Khi bạn sử dụng VueJS để xây dựng một ứng dụng web kiểu SPA, việc deploy ứng dụng vô cùng đơn giản. Bởi vì bản chất ứng dụng chỉ có file html, javascript, css tĩnh.
Do đó, bạn có thể deploy lên bất kỳ dịch vụ server nào chấp nhận lưu trữ file tĩnh (hay còn gọi là static website hosting). Có thể kể đến một số dịch vụ hosting có tên tuổi như: Firebase Hosting, Github Pages, Netlify, v.v…
Bài viết hôm nay mình sẽ hướng dẫn cách deploy một dự án VueJS lên Firebase một cách chi tiết nhất có thể.
Nội dung chính của bài viết
Giới thiệu dịch vụ Firebase Hosting là gì?
Firebase Hosting là một dịch vụ nằm trong hệ sinh thái của Firebase, nó cho phép lưu trữ các nội dung của ứng dụng web. Với sự hỗ trợ của Firebase CLI, bạn có thể deploy dự án chỉ với một câu lệnh.
Ưu điểm của Firebase Hosting là ngoài việc có nhiều “đồ chơi” giúp bạn deploy đơn giản và nhanh chóng, quan trọng là dịch vụ này chạy trên nền tảng cloud, hạ tầng server vô cùng mạnh mẽ của Google. Nên bạn hoàn toàn yên tâm và không cần phải lo lắng về vấn đề hiệu năng phần cứng.
Cuối cùng là về phần giá rổ, bạn được miễn phí 10GB lưu trữ và 360MB dữ liệu transfer/ngày. Sau đó, nếu ứng dụng phát triển, có nhiều người dùng thì bạn sẽ phải trả phí theo lượng dùng.
💥 Thêm khảo thêm về Firebase: Firebase là gì? Dịch vụ backend tuyệt vời của Google
Chuẩn bị dự án để deploy
Để minh họa cho bài viết, mình sẽ lấy một dự án VueJS nào đó trên github. Chúng ta sẽ thực hành deploy dự án này lên Firebase.
Đầu tiên, kéo dự án về máy tính và chạy thử nhé.
// clone the project git clone [email protected]:vntalking/vue-todo-list-tutorial.git // install dependencies and start the project cd vue-todo-list-tutorial npm install npm run serve
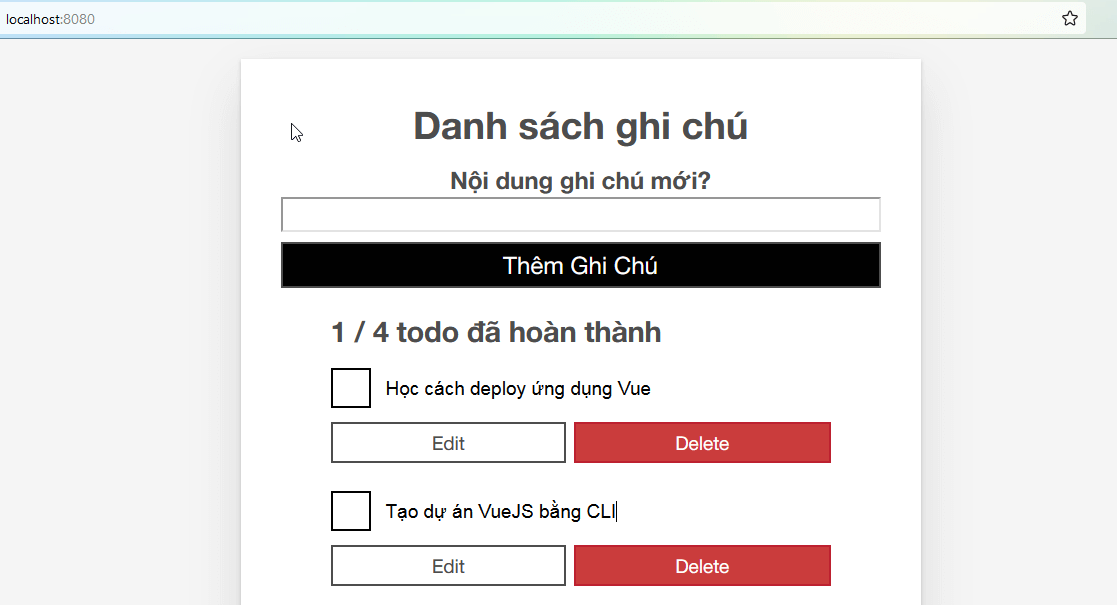
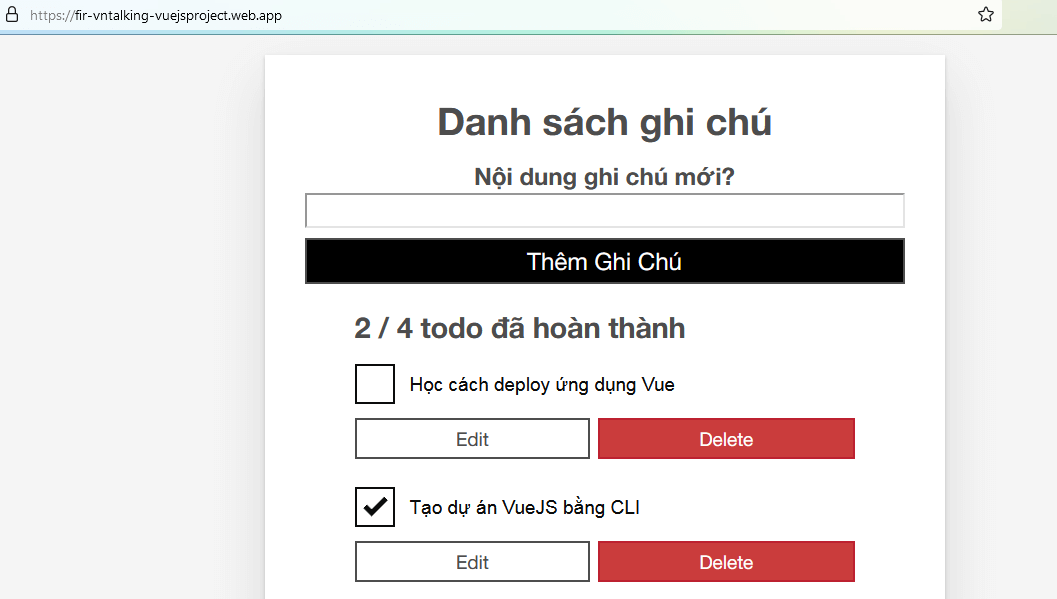
Giao diện ứng dụng web khi chạy trên localhost:

Nếu bạn chưa quen với VueJS, mình nghĩ bạn có thể tham khảo series học vuejs tại đây: Vuejs tutorial cho người mới
Nhưng mình nghĩ, khi bạn đọc được bài viết này chứng tỏ bạn đã thành thục với Vue lắm rồi, xây dựng hoàn thiện cả một dự án cơ mà.
Để deploy lên Firebase, chúng ta cần:
- Cài đặt Firebase CLI
- Tạo một dự án trên Firebase
Cứ lần lượt tiến hành từng bước một thôi.
Khởi tạo dự án trên Firebase
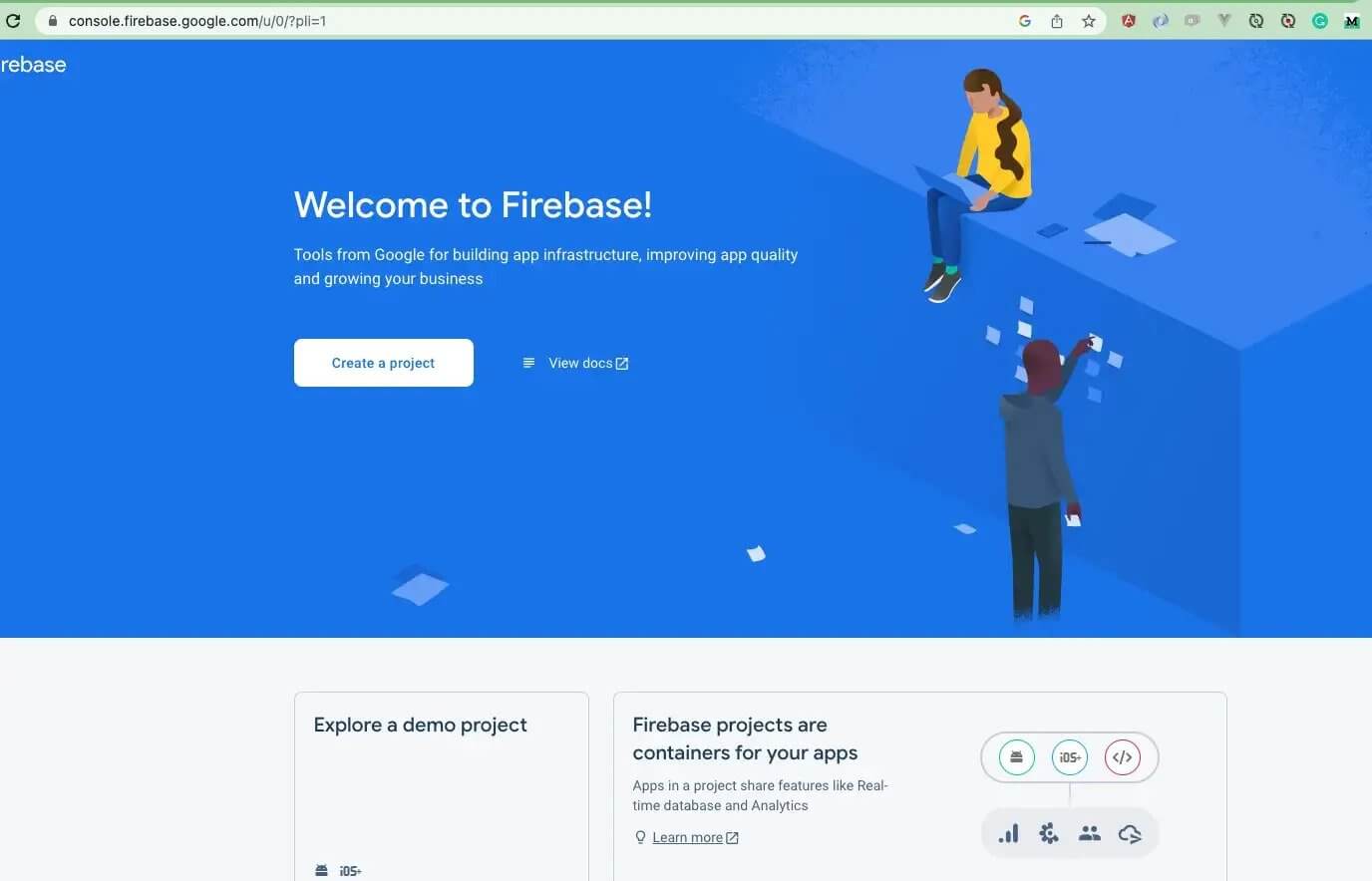
Trước mắt là chúng ta sẽ tạo một dự án trong Firebase. Đăng nhập vào firebase hoặc tạo tài khoản mới nếu bạn chưa có (dùng gmail đăng ký).

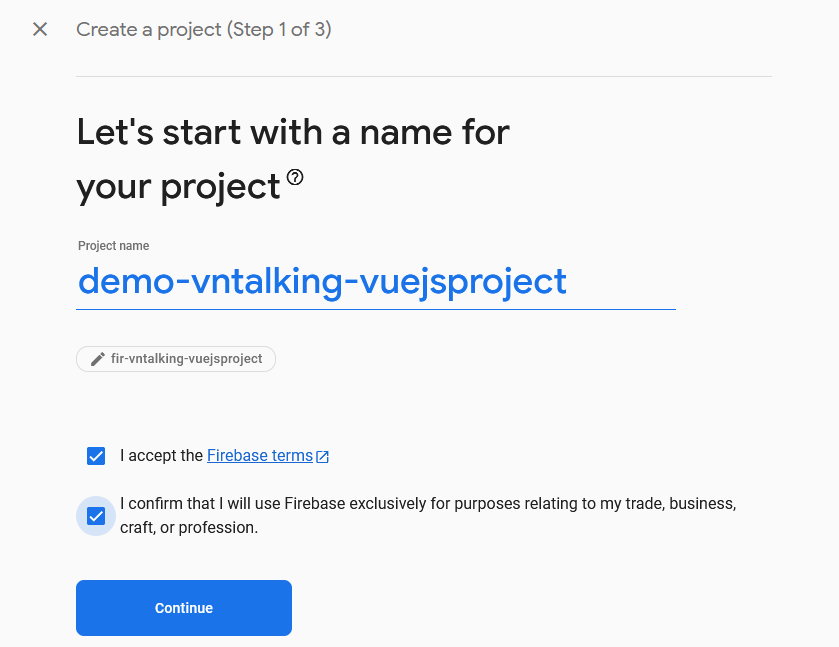
Điền tiên dự án (không được trùng với các dự án khác trong tài khoản của bạn)

Nhấn nút “Continue” để chuyển sang bước tiếp theo. Cứ nhấn cho tới khi hoàn thành thì thôi.
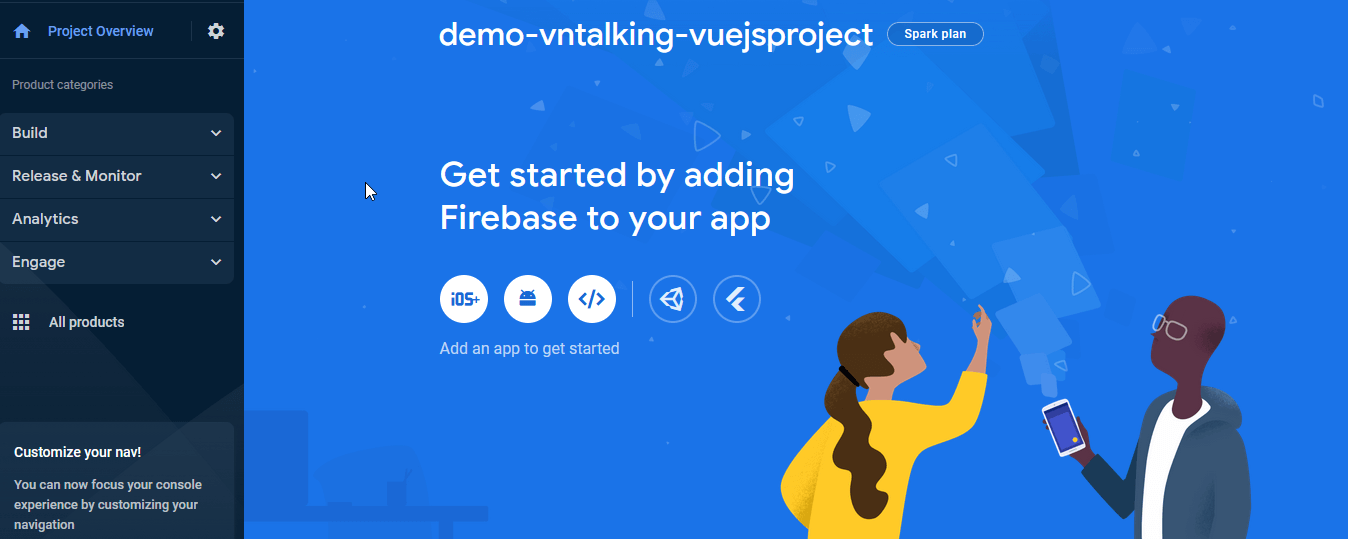
Kết quả cuối cùng khi dự án được tạo thành công. Bạn có thể thấy dự án trong màn hình firebase console.

Cài đặt Firebase CLI
Bước tiếp theo, chúng ta tiến hành cài đặt Firebase CLI. Cách cài đặt tương tự như cách cái đặt một package thông thường khác.
npm install -g firebase-tools
Cài xong thì bạn tiến hành đăng nhập tài khoản firebase thông qua CLI bằng câu lệnh:
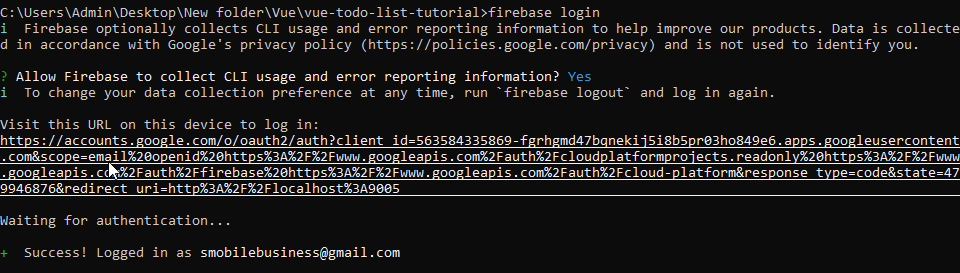
firebase login
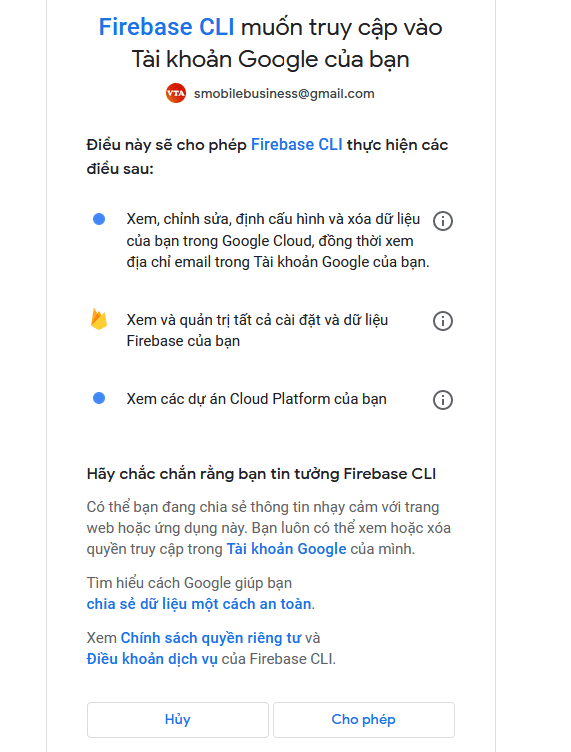
Lúc này CLI sẽ tiến hành xác thực tài khoản qua giao diện web. Bạn đăng nhập tài khoản gmail mà đã đăng ký Firebase trước đó và cấp quyền cho CLI là được.

Sau khi cấp quyền xong thì quá trình đăng nhập trên CLI cũng báo thành công.

Khởi tạo Firebase qua CLI
Đây là bước khởi tạo dự Firebase thông qua CLI bằng câu lệnh:
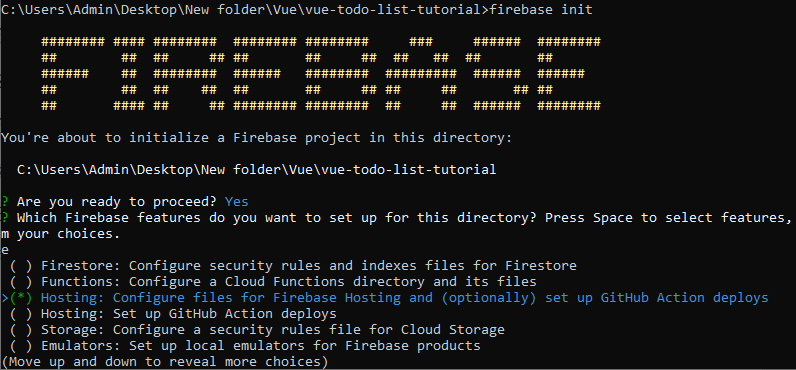
firebase init
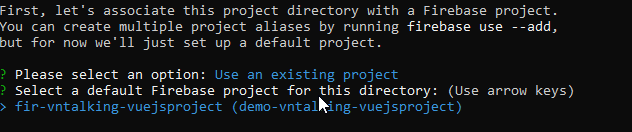
Khi khởi tạo dự án, CLI sẽ cho bạn các lựa chọn dịch vụ cũng như các tùy chọn tương ứng. Trong bài viết này, tất nhiên chúng ta sẽ chọn dịch vụ Hosting (static website hosting).

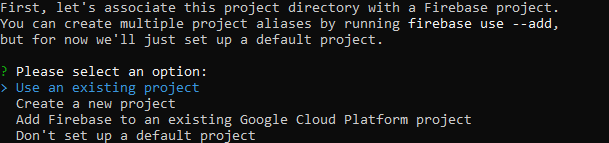
Bước tiếp theo là chọn dự án đã có.

Chọn dự án tương ứng đã tạo lúc trước.

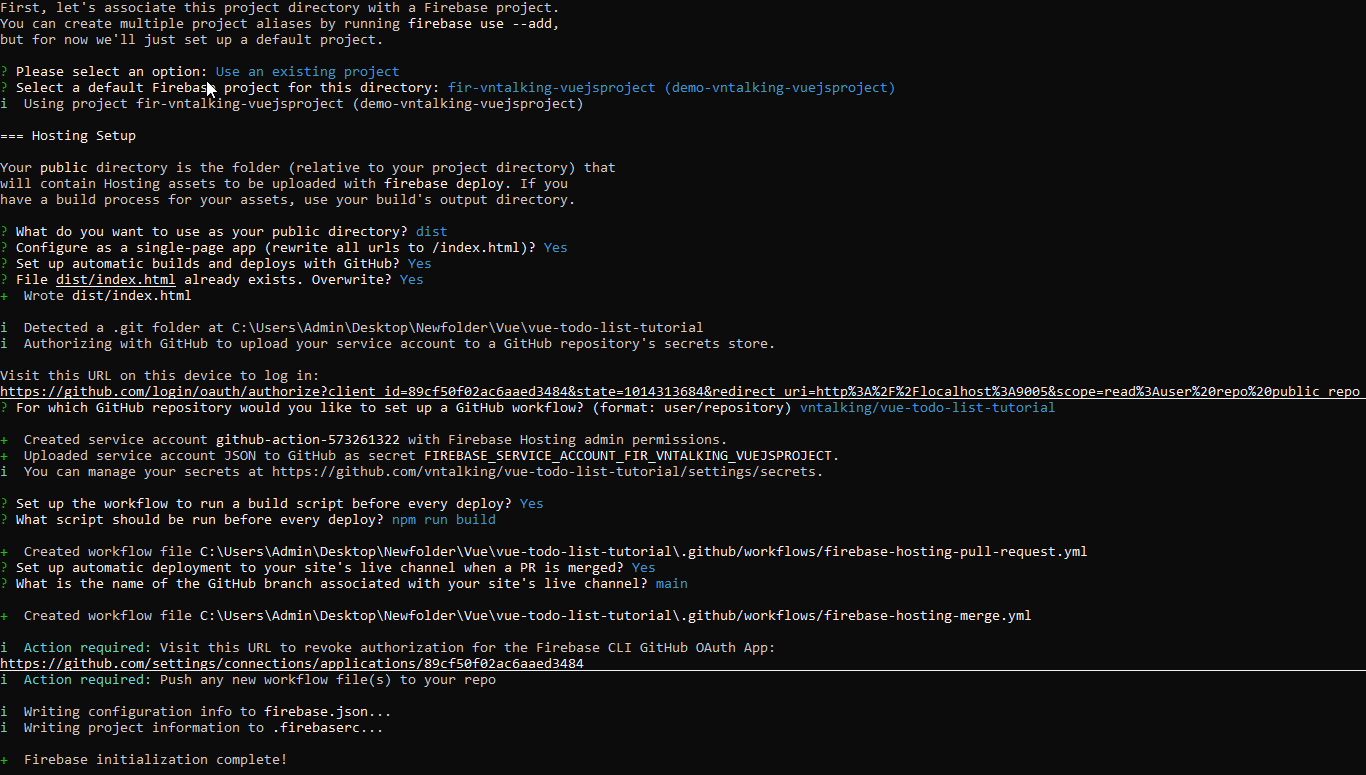
Tiếp theo là lựa chọn và cấu hình để tự động build và deploy dự án từ Github (người ta gọi đây là tính năng CI/CD). Nếu dự án của bạn không sử dụng Github để lưu trữ code thì có thể bỏ qua bước này và cứ chọn “No” là được.

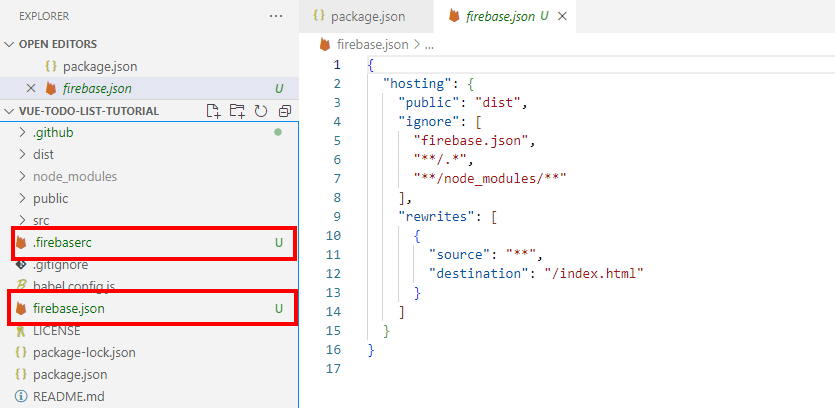
Sau khi hoàn thành xong khởi tạo và cấu hình trên CLI, bạn quay trở lại thư mục mã nguồn dự án. Bạn sẽ thấy xuất hiện hai file firebase.json và .firebaserc.

Hai file được dùng để lưu thông tin cấu hình mà bạn đã thao tác trước đó.
Deploy dự án VueJS lên Firebase
Tất cả các công đoạn cấu hình, khởi tạo đã hoàn tất. Những phần phức tạp nhất cũng đã xong. Giờ là lúc build và deploy lên hosting thôi.
Trước hết build dự án đã:
npm run build
Sau khi build xong, vue sẽ tự động tạo thêm thư mục dist và đẩy hết code đã mã hóa vào đó. Đây chính là thư mục mà bạn sẽ đẩy lên hosting.
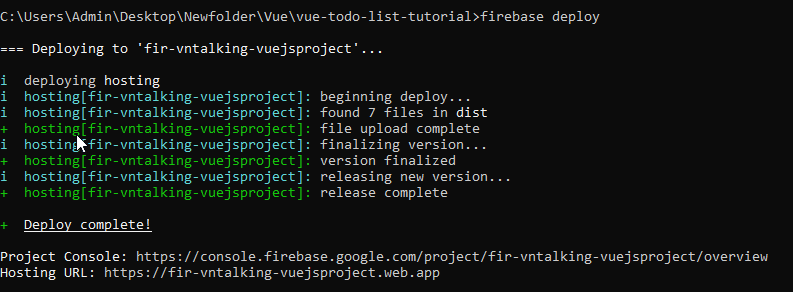
Cuối cùng là deploy bằng câu lệnh duy nhất:
firebase deploy

Deploy xong thì bạn có thể truy cập vào địa chỉ ứng dụng để kiểm tra: https://fir-vntalking-vuejsproject.web.app

Như vậy là chúng ta đã hoàn thành việc deploy một ứng dụng VueJS lên Firebase Hosting rồi đấy!
Chúc bạn có những trải nghiệm thú vị với Firebase và VueJS.
💦 Đọc thêm về VueJS và kỹ thuật Deploy khác:











![[React Native] Tạo tính năng login với Firebase Authentication react-native-authentication](https://vntalking.com/wp-content/uploads/2018/07/react-native-authentication-compressed-218x150.jpg)








![[React Native] Tạo tính năng login với Firebase Authentication react-native-authentication](https://vntalking.com/wp-content/uploads/2018/07/react-native-authentication-compressed-100x70.jpg)




mình cài firebase cli như bạn nói sau đó dùng firebase login sao nó báo lỗi an unexprected eror has occured