Trong bài viết trước, chúng ta đã tìm hiểu docker là gì? Cách cài đặt docker chi tiết từng bước. Các bạn cũng đã hiểu cơ chế hoạt động, những thành phần cơ bản của Docker. Giờ là lúc chúng ta tìm hiểu cách sử dụng Docker.
Phần tiếp theo trong series về Docker, mình tiếp tục giới thiệu những câu lệnh cơ bản khi làm việc với Docker.
🤠 Bài viết trước: Docker là gì? Tìm hiểu Docker từ chưa biết gì tới biết dùng
Chúng ta sẽ lần lượt khám phá những công việc hay dùng nhất với docker như: cài đặt công cụ, tạo image và containers.
Bắt đầu nhé!
Nội dung chính của bài viết
Chạy một Container
Cũng giống như khi bạn bắt đầu học bất kỳ một ngôn ngữ lập trình nào, việc đầu tiên là tạo một ứng dụng “hello world” đúng không?
Với Docker cũng vậy, chúng ta thử chạy một docker image có tên là “hello-world” xem thế nào nhé.
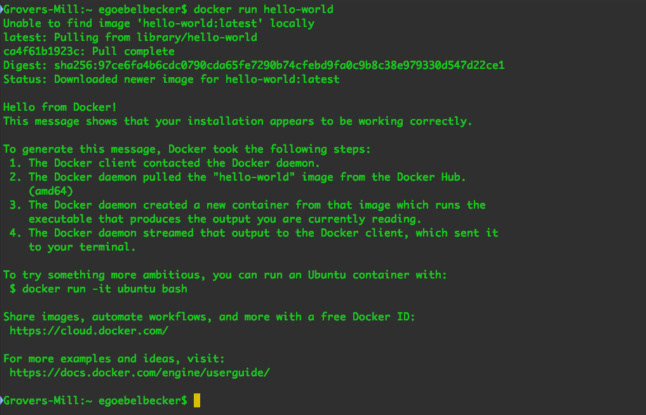
Bạn gõ lệnh: docker run hello-world

Với câu lệnh này, Docker sẽ tìm kiếm image có tên “hello-world” trong máy tính của bạn. Nếu trong máy tính của bạn không có, nó sẽ tải từ Docker Hub về.
Tất nhiên, “hello-world” image đơn giản chỉ là hiển thị một message. Nội dung message thì như bạn thấy ở trên hình, tóm gọn là nó thông báo là hệ thống docker đã hoạt động.
Sau này, bạn muốn chạy bất kỳ image nào khác cũng hoàn toàn tương tự, chỉ khác là tên của image thôi.
☕ Có ích cho bạn: Tài liệu machine learning cơ bản nhưng chất (update 2020)
Sử dụng Docker – một số câu lệnh docker cơ bản
Ok, sau khi đã chạy được hello-world image, cảm xúc ban đầu là thấy tự tin hẳn. Vì mình đã biết sử dụng Docker, tính ra thì nó cũng đơn giản nhỉ 🙂
Bước tiếp theo, mình giới thiệu một số câu lệnh cơ bản khi sử dụng docker nhé.
Câu lệnh về quản lý môi trường docker
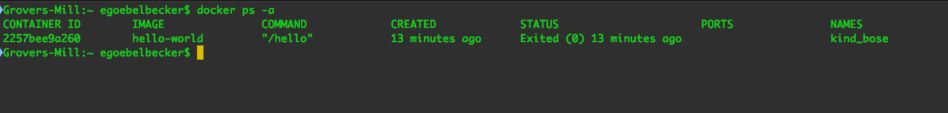
Đầu tiên, mình muốn giới thiệu là câu lệnh hiển thị toàn bộ containers có trong máy tính: docker ps -a

Như ở hình trên, trong bộ nhớ máy tính của mình có duy nhất một container: hello-world.
Cột Status cho bạn biết container đó có đang chạy hay không?
Cột NAME là tên của instance mà docker tự động tạo. Mục đích là để định danh duy nhất cho từng instance (mình sẽ giải thích kỹ hơn ở phần dưới bài viết).
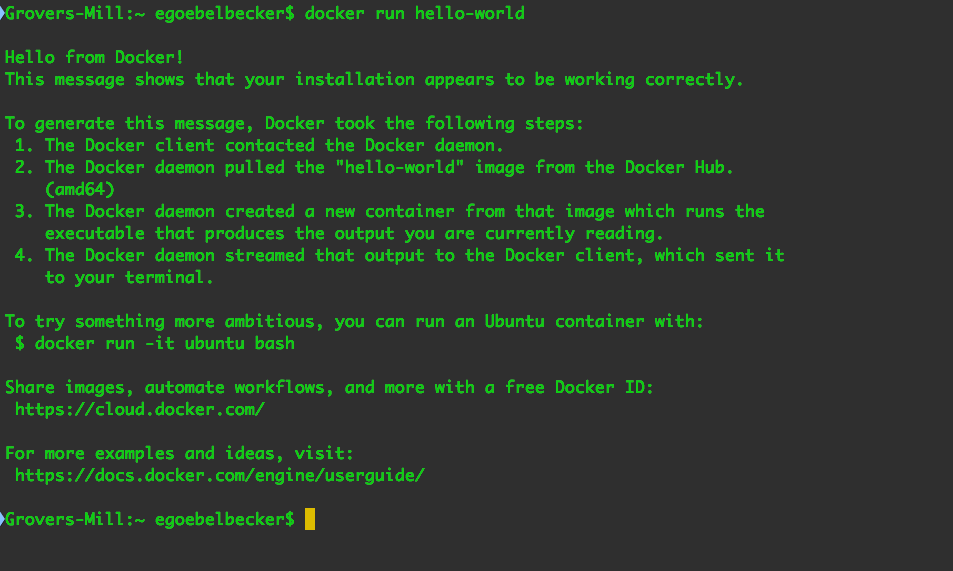
Giờ bạn thử chạy lại hello world image nhé: docker run hello-world

Kết quả hoàn toàn giống với như lần chạy trước. Điểm khác biệt duy nhất đó là Docker không phải tải hello world image từ Docker hub về nữa, vì nó đã có sẵn trong máy tính.
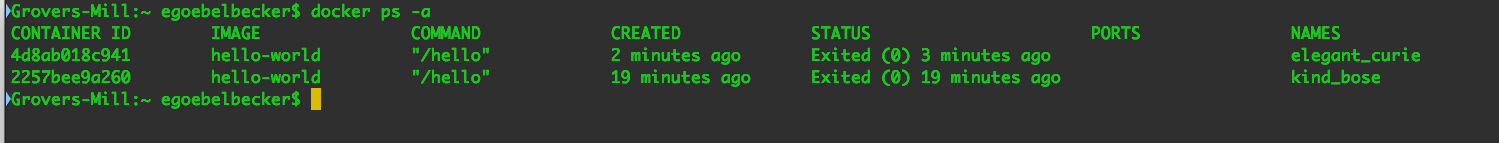
Nhưng giờ bạn gõ lại lệnh: docker ps -a. Kết quả sẽ thế nào?

Bạn có thể thấy là Docker đã tạo ra 2 instances khác nhau. Nguyên nhân là do chúng ta sử dụng lệnh: docker run <tên_image>. Lệnh này sẽ tạo mới instance thay vì chạy lại instance đã có.
Để chạy lại instance thì bạn cần sử dụng NAME của instance. Cụ thể cách làm như nào thì xem tiếp nhé.
Tái sử dụng một container
Như mình đã nói ở trên, để tái sử dụng một instance đã được tạo trước đó (tạo bằng lệnh docker run), bạn cần sử dụng NAME của instance đó.
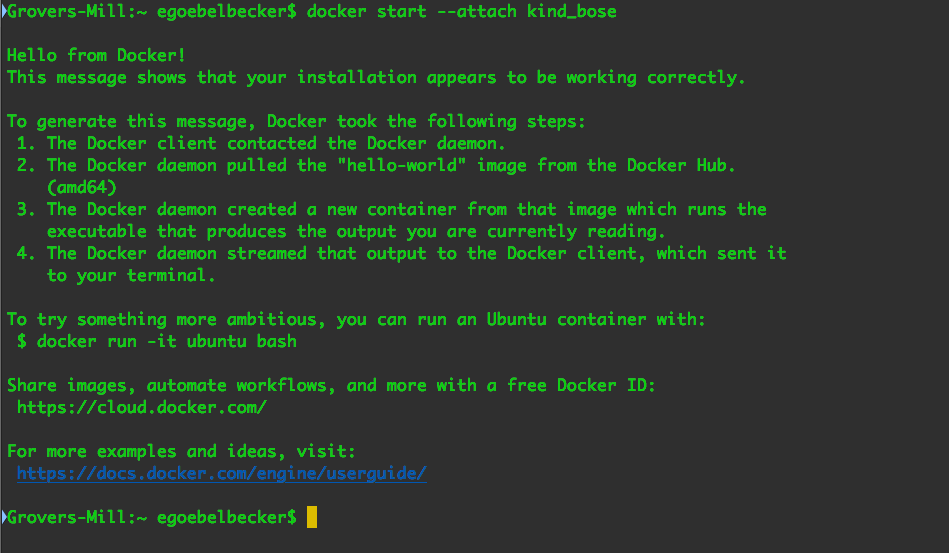
Câu lệnh: docker start –attach <container name>

Tham số –attach để thông báo cho Docker tự động kết nối tới output container để bạn có thể xem kết quả.
Tương tự, để stop một container đang chạy, bạn dùng lệnh: docker stop <container name>
Để xóa hoẳn container đó thì dùng lệnh remove: docker rm <container name>.
Chia sẻ tài nguyên hệ thống cho một Container
Từ đầu bài viết tới giờ, chúng ta mới chỉ thực hành chạy một container độc lập. Điều gì xảy ra khi chúng ta muốn chia sẻ tài nguyên từ hệ thống máy chủ cho container?
Mình giải thích kỹ hơn để bạn đã khó hiểu. Tài nguyên ở đây là gì? Nó không chỉ là tài nguyên CPU, RAM, mà có thể là network, cổng mạng (port), file system… hay bất cứ thứ gì có thể dùng được.
Giờ chúng ta cùng nhau thực hành tạo một máy chủ web bằng docker nhé. Mình sẽ sử dụng image được public là Nginx image.
Đầu tiên, chúng ta cần một file HTML để hiển thị khi chúng ta kết nối tới máy chủ web. Tại thư mục root (mình đặt là my-nginx), chúng ta tạo thêm một thư mục html, sau đó tạo tệp index.html
Hello, World!
Ok, mọi thứ đã sẵn sàng. Giờ mình sẽ chạy nginx image:
$ docker run -v /full/path/to/html/directory:/usr/share/nginx/html:ro -p 8080:80 -d nginx
Khi chạy lệnh trên, bạn sẽ thấy docker tiến hành tải Nginx image và chạy nó. Mình sẽ giải thích thêm về các tham số trong câu lệnh đó:
- -v /full/path/to/html/directory:/usr/share/nginx/html:ro: Chỉ định thư mục lưu trang web đến vị trí cần thiết trong image. Trường ro để đánh dấu chế độ chỉ đọc.
- -p 8080:80: map cổng 80 của container với cổng 8080 của hệ thống thật.
- -d: Tham số này đơn giản là tách container khỏi command line session. Ở ví dụ này, mình không có tương tác gì với container cả, nên tách nó ra cho màn hình command line nó gọn gàng.
- nginx : Tên của image.
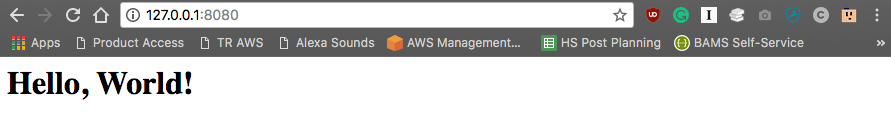
Kết quả cuối cùng, bạn có thể truy cập vào trang web theo địa chỉ: 127.0.0.1:8080

Ngoài ra, bạn hoàn toàn có thể truy cập vào trang web trên từ internet thông qua địa chỉ public IP của máy chủ.
Bạn thấy đấy, để tạo một máy chủ web Nginx, thay vì phải cài đặt hàng tá công cụ cần thiết, cấu hình thông số các kiểu thì giờ người ta đã làm sẵn cho bạn và đóng gói vào Nginx image. Việc của bạn chỉ là sử dụng mà thôi.
Qua đó, chúng ta có thể thấy được một lợi thế chính của Docker ở đây là: Chúng ta có thể tạo một máy chủ web trong vài phút mà không cần phải cấu hình gì cả.
Tạo một Docker image
Giờ tới phần nâng cao một chút. Từ trước tới giờ, bạn mới chỉ sử dụng những image có sẵn được public trên Docker hub (ví dụ: hello-world, Nginx…). Nếu bạn muốn tự tạo cho riêng mình một Image để sử dụng cho mục đích công việc, hoặc để public lên Docker hub thì sao?
Trong ví dụ này, mình sẽ tạo Image bằng cách đóng gói Nginx và tệp html mà mình tạo ở trên.
Từ thư mục my-nginx, bạn tạo một dockerfile:
FROM nginx COPY html /usr/share/nginx/html
Dockerfile này chứa 2 thành phần:
- Đầu tiên, chúng ta tạo image từ một image có sẵn (ở đây image có sẵn có tên là nginx). Lệnh FROM là câu lệnh bắt buộc khi tạo dockerfile. Tức là mọi image đều phải được tạo từ một base image nào đó.
- Tiếp theo, câu lệnh COPY để thông báo cho docker tiến hành sao chép mọi tệp cần thiết vào base image.
Ok, giờ thì build image thôi.
$ docker build -t mynginx . Sending build context to Docker daemon 3.584kB Step 1/2 : FROM nginx ---> b175e7467d66 Step 2/2 : COPY html /usr/share/nginx/html ---> Using cache ---> a8b02c2e09a4 Successfully built a8b02c2e09a4 Successfully tagged mynginx:latest
Lệnh build, chúng ta truyền vào 2 tham số:
- -t mynginx: tham số này mục đích là đặt tên cho image (gọi là tag).
- Tham số dot (.): để nói với Docker tìm kiếm dockerfile trong thư mục làm việc hiện tại.
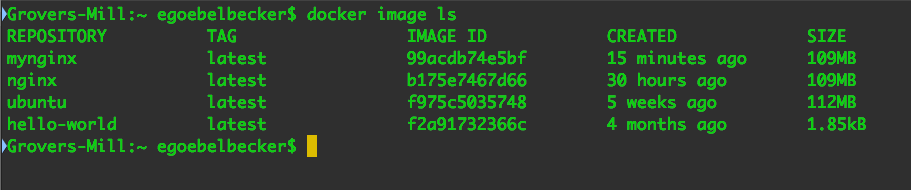
Sau khi hoàn thành, bạn có thể kiểm tra danh sách các image trong máy tính bằng lệnh: docker image ls

Chạy một Custom Image
Bạn vẫn dùng câu lệnh run để chạy một image thôi.
$ docker run --name foo -d -p 8080:80 mynginx
Trong đó:
- –name foo: Đặt tên cho instance khi chạy, thay vì để docker gán một tên ngẫu nhiên.
- -p 8080:80: map port như mình đã giải thích ở phần trên bài viết.
- mynginx: tên của image mà bạn đã đặt lúc tạo image.
Sau khi chạy xong, bạn có thể truy cập vào trang web để kiểm tra kết quả: http:127.0.0.1:8080
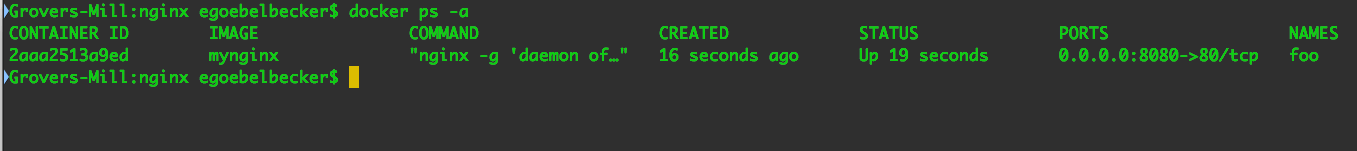
Gõ lệnh docker ps để kiểm tra trạng thái server:

Như vậy là bạn đã hoàn thành tạo một máy chủ web chứa toàn bộ dữ liệu cần thiết của riêng mình. Đặc biệt, nó có thể triển khai ở bất kỳ nền tảng nào hỗ trợ Docker.
Chia sẻ Image lên docker hub
Như bạn cũng đã biết, docker hub là một nơi tập hợp rất nhiều image mà mọi người tạo sẵn và chia sẻ cho nhau. Nó giống như trang Github vậy, nơi mọi người chia sẻ mã nguồn với nhau.
Để có thể upload image của bạn lên docker hub, việc đầu tiên cần làm đó là tạo tài khoản docker hub miễn phí.
Ok, coi như bạn đã có tài khoản. Giờ gõ lệnh để đăng nhập
$ docker login Username: vntalking Password: Login Succeeded
Trước khi có thể upload một image lên docker hub, bạn cần phải tag nó.
Format để tag một image là: username/repository:tag
Ví dụ: mình muốn tag cho mynginx image thì làm như sau:
$ docker tag mynginx vntalking/vntalking-tutorial:1.00
Kiểm tra bằng cách liệt kê các image:
REPOSITORY TAG IMAGE ID CREATED SIZE mynginx 1.00 0057736e26ce Less than a second ago
Việc bạn tạo tag này không phải là tạo một bản copy mới của image, mà đơn giản chỉ là đánh dấu cho image đó thôi. Giống như tag trong git vậy.
Giờ thì bạn đẩy image lên docker hub thôi.
$ docker push vntalking/vntalking-tutorial:1.00 The push refers to repository [docker.io/vntalking/vntalking-tutorial] 7d7bb0289fd8: Pushed acfa7c4abdbb: Pushed 8d2f81f035b3: Pushed d99e7ab4a34b: Mounted from library/python 332873801f89: Mounted from library/python 2ec65408eff0: Mounted from library/python 43efe85a991c: Mounted from library/python 1.00: digest: sha256:e61b45be29f72fb119ec9f10ca660c3c54c6748cb0e02a412119fae3c8364ecd size: 1787
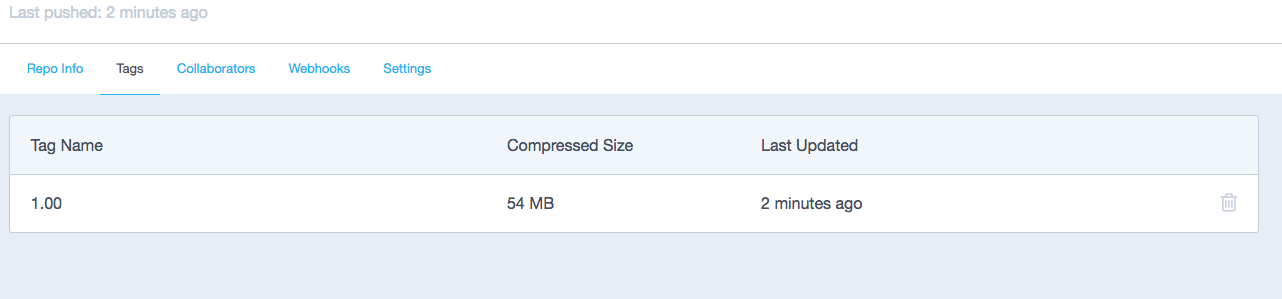
Sau khi push xong, bạn có thể kiểm tra trên trang web.

Vậy là xong rồi đấy. Giờ bạn có thể chia sẻ image này cho bất kỳ và họ có thể sử dụng nó như bất kỳ image public nào khác.
Kết luận
Docker là một nền tảng mạnh mẽ được rất nhiều devOps ưu thích. Trong bài viết này, chúng ta đã cùng nhau tìm hiểu cách cài đặt, sử dụng một image, biết cách tự tạo một image, sau đó chia sẻ image lên docker hub.
Mình hi vọng rằng, bài viết này sẽ có ích cho bạn. Nhớ ủng hộ mình bằng cách comment ở bên dưới nhé. Sẽ còn nhiều bài viết hay ho khác đang chờ đón bạn.
Tài nguyên hữu ích khác:













![[Video] Học lập trình C toàn tập (10 tiếng) học lập trình C toàn tập](https://vntalking.com/wp-content/uploads/2021/09/lap-trinh-C-80x60.png)


![[Design Pattern] Ứng dụng Adapter Design Pattern trong dự án Adapter Design Pattern Javascript](https://vntalking.com/wp-content/uploads/2022/10/Adapter_Pattern-80x60.jpg)



Hóng anh ra phần mới. Hi vọng anh sẽ ra nhiều part nữa. <3
Cám ơn bạn, tiếp tục ủng hộ mình nhé!
Viết có tâm quá. Dễ hiểu 😉
Cám ơn bạn ạ 🙂
Bài viết hay. Bạn viết sâu hơn về tạo custom image đi ạ.
Sẽ có thêm về Custom image ạ 🙂