SEO là một tập hợp các kỹ thuật tối ưu trang web góp phần tăng thứ hạng hiển thị trong kết quả tìm kiếm của các công cụ tìm kiếm. Tất nhiên, thứ hạng càng cao thì website càng có nhiều lượt truy cập. Chắc hẳn bạn không muốn mình đã bỏ bao công xây dựng website chỉ để mỗi mình ngắm thôi đúng không?
Hiện nay, có nhiều công nghệ giúp bạn xây dựng website một cách nhanh chóng. Trong số đó có thể kể tới các framework, thư viện hiện đại giúp bạn tạo web nhanh như React, Vue, Angular, NextJS, NuxtJS…
Một trong những lý do chúng ta chọn NuxtJS để xây dựng website đó là nó hỗ trợ cơ chế Server Side Rendering (SSR), điều này giúp chúng ta có thể tối ưu website cho SEO, các công cụ tìm kiếm như Google, Bing… có thể index và xếp hạng trang web của bạn.
Bài viết này, chúng ta sẽ cùng nhau tìm hiểu những kỹ thuật tối ưu cho SEO như OGP, thẻ Meta description… trong các dự án website được xây dựng bằng NuxtJS.
Nội dung chính của bài viết
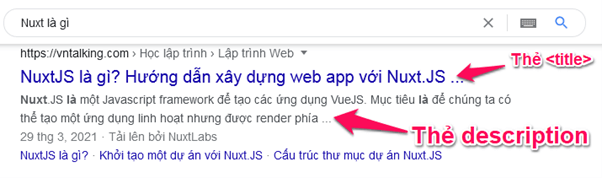
Thẻ title và Description
Yêu cầu tối thiểu và quan trọng nhất trong SEO đó là phải có hai thẻ <title> và <description> cho mỗi page. Đây là hai thông tin sẽ được hiển thị trong kết quả tìm kiếm của Google, nó giúp cho Google biết được thông tin cơ bản nhất về một page của website.

Trong NuxtJS, bạn dễ dàng thiết lập các thẻ này thông qua thuộc tính head của mỗi page.
<script>
export default {
head: {
title: 'VNTALKING – Blog hướng dẫn học lập trình’,
meta: [
{
hid: 'description',
name: 'description',
content: 'Hôm nay VNTALKING sẽ hướng dẫn cách tối ưu SEO cho dự án NUXTJS'
}
]
}
}
</script>
Để tối ưu cho SEO, nội dung của các thẻ title hay description nên chứa các từ khóa quan trọng. Tuy nhiên, bài viết này mình sẽ chỉ tập trung vào yếu tố kỹ thuật lập trình thôi.
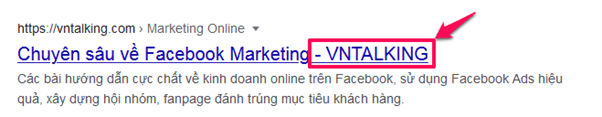
Title Template

Trong trường hợp bạn muốn thêm tên thương hiệu sau mỗi title của tất cả các page, thay vì phải hardcode từng page, bạn có thể sử dụng titleTemplate của thuộc tính head trong cấu hình của Nuxt (nuxt.config.js).
// nuxt.config.js
export default {
head: {
titleTemplate: '%s - VNTALKING'
}
};
Trong đó: %s là phần title mà bạn định nghĩa bằng thuộc tính head trong từng page.
Language – ngôn ngữ
Để các công cụ tìm kiếm xác định chính xác đối tượng người dùng mà website của bạn hướng tới, tốt nhất bạn nên thêm thẻ language. Nếu website của bạn chỉ có một ngôn ngữ (ví dụ: tiếng việt, vì bạn xác định website chỉ hướng tới người Việt), bạn có thể đặt thẻ language ở trong phần global config của Nuxt.
// nuxt.config.js
export default {
head: {
htmlAttrs: {
lang: 'vi'
}
}
};
Trong trường hợp website hỗ trợ đa ngôn ngữ, bạn nên thiết lập thẻ language theo kiểu dynamic. Ví dụ, bạn sử dụng module i18n để hỗ trợ đa ngôn ngữ, bạn có thể thiết lập thẻ language trong default layout.
//layouts/default.vue
<script>
export default {
head() {
return {
htmlAttrs: {
lang: this.$i18n.locale
}
};
}
};
</script>
Canonical
Thẻ này có tác dụng xác định URL nội dung gốc trên trang web của bạn. Nó giúp bạn tránh lỗi trùng lặp nội dung mà Google rất hay gặp phải, một lỗi tối kỵ trong SEO.
//pages/index.vue
<script>
export default {
head() {
return {
link: [
{
hid: 'canonical',
rel: 'canonical',
href: 'https://thenextbit.de/'
}
]
};
}
};
</script>
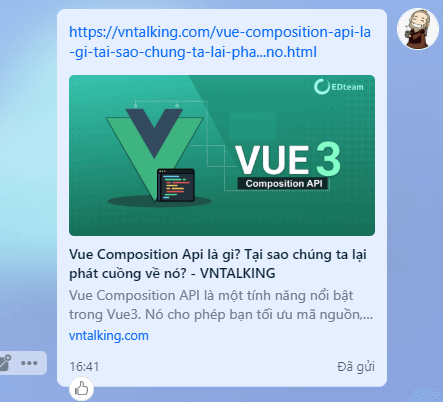
OGP – Open Graph protocol
OGP là một thành phần quan trọng có tác dụng lưu trữ metadata của từng page. Ví dụ minh họa mà bạn hay gặp nhất đó chính là việc bạn chia sẻ một link nào đó lên Zalo, Facebook, Twitter… mà nó hiển thị nội dung preview của link đó.

OGP được implement bằng các thẻ <meta>. Để làm điều này, chúng ta tiếp tục thêm vào thuộc tính head của mỗi page.
Bạn nên định nghĩa ít nhất các thẻ title, type, image (ảnh thumbnail đại diện cho URL của page đó). Nếu cẩn thận và tỷ mỉ, bạn hoàn toàn có thể định nghĩa thêm các thẻ khác nữa. Bạn có thể tham khảo tại link sau: the Open Graph protocol website.
//pages/index.vue
<script>
export default {
head() {
return {
meta: [
{
hid: 'og:title',
property: 'og:title',
content: 'Creative Websites | Digital Solutions | Online Marketing'
},
{
hid: 'og:description',
property: 'og:description',
content: 'I offer your business digital solutions ...'
},
{
hid: 'og:type',
property: 'og:type',
content: 'website',
},
{
hid: 'og:image',
property: 'og:image',
content: 'https://thenextbit.de/seo/og_image.jpg'
},
{
hid: 'og:url',
property: 'og:url',
content: 'https://thenextbit.de/'
},
{
property: 'og:locale',
content: 'de_DE'
}
]
};
}
};
</script>
JSON-LD
JSON-LD là một chuẩn định dạng cấu trúc dữ liệu giúp Google dễ dàng hiểu được nội dung trang web của bạn thay vì phải crawl và phân tích bằng AI.
Do đó, để ghi điểm trong mắt Google, bạn nên cài đặt và thêm JSON-LD cho trang web của mình.
Cài đặt JSON-LD
Trong NuxtJS, bạn có thể sử dụng module nuxt-jsonld để tạo và quản lý JSON-LD trong các component.
nuxt-jsonld@v1. Còn với bản Nuxt 3 thì dùng nuxt-jsonld. Tại thời điểm bài viết này, Nuxt v3 chưa phát hành chính thức.Lệnh cài đặt qua NPM:
npm install nuxt-jsonld@v1
Sau khi cài đặt xong, bạn cần tạo plugin jsonld.js trong thư mục plugins của dự án. Đừng quên thêm cả trong phần cấu hình của Nuxt nữa nhé.
//plugins/jsonld.js import Vue from 'vue'; import NuxtJsonld from 'nuxt-jsonld'; Vue.use(NuxtJsonld);
Và cấu hình:
//nuxt.config.js
export default {
plugins: [
'@/plugins/jsonld.js'
]
};
Ok, vậy là đã cài đặt xong, giờ bạn có thể sử dụng jsonld trong tất cả các Vue files.
Cách thêm JSON-LD cho từng page
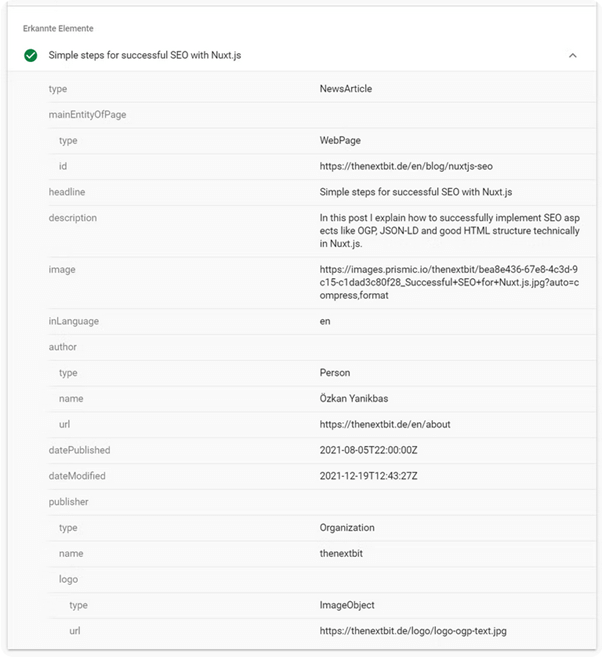
Để cho bạn hiểu rõ hơn về khái niệm JSON-LD, cũng như công dụng của nó. Chúng ta sẽ cùng nhau xem một ví dụ cụ thể một trang mà họ đã cấu hình sẵn và kiểm tra xem Google hiểu các thông tin này như nào.
Sử dụng công cụ của Google để kiểm tra.

Còn đây là code minh họa cho phần cấu trúc JSON-LD trong một page bất kỳ:
<script>
export default {
jsonld() {
return {
'@context': 'https://schema.org',
'@type': 'NewsArticle',
mainEntityOfPage: {
'@type': 'WebPage',
'@id': 'https://thenextbit.de/blog/...'
},
headline: '...',
description: '...',
image: '...',
author: {
'@type': 'Person',
name: '...'
},
datePublished: '...',
dateModified: '...',
publisher: {
'@type': 'Organization',
name: 'thenextbit',
logo: {
'@type': 'ImageObject',
url: 'https://thenextbit.de/logo/thenextbit.png'
}
}
};
}
};
</script>
Links
Các links phải luôn chứa text và thẻ rel để Google dễ dàng hiểu rõ hơn mục đích của các link này.
Với Nuxt thì bạn dễ dàng thêm các thẻ này:
<nuxt-link to="/blog" rel="next"> All articles </nuxt-link> <a href="mailto:[email protected]" rel="help"> [email protected] </a>
Images
Đối với ảnh cũng vậy, bạn cần phải thêm các thẻ mô tả cho ảnh để Google dễ hiểu nội dung của ảnh hơn. Việc phân tích nội dung của một đoạn text bao giờ cũng dễ hơn là phân tích một bức ảnh.
Dưới đây là một số điểm bạn lưu ý về ảnh:
- Với mỗi ảnh, bạn nên thêm một thẻ
altdùng để hiển thị khi ảnh load bị lỗi. - Thẻ
titlerất quan trọng, giúp Google hiểu nội dung ảnh dễ hơn
Ví dụ code minh họa cho một ảnh:
<img src="/services/websites.png" alt="Brillant and intuitive Websites" title="Brillant and intuitive Websites" loading="lazy" />
Sitemap
Theo như khuyến nghị của Google thì các trang nên cho một sitemap. Sitemap sẽ lập danh sách tất cả các page mà bạn muốn Google lập chỉ mục.
Khi có sitemap, khi Google vào crawl dữ liệu website sẽ nhanh hơn, đầy đủ hơn vì nó đã có trong tay bản đồ của website.
Hầu hết các sitemap được tạo và gen thành file sitemap.xml và đặt tại thư mục root của trang web. Ví dụ: https://<domain>/sitemap.xml
Để gen sitemap tự động trong dự án Nuxt, chúng ta sử dụng module: Nuxt Sitemap Module.
Câu lệnh cài đặt:
npm i -D @nuxtjs/sitemap
Sau đó thì thêm vào trong file cấu hình Nuxt:
// nuxt.config.js
export default {
modules: [
'@nuxtjs/sitemap'
]
};
Đơn giản vậy thôi, giờ thì cứ để cho module này tự động gen tất cả page và lưu vào trong sitemap.xml
Favicon
Favicon là một icon nho nhỏ hiển thị trên các tab trình duyệt, hoặc cạnh link trong kết quả tìm kiếm.v.v… Các website thường sẽ để favicon là logo, giúp tăng cường hiện diện thương hiệu
![]()
Các favicon thường có định dạng là .ico. Bạn có thể sử dụng các công cụ online để convert ảnh logo sang favicon, ví dụ: realfavicongenerator. Sau khi có favicon icon, bạn upload lên thư mục ~/static/ của dự án.
Điều duy nhất bạn cần làm là thêm icon và metadata vào cấu hình của Nuxt.
// nuxt.config.js
export default {
head: {
meta: [
{
name: 'msapplication-TileColor',
content: '#ffffff'
},
{
name: 'theme-color',
content: '#ffffff'
}
],
link: [
{
rel: 'icon',
type: 'image/png',
sizes: '16x16',
href: '/favicon-16x16.png'
},
{
rel: 'icon',
type: 'image/png',
sizes: '32x32',
href: '/favicon-32x32.png'
},
{
rel: 'apple-touch-icon',
sizes: '180x180',
href: '/apple-touch-icon.png'
},
{
rel: 'mask-icon',
href: '/safari-pinned-tab.svg',
color: '#581bdf'
},
{
rel: 'manifest',
href: '/site.webmanifest'
}
]
}
};
Tạm kết
Trên đây là một số kỹ thuật cơ bản để tối ưu cho SEO của các dự án làm bằng NuxtJS. Về cơ bản thì Nuxt có cơ chế SSR nên SEO có yêu cầu gì thì Nuxt đều có thể đáp ứng được.
Mình hi vọng, qua bài viết này, website của bạn sẽ rất chuẩn SEO và ngày càng có thứ hạng cao trên Google. Hẹn gặp lại ở bài viết sau nhé.
P/s: Dạo này mình đang làm dự án liên quan tới Nuxt, nên đang rất có hứng thú với Nuxt 😊
🔥 Đọc thêm:










![[Series] Tạo Game 2D hoàn chỉnh bằng React Native game2d-react-native](https://vntalking.com/wp-content/uploads/2021/08/game2d-react-native-218x150.png)









Bình luận. Cùng nhau thảo luận nhé!