Navigation là một phần quan trọng của bất kể ứng dụng react native nào. Trong lúc điều hướng ứng dụng, có thể bạn sẽ cần phải truyền dữ liệu giữa các màn hình. Trong bài viết: Điều hướng ứng dụng bằng thư viện React Navigation. Mình đã hướng dẫn các bạn cách để quản lý và điều hướng các màn hình.
Tuy nhiên, mình chưa đề cập tới vấn đề cần phải truyền dữ liệu giữa các màn hình. Và đây chính là bài viết để giải đáp vấn đề đó.

Cách truyền dữ liệu giữa các màn hình bằng React Navigation
Nếu đã đọc bài viết trên, bạn sẽ hiểu React Navigation là một thư viện điều hướng màn hình rất phổ biến của react native. Tất nhiên, thư viện này cũng hỗ trợ để bạn có thể truyền dữ liệu trong khi điều hướng ứng dụng.
Với React navigation, bạn có thể gửi dữ liệu như sau:
this.props.navigation.navigate('Sample', {
data: this.state.data
});
Bên màn hình nhận, bạn dễ dàng nhận được dữ liệu.
const data = this.props.navigation.getParam('data', 'some default value');
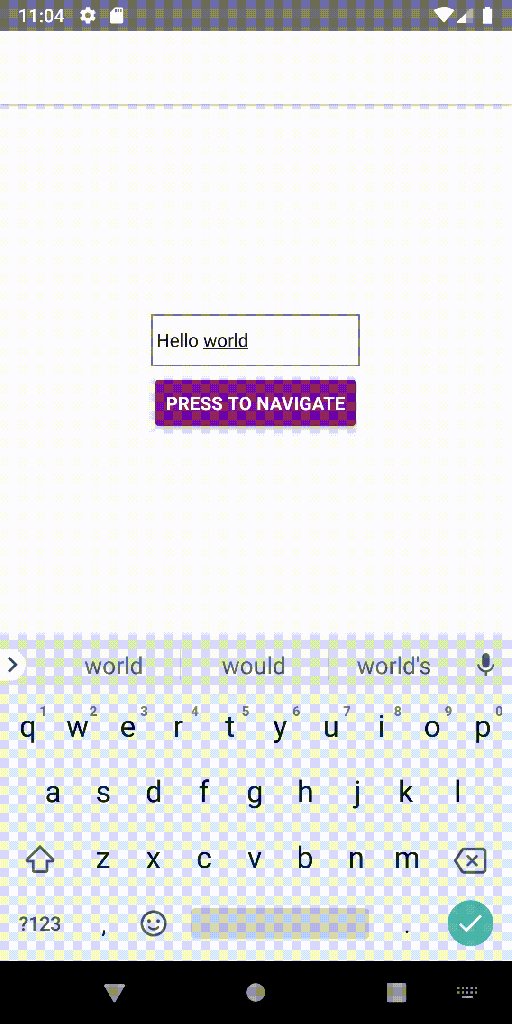
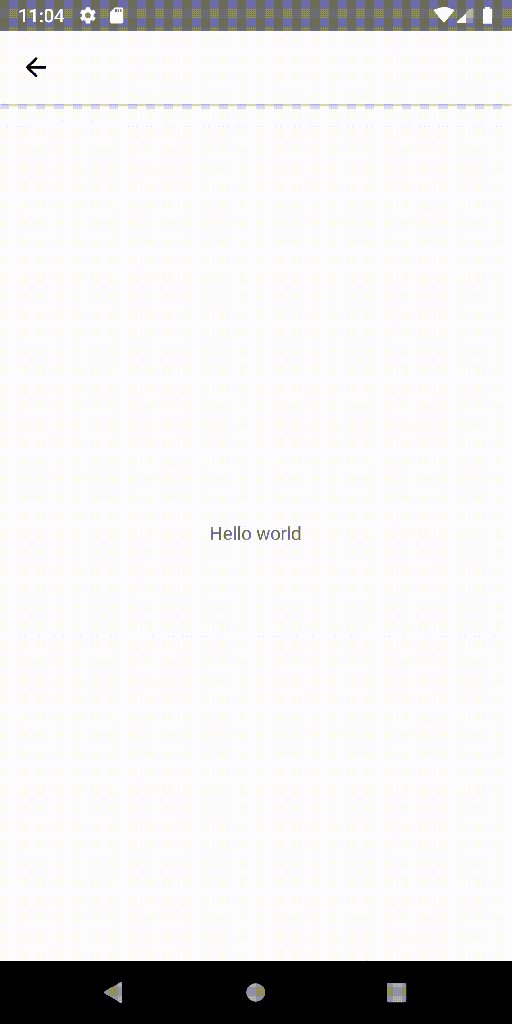
Để dễ hiểu hơn, chúng ta sẽ cùng nhau tạo một ứng dụng ví dụ cụ thể. Với ứng dụng này, mình sẽ truyền giá trị được nhập vào input field trong màn hình “Home”. Sau đó, truyền giá trị và hiển thị trên màn hình “Sample”.
Đầu tiên, bạn tạo mới một dự án và cài đặt thư viện React navigation cho dự án nhé. Nếu bạn chưa biết cách thực hiện thì đọc lại mấy bài viết cũ của mình nhé.
Sau khi có dự án mới thì chúng ta tiến hành code thôi.
Đầu tiên là app.js
import { createStackNavigator, createAppContainer } from "react-navigation";
import Home from './src/Home';
import Sample from './src/Sample';
const AppNavigator = createStackNavigator({
Home: {
screen: Home
},
Sample: {
screen: Sample
}
});
export default createAppContainer(AppNavigator);
Home.js
import React, { Component } from 'react';
import { View, Button, TextInput, StyleSheet } from 'react-native';
class Home extends Component {
constructor(props){
super(props);
this.state = {
text:''
}
}
render() {
return (
<View style={styles.container}>
<TextInput
style={{height: 40, width: 160, marginBottom: 10, borderColor: 'gray', borderWidth: 1}}
onChangeText={(text) => this.setState({text})}
value={this.state.text}
/>
<Button
onPress={()=>{this.props.navigation.navigate('Sample', {
data: this.state.text
});}}
title="Press to Navigate"
color="#841584"
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'white',
},
image: {
height: 180,
width: 200,
transform: [{ rotate: '90deg' }]
}
});
export default Home;
Cuối cùng là Sample.js
//import liraries
import React, { Component } from 'react';
import { View, Text, StyleSheet } from 'react-native';
// create a component
class Sample extends Component {
constructor(props){
super(props);
this.state = {
data:''
}
}
componentDidMount(){
const data = this.props.navigation.getParam('data', 'some default value');
this.setState({
data
});
}
render() {
return (
<View style={styles.container}>
<Text>{this.state.data}</Text>
</View>
);
}
}
// define your styles
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'white',
},
});
//make this component available to the app
export default Sample;
Kết quả cuối cùng mình sẽ nhận được thế này

Hi vọng bạn đã hiểu cách thức truyền dữ liệu trong react native. Cũng đơn giản phải không?

























Bình luận. Cùng nhau thảo luận nhé!