Chắc hẳn bạn đã từng rất nhiều lần phải truy xuất giá trị thuộc tính của object để lấy dữ liệu đúng không?
Đặc biệt là làm việc với Javascript, bạn càng thao tác với Object nhiều hơn, từ việc lấy dữ liệu từ server qua API, lưu trữ dữ liệu vào localstorage… đều dùng JSON, mà JSON thì cũng được convert về Object hết.
Vậy, chắc hẳn bạn đã từng gặp trường hợp các object lồng nhau chưa?
Nội dung chính của bài viết
Truy xuất giá trị thuộc tính của một Object
Để minh họa cho bài viết, mình giả sử chương trình lấy dữ liệu từ server qua một API. Trong đó, server sẽ trả về dữ liệu JSON có cấu trúc như sau:
let response = {
data: {
options: {
name: "Dương Anh Sơn",
website: "https://vntalking.com"
}
}
};
Giờ bạn cần lấy giá trị website ra để thực hiện công việc nào đó trong Object JSON trên. Bạn sẽ làm thế này phải không?
const website = response.data.options.website; console.log(website); // output: https://vntalking.com
Ok, cách làm như này là đúng rồi! Chắc ai cũng phải làm như vậy thôi 😊
Tuy nhiên! Vì một lý do nào đó mà đối tượng response kia không còn đúng với cấu trúc đó nữa. Ví dụ, response không còn tồn thuộc tính options, chỉ còn thế này:
let response = {
data: {}
};
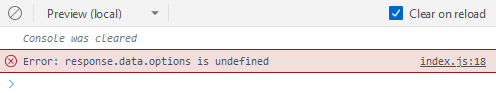
Lập tức, chương trình sẽ bị crash.

Nguyên nhân là bạn truy cập vào thuộc tính undefined. Giờ phải làm sao để xử lý lỗi này cho vẹn toàn nhỉ?
Cách lấy dữ liệu trong Object kèm kiểm tra Undefined
Thông thường, để tránh bị lỗi crash do truy cập vào thuộc tính bị undefined như ở trên, chúng ta nên kiểm tra thuộc tính đó có bị undefined không, trước khi truy xuất lấy dữ liệu.
Nếu thuộc tính đó bị undefined thì trả về một giá trị mặc định nào đó.
Cách làm “nông dân” nhất là:
const website = "Không biết";
if(response.data && response.data.options && response.data.options.website) {
website = response.data.options.website;
}
console.log(website);
// output: https://vntalking.com
Nhưng mà nhìn câu điều kiện if(...) lại thấy chán 😊
Dưới đây là hai cách làm hiện đại, “sang xịn mịn” hơn!
Sử dụng Lodash
Nếu bạn chưa biết lodash là gì, mời bạn đọc bài viết này nhé: Lodash – Tiện ích dắt túi của dân lập trình Javascript
Với lodash, họ cung cấp sẵn một hàm lấy giá trị của một thuộc tính, tất nhiên là họ đã check choác các kiểu để không bị crash.
const website = _.get(response, 'data.options.website'); console.log(website); // output: https://vntalking.com
Sử dụng Optional Chaining có sẵn của JS
Từ phiên bản ES6, bạn không cần dùng tới lodash luôn, chỉ cần optional chaining là đủ. Dưới đây là một cách mà mình hay sử dụng.
const website = response?.data?.options?.website ?? 'Không biết'; console.log(website); // output: https://vntalking.com
Toán tử ? cho phép một thuộc tính có thể null. Do đó, bạn có thể truy xuất thoải mái, kể cả nó bị null/undefined.
Còn toán tử ?? tương tự như câu điều kiện kiểm tra null và trả về giá
Trên đây là hai cách truy xuất giá trị của object hay dùng nhất, đảm bảo ứng dụng không bị crash dù object có thay đổi cấu trúc bất thình lình đi chăng nữa (điều mà rất hay xảy ra khi chương trình lấy dữ liệu từ server).
Bạn còn giải pháp nào hay hơn không? Chia sẻ cùng mọi người đi nhé.
💥 Đọc thêm về Javascript:
















![[React] Tại sao mình không muốn sử dụng Redux? Tại sao mình không muốn sử dụng Redux?](https://vntalking.com/wp-content/uploads/2020/12/redux-80x60.png)



Bình luận. Cùng nhau thảo luận nhé!