Trong thời đại kỹ thuật số phát triển như vũ bão hiện nay, việc cập nhật dữ liệu tức thời đã trở thành một nhu cầu cần thiết cho nhiều ứng dụng, đặc biệt là các ứng dụng chat, game trực tuyến, hay thậm chí là các hệ thống giám sát. Đó là lúc WebSocket xuất hiện như một giải pháp lý tưởng để xây dựng các ứng dụng thời gian thực. Nếu bạn mới bắt đầu tìm hiểu về WebSocket, bài viết này sẽ giúp bạn khám phá cách hoạt động và cách ứng dụng nó vào các dự án của mình!
Nội dung chính của bài viết
Tại sao WebSocket lại quan trọng?
WebSocket là một giao thức giao tiếp hai chiều, cho phép dữ liệu được gửi đi và nhận lại giữa client và server gần như ngay lập tức mà không cần phải thực hiện lại các kết nối HTTP truyền thống mỗi lần cập nhật dữ liệu. Điều này giúp cho WebSocket trở thành lựa chọn tuyệt vời để xây dựng các ứng dụng yêu cầu cập nhật dữ liệu liên tục mà không gây tải lớn lên hệ thống.
Một vài ví dụ thực tế về WebSocket:
- Ứng dụng chat trực tuyến: Messenger, Slack, và các ứng dụng chat trực tuyến khác sử dụng WebSocket để truyền tải tin nhắn gần như ngay lập tức.
- Game trực tuyến: Các trò chơi như PUBG hay Fortnite cần WebSocket để cập nhật vị trí và hành động của người chơi theo thời gian thực.
- Bảng điều khiển thời gian thực: Các ứng dụng giám sát tài chính hoặc hệ thống cảnh báo cũng sử dụng WebSocket để cập nhật dữ liệu thị trường hoặc thông tin thiết bị liên tục.
Ưu điểm của WebSocket:
- Tốc độ nhanh: Kết nối lâu dài giữa client và server giúp giảm thiểu độ trễ so với các giao thức truyền thống như HTTP.
- Tiết kiệm tài nguyên: Kết nối WebSocket liên tục không cần phải thiết lập và đóng mỗi lần trao đổi dữ liệu.
- Ứng dụng đa dạng: Phù hợp với mọi loại ứng dụng từ chat, game cho đến hệ thống giám sát và hơn thế nữa.
Bắt đầu với WebSocket
1. Khái niệm cơ bản về WebSocket
Khi sử dụng WebSocket, thay vì gửi yêu cầu HTTP để nhận phản hồi, client có thể tạo ra một kết nối liên tục với server. Sau khi kết nối được thiết lập, cả hai bên có thể trao đổi dữ liệu tự do mà không cần gửi yêu cầu mới.
Cách hoạt động của WebSocket:
- Client gửi yêu cầu kết nối đến server qua giao thức WebSocket.
- Server chấp nhận yêu cầu này và duy trì kết nối mở.
- Cả client và server có thể gửi dữ liệu cho nhau bất cứ lúc nào cho đến khi kết nối bị đóng.
2. Cài đặt WebSocket trên Node.js
Để dễ hiểu hơn, chúng ta sẽ bắt đầu bằng việc tạo một ứng dụng WebSocket cơ bản. Hãy thử tạo một server WebSocket sử dụng Node.js và client đơn giản kết nối tới server này.
Bước 1: Tạo WebSocket Server
Đầu tiên, cài đặt gói ws – đây là một thư viện giúp dễ dàng làm việc với WebSocket trên Node.js.
npm install ws
Tiếp theo, tạo một file mới tên là server.js:
const WebSocket = require('ws');
// Tạo server WebSocket tại cổng 8080
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {
console.log('Client đã kết nối!');
// Khi server nhận được tin nhắn từ client
ws.on('message', function incoming(message) {
console.log('Nhận được từ client: %s', message);
// Gửi lại tin nhắn cho client
ws.send(Server nhận được: ${message});
});
// Gửi tin nhắn khi kết nối thành công
ws.send('Xin chào từ Server!');
});
console.log('Server WebSocket đã chạy tại http://localhost:8080');
Giải thích mã:
WebSocket.Server({ port: 8080 }): Tạo một server WebSocket tại cổng 8080.wss.on('connection', ...): Lắng nghe sự kiện khi có client kết nối tới server.ws.on('message', ...): Lắng nghe sự kiện khi client gửi tin nhắn và phản hồi lại.
Bước 2: Tạo WebSocket Client
Tiếp theo, chúng ta sẽ tạo một file client.html đơn giản để kết nối tới server WebSocket và gửi/nhận tin nhắn.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebSocket Client</title>
</head>
<body>
<h1>WebSocket Client</h1>
<div id="messages"></div>
<button onclick="sendMessage()">Gửi tin nhắn đến Server</button>
<script>
// Kết nối tới server WebSocket
const socket = new WebSocket('ws://localhost:8080');
socket.onopen = function () {
document.getElementById('messages').innerHTML += '<p>Kết nối thành công!</p>';
};
socket.onmessage = function (event) {
document.getElementById('messages').innerHTML += '<p>Nhận được từ server: ' + event.data + '</p>';
};
function sendMessage() {
const message = 'Hello Server!';
socket.send(message);
}
</script>
</body>
</html>
Giải thích mã:
new WebSocket('ws://localhost:8080'): Tạo kết nối WebSocket tới server chạy tạilocalhost:8080.socket.onmessage: Lắng nghe tin nhắn từ server và hiển thị nó trên trang HTML.socket.send: Gửi tin nhắn từ client tới server khi nhấn nút.
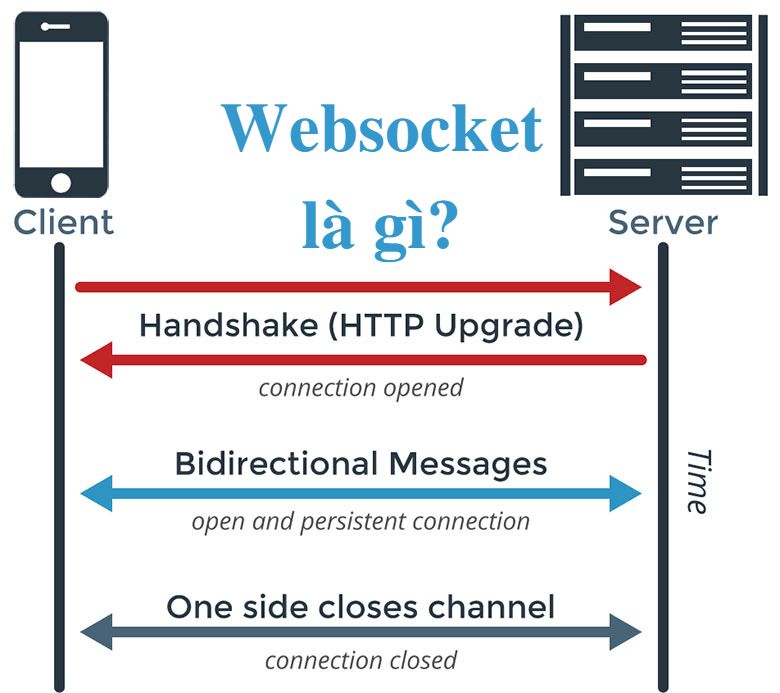
3. Hình ảnh minh họa
Hãy cùng xem hình ảnh minh họa của quá trình này, nơi client gửi tin nhắn đến server và nhận phản hồi ngay lập tức.

Mô hình cơ bản của WebSocket Client-Server
Các trường hợp sử dụng WebSocket phổ biến
Sau khi đã hiểu rõ về cách thiết lập WebSocket cơ bản, bạn có thể mở rộng để xây dựng các ứng dụng phức tạp hơn như:
- Ứng dụng chat nhóm: Tạo một ứng dụng cho phép nhiều người dùng trò chuyện theo thời gian thực.
- Hệ thống thông báo: Hiển thị các thông báo đẩy ngay lập tức từ server.
- Ứng dụng game đa người chơi: Dễ dàng cập nhật trạng thái của người chơi và game theo thời gian thực.
Kết luận
WebSocket là một công cụ mạnh mẽ giúp bạn xây dựng các ứng dụng thời gian thực một cách dễ dàng và hiệu quả. Với khả năng giao tiếp hai chiều, bạn có thể cung cấp trải nghiệm người dùng mượt mà hơn cho các ứng dụng chat, game, hay hệ thống giám sát. Hãy thử áp dụng các đoạn mã ví dụ trong bài viết này vào dự án của bạn để cảm nhận sức mạnh của WebSocket!
Nếu bạn muốn khám phá thêm, hãy tham khảo tài liệu chính thức của WebSocket hoặc tham gia vào các cộng đồng lập trình để học hỏi kinh nghiệm từ những người đi trước. Happy coding!



















![[Design Pattern] Ứng dụng Adapter Design Pattern trong dự án Adapter Design Pattern Javascript](https://vntalking.com/wp-content/uploads/2022/10/Adapter_Pattern-100x70.jpg)





Bình luận. Cùng nhau thảo luận nhé!