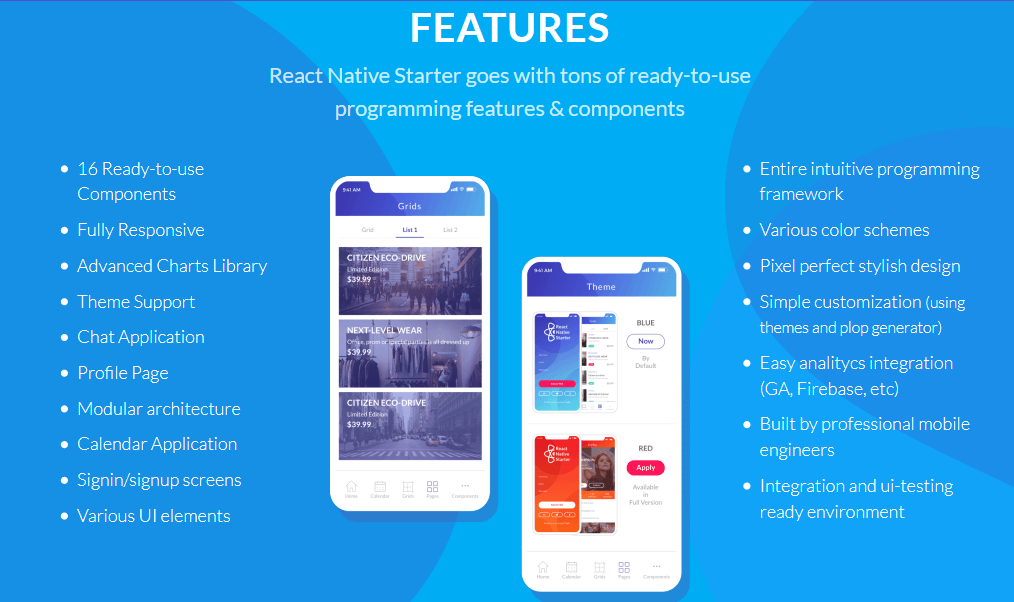
Bạn có thể thấy danh sách các tính năng mà nó hỗ trợ, rất nhiều luôn. Mặc dù đây là bộ Kit trả phí nhưng nó thực sự đáng đồng tiền bát gạo.
React native Starter thích hợp với ứng dụng dạng thương mại điện tử, ứng dụng chát, gallery…
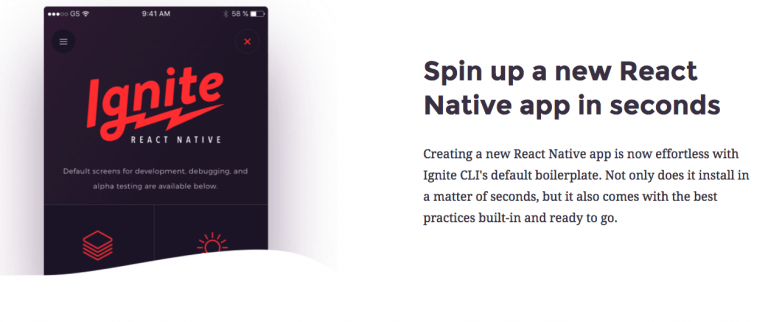
2. Ignite (miễn phí)

Ignite là bộ Starter Kit giúp cho việc khởi tạo dự án React Native trở nên đơn giản chỉ với CLI.
Bộ Kit này phù hợp với cả người mới hay đã thành thạo React Native. Với CLI của Ignite giúp khởi tạo mọi thứ từ app đơn giản tới phực tạp.
Ứng dụng của bạn có thể có chỉ chọn 1 số thành phần riêng biệt của Ignite cũng được. Điều này giúp bạn tiết kiệm được rất nhiều thời gian xây dựng ứng dụng.
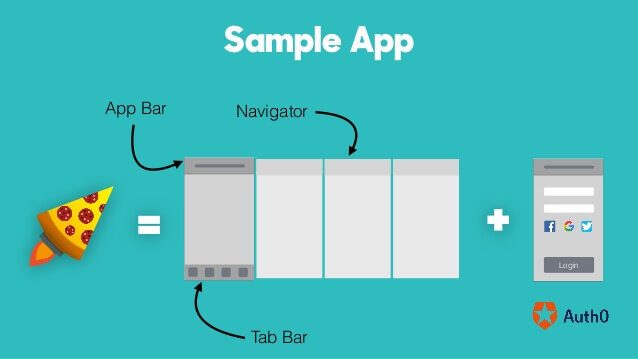
3. Pepperoni (miễn phí)

Pepperoni là một Kit được thiết kế để viết ứng dụng mobile dựa trên React Native. Bộ Kit này giúp bạn xây dựng ứng dụng một cách nhanh chóng, có sẵn các component hay dùng nhưu Button, Toolbar, Checkbox, Spinner…. Đặc biệt, Pepperoni hỗ trợ cả việc xây dựng tính năng Push notification.
#Tạm kết
Như vậy qua bài viết này mình đã chia sẻ những kiến thức cơ bản về Starter Kit và ứng dụng của nó trong React native.
Dù là bản có phí hay miễn phí thì cũng điều xứng đáng để thử. Tùy vào nhu cầu và ngân sách mà bạn đưa lựa chọn hợp lý.
Trong quá trình học và làm việc với React native mà có bất kì khó khăn thì để lại bình luận, mình sẽ hỗ trợ. Ngoài ra, bạn có thể tham khảo những bài viết khác của mình về React native:
Nếu bạn đã từng sử dụng Starter Kit thì chia sẻ kinh nghiệm cùng mọi người dưới phần bình luận nhé.








![[Series] Tạo Game 2D hoàn chỉnh bằng React Native game2d-react-native](https://vntalking.com/wp-content/uploads/2021/08/game2d-react-native-218x150.png)






![[Angular-Day 3] Cấu trúc dự án Angular và Typescript compilation Cấu trúc dự án Angular](https://vntalking.com/wp-content/uploads/2021/06/series-angular2-p3-80x60.png)




Bình luận. Cùng nhau thảo luận nhé!