Trong tutorial này, mình sẽ giới thiệu với các bạn tất cả những kiến thức cần thiết về RecyclerView trong Android như:
- Mục đích và khi nào sử dụng RecyclerView?
- Các thành phần cấu tạo của RecyclerView.
- Cách thay đổi layout một RecyclerView.
- Cách thêm những hiệu ứng cho RecyclerView của bạn.
Bài viết này sẽ giới thiệu phần đầu tiên trong danh sách trên.
Nội dung chính của bài viết
Làm quen với RecyclerView trong Android
Bạn hay nghe mọi người tuyên truyền về việc tái sử dụng một vật liệu gì đó đúng không? Từ rác thải đến sắt thép để đảm bảo hành tinh của chúng ta không bị ngập trong rác. Trong lập trình cũng vậy, khái niệm tái sử dụng được dùng rất nhiều, đặc biệt là các ngôn ngữ hướng đối tượng.
Các kỹ sư của Google cũng nghĩ về lợi ích của việc tái sử dụng và nhận ra rằng Android cũng chạy hiệu quả hơn nếu các component có thể nó tái sử dụng. Kết quả của nguồn cảm hứng đó là sự ra đời của RecylerView- một component được giới thiệu trong Android Lollipop.
Tương tự Fragment, RecyclerView trong Android có thể được gọi từ Android platform (hỗ trợ từ bản android L) hoặc từ support library (hỗ trợ cho các bản Android cũ từ 2.2 trở lên).
Để cho bài viết dễ hiểu và hiệu quả, chúng ta sẽ vừa tìm hiểu vừa thực hành. Chúng ta sẽ xây dựng ứng dụng có tên là Galacticon (Tạm dịch là: “Khám phá thiên văn vũ trụ“): Chức năng chính là lấy danh sách các ảnh thiên văn từ NASA thông qua API và hiển thị ra màn hình bằng RecylerView – cũng đơn giản phải không?
Chúng ta bắt đầu nhé!
Bắt đầu RecyclerView trong Android với ứng dụng mẫu
Các bạn tải project với bộ khung mình thiết kế sẵn ở bên dưới và mở nó trên Android Studio.
Nhấn nút Run > app và bạn sẽ thấy giao diện ứng dụng đơn giản như sau:

Nó trống rỗng, tất nhiên. Chúng ta mới chỉ có bộ khung cho ứng dụng mà chưa code bất cứ thư gì. Mọi thứ sẽ dần dần được implement ở những bước tiếp theo. Nhưng trước hết, chúng ta phải có API để lấy ảnh từ NASA website đã.
💦 Xem thêm: Hướng dẫn toàn tập về cách sử dụng Fragment trong Android
Lấy API từ NASA website
Bạn sẽ sử dụng Astronomy Picture of the Day API một trong những webservices phổ biến nhất được cung cấp bởi NASA. Để đảm bảo tính bảo mật, service sẽ yêu cầu bạn có API key để có thể sử dụng nó trong ứng dụng.
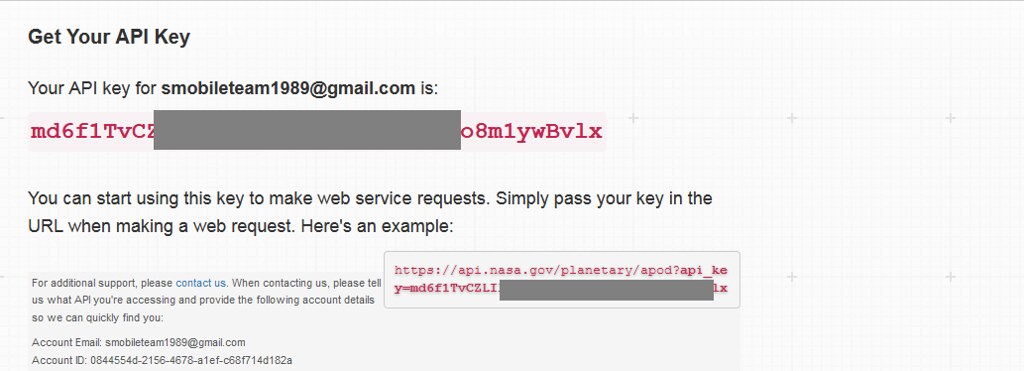
Thật may mắn, cách lấy API key khá đơn giản. Bạn vào đây sau đó điền tên và địa chỉ email. Nhấn nút “Signup” và KEY sẽ xuất hiện trên màn hình như bên dưới

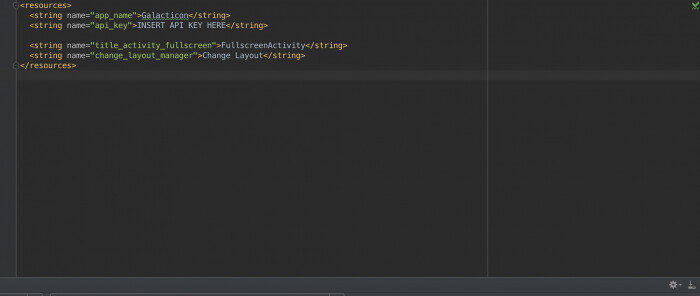
Khi bạn đã có API key, hãy copy nó và mở strings.xm file trong dự án của bạn. Paste API key của bạn vào thẻ <api_key>, thay thế cho INSERT API KEY THERE.

💦 Bạn có hứng thú với API trong Android với Kotlin?
RecyclerView trong Android là gì?
Bạn sẽ được bay vào vũ trụ để khám phá sự bao la của RecyclerViews, nhưng không có người chỉ huy tài năng nào tiếp những vị khách mà không có sự chuẩn bị. Bạn có câu hỏi và cần câu trả lời trước khi tiếp tục. Thế thì hãy coi phần này như phần tóm tắt nhiệm vụ của bạn.
Một RecyclerView có thể được hiểu như là sự kết hợp của ListView và GridView. Một trong những ưu điểm nổi trội của RecyclerView là nó có khả năng mở rộng tốt hơn, nó có thể hiển thị dữ liệu theo cả chiều ngang và chiều dọc.
Nhưng làm thế nào nó có thể tốt hơn ListView và GridView cái mà đã được chứng minh và bạn đã khá quen? Hay nó có phải là một loại công nghệ lạ không?
Như thường lệ, những câu hỏi sẽ được trả lời một cách chi tiết ở phần sau.
Tại sao bạn lại cần đến RecyclerView trong Android?
Thử tưởng tượng bạn đang tạo ra một ListView mà ở đó các tùy chỉnh items layout bạn muốn hiển thị lại khá phức tạp. Bạn mất nhiều thời gian để tạo một layout cho từng item và rồi sử dụng layout trong các adapter của bạn.
Trong hàm GetView()trong Apdater, bạn cần inflate các item layout mới. Sau đó, bạn reference tất cả các views bên trong layout bằng việc sử dụng những unique ID (ID này bạn đã định nghĩa trong file XML). Khi đã làm xong, bạn phải chuyển view đó tới ListView và hiển thị lên màn hình.
Quy trình hiển thị dữ liệu này liệu đã tối ưu?
Sự thật là cả ListView và GridView chỉ hoàn thành một nửa trong việc tối ưu bộ nhớ. Chúng tái sử dụng lại mỗi item layout. Nhưng không giữ các tham chiếu cho các layout con, buộc bạn phải gọi hàm findViewByld()cho tất cả item layout của các layout con mỗi khi hàm getView()được gọi.
Tất cả lần gọi hàm này có thể trở thành những xử lí cực kì chuyên sâu (processor-intensive). Đặc biệt với các layout phức tạp. Hơn nữa, tình huống đó có thể khiến việc cuộn ListView trở nên giật, lag, thậm chí treo luôn ứng dụng.
Vì sao ư? Vì nó đang điên cuồng cố lấy được các view mà bạn cần.

Giải pháp hỗ trợ Listview/GridView mang tên View Holder pattern
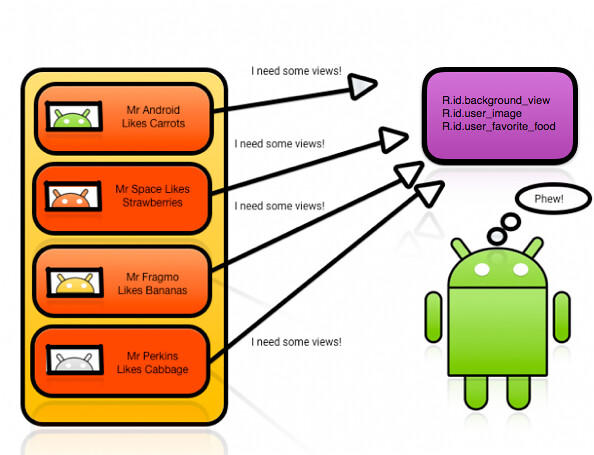
Ban đầu, các kĩ sư Android đã cung cấp một giải pháp để giải quyết cho vấn đề này bằng kỹ thuật smooth scrolling, thông qua View Holder pattern.
Với pattern này, bạn tạo ra một class dạng In-Memory để tham chiếu tới tất cả các view mà bạn cần để hoàn thành layout. Tác dụng của pattern này là cache các tham chiếu và tái sử dụng chúng.

Vấn đề là View Holder pattern chỉ là option không bắt buộc trong ListView hay GridView. Nghĩa là nếu không có View Holder thì ListView hay GridView vẫn chạy được.
Nếu trước đây bạn không apply pattern này thì đừng hỏi tại sao ListView của bạn lại chậm như vậy 😆
Hơi mệt nhỉ đúng không? Tóm lại, qua bài viết này, mình mới chỉ giới thiệu khái niệm RecyclerView trong Android cũng như nhược điểm của ListView hay GridView mà thôi. Từ đó chúng ta nghĩ tới lý do tại sao lại cần đến RecylerView.
Bài viết tiếp theo mình sẽ hướng dẫn các bạn cách tạo Layout và Adapter để sử dụng được RecylerView. Ngay bên dưới đây, click vào đọc luôn thôi!

























Bình luận. Cùng nhau thảo luận nhé!