Trong bài đăng này, mình sẽ hướng dẫn cách nhận diện khuôn mặt với Firebase sử dụng Face Detection API trong bộ MLKit để nhận diện khuôn mặt và mọi vật xung quang đời sống của chúng ta.
Phát hành cùng với Play services 7.8, Mobile Vision APIs được bổ sung API nhận diện khuôn mặt qua hình ảnh, xác định các đặc điểm chính của khuôn mặt (mắt, tai, má, mũi và miệng)…
Giờ đây, Face detector API trở thành một phần của MLKit. Và Google đang làm cho nó dễ sử dụng hơn và hỗ trợ nhà phát triển xây dựng các tính năng nâng cao hơn.
Với tính năng nhận diện khuôn mặt, bạn có thể nhận được thông tin bạn cần để thực hiện các tác vụ như: chỉnh sửa ảnh tự sướng, ảnh chân dung hoặc tạo avatar từ ảnh người dùng.
Một đặc điểm đắt giá của Face Detection trong MLKit là nó có thể thực hiện nhận diện khuôn mặt theo thời gian thực.
Trước khi bạn hình dung về bài viết này, mình khuyên bạn nên đọc qua về Firebase, xem dịch vụ này là gì và có tính năng gì nổi bật: Firebase – Dịch vụ tuyệt vời của Google

Nội dung chính của bài viết
#Những tính năng của Face Detection API.
Có rất nhiều tính năng mạnh mẽ mà Face Detection MLKit cung cấp. Dưới đây là danh sách mà nó hỗ trợ:
- Xác định các đặc điểm của khuôn mặt, tai, má, mũi và miệng.
- Hỗ trợ theo dõi khuôn mặt. Cho phép chúng ta khả năng theo dõi khuôn mặt trong video.
- Những góc quay khác nhau của khuôn mặt được phát hiện.
- Xác định xem một người đang cười hay nhắm mắt…
- Cung cấp mã định danh duy nhất cho từng người, mặt được phát hiện và phục vụ cho các yêu cầu khác nhau.
Nghe có vẻ hấp dẫn phải không?
Tính năng hay ho khác của Firebase:
- Tạo Push Notification với Firebase
- Xây dựng ứng dụng OCR với Firebase
- Tạo tính năng xác thực số điện thoại bằng Firebase
Bài viết này mình sẽ hướng dẫn các bạn tự xây dựng một ứng dụng Andoid để detect khuôn mặt từ ảnh.
#Hướng dẫn nhận diện khuôn mặt với Firebase
Với hướng dẫn này, mình sẽ cố gắng viết càng chi tiết càng tốt và sẽ chia nhỏ hướng dẫn này thành nhiều bước để hiểu rõ hơn.
Nhưng bước thực hiện chính gồm:
- Thiết lập API
- Thiết kế màn hình
- Cài đặt tính năng nhận diện khuôn mặt
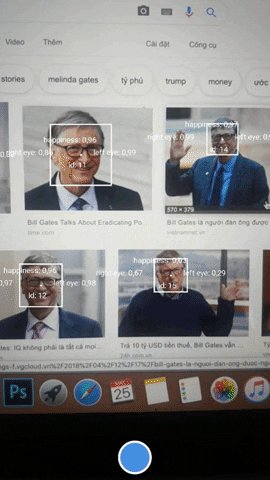
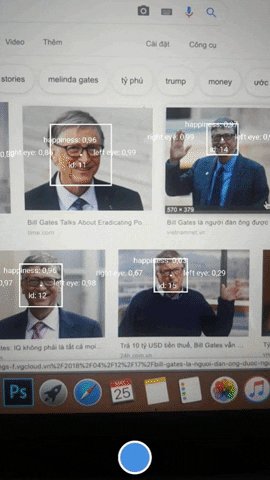
- Phát hiện khuôn mặt
- Decode kết quả phát hiện khuôn mặt
Chúng ta bắt đầu nhé!
1.Cài đặt nhận diện khuôn mặt với Firebase Face Detection API
Kiểm tra Google Play Services của bạn và đảm bảo bạn có phiên bản 26 trở lên. Để có phiên bản mới nhất, trong Android Studio, nhấp vào Tools > Android > SDK Manager
Trong project, hãy mở và chọn build.gradle sau đó thêm dependencies:
implementation 'com.google.firebase:firebase-core:16.0.4' implementation 'com.google.firebase:firebase-ml-vision:18.0.1' implementation 'com.google.firebase:firebase-ml-vision-face-model:17.0.2'
Và thêm đoạn mã sau vào trong AndoridManifest để Face Detection api MLKit được tải xuống khi chúng ta cài ứng dụng.
<meta-data
android:name="com.google.firebase.ml.vision.DEPENDENCIES"
android:value="face" />
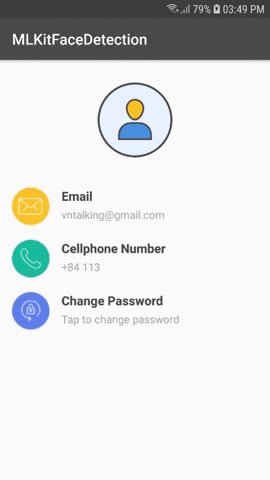
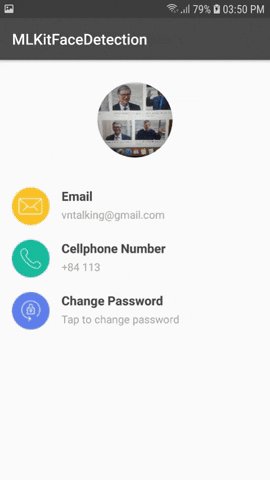
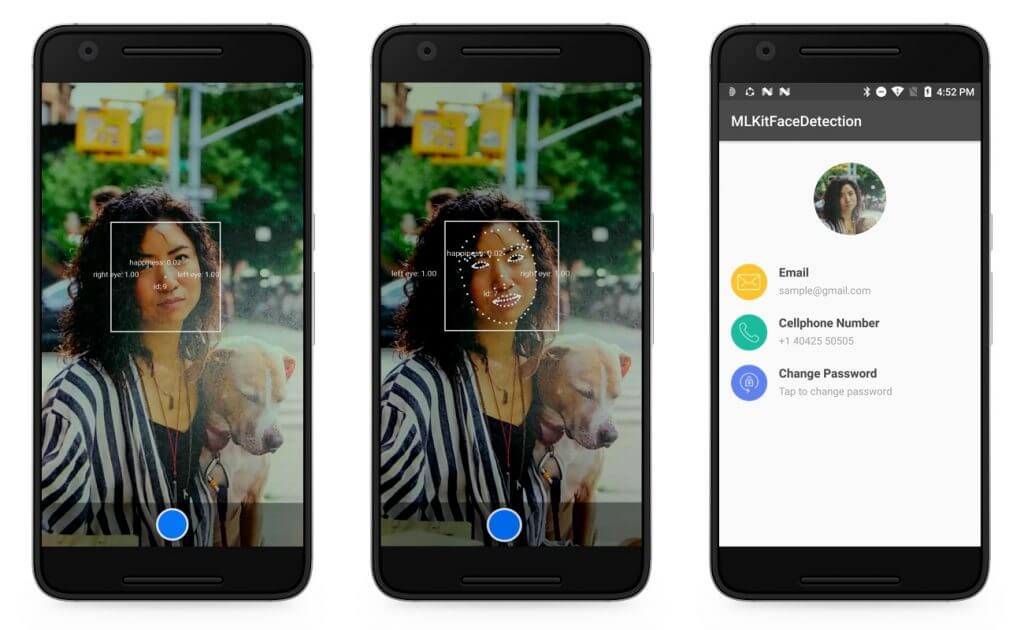
Giờ đây, ứng dụng của bạn đã được định cấu hình đầy đủ, đã đến lúc xây dựng giao diện người dùng có thể chọn ảnh từ máy ảnh hoặc từ Gallery để phát hiện khuôn mặt .
Và đây là giao diện ứng dụng khi các bạn thực hiện như trong bài viết này:

2.Thiết kế giao diện ứng dụng
Bạn cần tạo các lớp CameraSourcePreview, GraphicOverlay để tương tác với phần cứng camera và quản lý nội dung trên màn hình thiết bị.
Để tích hợp nhanh hơn,bạn tải các class mẫu này ở sourcecode. Bạn cần tạo các lớp sau đây trong dự án:
- BitmapUtils: Sử dụng các chức năng để chuyển đổi bitmap.
- CameraSource: Quản lý camera và cho phép cập nhật giao diện người dùng. Nó nhận được các preview frames từ máy ảnh ở một tỷ lệ xác định.
- CameraSourcePreview: Xem trước hình ảnh camera trong màn hình.
- FrameMetadata: Mô tả thông tin Frame.
- GraphicOverlay: Một khung nhìn hiển thị một loạt đồ họa tùy chỉnh được phủ lên trên một bản xem trước được liên kết.
- VisionImageProcessor: Một giao diện để xử lý hình ảnh với các bộ phát hiện MLKit khác nhau và các mô hình hình ảnh tùy chỉnh.
- VisionProcessorBase: Lớp cơ sở trừu tượng cho bộ xử lý khung MLKit.
- FaceDetectionProcessor & FaceContourDetectorProcessor: Có nguồn gốc từ VisionProcessorBase, được sử dụng để xử lý các kết quả phát hiện.
- FaceGpson: Ví dụ đồ họa để hiển thị vị trí, hướng và mốc của khuôn mặt trong chế độ xem lớp phủ đồ họa được liên kết.
- FaceContourGpson: Ví dụ đồ họa để hiển thị đường viền.
3. Cài đặt tính năng nhận diện khuôn mặt với Firebase
Để thực hiện nhận diện khuôn mặt, bạn cần tạo một phiên bản của FirebaseVisionFaceDetector. Nó giúp bạn phát hiện các khuôn mặt được cung cấp bởi FirebaseVisionImage.
Bạn cũng có thể tùy chỉnh trình detector để phát hiện những thứ khác nhau hoặc chọn tham gia hoặc loại bỏ những thứ phù hợp với trường hợp sử dụng cụ thể của bạn bằng cách cung cấp FirebaseVisionFaceDetectorOptions.
Bằng cách này, bạn có thể định cấu hình một vài thuộc tính khác nhau cho quy trình nhận dạng.
Một số tùy chọn phổ biến:
- Theo dõi khuôn mặt(Face tracking) – Được sử dụng để chỉ định số nhận dạng nhất quán và duy nhất cho từng mặt được phát hiện.
- Chế độ phân loại(Classification Mode) – Chế độ phân loại được sử dụng sẽ xác định xem có một đặc điểm khuôn mặt nào đó hay không, chẳng hạn như nụ cười hay đôi mắt mở/nhắm.
- Chế độ đường viền(Contour Mode) – Thiết lập có phát hiện đường viền hay không.
- Chế độ cột mốc(Landmark Mode) – Thiết lập có phát hiện tất cả các mốc hay không mốc không.
- Hiệu suất(Performance Mode) – Tùy chọn để kiểm soát độ chính xác/tốc độ bổ sung trong việc thực hiện nhận diện khuôn mặt.
- Kích thước khuôn mặt tối thiểu – Được sử dụng để đặt kích thước khuôn mặt mong muốn nhỏ nhất. Được biểu thị bằng tỷ lệ giữa chiều rộng của đầu với chiều rộng hình ảnh. Giá trị mặc định này là 0,1f.
// To initialise the detector
FirebaseVisionFaceDetectorOptions options =
new FirebaseVisionFaceDetectorOptions.Builder()
.setClassificationMode(FirebaseVisionFaceDetectorOptions.ALL_CLASSIFICATIONS)
.enableTracking()
.build();
FirebaseVisionFaceDetector detector = FirebaseVision.getInstance().getVisionFaceDetector(options);
Sau này, bạn cần tạo Camera resource kết nối FaceDetectionProcessor hoặc FaceContourDetectorProcessor với nó. Sau đó bạn mới nhận được kết quả từ Callbacks
// To connect the camera resource with the detector mCameraSource = new CameraSource(this, barcodeOverlay); mCameraSource.setFacing(CameraSource.CAMERA_FACING_BACK); // FaceContourDetectorProcessor faceDetectionProcessor = new FaceContourDetectorProcessor(detector); faceDetectionProcessor = new FaceDetectionProcessor(detector); faceDetectionProcessor.setFaceDetectionResultListener(getFaceDetectionListener()); mCameraSource.setMachineLearningFrameProcessor(faceDetectionProcessor);

Để vẽ khung của khuôn mặt bạn cần sử dụng đoạn code dưới đây:
faceDetectionProcessor = new FaceDetectionProcessor(detector); faceDetectionProcessor.setFaceDetectionResultListener(getFaceDetectionListener()); mCameraSource.setMachineLearningFrameProcessor(faceDetectionProcessor);
4. Phát hiện khuôn mặt
Bây giờ ứng dụng của bạn đã được thiết lập xong. Bây giờ bạn có thể thực hiện quy trình nhận dạng khuôn mặt.
Vấn đề là bạn chỉ có thể thực hiện nhận dạng khuôn mặt trong một hình ảnh. Trước tiên, bạn cần tạo một phiên bản của FirebaseVisionImage vì nó có thể được sử dụng cho cả hai phiên bản API trên thiết bị và đám mây.
Vì vậy, trong quá trình quét thời gian thực, từ ảnh trực tiếp từ camera hoặc từ hình ảnh được chọn từ Gallery được chuyển đổi thành FirebaseVisionImage với dữ liệu từ bitmap trong lớp VisionProcessorBase của mình với sự trợ giúp của BitmapUtils.
// To create the FirebaseVisionImage
FirebaseVisionImageMetadata metadata =
new FirebaseVisionImageMetadata.Builder()
.setFormat(FirebaseVisionImageMetadata.IMAGE_FORMAT_NV21)
.setWidth(frameMetadata.getWidth())
.setHeight(frameMetadata.getHeight())
.setRotation(frameMetadata.getRotation())
.build();
Bitmap bitmap = BitmapUtils.getBitmap(data, frameMetadata);
FirebaseVisionImage firebaseVisionImage = FirebaseVisionImage.fromByteBuffer(data, metadata);
detectInVisionImage(
bitmap, firebaseVisionImage, frameMetadata,
raphicOverlay);
5. Decode kết quả phát hiện khuôn mặt với Firebase
Thông thường trong bước này, bạn sẽ lặp qua danh sách và xử lý từng khuôn mặt được phát hiện một cách độc lập.
Mỗi đối tượng FirebaseVisionFace đại diện cho một khuôn mặt được phát hiện trong hình ảnh.
Từ đối tượng này, bạn có thể nhận được tọa độ hình chữ nhật giới hạn trong hình ảnh nguồn và cả các mốc và đường viền từ khuôn mặt.
@Override
protected void onSuccess(
@Nullable Bitmap originalCameraImage,
@NonNull List<FirebaseVisionFace> faces,
@NonNull FrameMetadata frameMetadata,
@NonNull GraphicOverlay graphicOverlay) {
graphicOverlay.clear();
if (originalCameraImage != null) {
CameraImageGraphic imageGraphic = new CameraImageGraphic(graphicOverlay, originalCameraImage);
graphicOverlay.add(imageGraphic);
}
for (int i = 0; i < faces.size(); ++i) {
FirebaseVisionFace face = faces.get(i);
int cameraFacing =
frameMetadata != null ? frameMetadata.getCameraFacing() :
Camera.CameraInfo.CAMERA_FACING_BACK;
FaceGraphic faceGraphic = new FaceGraphic(graphicOverlay, face, cameraFacing);
graphicOverlay.add(faceGraphic);
}
graphicOverlay.postInvalidate();
if(faceDetectionResultListener!=null)
faceDetectionResultListener.onSuccess(originalCameraImage,faces,frameMetadata,graphicOverlay);
}
@Override
protected void onFailure(@NonNull Exception e) {
if(faceDetectionResultListener!=null)
faceDetectionResultListener.onFailure(e);
Log.e(TAG, "Face detection failed " + e);
}
Như bạn có thể thấy có khá nhiều tính năng mà API này có thể xác định: đường viền khuôn mặt, miệng, mắt cùng với con ngươi và lông mày, mũi và đỉnh mũi và, cuối cùng là khuôn mặt trái xoan.
#Tổng kết
Như vậy, bài viết này chúng ta đã cùng nhau tìm hiểu về cách nhận diện khuôn mặt với Firebase sử dụng Face Detection API.
Các bạn có thể download source code của bài hướng dẫn tại đây:
Việc phát hiện khuôn mặt có rất nhiều ứng dụng trong thực tế. Mình có thể lấy một vài ví dụ như:
- Phát hiện tội phạm tại các nơi công cộng
- Tìm trẻ lạc dựa vào các camera đặt ở các nơi công cộng
- Phát hiện các nhân vật VIP đặt chân vào khách sạn
Nhiều lắm!
Mình hi vọng, qua bài viết này bạn sẽ biết cách sử dụng API này và phát triển những ứng dụng thú vị. Hẹn gặp lại ở bài viết sau nhé!




















Bình luận. Cùng nhau thảo luận nhé!