Phần tiếp theo trong series học lập trình Angular 2 này, chúng ta sẽ cùng nhau từng bước cài đặt môi trường phát triển Angular, sau đó sẽ bắt tay vào tạo ứng dụng Angular đầu tiên nhé.
Mình sẽ không dài dòng làm mất thời gian của mọi người, bắt tay vào việc thôi.
Nội dung chính của bài viết
Cài đặt công cụ cần thiết
Phần này, chúng ta sẽ tiến hành cài đặt các công cụ cần thiết để phục vụ việc phát triển dự án Angular 2.
Cài đặt NodeJS
Bước đầu tiên, chúng ta cần phải cài đặt NodeJS. NodeJS là JavaScript runtime để xây dựng các ứng dụng phía máy chủ. Mặc dù, Angular không phải ứng dụng trên máy chủ, nhưng chúng ta cần NodeJS chỉ vì NPM (Node Package Manager) đi kèm với nó mà thôi. NPM là tiện ích quản lý các dependencies, tạm hiểu là các thư viện 3rd party cho dự án của bạn.
Chúng ta sử dụng NPM để cài đặt các công cụ cần thiết để phát triển ứng dụng Angular, trong đó có Angular CLI.
Nếu máy tính của bạn có sẵn NodeJS rồi thì bỏ qua, còn không thì làm theo hướng dẫn sau nhé: Cài đặt NodeJs trên Window, Ubuntu chi tiết
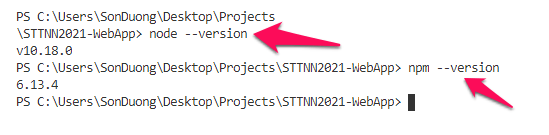
Cách kiểm tra NodeJS đã cài đặt trong máy tính bằng lệnh: node –version . Nếu thấy hiển thị version nhưu hình bên dưới là đã cài đặt NodeJS thành công. Bạn làm tương tự để kiểm tra NPM.

Cài đặt TypeScript
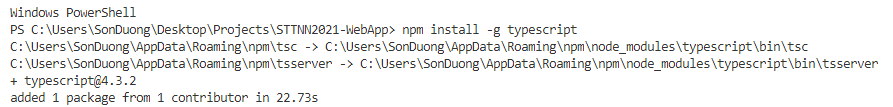
Như đã đề cập ở phần trước, chúng ta sẽ sử dụng Typescript làm ngôn ngữ lập trình cho các dự án Angular. Để cài đặt typescript, chúng ta sử dụng NPM với câu lệnh install quen thuộc:
npm install -g typescript
Với tham số -g, chúng ta cài đặt Typescript cho phạm vi global – toàn máy tính. Do vậy, sau này các dự án làm việc với Typescript khác, bạn không cần cài đặt lại typescript nữa.

Cài đặt Typing
Sau khi cài đặt Typescript xong, tiếp theo là cài đặt typing. Đây là một module cho phép chúng ta sử dụng các thư viện Javascript trong Typescript. Mình sẽ giải thích kỹ hơn về cách sử dụng module khi chúng ta thực hiện trong dự án.
Câu lệnh cài đặt:
npm install -g typings
Cài đặt Angular CLI
Angular CLI là công cụ chính chủ của chính nhà phát triển Angular 2 tạo ra, có chức năng để tạo và quản lý dự án Angular được đơn giản hơn.
Việc tạo và thiết lập một dự án Angular sẽ khá là lằng nhằng nếu bạn thực hiện thủ công, nhưng với Angular CLI thì mọi thứ chỉ là “muỗi”.
Câu lệnh cài đặt Angular CLI:
npm install -g angular-cli
Cuối cùng là bạn cài đặt một Text Editor để gõ code, mình khuyến khích sử dụng Visual Studio Code: Cài đặt Visual Code.
Tạo ứng dụng Angular 2 đầu tiên
Đầu tiên, chúng ta sẽ tạo một thư mục để chứa mã nguồn dự án. Mình tạm đặt tên là starterAngular.
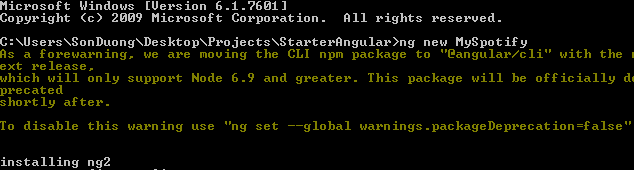
Tại thư mục này, mở cửa sổ lệnh, dùng Angular CLI để tạo mới dự án: ng new MySpotify

Chương trình sẽ tự động tạo dự án và cài đặt các dependencies cần thiết. Bạn không phải làm gì cả.
Trong trường hợp nếu trình NPM bị treo, bạn cứ đợi mãi mà nó không chịu tải và cài đặt dependencies, mình khuyên bạn cài thêm yarn (một ứng dụng command quản lý packages tương tự như NPM nhưng ưu việt và thuận tiện hơn)
Câu lệnh cài Yarn:
npm install yarn –global
Khi tạo dự án, bạn thêm tham số --skip-install để không cho npm cài đặt dependencies, chúng ta sẽ dùng yarn cài đặt thủ công sau này.
ng new MySpotify --skip-install cd MySpotify yarn install
Kết thúc quá trình tạo và tải dependencies. Để khởi động web server chạy ứng dụng Angular, bạn gõ lệnh sau:
ng serve
Câu lệnh trên sẽ vừa khởi động web server, vừa biên dịch mã TypeScript thành Javascript trước khi thực thi trên trình duyệt.
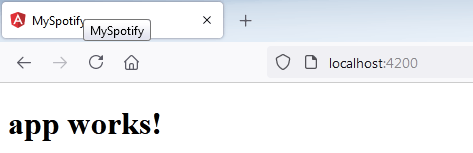
OK! Giờ bạn truy cập đường link: http://localhost:4200/

Xin chúc mừng, bạn đã tạo thành công dự án đầu tiên bằng Angular rồi đấy.
Bài viết hôm nay chúng ta sẽ dừng tại đây. Chúng ta sẽ cố gắng hoàn thành bước cài đặt môi trường này để phần tiếp theo, mình sẽ hướng dẫn kỹ hơn về cấu trúc dự án và các thành phần cơ bản của ứng dụng Angular 2.
Hẹn gặp lại!




















Bình luận. Cùng nhau thảo luận nhé!