Angular là một trong những Javascript framework hàng đầu được sử dụng bởi hàng triệu developer trên thế giới, với sự chống lưng bởi gã khổng lồ Google. Với ưu điểm lớn là khả năng tái sử dụng mã nguồn, rút ngắn thời gian phát triển ứng dụng, tăng khả năng maintain dự án. Đặc biệt, Angular có khả năng xây dựng ứng dụng cho bất kỳ nền tảng nào, từ web, mobile web, native mobile app hay native desktop…
Với triết lý chia nhỏ ứng dụng thành những component, dự án của bạn sẽ được tổ chức tốt hơn, tránh trùng lặp code, nhờ đó mà hạn chế được rất nhiều bug tiềm tàng.
Nhận thấy nhu cầu tìm hiểu Angular của rất nhiều bạn độc giả, hôm nay VNTALKING xin giới thiệu series học lập trình Angular 2 với Typescript. Chúng ta sẽ cùng nhau khám phá Angular, vừa tìm hiểu lý thuyết vừa thực hành để nhanh chóng làm chủ bộ framework tuyệt vời này.
Nội dung series gồm
15 bài giảng cho 36 giờ học (đang cập nhật)
Mình cũng không biết viết gì cho hoa lá cành nữa ^^, nói chung là chúng ta bắt tay vào học luôn thôi nhỉ!
Để đảm bảo bạn có thể nhanh chóng nắm bắt và hiểu nội dung của series, mình khuyên bạn nên có kiến thức cơ bản về HTML, CSS, Javascript và triết lý lập trình hướng đối tượng (OOP).
👍 Cần học Javascript bài bản: Sách học lập trình Javascript từ cơ bản tới nâng cao bởi VNTALKING.
Nội dung chính của bài viết
Angular 2 là gì?
Angular 2 là một Javascript framework phổ biến nhất hiện nay, dùng để xây dựng các ứng dụng “Single Page App (SPA)”.
Vậy ứng dụng SPA là gì?
Với các ứng dụng web bình thường, khi chúng ta nhấp chuột vào một liên kết, toàn bộ trang sẽ được tải từ server và hiển thị lên trình duyệt. Nhưng với ứng dụng kiểu SPA, thay vì tải toàn bộ trang, chúng chỉ tải lại nội dung thực sự yêu cầu, những thành phần khác như JS, CSS… vẫn giữ nguyên. Một ứng dụng SPA cũng có điều hướng giữa các màn hình giống như một ứng dụng trên Desktop hay Mobile mà bạn vẫn thường thấy. Chính vì điều đó mà giờ đây ứng dụng web có một trải nghiệm người dùng rất tốt, ứng dụng Gmail trên nền web là một ví dụ.
Có rất nhiều framework tương tự như Vue, React… Tại sao chúng ta lại chọn Angular? Chắc hẳn nó phải có điểm gì nổi trội hoặc khác biệt so với các anh bạn hàng xóm?
Angular là một trong số ít javascript framework có tuổi đời già đơ, có cộng đồng hỗ trợ lớn, đặc biệt là các chuyên gia của Google. Và cuối cùng nhu cầu tuyển dụng Angular vô cùng lớn, bạn sẽ không lo thất nghiệp nếu thành thạo công cụ này đâu.
Chờ chút!
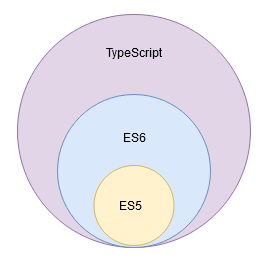
Series này chúng ta tìm hiểu và thực hành Angular2 nhé, không phải AngularJS đâu đấy. Mặc dù Angular 2 có thể coi là phiên bản tiếp theo của AngularJS nhưng cú pháp, kiến trúc của hai phiên bản này khác nhau hoàn toàn.
Về ngôn ngữ lập trình, chúng ta sẽ sử dụng Typescript để phát triển ứng dụng Angular 2. Tại sao lại không phải Javascript nhỉ? Đơn giản Typescript có cú pháp và tính năng giúp bạn viết mã nguồn “clean” hơn, cá nhân mình nghĩ vậy!

Còn nhiều lý do để chúng ta chọn TypeScript lắm, bạn có thể tham khảo bài viết mà mình đã giải thích kỹ hơn tại đây: Typescript là gì? Ưu điểm của TypeScript
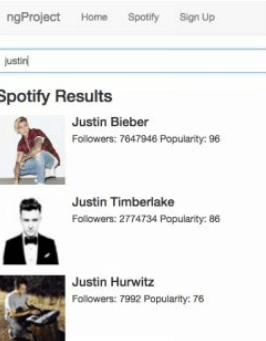
Series này chúng ta sẽ thực hành ứng dụng lý thuyết tìm hiểu được để xây dựng một ứng dụng nho nhỏ, tạm gọi là MySpotify (ứng dụng này sẽ sử dụng Sporify RESTful API)

Kiến trúc ứng dụng Angular 2
Để xây dựng một ứng dụng bằng Angular 2, bạn cần nắm chắc 3 khái niệm sau: Components, routers, services và directives
1. Components
Đây là một khái niệm vô cùng quan trọng mà bạn bắt buộc phải hiểu rõ.
Một component là một bản đóng gói gồm template (HTML), dữ liệu và hành vi của một view. Chúng ta gặp khái niệm component này ở khắp mọi nơi, không chỉ trong Angular. Các Button, Input, RadioButton… đều là những component mà chúng ta đã từng gặp. Giờ chúng ta kết hợp chúng lại để tạo một component phức tạp hơn, giải quyết những yêu cầu cụ thể, và có thể tái sử dụng ở nhiều nơi trong dự án.
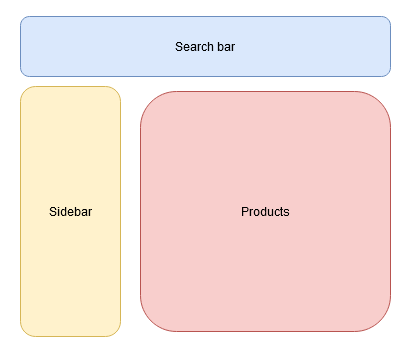
Ví dụ thực tế như trang web bán hàng Amazon, chúng ta có thể chia nhỏ ứng dụng thành những component như: Search bar, sidebar và products component…
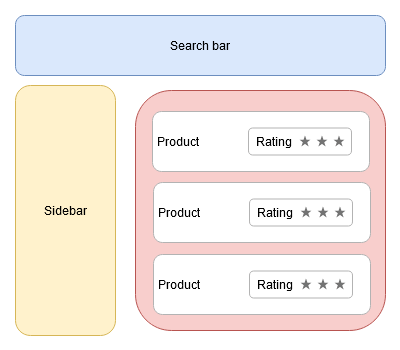
Đặc biệt, trong mỗi component, bạn có thể chứa component khác. Ví dụ, trong production component dùng để hiển thị danh sách các sản phẩm, và mỗi sản phẩm lại có phần hiển thị mục review/đánh giá sản phẩm. Kiểu như hình dưới đây.
 Mục đích sinh ra Component chính là để tái sử dụng mã nguồn, những thành phần nào có UI, hành vi giống nhau sẽ được gom lại và tái sử dụng ở bất kỳ đâu trong dự án.
Mục đích sinh ra Component chính là để tái sử dụng mã nguồn, những thành phần nào có UI, hành vi giống nhau sẽ được gom lại và tái sử dụng ở bất kỳ đâu trong dự án.
Trong Angular 2, bạn tạo mới một component giống như việc tạo một class trong Java vậy. Tức là nó cũng có các properties để lưu giữ dữ liệu và các method để thể hiện hành vi của component đó.
export class ProductComponent {
averateRating: number;
setRating(value) {
//...
}
}
2. Services
Trong một ứng dụng, chắc chắn bạn sẽ cần phải tương tác với Back-end server (như gọi các REST API, upload ảnh…) để lấy hoặc gửi dữ liệu. Để dự án có mã nguồn thật sự “clean”, chúng ta cần phải tách phần xử lý business logic này ra khỏi phần UI của ứng dụng, và đặt chúng vào trong các services.
Một services là một class đóng gói tất cả các logic không phải UI như gọi http, ghi log hoặc các quy tắc business.v.v…
3. Router
Thành phần này chịu trách điều hướng giữa các màn hình trong ứng dụng. Khi chúng ta điều hướng từ màn hình này sang màn hình khác, router sẽ tìm component tương ứng để hiển thị ra màn hình
Chúng ta hiểu đơn giản router giống như sổ địa chỉ tương ứng với từng căn hộ. Khi bạn cần tới căn hộ nào, chỉ cần tra sổ là biết chính chính xác địa chỉ căn hộ đó ở đâu và đi tới đó.
4. Directives
Tương tự như component, chúng ta sử dụng directives để làm việc với DOM. Chúng ta sử dụng directives để thêm một hành vi cho một DOM nào đó.
Ví dụ: chúng ta sử dụng autoGrow directive để tạo một textbox có thể tự động tăng mỗi khi có focus.
<input type=”text” autoGrow />
Angular có một loạt các directives phổ biến như: thêm/xóa một DOM element, thêm class name hoặc style cho chúng. Tất nhiên là bạn hoàn toàn có thể tùy ý tạo cho riêng một directive.
Bài viết giới thiệu tổng quan về lập trình Angular 2 đến đây là kết thúc, chúng ta đã có cái nhìn tổng quan về framework này cũng như lý do mà chúng ta lại chọn học lập trình Angular 2.
Phần tiếp theo, chúng ta sẽ cùng nhau tìm hiểu cách cài đặt Angular, từng bước tạo dự án đầu tiên với Angular 2, hãy đăng ký và đón đọc nhé.

















![[Javascript] Các cách xóa phần tử trong mảng (Array) [Javascript] Các cách xóa phần tử trong mảng (Array)](https://vntalking.com/wp-content/uploads/2022/10/array-javasscript-remove-element-compressed-100x70.jpg)


Bình luận. Cùng nhau thảo luận nhé!