Để học React, bạn có rất nhiều cách như: học qua tài liệu chính chủ, học qua sách, video., khóa học online/offline… Với ReactJS, một trong những cách được ưu chuộng là học qua các dự án ví dụ thực tế.
Khi đọc mã nguồn của một dự án, bạn sẽ tìm ra nguyên tắc và phương pháp của tác giải để giải quyết một vấn đề. Điều này sẽ giúp bạn học được kỹ năng phân tích và giài quyết vấn đề trong các dự án thực tế.
Bài viết này, mình sẽ giới thiệu 10 dự án ReactJS để bạn tìm hiểu.
Nhưng trước khi đọc, bạn đến tìm hiểu cơ bản trước về React. Ít nhất bạn cũng nên biết trước về cú pháp React, states, props, component.v.v…
Nội dung chính của bài viết
Phương pháp học React qua dự án thực tế
Nếu chỉ đơn giản bạn clone một dự án trên github về, bạn không biết cách học thì cũng không có hiệu quả.
Dưới đây là một số mẹo hay để bạn học được nhiều điều từ các dự án.
1. Mỗi thời điểm chỉ tìm hiểu 1 dự án
Vì có rất nhiều dự án mã nguồn mở hay ho trên Github nên thường bạn sẽ choáng ngợp, mình cũng thế.
Nhưng, khi bạn thực sự muốn học hỏi từ dự án đó, bạn đừng bào giờ học cùng một lúc tất cả những dự án đó. Bộ não của chúng ta không được thiết kế để làm việc đa nhiệm đâu.
Bạn nên tiến hành chọn lọc và chỉ chọn một dự án mà bạn thực sự muốn học. Sau khi học xong dự án đó, bạn có thể chuyển sang dự án khác, lúc đó vẫn chưa muộn mà.
2. Sao chép kiến thức chứ không phải chỉ có copy-paste code
Với mỗi dự án, bạn nghĩ rằng, bạn chỉ đọc qua và học hỏi nó chỉ bằng cách copy code của họ là xong? Bạn hơi nhầm!
Bạn nên tự mình viết lại nó, dù chậm nhưng sẽ hiệu quả hơn rất nhiều.
3. Luôn đặt câu hỏi: Tại sao
Trong quá trình tự viết lại code của họ, bạn sẽ gặp những đoạn code khó hiểu, hay còn lạ lẫm với bạn?! Điều này cũng rất hay gặp thôi, kể cả với bản thân mình cũng vậy.
Nếu điều đó xảy ra, bạn hãy tò mò tìm hiểu vì sao đoạn code hoạt động? Tại sao họ lại viết như vậy?
Khi bạn tìm ra được câu trả lời, kiến thức của bạn cũng đồng thời tăng lên đáng kể đấy.
4. Thử nghiệm thêm những tính năng của riêng bạn
Trong quá trình tìm hiểu, bạn thấy một số chỗ code lạ lẫm, bạn thử sửa đổi chúng xem chúng còn hoạt động hay không? Tất nhiên, nếu có hoạt động hay không thì cũng phải tìm hiểu lý do nhé.
Cuối cùng, khi bạn hiểu cơ bản về dự án đó, bạn hãy thêm một vài tính năng dựa trên mã nguồn của dự án đó.
5. Kiên nhẫn và tập trung
Điều cuối cùng nhưng không kém phần quan trọng: Luôn luôn kiên nhẫn và tập trung
Việc học không bao giờ là đơn giản, do vậy, bạn cần phải luôn kiên nhẫn, cố gắng từng chút một. Dù mát thời gian nhưng nó rất đáng giá với bạn, cho tương lai của bạn sau này.
Cố gắng nhé!
Giới thiệu 10 dự án để bạn học ReactJS
Sau đây là những dự án mà bạn có thể học hỏi. Mình sắp xếp theo trình độ từ dễ tới khó nhé.
Luôn nhớ: Tại một thời điểm chỉ chọn một dự án để học thôi nhé.
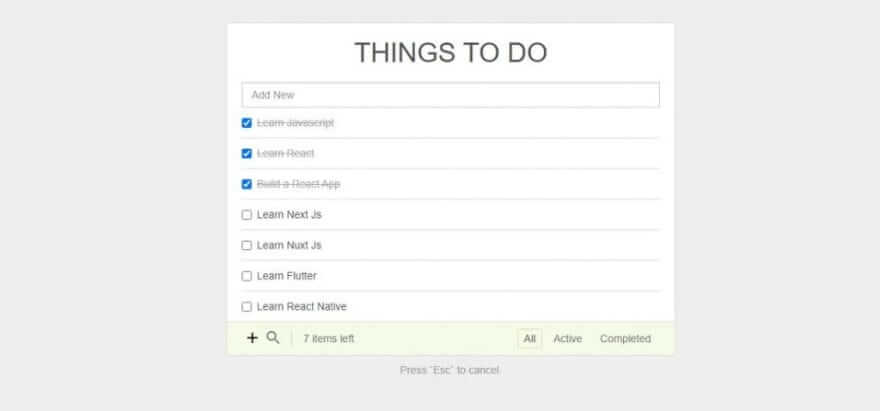
1. Simple React To-do App

https://github.com/kabirbaidhya/react-todo-app
Một ứng dụng Todo đơn giản. Thông qua dự án này, bạn sẽ hiểu các khái niệm cơ bản của React.
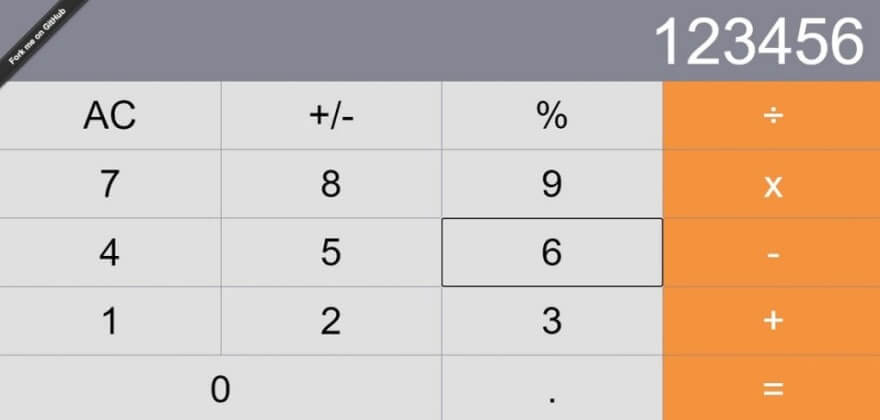
2. Calculator

https://github.com/ahfarmer/calculator
Ứng dụng máy tính cá nhân này sẽ giúp bạn tìm hiểu những khái niệm logic trong Javascript và React.
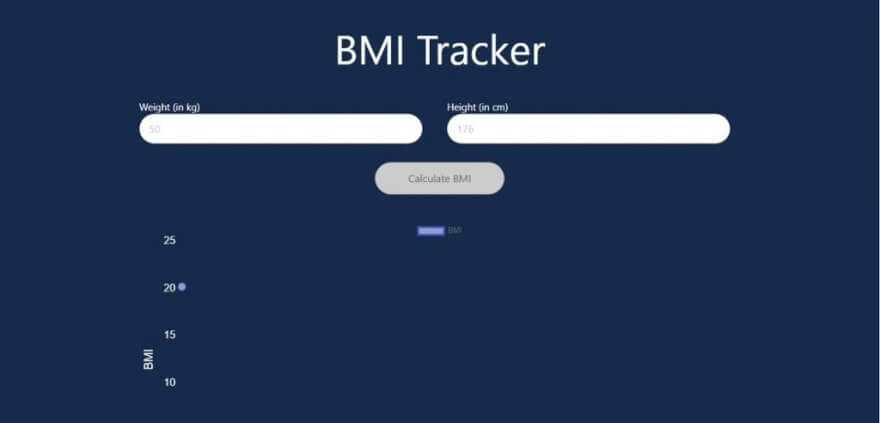
3. BMI Calculator

https://github.com/GermaVinsmoke
Thông qua dự án này, bạn sẽ tìm hiểu về cách sử dụng Hooks
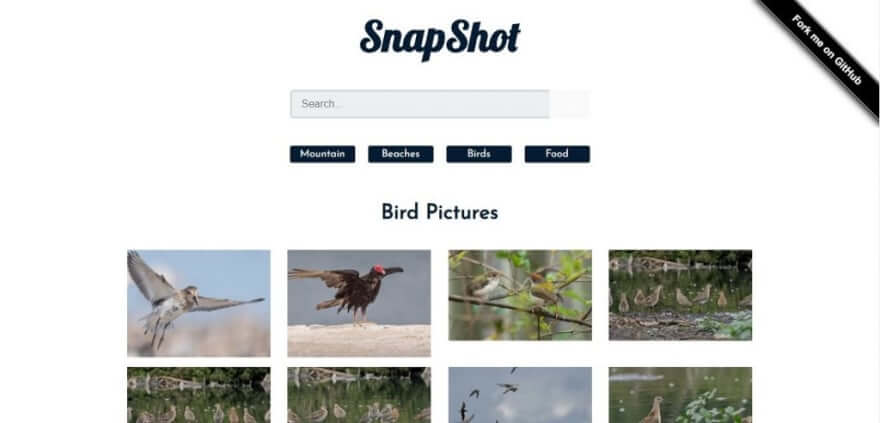
4. Snapshot

https://github.com/Yog9/SnapShot
Thông qua dự án này, bạn sẽ hiểu rõ hơn về 3 khái niệm: React Hooks, Context API và React Router.
5. TMDb Movie Search

https://github.com/SKempin/reactjs-tmdb-app
Với dự án này, bạn sẽ làm việc với REST API, cách kết nối và sử dụng kết quả trả về từ API.
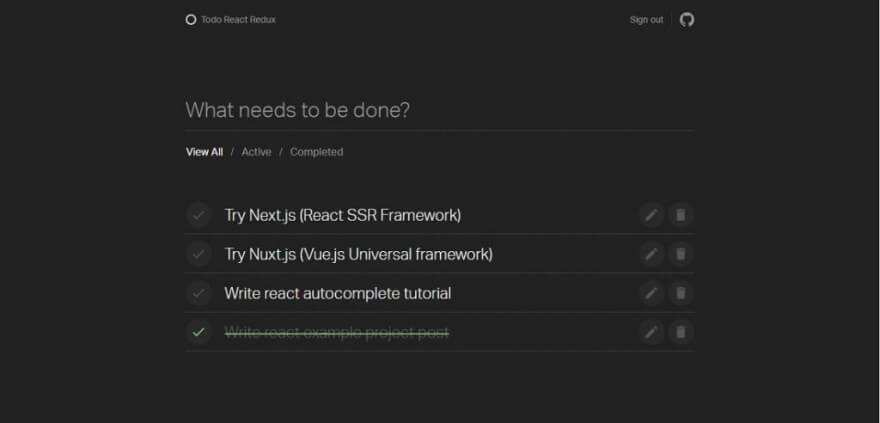
6. React Redux To-do App (Full-stack)

https://github.com/r-park/todo-react-redux
Một dự án khác về Todo, nhưng sẽ có nhiều tính năng nâng cao hơn như: tính năng xác thực, database với firebase,v.v…
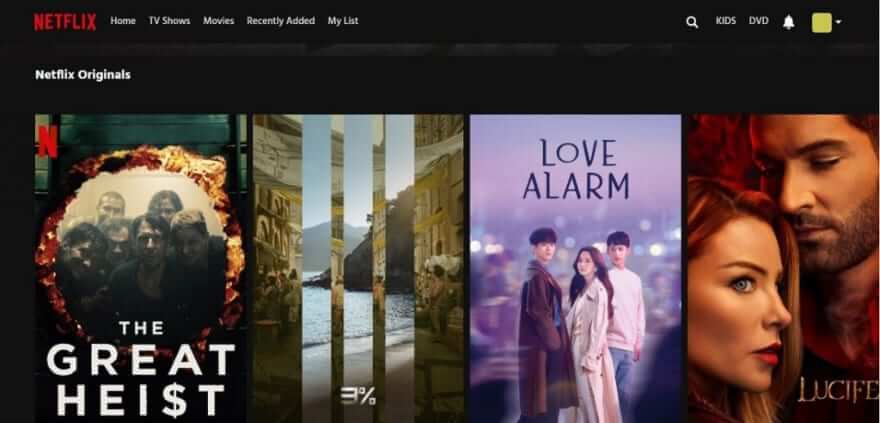
7. Netflix Clone

https://github.com/AndresXI/Netflix-Clone
Với dự án này, bạn sẽ được nâng cao kỹ năng về thiết kế giao diện với React để tạo một trang web hiện đại.
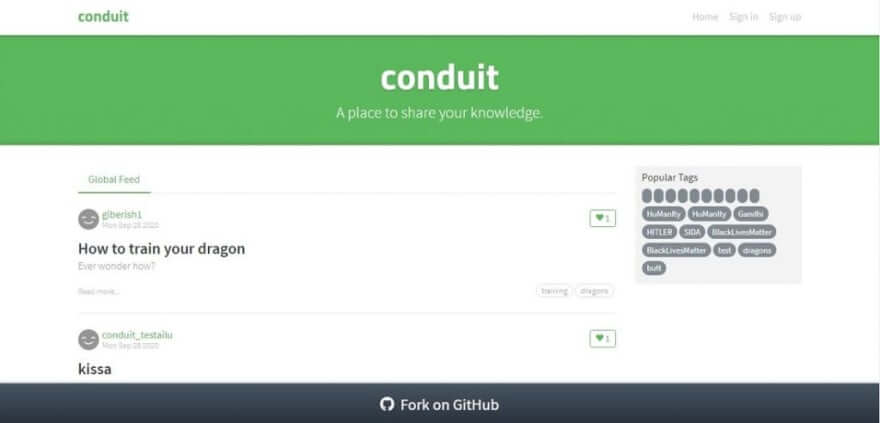
8. React Redux Real World Example

https://github.com/gothinkster/react-redux-realworld-example-app
Dự án này sẽ giúp bạn thực hành rất nhiều về Redux, một thư viện quản lý state phổ biến.
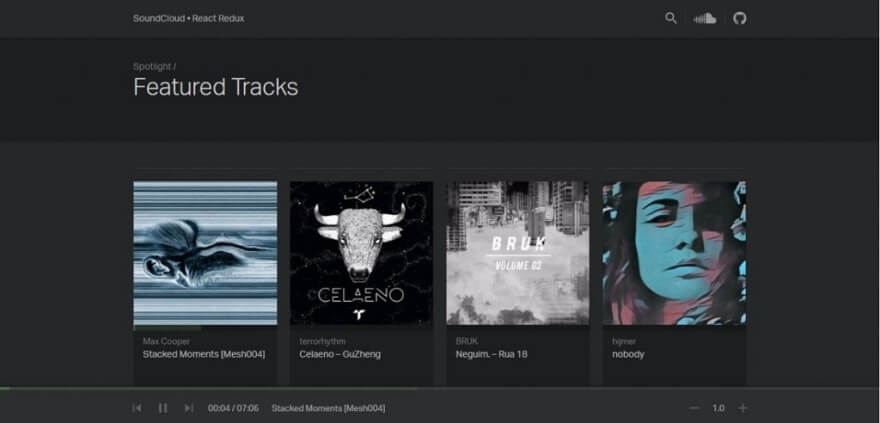
9. SoundCloud Redux

https://github.com/r-park/soundcloud-redux
Sau khi thực hành xong dự án số 8, bạn sẽ tiếp tục nâng cao kiến thức về Redux thông qua dự án này. Đây là dự án kết hợp giữa Redux + Redux-Saga
10. Crate – Ecommerce Starter

https://github.com/atulmy/crate
Dự án cuối cùng cũng là dự án nâng cao, kết hợp của nhiều kiến thức từ Node, Express, React, React Native, Redux tới GraphQL. Bạn hoàn thành được dự án này coi như đã thành thạo React.
Chúc bạn học React tốt!




















Em cũng là sinh viên ĐH bách khoa sắp ra trường và có định hướng theo lập trình về javascript và em chọn frameWork ReactJS, a có thể tư vấn cho em về con đường cảu những người trái ngành được ko ạ. 🙁
Người trái ngành với người phải ngành đều đi cùng một con đường bạn à. CHỉ là xuất phát điểm khác nhau, nỗ lực của mỗi người khác nhau mà thôi
Bài viết hay, cám ơn bạn nhiều