Hiện nay có rất nhiều ứng dụng dạng realtime (thời gian thực) mà bạn vẫn đang sử dụng hàng ngày. Ví dụ như các ứng dụng chat (Zalo, Whatsapp, Telegram…) hoặc các ứng dụng dashboard theo dõi tài nguyên hệ thống thời gian thực…
Bạn có bao giờ thắc mắc tại sao họ lại làm được như vậy không? Liệu các API kiểu truyền thống có đáp ứng được kiểu ứng dụng realtime như vậy không?
Hôm nay, mình sẽ hướng dẫn các bạn tạo ứng dụng chat đơn giản sử dụng thư viện socket.io.
Để có thể đọc hiểu bài viết hiệu quả, bạn nên chuẩn bị trước:
- Kiến thức HTML, CSS, JavaScript, JQuery, và Node.js mức cơ bản
- NodeJS đã được cài đặt sẵn trong máy
Nếu bạn chưa cài đặt Nodejs thì tham khảo bài viết này: Cài đặt NodeJs trên Window, Ubuntu chi tiết
Chúng ta bắt đầu thôi nhỉ!
Nội dung chính của bài viết
Khởi tạo và cài đặt dự án Chat
Đầu tiên, chúng ta sẽ tạo mới một thư mục và khởi tạo dự án bằng lệnh npm init
Bạn cứ điền thông tin theo yêu cầu của trình khởi tạo. Kết thúc quá trình, bạn sẽ thấy file package.json được tạo.
Tiếp theo, chúng ta sẽ cài đặt express và thư viện socket.io cùng với các thư viện hỗ trợ khác nữa.
npm install --save express nodemon socket.io
Tiếp tục cài đặt các thư viện hỗ trợ cho quá trình dev.
npm install --save-dev babel-cli babel-preset-env babel-preset-stage-0
Cuối cùng là mở file package.json để cấu hình script chạy dự án.
"start": "nodemon ./app.js --exec babel-node -e js",
Với cấu hình trên, mỗi lần chạy dự án bằng lệnh npm start. Chúng ta đã chạy thông qua trình theo dõi nodemon. Nên mỗi lần sửa code thì chương trình tự động reload và bạn không cần phải gõ lại lệnh start nữa.
Trong thư mục gốc của dự án, bạn tạo mới file .babelrc và thêm nội dung cấu hình sau:
{
"presets": [
"env",
"stage-0"
]
}
Như vậy là chúng ta đã cấu hình xong dự án. Trước khi vào thực hành phần viết code ứng dụng chat sử dụng socket.io, chúng ta cùng tìm hiểu qua về Socket.io đã nhé.
Socket.io là gì?
Trước hết, Web Socket là một công nghệ, mô hình tổ chức kết nối giữa client-server để một trong 2 bên luôn trong tình trạng sẵn sàng trả lời bên kia và ngược lại.
Web Socket sẽ giúp ứng dụng của bạn phản hồi theo thời gian thực thay vì mỗi khi có sự kiện lại phải thực thi một loại các thủ tục kết nối phức tạp như các API thông thường.
Như vậy, Web Socket là một công nghệ, không phụ thuộc vào bất cứ ngôn ngữ lập trình nào cả. Bạn có thể sử dụng bất kỳ ngôn ngữ lập trình nào với socket cũng được.
Socket.io là một thư viện sử dụng công nghệ Web Socket để thực hiện kết nối thời gian thực. Socket.io có nhiều phiên bản hỗ trợ các ngôn ngữ lập trình, nền tảng khác nhau (NodeJS, Python, Golang, Java…).
Trong bài viết này, chúng ta sẽ thực hành với socket.io bản dành cho NodeJS.
Tích hợp socket.io cho chat client
Trong thư mục gốc dự án, tạo mới thư mục public, trong thư mục này sẽ tạo thêm hai file giao diện index.html và style.css
Trong file index.html, chúng ta sẽ tạo giao diện và cài đặt socket.io
<!DOCTYPE html>
<html lang="en">
<head>
<title>ChatRoom</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel = "stylesheet" href="style.css">
<script>
var name = prompt("Please enter your name");
</script>
</head>
<body>
<div id="intro">
<h1>ChatRoom</h1>
</div>
<ul id="messages"></ul>
<form action="">
<input id="m" placeholder="Enter your message..." autocomplete="off" required /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
var socket = io();
socket.emit('joining msg', name);
$('form').submit(function(e) {
e.preventDefault(); // will prevent page reloading
socket.emit('chat message', (name + ': ' + $('#m').val()));
$('#messages').append($('<li id="list">').text('You: ' + $('#m').val()));
$('#m').val('');
return false;
});
socket.on('chat message', function(msg){
$('#messages').append($('<li>').text(msg));
});
</script>
</body>
</html>
Trong đoạn code trên, mình có import thư viện socket.io và khởi tạo bằng câu lệnh:
var socket = io();
Để gửi tin nhắn lên server, mình sử dụng hàm emit. Ví dụ:
socket.emit('joining msg', name);
Để nhận tin nhắn, mình đăng ký lắng nghe sự kiện thông qua hàm .on(). Ví dụ:
socket.on('chat message', function(msg){
$('#messages').append($('<li>').text(msg));
});
Như vậy là xong phần client, phần tiếp theo chúng ta sẽ thực hành viết code phía server (Nodejs).
Tích hợp socket.io cho server
Tương tự như phía client, chúng ta cũng phải cài đặt socket.io cho phía server. Quay trở lại file app.js
var express = require('express');
var http = require('http');
var app = express();
var server = http.createServer(app);
var io = require('socket.io')(server);
var path = require('path');
app.use(express.static(path.join(__dirname,'./public')));
app.get('/', (req, res) => {
res.sendFile(__dirname + '/public/index.html');
});
var name;
io.on('connection', (socket) => {
console.log('new user connected');
socket.on('joining msg', (username) => {
name = username;
io.emit('chat message', ---${name} joined the chat---);
});
socket.on('disconnect', () => {
console.log('user disconnected');
io.emit('chat message', ---${name} left the chat---);
});
socket.on('chat message', (msg) => {
socket.broadcast.emit('chat message', msg); //sending message to all except the sender
});
});
server.listen(3000, () => {
console.log('Server listening on :3000');
});
Dự án minh họa này, chúng ta viết chung cả client và server vào một project. Về cơ bản thì phía server, chúng ta đăng ký lắng nghe các sự kiện thông qua socket.on(...). Nó nhận tất cả các sự kiện do client gửi lên và phản hồi tương ứng.
Cuối cùng là chạy ứng dụng bằng lệnh npm start
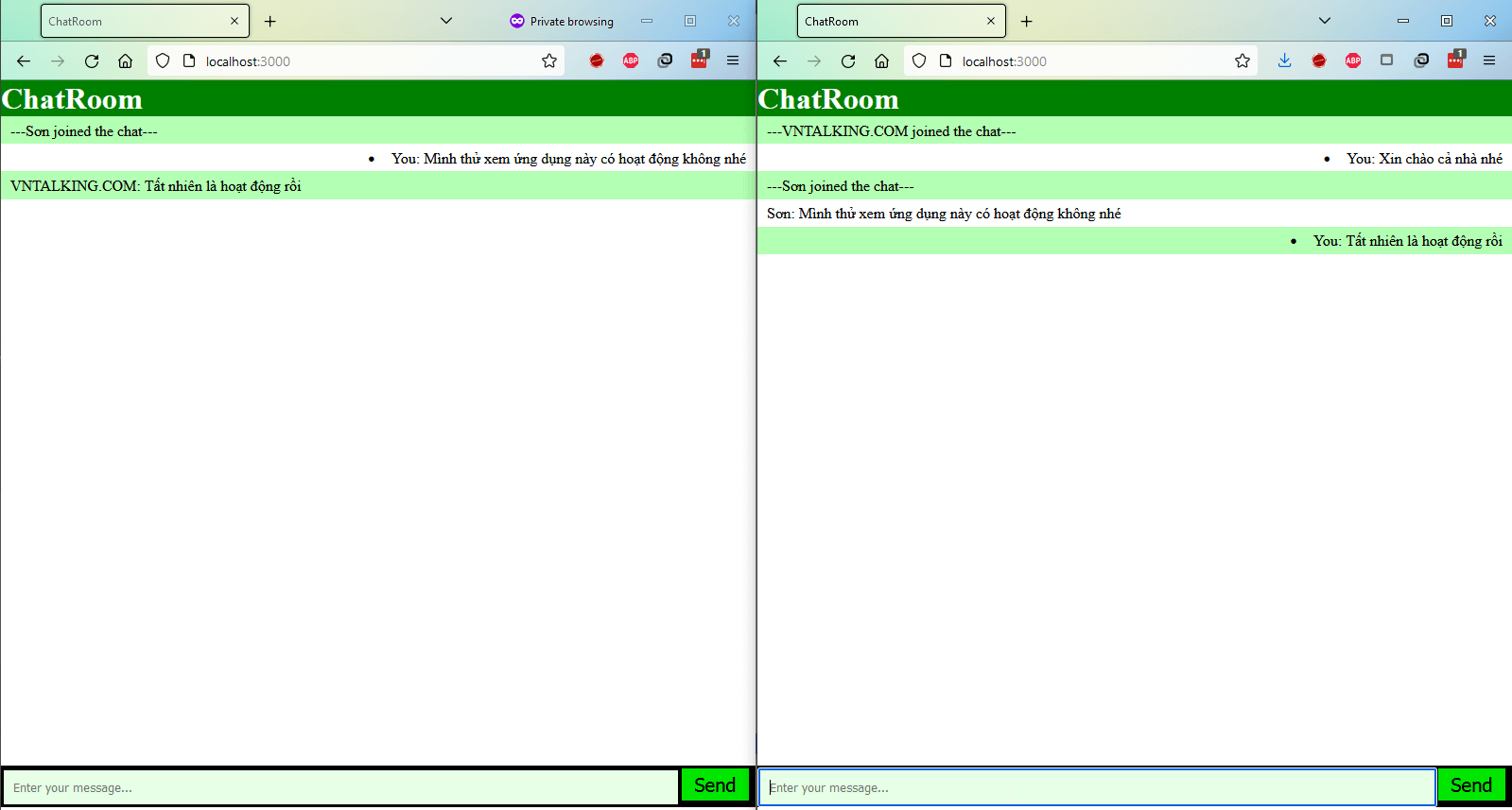
Giờ thử truy cập trên trình duyệt: http://localhost:3000 và trải nghiệm nhé. Bạn có thể mở trên 2 tab hoặc trên nhiều trình duyệt để thử chat room có nhiều tài khoản.

Bạn có thể tải toàn bộ mã nguồn minh họa của dự án tại đây:
Qua bài viết này, mình hi vọng bạn đã hiểu và biết cách tạo ứng dụng chat sử dụng socket.io. Là bước đầu để xây dựng nên những ứng dụng vĩ đại sau này 😄
💦 Đọc thêm các bài viết khác về NodeJS:

















![[Video] Tặng khóa học Xây dựng RESTful API bằng Node.js Xây dựng REST API với Node.js](https://vntalking.com/wp-content/uploads/2020/02/rest_api_voi_nodejs-100x70.png)

![[React Native] Cách truyền dữ liệu giữa các màn hình truyền dữ liệu giữa các màn hình](https://vntalking.com/wp-content/uploads/2019/11/pass-data-between-screen-react-native-100x70.png)
Bình luận. Cùng nhau thảo luận nhé!