Để học một kiến thức, một công nghệ mới, đặc biệt là lập trình, ngoài phần lý thuyết ra, thực hành thật nhiều chính khóa để bạn làm chủ công nghệ đó.
Trong bài viết hôm nay, mình sẽ giới thiệu 12 bài tập giúp bạn thực hành rèn luyện khả năng áp dụng kiến thức đã học về React Native vào dự án.
Hoặc có thể tham khảo cuốn sách Lập trình React Native thật đơn giản do VNTALKING biên soạn.
Những bài tập thực hành dưới đây sẽ bao phủ gần như toàn bộ phần kiến thức của React Native, từ cơ bản tới nâng cao. Và mình sẽ bổ sung thêm bài tập trong tương lai, các bạn nhớ bookmark bài viết để cập nhật nhé.
Nội dung chính của bài viết
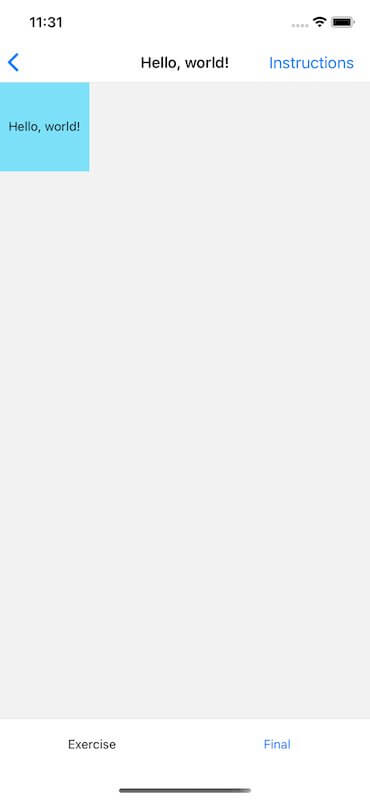
Bài 1: Hello, World
Đây là bài tập cơ bản của cơ bản rồi. Hầu như ai khi bắt đầu học một ngôn ngữ lập trình, công nghệ nào mưới đều thực hành ít nhất một lần.
Yêu cầu: Xây dựng một màn hình có một hình vuông trên nền màu trắng. Bên trong hình vuông có dòng chữ: “Hello, world”

Một ứng dụng sẽ hoàn toàn vô dụng khi người dùng không thể tương tác được với nó. Một trong những hoạt động tương tác phổ biến nhất đó là hành động touch vào các nút – button trên giao diện.
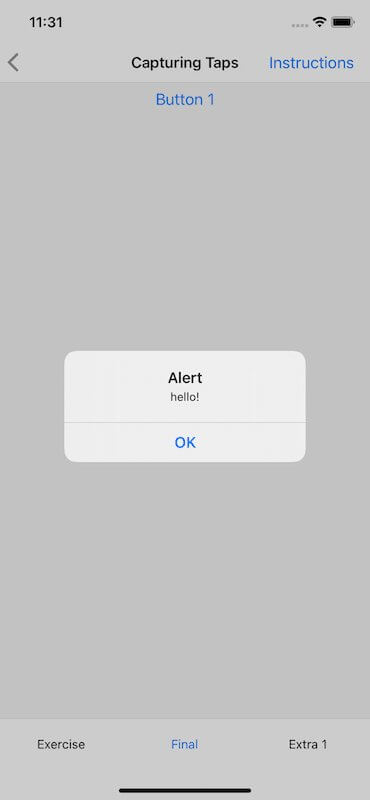
 Bài tập thực hành là tạo một màn hình có một button. Khi người dùng touch vào nút này thì hiện ra thông báo alert với dòng chữ “Hello”
Bài tập thực hành là tạo một màn hình có một button. Khi người dùng touch vào nút này thì hiện ra thông báo alert với dòng chữ “Hello”
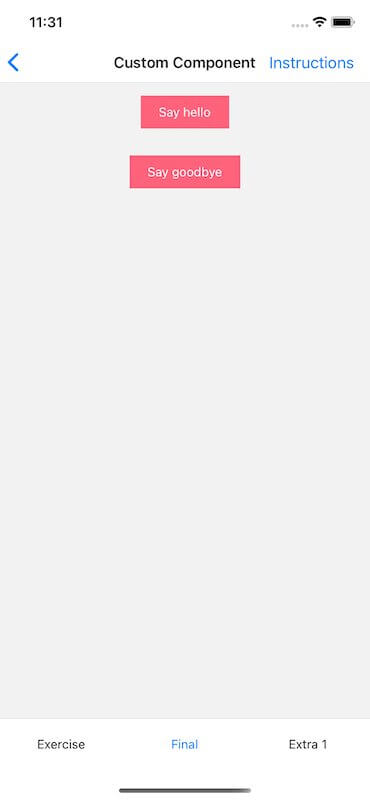
Bài 3: Tạo component tùy chỉnh
Ở bài tập trước, bạn đã biết cách sử dụng một component có sẵn của React Native. Trong trường hợp component có sẵn không đáp ứng được yêu cầu của UX thì sao? Đó là lúc bạn phải tự tạo component của riêng mình.
Bài tập: Tạo một button tùy chỉnh có 2 thuộc tính props: onPress để bắt sự kiện và text để hiển thị label.
Gợi ý: Để làm được bài này, bạn kết hợp TouchableOpacity và Text component là xong.

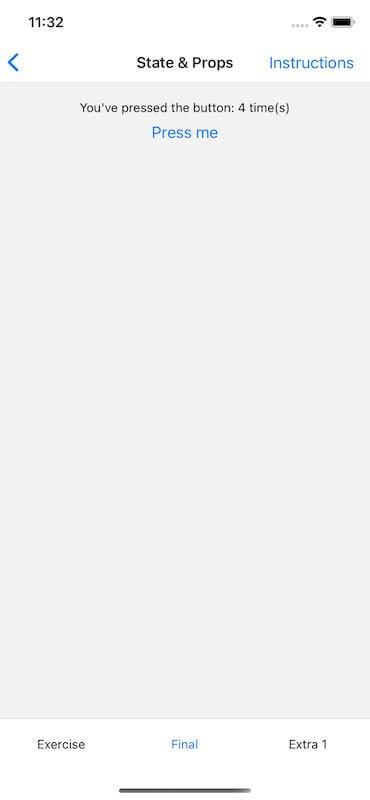
Bài 4: State & Props
Bài thực hành trước, bạn đã sử dụng tới props rồi, một cách thức truyền dữ liệu từ bên ngoài vào trong component. Tuy nhiên, còn thiếu một phần vô cùng quan trọng khác nữa, đó là State. Đặc điểm của State đó là mỗi khi nó thay đổi thì giao diện người dùng cũng sẽ tự động thay đổi theo.
Bài tập: Sử dụng State để đếm số lần người dùng touch vào button và hiển thị số lần touch đó ra màn hình.

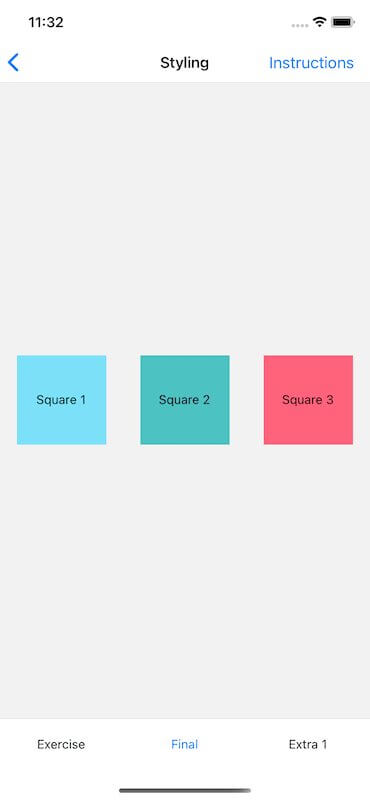
Bài 5: Styling
Nếu đã làm việc thành thạo với CSS thì việc style trong React Native cũng sẽ chỉ như “muỗi” với bạn mà thôi. Bởi vì style trong React Native cũng tuân theo các nguyên tắc tương tự với CSS trong web.
Bài tập: Tạo 2 hình vuông được căn chỉnh giữa màn hình và sắp xếp theo chiều dọc và chiều ngang. Mỗi ô vuông là một màu duy nhất.

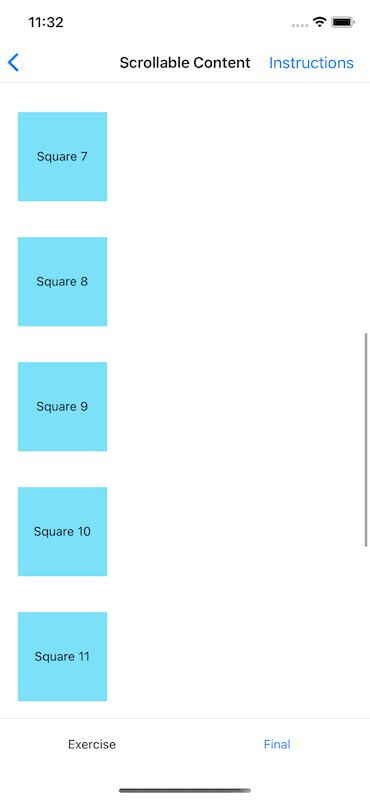
Bài 6: Scrollable Content
Hiếm khi tất cả nội dung mà bạn muốn hiển thị lại vừa khít màn hình điện thoại của người dùng. Đấy là chưa kể, điện thoại có vô vàn kích thước to nhỏ khác nhau. Do vậy, phương án an toàn nhất đó là sử dụng thanh cuộn.
Bài tập: Tạo một danh sách 15 ô vuông có thể cuộn được.
Gợi ý: Sử dụng ScrollView

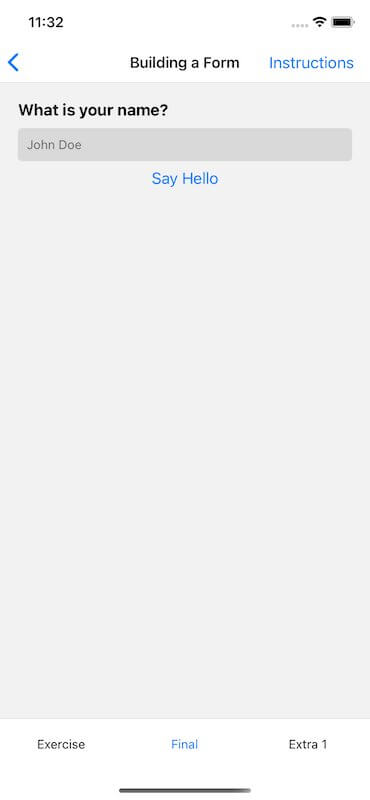
Bài 7: Xây dựng form nhập liệu
Với các ứng dụng web, bạn thường sử dụng form để người dùng có thể gửi thông tin tới server, ví dụ như đăng ký tài khoản, gửi liên hệ,… Trong React Native cũng tương tự, TextInput là component để người dùng có thể nhập liệu.
Bài tập: Thiết kế màn hình cho phép người dùng nhập Họ và tên, bên dưới là một nút. Khi nhấn nút này thì sẽ hiển thị alert với dòng chữ xin chào người vừa nhập.
Gợi ý: Sử dụng TextInput component.

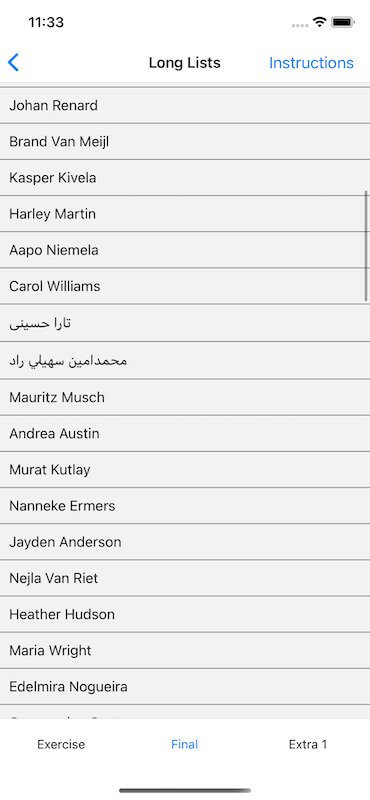
Bài 8: Sử dụng Flatlist
Khi bạn có một danh sách dữ liệu rất dài muốn hiển thị ra màn hình, ScrollView không thể đáp ứng được yêu cầu. Đây là lúc bạn nghĩ tới sử dụng Flatlist.
Bài tập: Render một danh sách tên nhân viên, sử dụng Flatlist

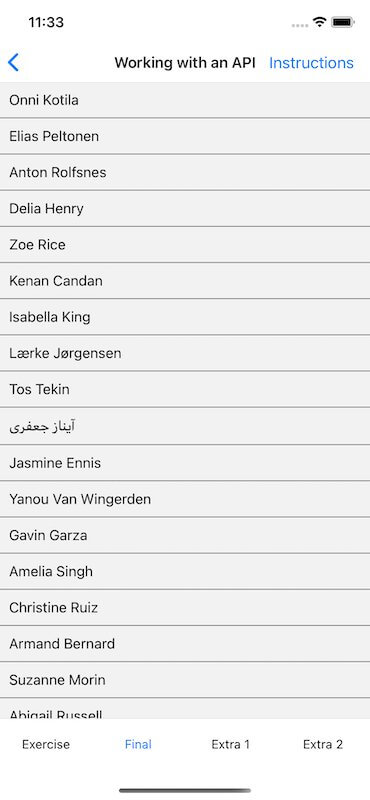
Bài 9: Làm việc với API
Ứng dụng mobile rất ít khi chỉ làm việc trên local của điện thoại. Thông thường, các ứng dụng sẽ cần tương tác với server để mở rộng tính năng.
Bài tập: Lấy dữ liệu từ https://randomuser.me/api/?results=100&inc=name sau đó hiển thị danh sách ra màn hình.

Bài 10: Component Lifecycle
Do tính chất đặc thù của các ứng dụng điện thoại, người dùng di chuyển sử dụng qua lại giữa các ứng dụng rất nhiều. Do đó, hiểu và làm việc thuần thục với vòng đời của component trong React Native là vô cùng quan trọng.
Bài tập: Tạo một màn hình và đếm số lần người dùng thoát và quay trở lại màn hình đó.

Tạm chốt danh sách bài tập ở đây. Mình sẽ tiếp tục cập nhật thêm, các bạn đón đọc nhé.
Tải toàn bộ mã nguồn đáp án tại đây:
💥 Đọc thêm về React Native:
- Top 3 cuốn sách học React Native hay nhất cho bạn
- Flutter vs React Native: Framework nào tốt cho mobile?
- Tâm sự đêm khuya – Chuyện của người mới làm React Native
Tham khảo: reactnativeschool

























Bình luận. Cùng nhau thảo luận nhé!